Chrome提示:
确定相关JS已经包含在页面中,(用的是MasterPage,二个页面包含的js文件完全相同),排除了js引用路径不正确的问题。
页面上生成的mvcClientValidationMetadata也没问题,但客户端验证就是不起作用。
将MicrosoftAjax.js替换成MicrosoftAjax.debug.js。在Chrome调试工具中看到此异常在Sys.UI.DomElement.getElementById函数中抛出
在394行加个断点,刷新页面,一步步跟踪,
162行,根据ID获取某个DOM对象,在这里看到optionsFormID为null。(Chrome的js调试功能很强),再看到CallStack的上一步。
这里是在页面加载完成后处理客户端验证的mvcClientValidationMetadata 数据。
跟到这里大概能就猜出问题在哪里了。
查看页面源码,在</form>节点后的脚本中看到生成的验证代码如下:
表单的ID为null!
然后我再打开难进行客户端验证的页面:
看到差别了,就是因为FormID为null。
并且他们生成的表单也有所不同:
不能进行客户端验证的Form
能进行客户端验证的Form
有id的Form能进行客户端验证!
可是二个视图中都是用using (Html.BeginForm()){}生成表单的,没有特意去设置Form ID属性,为何一个有id另一个没id?
杯具!
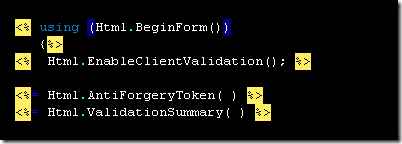
打开二个视图页面,一个一个排查,最后发现二个视图的差别在这一点:
前都是在BeginForm()之前调用Html.EnableClientValidation();,后BeginForm之后才调用 Html.EnableClientValidation();
记住了,想要用mvc client side validation,请在BeginForm()之前调用Html.EnableClientValidation();
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]