1 GitHub创建作为图床的仓库
1.1 在GitHub中创建一个仓库
注意仓库要是public的,不然上传的图片还是无法使用的。如果不知道怎么创建仓库,可以百度一下。
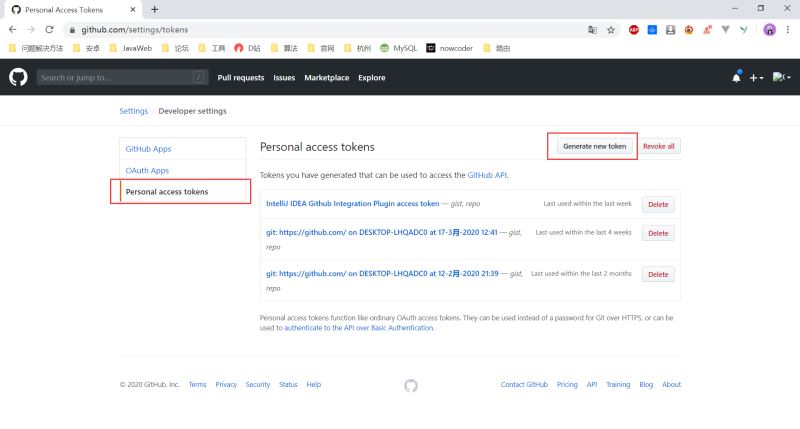
1.2 在GitHub生成一个token
这个token是给PicGo使用的
页面拉到最下有一个绿色的Generate token按钮,按一下就会生成token。
将生成的token复制下来,给PicGo使用。
注意:生成的token最好保存到本地,因为下次再进GitHub的时候,这个token就不再显示了。
2 PicGo客户端安装
PicGo下载地址,下载最新版本的.exe安装包即可。
安装完成后将GitHub图床设置为默认图床。
这里有几个要注意的地方:
仓库名的格式是GitHub用户名\仓库名,前面不用加什么http,后面也不用加.git。分支名就用默认的主分支master。token上一步在github里生成的token。指定存储路径指的是在GitHub仓库里面的路径,我写了img/,所以我的仓库下面会生成一个img目录,所有图片都会上传到这个img目录下。指定存储路径不是必填项,可以不写。
3 Typora设置
3.1 偏好设置
3.2 设置上传服务
设置好以后可以用验证图片上传选项那个按钮验证是否能成功上传,Typora会上传一个图片,成功就会返回成功信息。如果失败了,大概率是PicGo上的图床配置有问题,检查一下。
3.3 设置插入图片时上传图片
不知道这个设置啥用,设置了以后还是要手动点上传图片。
4 使用
在文档里插入本地图片后,点一下菜单里的这个上传图片选项。上传成功以后,本地的路径会自动替换成图床里的URL地址。
5 上传失败的问题
如果出现有时成功有时失败,很可能是因为GitHub的网速原因。这个只要等一等,换个时间上传。(老是上传失败也有点难受的,希望GitHub把刚提出来的进入中国市场落地一下)
如果从来没有成功过,可以检查一下PicGo的图床设置是否正确。
本文由博客群发一文多发等运营工具平台 OpenWrite 发布
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]