本文以 “搜索的时间逻辑” 作为脉络,从 “为什么要搜索-搜索前-搜索时-搜索后” 对搜索功能进行解剖式分析,给自己做分析整理的同时也分享给刚刚入门做移动端体验设计的同学。
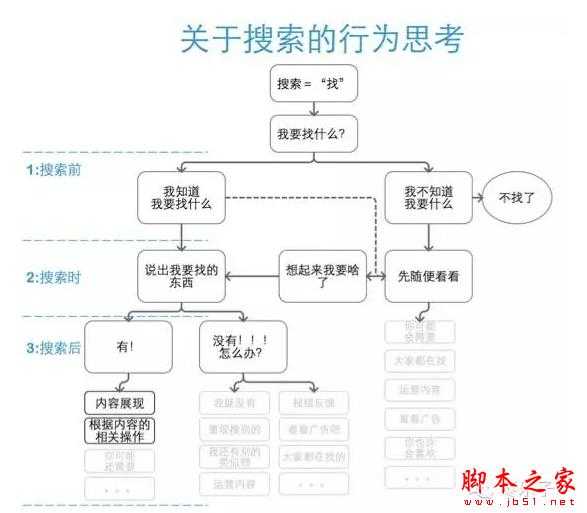
为什么要搜索-关于搜索的行为思考
不同的搜索目的
不同的用户或使用场景,用户搜索的目的往往不同,一般分以下三类,具体如下所示:
1、精确搜索
这种场景下用户目的清晰明确、直奔主题,通过在搜索框输入内容快速找到所需目标,完成此次搜索动作。常见案例如百度地图、UBER、网易有道词典、同花顺的搜索功能等。
2、提高寻找效率,高效锁定目标或快速缩小范围
这时候 “搜索” 功能在一定程度上和 “筛选” 近似,有时候往往和筛选一起使用。这种常见于信息浏览类应用,在用户浏览信息的同时往往 “迸发” 出念头,想要快速浏览有针对性内容,于是开始使用搜索。常见案例如爱奇艺、下厨房、优酷、美团、大众点评、知乎等。
3、用户不知道自己想要什么,通过 “搜索” 启发自己灵感
因为很多应用的搜索页面中往往有 “精心安排” 的信息。为迎合这类用户需求,搜索页面一般有热门搜索的关键词、搜索类目、记录等等。
写在搜索前-搜索怎么放
1、搜索图标
在导航栏一侧或其他位置放置,根据用户场景和重要级需求决定。一般搜索图标放在右侧,当右侧有两个及以上按钮时,考虑平铺或折叠。
2、搜索栏
以搜索栏的形式直接放在导航栏或放在导航栏下方等其他位置,此时搜索栏可结合语音、拍照、删除(在输入后显示)等功能按钮。
3、搜索作为标签栏中的某一个功能:根据内容重要性决定排在第几个标签中。
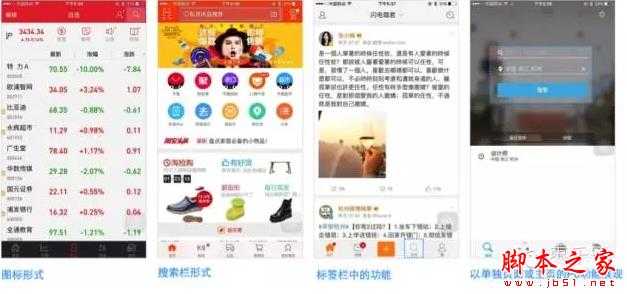
4、搜索以单独页面或主页 P0 功能展现:直接作为主页面或主页以较大篇幅显示搜索栏,内容及形式根据用户场景定义。(见图一)
搜索时-搜索框的变身
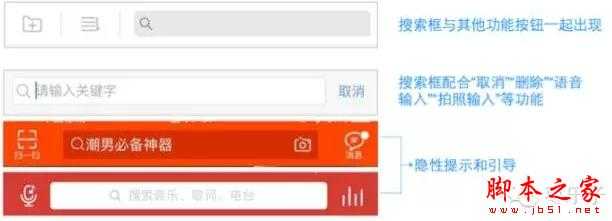
1、以搜索栏形式展现的搜索功能,搜索框的位置可以出现较短的文案,长度需限制在搜索框的长度以内,起到隐性提示和引导的作用,有时也会加入运营内容;当出现搜索框时,往往配合 “取消”“删除”“语音输入”“拍照输入” 等功能;当搜索框与其他功能按钮一起出现时,需要注意各个功能按钮的可用性问题。
2、以图标形式展现的搜索功能,当用户点击时,或以动效形式出现搜索框,或直接至单独的搜索页面。当然,搜索框的形式展现时,点击行为也会触发至一个新的页面。无论以上哪种形式,当至单独的搜索页面时,可展现的关于 “搜索” 的内容就更加精彩纷呈了。一般可以给出以下内容:
1)与搜索字段相关的联想词列表
页面上实时展现与搜索关键词有关的单一内容列表或多样性内容展示。若关联词有相关操作或二级内容,如关闭、搜索结果的副标题或补充内容等,可直接在关联词后露出。
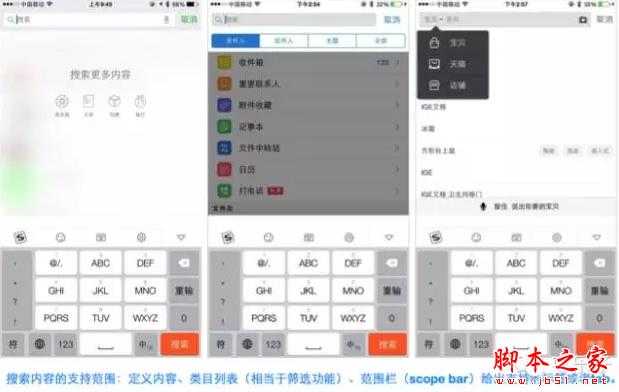
2)搜索内容的支持范围
定义内容、类目列表、范围栏(scope bar)给出支持的标签或者 tab。其目的是让用户明确 “搜索” 支持的范围,相当于搜索的 tips,有时候 “筛选” 功能会在该页配合搜索一起使用。
