虽然转化率是有公式的,但我们仍然会犯一些不易察觉的错误,从而不知不觉的影响客户产生最终购买,今天就把这些分享给大家,大家对照着看看,有无中招。
1、不合理使用优惠券
记得我有一次买一博客主题模板,就在最后一步将要付款的时候,付款栏里面有一项让你输入优惠代码可以打85折,作为中国资深网民,你懂的,我当时就犹豫了,我想在百度、谷歌甚至微博搜索一下有没有免费优惠券分享,于是关闭了那个结算页面,转而去搜索碰碰运气。最后在新浪微博居然被我搜索到了优惠券激活码,只可惜是另外一家卖模板网站,而且那家网站的模板质量也非常好,最后的结果我想不用多说了,大家都懂了,我去了那家网站买下了模板。
其实使用优惠券来吸引更多的转化从出发点上来说肯定没错,同样的产品、同样的服务,谁会愿意多花银子?谁不希望可以打折?优惠券策略从某种意义上来说确实可以促进更多的订单转化,但请注意,这是一把双刃剑,这个策略仅仅对于“持有优惠券”的那批人有效。而对于大部分的新买家来说,他们就会有心里不平衡和不甘心的感觉:凭什么我要花更多钱?在神奇的中国互联网,老子就不信搞不到一张优惠券,相反如果我真的实打实的买下来,搞不好还被人说缺心眼呢。
那么,优惠券到底要不要使用?我觉得用肯定是要用,这个策略出发点是好的,关键在于我们如何用好这把双刃剑?一个可行的方法就是做两套页面,常规用户购买产品的时候呈现没有优惠券输入项的页面;另一套页面什么时候出现?只在我们发布优惠券的时候出现,这个时候我们需要同时再发给用户一条指向该特定页面的链接,并说明只有通过此链接购买才会有优惠的机会,在这个购买页面上是有醒目的输入优惠券这一选项的,这样的话就可以很好解决上面说的对于持有优惠券和未持有优惠券用户心理不平衡问题,而且这些在技术上实现是非常容易的。
2、网站速度影响成单
谷歌做过一个测试,当网站响应时间超过4秒之后,会有25%的用户会选择离开;同样对于电商网站来说,确保你的网站相应速度也是非常重要的,有时候多提速一秒,甚至0.1秒,就能为网站带来更多的利润和价值。
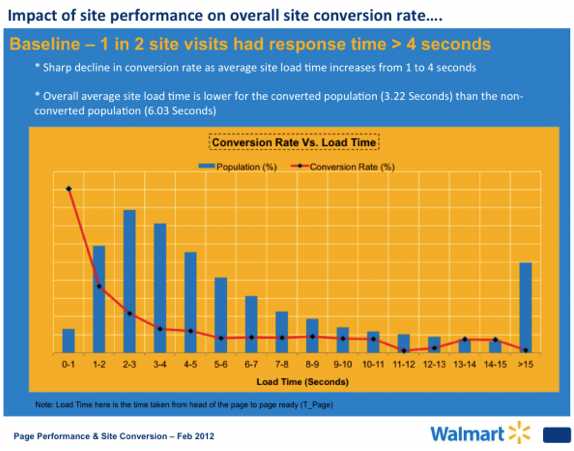
我们来看沃尔玛的例子,当沃尔玛发现他们不是互联网领域访问速度最快的零售商,比起EBay、Amazon等,他们决定不遗余力提升站点速度,测试结论如下(这里是原文 ):
网站响应速度每提升1秒,转化率可以提升2% 每0.1秒网站载入速度的改进,revenue可以增加1%
source: WebPerformanceToday
此外,互联网巨头类似亚马逊, Shopzilla, 雅虎, AoI and Mozilla也做了同样的事情,结果如下:
Shopzilla-把网页加载速度从6秒提升至1.2秒之后,revenue增加12%,页面浏览增加了25%; Amazon-每提速0.1毫秒,revenue可以增加1% (和Walmart相同). Yahoo-每提升400毫秒的载入速度,流量就会增加9%. 最后,Mozilla提升页面加载速度2.2秒,就能多增加6千万的Firefox下载量(每年)
请认真对待这些数据,然后回去看看自家的网站速度真的够快了吗?请招一个技术帮你全权负责并解决这个问题,不要在待遇上为难别人。10万年薪的技术做不了,就找20万的,20年的做不了就找30万的…因为你要知道网站的提速所带来的利润可能要远远高于这部分工资,这很重要。
