网站能承载多种多样的内容,但无论是哪种内容,通常都会遵循一定的信息架构,在这其中,故事是很特别的一种类型,讲故事,往往能以更叙事、更情感化的方式,将内容传递给用户。
一个好的故事,往往始于笔端,但是最终呈现,还是要依靠精巧的设计。那么设计是如何讲好故事的呢?今天的文章,为你分享一下创造故事的7个维度。
1、图片
首先,想要讲好故事,要通过设计在视觉上吸引用户。这一切要从干净清晰的视觉设计开始。壮美的图片,有趣的插画,惊艳的视频,都会抓住用户的注意力,并给予用户第一印象。
在视觉上足够突出的图片,搭配以文案,一切开始拥有了画面感,而故事因此而诞生。从照片到色彩,从文字到细节,故事所传达出来的信息和气质,和整个视觉设计应该是保持一致的,而好的故事,能够带着用户一路走过来。
2、角色
当我们在设计网站的时候,常常会探讨用户本身和故事的角色。在网站的开发过程中,用户所代表的身份,和呈现在用户面前的角色,有着怎样的关系,这是内容和设计上需要探讨的关键问题。
这个角色可以是一个贯穿整个设计是实体角色,也可以是被包含在视觉和文字内容中的一种“气质”,或者“腔调”。
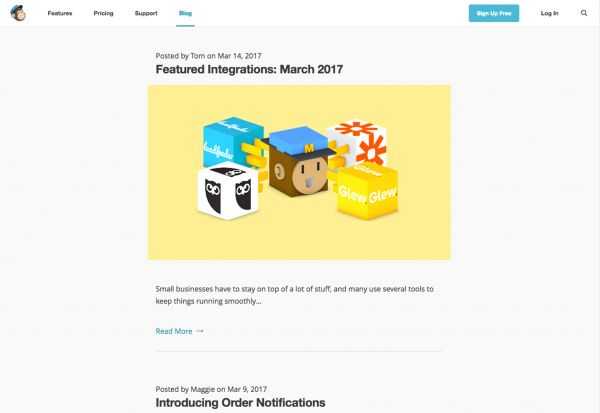
Freddie 公司旗下产品MailChimp 中所创建的视觉形象就是一只有趣的猴子,而这只猴子不仅仅是他们的LOGO,而且这个形象贯穿了整个设计,这个角色为整个产品作出了不小的贡献:
·首先,这个形象和公司、产品的名称相互呼应,也解释了为什么叫MailChimp。虽然MailChimp 这个生造的词汇会让用户感到迷惑,可是看到猴子的形象,他们能够很快Get到这个命名的含义。
·这个形象还揭示出了这个公司的特色,有趣的设计和独特的气质。
·猴子Freddie 本身就代表着故事,它是怎么来的?名字怎么起的?这个形象本身就自带故事属性。
3、互动
引导用户与内容进行互动,这是设计能带来的重要价值之一。通过动效和行为召唤(CTA)让用户自然地注意到关键的内容和重要的控件,引导用户与之交互,这是为了促使用户与内容紧交互,参与到这个故事中来。
想要用户参与到故事中来的另外一种方式则是视差滚动。它从视觉上鼓励用户持续地向下滚动,在保证体验愉悦的同时,用动态而有趣的视觉设计,强化互动。
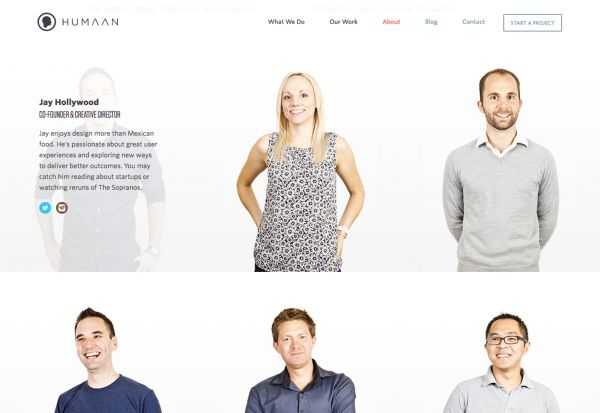
一个好故事并不需要做的太复杂。Humaan 就很直接的借助团队照片和悬浮动效来讲述故事,帮助访客了解这个团队的成员。这种设计简单而有效。(注意悬浮状态下每个成员姿势和表情的变化,非常有意思)
4、游戏