3、搜索历史
4、热门搜索
5、可能在搜索(根据用户习惯、喜好等数据推荐)
6、精华内容
7、运营推广内容:如内容推荐、建议类目的关键词。(如类目的设计、CMS 频道的设计、促销活动的设计)(参考案例百度地图)
8、广告
9、以上几种内容的结合体
10、针对关键词的进一步推荐搜索的列表(我个人称之为渐进式搜索,参考案例:(知乎 APP),这是一种搜索内容未能提供情况下,让用户能够 “有所得” 得好方法,提升了用户体验。试想当你输入了一大段文字之后展现的页面是 “暂无内容”,相比于此,提前让用户知道:“我们这里暂时没有你要的。但是,或许可以看看别的”“别的内容或许也有你意想不到的惊喜奥!” 此方案看上去像降级方案,但本质是让用户的搜索行为可控,反而提升了搜索结果的用户体验。
搜索后-搜索的结果呈现
当我们完成搜索时,以何种形式呈现什么样的内容才能更好的满足我们的需求呢?当用户点击搜索时,有两种信息的呈现形式,一种是在当前页面展示,另一种是新开页面。
1、在当前页面展示搜索结果的页面,内容较简单,主要目的是为了让用户进一步点击选择,使得搜索的结果可控。这种情况下常以列表形式平铺地展现信息,相关地二级标题或按钮会结合搜索结果同步露出。这种情况下,很多时候键盘地 “搜索” 按钮是禁用的或者键盘的设计无搜索按钮。
2、当需要展示的内容有不同属性,如列表、图、图文结合或更多的其他形式,则一般采用新开页面的方式,信息的展示也需要做分层处理。信息的分层包括每个单元内信息之间的对比、强调和弱化。不同单元和属性的信息间优先级展示以及展示方式的区分。参考案例如下:
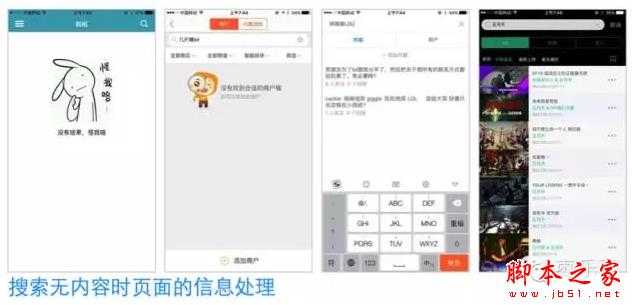
3、当搜索无内容时,我们给用户什么?最简单粗暴的形式是直接告诉用户没有,但这种体验太不好,作为交互设计师应该思考一件事 ““在没有结果展示时我们还能为用户做点儿什么?” 从用户的角度思考,即 “啥都没有,我要做什么呢?” 带着疑问来开始这个页面的设计,用户分为主动和被动。主动的用户这时候会做什么?或许会重新发起一次搜索,输入更加精确的关键词、提交报错或反馈,这类用户总会找到他想做的事情。而对于被动的用户,我们就应该去了解他,投其所好。如相似度和关联性推荐、热门推荐、可能喜欢、搜索历史等形式。
有时候用户对于搜索结果并不满意,我们可以在页面上做结果页展示的补偿方案:如让用户进一步明确搜索词,缩小搜索范围,如通过分类和筛选功能。二是引导用户在应用可支持的范围内进行搜索,如同花顺的股票搜索、知乎的搜索案例等。
结语:本文仅从 “时间逻辑” 的角度把搜索功能的形式做了一次简单总结;但搜索的场景往往根据具体业务需求千变万化,但这恰恰是用户体验设计的意义点所在,也是设计的本源,即 “探索人搜索的初始欲望”。关于搜索,可以思考的点还有很多,随意抛出一个问题,如:点击 “搜索” 的时候一定要唤起键盘吗?再问,点击 “搜索框” 的时候一定要唤起键盘吗?这些都没有永恒的固定答案,而相对正确的答案都在每一次的具体业务中。
以上就是对移动端搜索:如何提供搜索功能来提高网站流量的介绍,更多内容请继续关注!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]