相关阅读:
JavaScript事件学习小结(五)js中事件类型之鼠标事件
https://www.jb51.net/article/86259.htm
JavaScript事件学习小结(一)事件流
https://www.jb51.net/article/86261.htm
javaScript事件学习小结(四)event的公共成员(属性和方法)
https://www.jb51.net/article/86262.htm
JavaScript事件学习小结(二)js事件处理程序
https://www.jb51.net/article/86264.htm
JavaScript事件学习小结(三)js事件对象
鼠标事件
DOM3级事件中定义了9个鼠标事件。
mousedown:鼠标按钮被按下(左键或者右键)时触发。
不能通过键盘触发。
mouseup:鼠标按钮被释放弹起时触发。
不能通过键盘触发。
click:单击鼠标左键或者按下回车键时触发。这点对确保易访问性很重要,意味着onclick事件处理程序既可以通过键盘也可以通过鼠标执行。dblclick:双击鼠标左键时触发。mouseover:鼠标移入目标元素上方。鼠标移到其后代元素上时会触发。mouseout:鼠标移除目标元素上方。
mouseenter:鼠标移入元素范围内触发,该事件不冒泡,即鼠标移到其后代元素上时不会触发。
mouseleave:鼠标移出元素范围时触发,该事件不冒泡,即鼠标移到其后代元素时不会触发。
mousemove:鼠标在元素内部移到时不断触发。
不能通过键盘触发。
note:
在一个元素上相继触发mousedown和mouseup事件,才会触发click事件。两次click事件相继触发才会触发dblclick事件。
如果取消 了mousedown或mouseup中的一个,click事件就不会被触发。直接或间接取消了click事件,dblclick事件就不会被触发了。
1、事件触发的顺序
举例:通过双击按钮,看一下上面触发的事件。
<body>
<input id="btn" type="button" value="click"/>
<script>
var btn=document.getElementById("btn");
btn.addEventListener("mousedown",function(event){
console.log("mousedown");
},false);
btn.addEventListener("mouseup",function(){
console.log("mouseup");
},false);
btn.addEventListener("click", function () {
console.log("click");
},false);
btn.addEventListener("dblclick", function () {
console.log("dblclick");
},false);
</script>
</body>
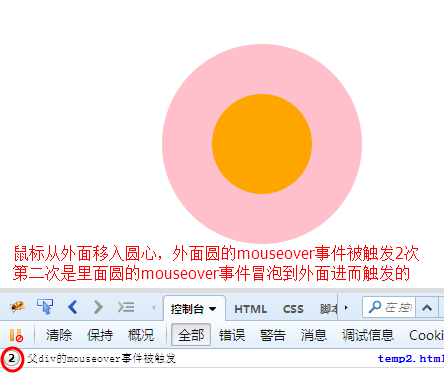
2、mouseenter和mouseover的区别
区别:
mouseover事件会冒泡,这意味着,鼠标移到其后代元素上时会触发。
mouseenter事件不冒泡,这意味着,鼠标移到其后代元素上时不会触发。
举例:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
#outer{
position: absolute;
width: 200px;
height: 200px;
top:0;
left: 0;
bottom:0;
right: 0;
margin: auto;
background-color: pink;
}
#inner{
position: absolute;
width: 100px;
height:100px;
top:50%;
left:50%;
margin-left: -50px;
margin-top: -50px;;
background-color: orange;
text-align: center;
line-height: 100px;
}
#outer,#inner{
border-radius:50%;
}
</style>
<script src="/UploadFiles/2021-04-02/jquery-2.1.1.min.js">
note:
mouseover对应mouseout,mouseenter对应mouseleave。效果可以取消上面代码的注释来看。
jquery中hover API是把mouseenter 和mouseleave组合在一起来用的。
3、鼠标左键和右键
<script type="text/javascript">
document.onmousedown=function (ev)
{
var oEvent=ev||event;
alert(oEvent.button);// IE下鼠标的 左键是1 , 右键是2 ff和chrome下 鼠标左键是0 右键是2
};
</script>
4、mouseover和mousemove的区别
一般情况下mouseover即可,特殊情况才用mousemove,mousemove更耗资源,比如要监控鼠标坐标的变化等。
以上所述是小编给大家介绍的JavaScript事件学习小结(五)js中事件类型之鼠标事件的相关知识,希望对大家有所帮助!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 群星《人声1号[十大发烧情歌]》2CD[WAV分轨]
- 《郁可唯所有歌曲合集》[FLAC/MP3][6.2G]
- 郑秀文《SOUND OF MI》2024 7月新专辑[FLAC/MP3][1.1G]
- 费玉清《费玉清精粹》[FLAC][1G]
- 黑豹乐队-至爱极品顶级享受《豹行天下3CD》[WAV分轨]
- 音响系统测试碟《AbsoluteSamplerOnTheFly》[WAV+CUE]
- 一流的爵士乐《FirstClassJazz》ArtBlakey[正版原抓WAV+CUE]
- 杨千嬅《狼来了》[DSF][1.2G]
- 车载《旧情绵绵一路伴随》80后经典[FLAC/MP3][1G]
- 刀郎《身披彩衣的姑娘》[FLAC][1.4G]
- 张国荣《MissYouMix》美压版[正版原抓WAV+CUE]
- 长笛和吉他的浪漫音乐《OriginalRomanticMusicforFluteandGuitar》[WAV+CUE]
- 窦唯《八段锦》(上海音像)[WAV+CUE]
- DJ动力100%《堵在路上的解闷high曲》[FLAC/MP3][948M]
- 节奏炸裂《抖音最嗨 DJ 舞曲大合集》[FLAC/MP3][2G]