前言
AngularJS 提供了动画效果,可以配合 CSS 使用。AngularJS 使用动画需要引入 angular-animate.min.js 库。
<script src="/UploadFiles/2021-04-02/angular-animate.min.js">还需在应用中使用模型
ngAnimate:<body ng-app="ngAnimate">1、什么是动画?
动画是通过改变 HTML 元素产生的动态变化效果。
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> div { transition: all linear 0.5s; background-color: lightblue; height: 100px; width: 100%; position: relative; top: 0; left: 0; } .ng-hide { height: 0; width: 0; background-color: transparent; top:-200px; left: 200px; } </style> <script src="/UploadFiles/2021-04-02/angular.min.js">如果我们应用已经设置了应用名,可以把
ngAnimate直接添加在模型中:<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <style> div { transition: all linear 0.5s; background-color: lightblue; height: 100px; width: 100%; position: relative; top: 0; left: 0; } .ng-hide { height: 0; width: 0; background-color: transparent; top:-200px; left: 200px; } </style> <script src="/UploadFiles/2021-04-02/angular.min.js">2、ngAnimate 做了什么"htmlcode">
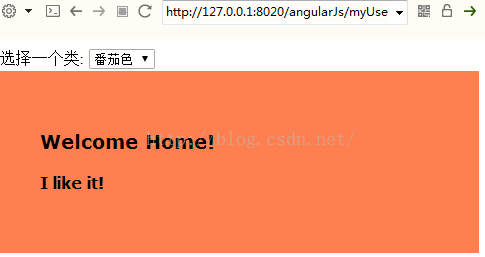
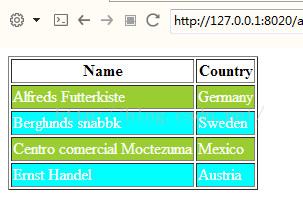
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="/UploadFiles/2021-04-02/angular.min.js">(2)、ng-class-even类似 ng-class,但只在偶数行起作用;ng-class-odd 类似 ng-class,但只在奇数行起作用
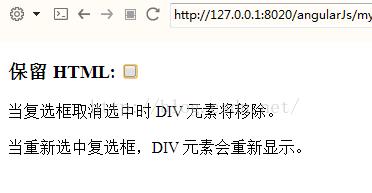
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="/UploadFiles/2021-04-02/angular.min.js">(3)、ng-if如果条件为 false 移除 HTML 元素
ng-if指令用于在表达式为 false 时移除 HTML 元素。如果 if 语句执行的结果为 true,会添加移除元素,并显示。ng-if指令不同于ng-hide,ng-hide隐藏元素,而ng-if是从 DOM 中移除元素。<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="/UploadFiles/2021-04-02/angular.min.js">(4)、ng-checked规定元素是否被选中
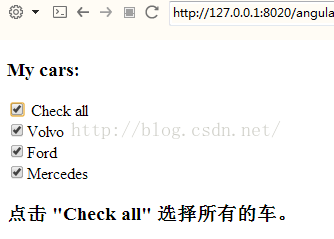
ng-checked指令用于设置复选框(checkbox)或单选按钮(radio)的 checked 属性。如果ng-checked属性返回 true,复选框(checkbox)或单选按钮(radio)将会被选中。<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="/UploadFiles/2021-04-02/angular.min.js">3、使用 CSS 动画
我们可以使用 CSS transition(过渡) 或 CSS 动画让 HTML 元素产生动画效果。
(1)、CSS 过渡
CSS 过渡可以让我们平滑的将一个 CSS 属性值修改为另外一个:在 DIV 元素设置了
.ng-hide类时,过渡需要花费 0.5 秒,高度从 100px 变为 0。<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="/UploadFiles/2021-04-02/angular.min.js">(2)、CSS 动画
CSS 动画允许你平滑的修改 CSS 属性值:在 DIV 元素设置了
.ng-hide类时,myChange动画将执行,它会平滑的将高度从 100px 变为 0。<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title>angularJs</title> <script src="/UploadFiles/2021-04-02/angular.min.js">总结
以上就是关于AngularJS动画的全部内容,本文总结的很详细,并提供了实例代码,希望对学些AngularJS的大家有所帮助
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!暂无评论...更新日志
2024年11月29日2024年11月29日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]