用户使用网站,就好比是用户在与你对话,当一段对话变得驴唇不对马嘴时,用户就会抓狂,然后生气的走开,从此再也不理你。用户的性情会严重影响用户对网站的印象,为那些容易发怒的,焦躁的,有压力的用户提供的网站内容要特别的清晰简单。在记录用户想法时尽量记录用户的原话,理解用户在描述他们的需求时使用的语言,这样一来,在编写网站内容时就能够知道用户通常用什么样的词汇了。用户要在网站中有成功的体验,人们必须找到他们需要的内容,理解他们找到的内容,基于用户的理解进行适当的操作。
人们来到网站总是带着一定的目的或者为了完成某个任务而来,极少是有因为网站看起来好看而来的(部分设计师为了学习而来到一些优秀网站的设计,带着纯视觉的原因而参观网站。)用户在网站中搜寻,期望得到自己的答案,网站最好的方式就是做到跟用户对话,用户又什么疑问或需要,网页能够迅速的反馈,并给出用户解决方法。不过网站本身不会讲话,用户带着大量的疑问来到网站,网站就是为了解决用户的问题而生。
用户上网很少是为了认真阅读的(除了关注博客这样的以内容为主的网站外),用户在网页上大多数是采用浏览信息的方式,相比较电脑上阅读,纸面的文字读起来比网页的文字有质感也更亲切,正因为如此,我们在设计网站的内容时需要考虑用户浏览信息的习惯,减少篇幅过长的文字堆砌。网站的文字大段大段的出现,用户看起来很伤神。网页的文字能简短就简短写,当写好了一段文字后,一定要仔细阅读是否能够有所删减,网页上给用户呈现的文字应尽量是重点文字,避免废话连篇的占用网页空间。
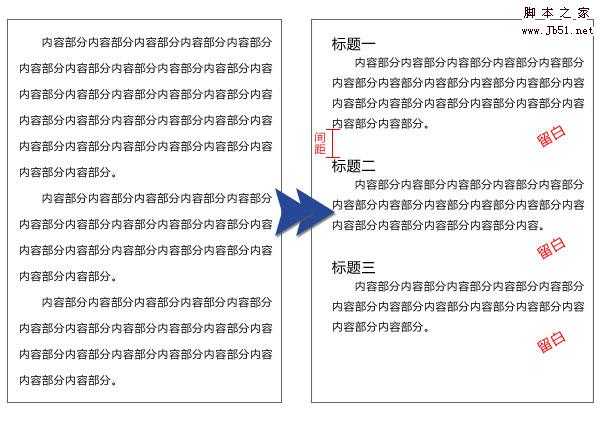
在编辑网站内容时,大篇幅的内容写成几个部分并标上标题,这样用户在阅读时就能够先阅读标题了解内容,这样用户就不用费很多时间阅读自己不需要的章节了。当然,章节标题的意义是为了概述一段文字,因此标题需要仔细斟酌,切不可随意的安放一句话就当做标题。另外,标题与内容要比其他的信息接近,当标题和上下的文字间距相同时,标题就会“飘”在两段文字间,让用户茫然。标题和文字间应当使用紧凑原则来布局,这样用户就能准确的知道标题概述的是哪个部分的内容。如图:
网页需要留有一些空白,分为无心留白和有意留白。因为内容多少的缘故出现的留白是无心留白,特意安排的空白空间是有意留白。虽然无心留白也能够让界面有呼吸的空间,在设计时也应当多使用有意留白,段落中的留白给网站内容留了一些呼吸的空间,让页面更通透,来访的用户不会被大量的密集文字压的喘不过气。
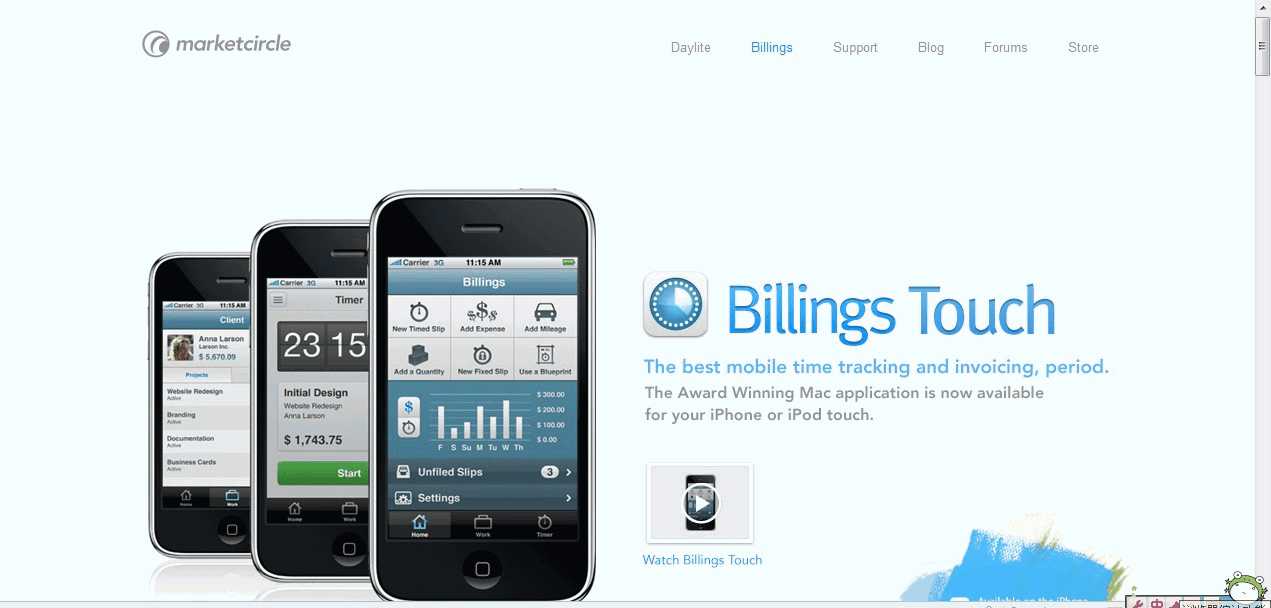
网站内容可以恰当的使用一些图示,图片比文字更能够直接的传达信息,图片的出现让界面更加生动,也让用户可以更容易知晓网站的内容。但是图片的大小需要仔细考虑,根据网页设计的大小来安排图片的排布。图片的大小应尽量不要占满屏幕,来访的用户看到满屏的一个大图很可能不会记得往下滚动,这样下方的内容就被用户忽视了。
上图中,右侧的滚动条说明该网站下方还有很多内容有待显示,但左侧的大图片占据了页面整个的空间,造成了页面已到底的假象。视线被图片所占据,这样的图片让用户对网站内容失去了把握的能力,图片已经大到了忽视内容的地步。
我们在设计网站时很多时候都考虑布局合理性和界面美观性(当然毋庸置疑这些也是非常重要的),关注这些方面设计的同时,我们不能忽视了网站的根本—为来访的用户提供可用的信息,让他们在我们的网站上能够找到需要的内容,顺利的游走在我们的网页中。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]