第一步:找到那些糟糕的页面
现在我们用Google Analytics作为例子,因为大部分的网站都是使用Google Analytics,不过这个方法在别的分析工具里面也是行的通的。
我们在查找加载慢的页面,我们需要在Google Analytics里面查看:
1、跳出率
2、导航摘要
3、转化率
过滤
在我们讨论这三个数据之前,我们先来说说怎么使用过滤,如果你发现一些类似的页面都有很高的跳出率,我们可以用过滤查看这一类页面的跳出率是不是都非常的高,例如你可以用/product/作为过滤去查看所以的产品页面的跳出率是否都很高。用/2010/查看是否2010年的文章的跳出率都很高。也可以使用表达式/200[0-9]/可以显示2000-2009文章的跳出率。
跳出率
快速整体了解那些跳出率糟糕的页面:
内容–网站内容–目标页面
选择第四个对比按钮,下来里面选择跳出率,你可以把显示的条数扩大到500,这样方便你更快的查找,找到单独的明显高跳出率的页面,高的浏览量说明你有很大的机会去改进。不过,高的跳出率并不一定总是坏事,如果你有一篇文章叫做如何换灯泡,如果用户访问这个页面,解决了他想要解决的问题,那么高跳出率并没有什么,如果这个页面有明显的产品购买 按钮,那么高跳出率明显是一件坏事。
导航摘要
跳出率并不能告诉你所有的事情,例如,用户到达你的页面,他们点击进入帮助单元而不是产品购买页面,或者用户使用搜索框而不是点击文章,这样你的跳出率也非常的的低,但是用户并没有做你想要的事情。
你需要通过查看关键页面的导航摘要报告,查看用户下一步去了哪里:
内容-网站内容-所有页面
点击你要查看的页面;
在上面选择导航再要;
在上一页路径里面点击entrance,你可以只查看所有的入口页面;
重点是右面的下一路径,通过这个可以知道用户是否到达了你想要到达的页面。
转化率
如果一个页面最终没有很好的转化率,即使有非常低的跳出率,对于你来说也是毫无意义的。你需要在GA中设置一个自定义报告来查看入口页面的转化率。
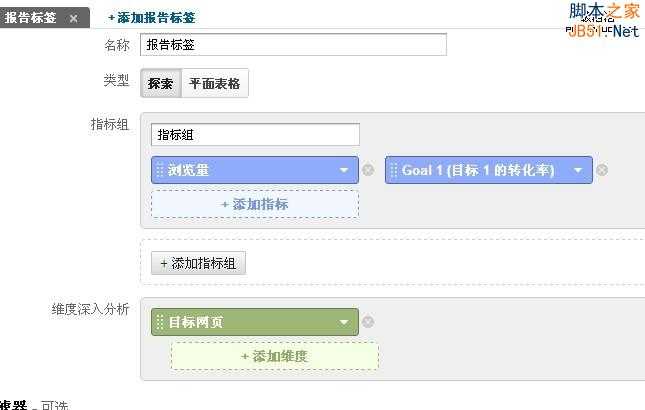
在GA的上方选择自定义报告;
点击新建报告,并且给你的报告加上一个名字;
在指标组里面加上首先加上浏览量,这样可以优先展示那些访问高的页面。然后再加上转化率。
维度深入分析,选择入口页面,然后点击保存。
这里你同样可以使用过滤功能
五件入口页面可能错误的事情
1、流量来源和你的业务是否相关。
通过搜索引擎和外部连接来的访客,网站是否给他们想要的东西呢?如果没有,他们自然会跳出。
去查看指定页面的流量来源;
在目标页面报告里点击一个页面;
主要维度选择来源去查看流量从哪里来;
或者选择关键词,看流量通过哪些关键词来;
是否有网站在给你的产品页面带来流量,但是你的产品却卖不出去,例如,你的产品是非常高端的,但是一个对价格非常敏感的论坛给你的带来流量,这显然是不合适的。
2。流量来源和你的入口页面是否相关?
另一种情况,你的流量来源和你的生意是相关的,但可能和入口页面的相关性不太好。
在这种情况下,你可以:
把流量引入到一个更相关的页面。
如果没有一个更相关的页面,你应该去创建一个;
如果是通过搜索词来的流量,换成别的搜索词。
3。页面是否也展示方面的技术问题,以及页面的可用性?
