如果你还没有开始使用Bootstrap模板,那你可真是有够OUT,这是一个帮助你快速开发的工具,Bootstrap是基于jQuery框架开发的,它在jQuery框架的基础上进行了更为个性化和人性化的完善,形成一套自己独有的网站风格,并兼容大部分jQuery插件。Bootstrap中包含了丰富的Web组件,根据这些组件,可以快速的搭建一个漂亮、功能完备的网站。其中包括以下组件:下拉菜单、按钮组、按钮下拉菜单、导航、导航条、面包屑、分页、排版、缩略图、警告对话框、进度条、媒体对象等。
今天我们带来的这12套免费的Bootstrap模板,身为程序员的你,怎么可以错过!
超棒的HTML5/CSS3单页面响应式模板

使用Bootstrap实现的响应式单页面模板。
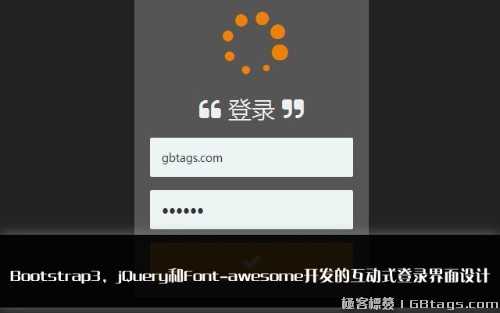
Bootstrap3,jQuery和Font-awesome开发的互动式登录界面设计

这个互动界面设计中,我们使用Bootstrap3,jQuery和Font-awesome开发了一个互动式的登录效果。如果你还想了解代码如何编写出来的?请阅读如下互动播放式教程:Bootstrap3和jQuery开发设计一个互动式登录界面
主要特性:
判断用户登录输入,滑动显示登录按钮
用户“登录中”效果
Bootstrap3实现页面布局
jQuery实现登录互动效果及其用户输入判断
font-awesome生成漂亮图标界面
基于bootstrap的简单响应式菜单

基于bootstrap的简单响应式菜单设计。
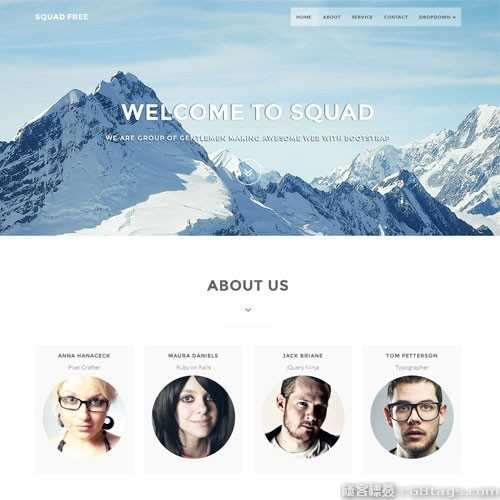
免费资源:Bootstrap开发的创意模板

一套免费的Bootstrap网站模板,使用现代的布局并支持响应式。拥有非常棒的CSS3动画效果及其滚动效果。
Bootstrap3实现的响应式幻灯滑动效果个人作品集/博客网站模板

相关的开发和使用说明,请参考如下课程:Bootstrap3开发滑动风格的博客网站模板
免费的响应式iphone应用模板-Teris

今天介绍的这款免费的资源,它是由Twitter bootstrap所创建的响应式iphone应用登陆页面模板-Teris。如果你正在计划推出一款全新的iphone应用,那今天这款模板绝对适合你。它可以帮助你用简单而专业的方法来定制你自己的模板。产品特点:响应式布局、全屏背景、超棒的字体和图标、PSD格式文件、可自定义。
免费Bootstrap-Ninestars

这是一款引导式HTML模板,我们在其中加入了一些新鲜的内容,使菜单栏看起来并不象标准的导航那样死板。我们提供免费下载,希望可以帮助到你!
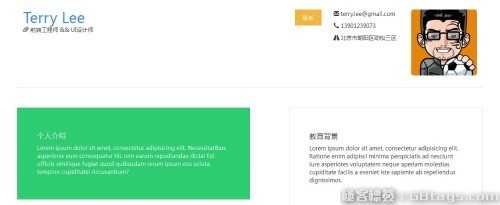
Bootstrap3.1开发的响应式个人简历模板

