在涉及GUI程序开发的过程中,常常有模态对话框以及非模态对话框的概念
模态对话框:在子界面活动期间,父窗口是无法进行消息响应。独占用户输入
非模态对话框:各窗口之间不影响
主要区别:非模态对话框与APP共用消息循环,不会独占用户。
模态对话框独占用户输入,其他界面无法响应
本文内容
Angular JS 实现模式对话框。基于 AngularJS v1.5.3 和 Bootstrap v3.3.6。
项目结构
图 1 项目结构
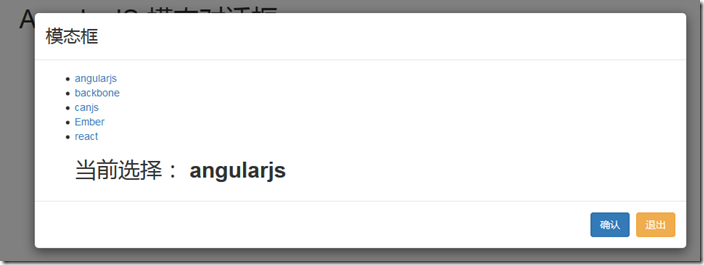
运行结果
图 1 运行结果:大模态
index.html
<!DOCTYPE html>
<!--[if lt IE 7]>
<html class="no-js lt-ie9 lt-ie8 lt-ie7">
<![endif]--><!--[if IE 7]>
<html class="no-js lt-ie9 lt-ie8">
<![endif]--><!--[if IE 8]>
<html class="no-js lt-ie9">
<![endif]--><!--[if gt IE 8]><!--><html class="no-js"><!--<![endif]--><head>
<meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1"><meta name="viewport" content="width=device-width"><title>AngularJS 模态对话框</title><link rel="stylesheet"
href="../src/vendor/bootstrap/dist/css/bootstrap.css">
</head>
<body ng-app="myApp" class="body">
<!-- modal template -->
<script type="text/ng-template" id="myModelContent.html">
<div class="modal-header">
<h3 class="modal-title">模态框</h3>
</div>
<div class="modal-body">
<ul>
<li ng-repeat="item in items">
<a ng-click="selected.item = item">{{item}}</a>
</li>
<div class="h2">当前选择:
<b>{{selected.item}}</b></div>
</ul>
</div>
<div class="modal-footer">
<button class="btn btn-primary" ng-click="ok()">
确认
</button>
<button class="btn btn-warning" ng-click="cancel()">退出</button>
</div>
</script>
<div class="container h1">AngularJS 模态对话框</div>
<section class="row">
<section ng-controller="modalDemo" class="col-md-6"
style="margin: 40px auto; float: none; background: #fff; padding: 30px;">
<button class="btn btn-default" ng-click="open('lg')">大模态</button>
<button class="btn btn-default" ng-click="open()">中模态</button>
<button class="btn btn-default" ng-click="open('sm')">小模态</button>
<hr>
<div class="h1" ng-show="selected">当前选择:{{selected}}</div>
</section>
</section>
<!-- load js -->
<script src="/UploadFiles/2021-04-02/angular.js">
mymodal.js
/** * */angular.module('myApp',
[ 'ui.bootstrap' ])
// demo controller.controller('modalDemo', function($scope, $modal, $log)
{
// list
$scope.items = [ 'angularjs', 'backbone', 'canjs', 'Ember', 'react' ];
// open click
$scope.open = function(size)
{
var modalInstance = $modal.open({
templateUrl : 'myModelContent.html',
controller : 'ModalInstanceCtrl', // specify controller for modal
size : size,
resolve : {
items : function()
{
return $scope.items;
}
}
});
// modal return result
modalInstance.result.then(function(selectedItem)
{
$scope.selected = selectedItem;
}, function()
{
$log.info('Modal dismissed at: ' + new Date())
});
}})// modal controller.controller('ModalInstanceCtrl', function($scope, $modalInstance, items)
{
$scope.items = items;
$scope.selected =
{
item : $scope.items[0]
};
// ok click
$scope.ok = function()
{
$modalInstance.close($scope.selected.item);
};
// cancel click
$scope.cancel = function()
{
$modalInstance.dismiss('cancel');
}});
以上内容是小编给大家介绍的AngularJS 模态对话框 ,希望对大家有所帮助!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]