这是一个很容易解决的问题,使用GA中的高级细分,你可以做如下细分:
浏览器查看是否有兼容问题;
OS查看手机用户是否有问题;
分辨率,FLASH版本,JAVA支持;
区域,可能你的网页在一些地方加载非常慢。
你可以使用& Adobe’s Browserlab来检查你网站页面浏览器的兼容性。例如在IE6下面是否会有问题。
至于页面的可用性,你可以找一些朋友来测试,例如对于不熟悉网上购物的人,是否在你的商品页面也可以很容易的购买商品等等
其它的一些基本的测试页面可用性的工具包括Usability Hub’s&,包含一个五秒钟测试,问一个随机的访客在查看你页面5秒钟后几个问题,这可以很方便的测试页面的可用性和结构是否清晰。esting.com, 和&Feedback Army& 这些工具都可以测试你入口页面的可用性。
4。你是否遵守基本的入口页面准则
虽然入口页面的效果在不同的行业是不一样的,但是在做其他事情以前,一些坚持的技术还是必须的。
你是否有一个相关性很强,很有吸引力的标题?是否包含高质量的多媒体(图片,视频等),用户购买或联系你们这些地方是否清晰,对比度是否够强?是否你表达你的产品的效果多于产品的功能。
5。你的页面是否在讲潜在客户的语言
你也许已经将所有的事情都做好了:相关的流量来源,完美的易用性,所有这些因素都让你的入口页面非常棒。但是仍然会有一些糟糕的用户体验。最后我们就来解决这些问题。
你知道用户在你的入口页面寻找什么吗?他们是否很在意价格?或者你的产品他们会优先考虑?你的对手在怎么强调他们的产品?你的品牌和他们比起来怎么样?
一个很有效的技术就是调查你之前的客户,因为他们已经购买了你的产品,并且你也拥有他们的邮箱。你需要问他们如下的问题:
当你购买某个产品的时候,你主要考虑什么?
你是否也看了其它产品?为什么你没有购买他们呢?
是什么最终说服你最终购买我们的产品呢?
你可以使用类是于Google Forms&或&Survey Monkey&做一个简单的调查。
例如,你的客户非常在意价格,做一个页面非常强调你们产品的价格非常便宜,把这个页面和之前的页面分开进行测试。如果你的客户很容易受到朋友推荐的影响,你可以做一个页面,上面有很多客户的案例,证明等等。
下面要做什么呢?
立刻让网站有明显的改善
如果之前的页面非常的糟糕,那么测试现在和之前的页面就没有意义,当然在GA里标注一下各种数据的变化还是必要的。
测试新的页面
如果页面是微小的改进。你需要通过测试来知道你的改进是正确的。你可以用Balsamiq画出新网站的线框图然后给顾客看,通过顾客的反馈来看效果。当然这里也有很多测试工具:Google Website Optimizer, 和&Visual Website Optimizer,
分析和总结
最后,如果你的改进是有效的,你需要深入分析结果,找到哪些是有效的,并且这些为什么是有效的,通过这个过程,你可以应用到其它页面,或者获得更多的改进方案。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
P70系列延期,华为新旗舰将在下月发布
3月20日消息,近期博主@数码闲聊站 透露,原定三月份发布的华为新旗舰P70系列延期发布,预计4月份上市。
而博主@定焦数码 爆料,华为的P70系列在定位上已经超过了Mate60,成为了重要的旗舰系列之一。它肩负着重返影像领域顶尖的使命。那么这次P70会带来哪些令人惊艳的创新呢?
根据目前爆料的消息来看,华为P70系列将推出三个版本,其中P70和P70 Pro采用了三角形的摄像头模组设计,而P70 Art则采用了与上一代P60 Art相似的不规则形状设计。这样的外观是否好看见仁见智,但辨识度绝对拉满。
更新日志
- 小骆驼-《草原狼2(蓝光CD)》[原抓WAV+CUE]
- 群星《欢迎来到我身边 电影原声专辑》[320K/MP3][105.02MB]
- 群星《欢迎来到我身边 电影原声专辑》[FLAC/分轨][480.9MB]
- 雷婷《梦里蓝天HQⅡ》 2023头版限量编号低速原抓[WAV+CUE][463M]
- 群星《2024好听新歌42》AI调整音效【WAV分轨】
- 王思雨-《思念陪着鸿雁飞》WAV
- 王思雨《喜马拉雅HQ》头版限量编号[WAV+CUE]
- 李健《无时无刻》[WAV+CUE][590M]
- 陈奕迅《酝酿》[WAV分轨][502M]
- 卓依婷《化蝶》2CD[WAV+CUE][1.1G]
- 群星《吉他王(黑胶CD)》[WAV+CUE]
- 齐秦《穿乐(穿越)》[WAV+CUE]
- 发烧珍品《数位CD音响测试-动向效果(九)》【WAV+CUE】
- 邝美云《邝美云精装歌集》[DSF][1.6G]
- 吕方《爱一回伤一回》[WAV+CUE][454M]