使用bootstrap3快速开发一个响应式的个人简历,如果有兴趣了解如何开发,请访问GB课程库,地址如下:Bootstrap3构建响应式前端设计师简历模板
Bootstrap的单页面视差滚动效果模板

Bootstrap的单页面视差滚动效果模板,包含免费在线演示和下载。
Bootstrap简单登陆页面模板-Siimple

关于登陆页面,我在极客中曾经推荐过很多,例如这款背景幻灯效果的登录页面设计,同样简单又实用。今天这款应用程序的展示,可以让使用的用户快速捕捉到注册/登记位置,往往越简单反而越强大!
Bootstrap3和jQuery Countdown插件生成的课程倒计时效果

希望大家能够了解基本jquery倒计时插件的使用,如果想了解代码是如何编写出来的,请参考相关“代码回放”:Bootstrap3,JQuery倒计时插件和Animate.css生成的倒计时效果
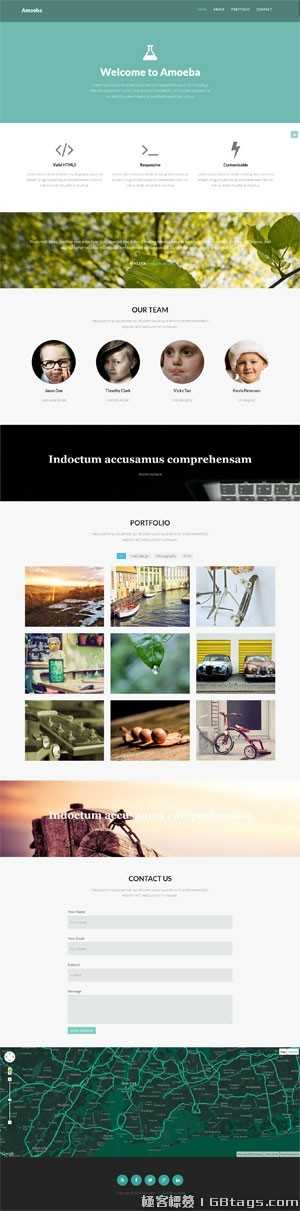
一款单页面的Bootstrap模板-Amoeba

这是一款引导式单页面的Bootstrap模板,他拥有现代化的平面设计并同时拥有很多高级功能,千万不要以为他只是一个外表华丽的模板,使用起来你就知道了!
以上就是整理互联网内容给大家带来的分析介绍,如果大家想了解更多相关内容,请持续关注本站,本站小编将在第一时间为大家带来更好的经典内容。更多精彩内容,尽在jb51网站运营栏目!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 张敬轩《MY 1ST COLLECTION》2CD[WAV+CUE][1.7G]
- 张玮伽《夜归人HQⅡ》2024头版限量编号[WAV+CUE][523M]
- 证声音乐图书馆《夏至 爵士境地》[320K/MP3][70.37MB]
- 孙露《同名专辑》限量1:1母盘直刻[低速原抓WAV+CUE]
- 【宝丽金唱片】群星《鼓舞飞扬》WAV+CUE
- 莫扎特弗雷德沃夏克肖斯塔科维奇《钢琴五重奏》(DG24-96)FLAC
- 证声音乐图书馆《夏至 爵士境地》[FLAC/分轨][360.16MB]
- 证声音乐图书馆《日落琴声 x 弦乐》[320K/MP3][71.2MB]
- 证声音乐图书馆《日落琴声 x 弦乐》[FLAC/分轨][342.58MB]
- 谢采妘2011《难忘的旋律(Non-StopChaCha)》马来西亚版[WAV+CUE]
- 林翠萍《听见林翠萍,记忆就会醒来》2CD[WAV+CUE]
- 木村好夫《天龍HIFI木吉他、木村好夫精选好歌》日本天龙版[WAV整轨]
- 证声音乐图书馆《日出琴声 x 民谣》[320K/MP3][53.76MB]
- 证声音乐图书馆《日出琴声 x 民谣》[FLAC/分轨][239.29MB]
- 证声音乐图书馆《绿意森林·吉他絮语》[320K/MP3][65.77MB]