3、小心设置验证码
我们都痛恨SPAM,所以不得不设置验证码,可很不幸,事物总有两面性,当我们为网站设置验证码之后,转化率就受到了影响。SEOmoz做个一个研究:当你把验证码关闭之后,虽然SPAM会进来,但是转化率却没有受到影响。但是一旦开启了验证码,虽然无SPAM了,但是却造成很多失败的转化。(可能在购买的过程中,验证码无法显示等问题)。
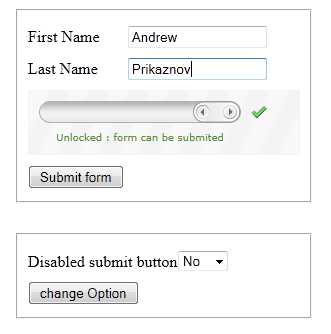
当然,也不是没有解决方法,我觉得这个和验证码过于繁琐有关,我们对验证码的思维还是停留在传统意义上的输入图片中的数字,一旦图片不能显示那就什么都完了。我最近看到一篇国外的博文专门讲一些新奇的验证码机制,其中有一个我觉得真不错,叫QapTcha – 拖曳式jQuery验证码系统。顾名思义,作为用户,我们只需移动滚动条即可完成验证,轻松+愉快。
4、尽量减少用户点击次数
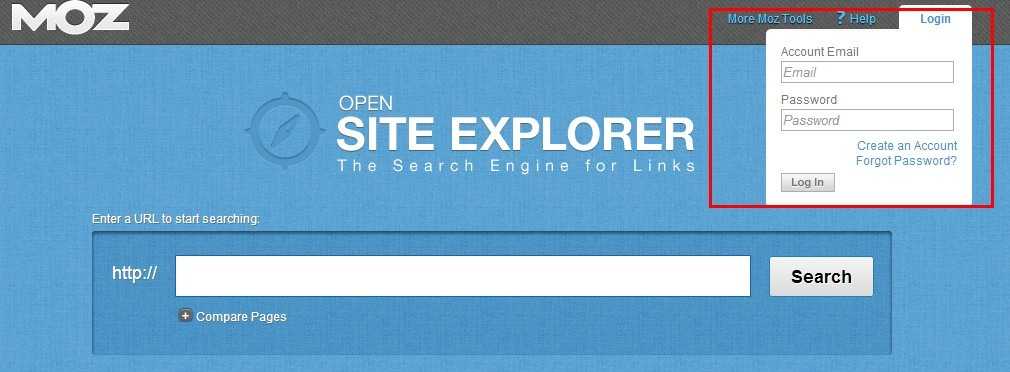
著名的”Three Clicks Rules”我想很多人都听说过,用户会非常失落当他们发现连续点击三次都达不到他们想要的页面,提出这个概念的人叫 Jeffrey Zeldman,一个设计界的权威,写了一本书叫。而且,如果网站响应速度不给力,每次点击带来的等待时间也有可能让用户不耐烦。所以尽量合并操作,能在一个页面做完的绝不做两个,比如对于需要会员登录的网站或者说社区来说,当用户点击登录按钮的时候,我不建议再新开一个页面让其登陆,因为你点过去登陆之后还要被跳转回原来页面,相当麻烦。我们完全可以将登陆框加载在当前页,这样就很有效的减少了多余步骤。Moz的opensiteexplorer的登陆框就做的非常好,当你点击登录的时候,登陆框会很快在同一个页面显示出来,你就可以立即输入用户名和密码按确定就可完成登录,非常快捷和方便。
5、注意用色
先看一些数据(来源),92%的用户承认视觉唯独是影响他们购买的第一要素(通过和味觉、触觉对比);2/3的用户不会买他们不喜欢的颜色的商品;经常看杂志的读者看全色广告比看黑白广告多26%;接下来是一些案例:Performable(现已经被HubSpot收购)把他们的CTA(CTA可以粗狂理解为购买按钮)从绿色变成红色,转化率提升21%;RIPT(一卖个性化T恤网站)把CTA从绿色变成黄色(外加略微修改了提交按钮的文案),转化率提升6.3%…
每个网站的受众群是不同的,而不同的受众群都有自己喜爱和不喜爱的颜色,比如女人比较喜欢紫色、粉色,讨厌棕色;而男人通常喜欢黑色,蓝色,讨厌紫色;按年龄又分为年轻人,中年人和老年人,又可以按照地域来细分,按照学历工作来细分等等等等,每个细分人群对颜色的喜好又是不同的。所以搞清楚你的网站主要的受众是哪些人,了解他们的色彩喜好,为你的网站或产品重新配色,很可能会为你的转化率带来意想不到的提升。
好了,今天关于转化率的问题就和大家讨论到这里,其实关于转化率可以足足写好几本书,以后我这边有时间了再和大家分享更多的奇思妙想,也欢迎各位朋友留言探讨!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]