jQuery 前阶段推出了3.0版本,改动非常大,如果要使用 3.0 的话,建议先仔细了解一下新特性,否则会引起一些小问题,例如下面的代码。
大家对jQuery 3.0十大新特性不了解的朋友可以参考下本篇文章。
<html> <head> <meta charset="utf-8"> <script src="/UploadFiles/2021-04-02/jquery-3.0.min.js">非常简单,此时没有任何问题,可以正常显示内容,但如果 $(function (){... }) 内部出现异常,让人困扰的问题便来了
添加一个异常后的状态
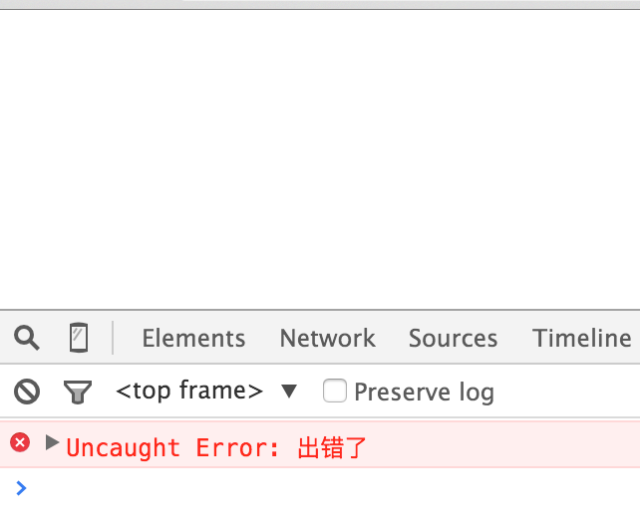
$(function (){ throw new Error('出错了'); $('#container').html('你好'); });页面不显示内容是正常的,但控制台也没有显示任何错误信息,显然和我们的预期不一样
因为在使用 jquery 2 时,这种情况下,控制台是可以提示错误的
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
2024年11月30日
2024年11月30日
- 黑鸭子2006-樱桃女声[首版][WAV+CUE]
- 颜人中《这是一张情歌专辑》[FLAC/分轨][258.76MB]
- 华晨宇《华晨宇日出演唱会特辑》[320K/MP3][101.77MB]
- 华晨宇《华晨宇日出演唱会特辑》[Hi-Res][24bit 48kHz][FLAC/分轨][941.13MB]
- 刘俊麟 《美妙!我被五小只包围了》[320K/MP3][86.74MB]
- 刘俊麟 《美妙!我被五小只包围了》[FLAC/分轨][454.29MB]
- 群星《错位 影视原声带》[320K/MP3][63.65MB]
- 中国音乐地图之听见四川彝族民间歌曲乐曲集2020[WAV+分轨]
- 姚璎格《姚璎格的歌(24K纯金CD)》[正版原抓WAV+CUE]
- 高垣彩陽《melodia4》【Hi-Res】24bit-96kHz【flac】
- 王菀之《The Missing Something》[320K/MP3][67.2MB]
- 赵翊帆《LUNARFACE》[320K/MP3][88.81MB]
- 赵翊帆《LUNARFACE》[FLAC/分轨][464.62MB]
- 小野丽莎《OnoLisabest1997-2001》日本醇选辑[正版原抓WAV+CUE]
- 天籁之音NanaMouskouri《AtHerVeryBest》K2HD[正版原抓WAV+CUE]