故事本身的构建可能是最麻烦的地方,相反,讲述故事反而是简单的事情。如果你不知道要如何呈现故事,那么不妨将它设计成一个简单的游戏,为用户提供一个有趣的听故事的渠道。
而借助游戏讲述故事的技巧在于,保持简单和提供奖励。不论是虚拟的成就徽章,还是优惠券,你要让用户从中获利,才能促进他们继续听取你的故事。
你所提供的游戏并不一定要像Pokemon Go 那样有趣而好玩,Dropbox 通过完成任务获得额外的云盘空间,一样是非常有效的手段。Dropbox 所设定的任务多种多样,有邀请好友,也有帐号链接邮箱,但是无论是哪种,都具有一定的游戏性,达成了一定有奖励。许多忠诚的Dropbox 用户都是这么一步一步过来的。
当然,对于不想玩这些游戏的用户而言,直接付费一样可以达成效果。你要让用户觉得,不论怎么玩,他们都是赢家。
5、微交互
如今的网页和APP设计中,有着大量的动效和微交互。许多社交媒体都乐于使用微交互,因为它们简单,并且能够带来优秀的体验。
微交互所带来的有趣体验为用户创造出一个有趣的瞬间。每次保存设置,发送消息,登录帐号,都会伴随着好玩而微妙的微交互,以Instagram 中点赞的按钮为例,用户在尝试过之后,对于这种交互会有的沉迷的感觉,乐此不疲。
有意义的微交互非常重要。就像上面所说的点赞,它是具有功能性的,它给整个产品的体验带来了明显的提升。
6、叙述
故事的构成大多不复杂,开头,过程,结局,这三者是绝大部分的故事的三个基本环节。
如果你需要讲述故事,这种公式化的结构其实是最容易为用户所接受的:
开头:LOGO和标题。让用户知道这是什么网站,以及他们为什么会在这里。
过程:通过陈述内容,展现特殊性。你的网站能给用户带来什么不一样的东西?他们能预期一些什么东西?
结局:行为召唤,呼吁用户购买,或者订阅,等等。
7、简单
虽然这可能会和上面的一条有所冲突,但是故事最好还是保持简单。简单的故事往往能更快的让用户Get到核心信息。
故事要能够抓住用户的注意力,给用户留下好印象,让他们成为回头客。
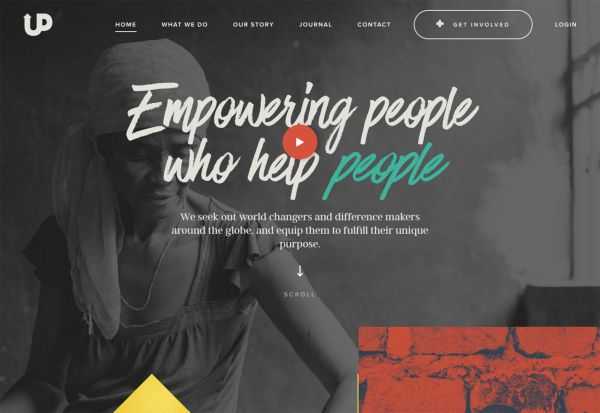
UpStream 在自己的首页上就做到了这一点——虽然用户可以通过滚动,到中间部位查看更多的内容,但是只需快速的扫视开头,中间和结尾三个部分,就能搞清楚这个故事的全貌。通过视觉设计搭配文字,就能搭建出一个故事的梗概。此外,屏幕上的“参与”按钮也相当的“诱人”。
简单的故事往往更加有效。
结语
你在设计故事的时候应该明白,你自己的故事往往更加动人。一个真实的故事,带有你自己的烙印,讲述出来才更容易触动到用户。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]