如何用Photoshop CC利用自定义图案及快速蒙版制作个性编织效果?制作编织效果方法是非常简便高效的。教程的难点是自定义图案的制作:首先要设定好编织的间距及边条的宽度,然后按照需要定义横和竖的图案;有了这些还不够,还需要把带间隔横竖相交区域定义为图案,要预留投影区域,这一步非常难,要多次尝试。
最终效果

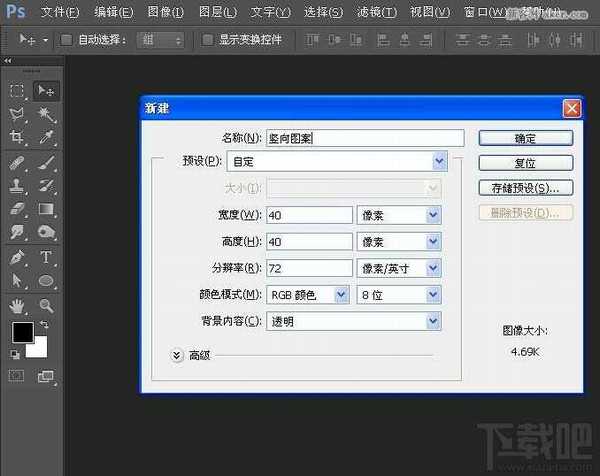
1、新建宽高40X40像素、背景为透明的文件,并填充黑色。

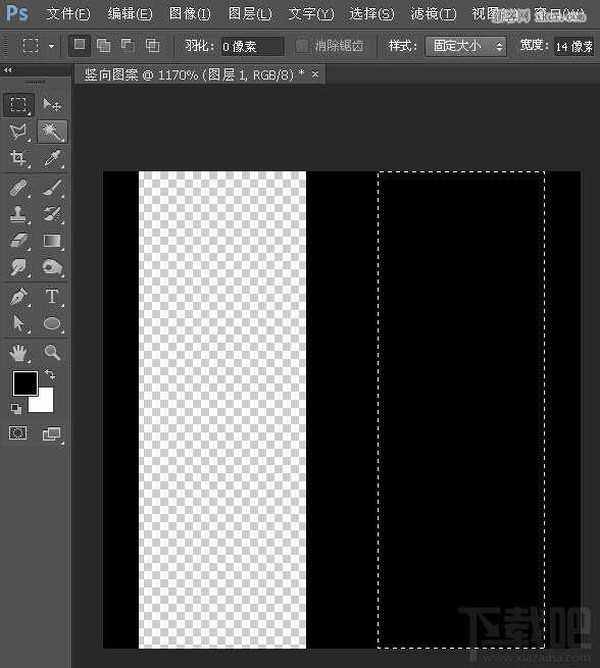
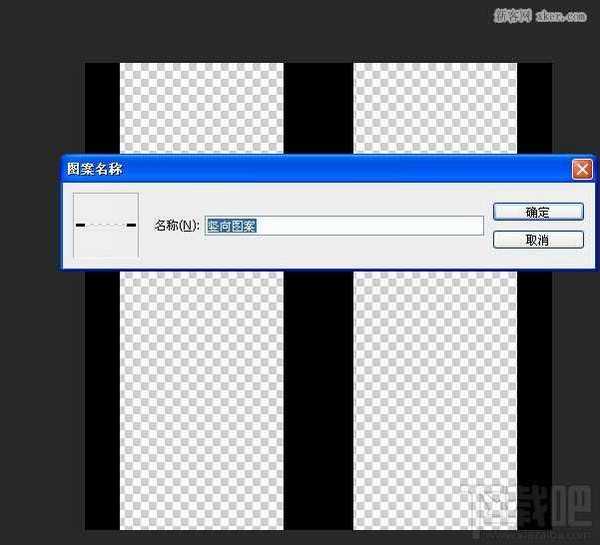
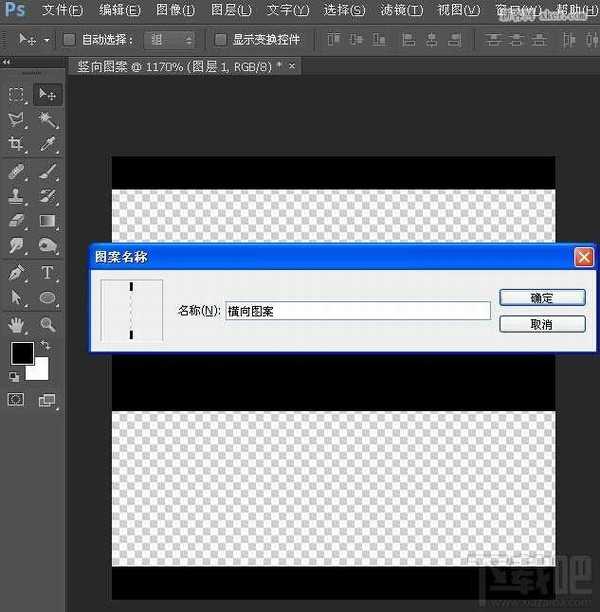
2、绘制固定大小为14X40像素的矩形选区,对齐文件左上角,向右移动3像素删除选区内的图像。再将选区对齐到文件右下角,向左移动3像素删除选区内图像,取消选区ctrl+D。定义图案命名为竖向图案。


浏览次数:15638 [1] [2] [3] [4] [5] 【查看评论】【发表评论】
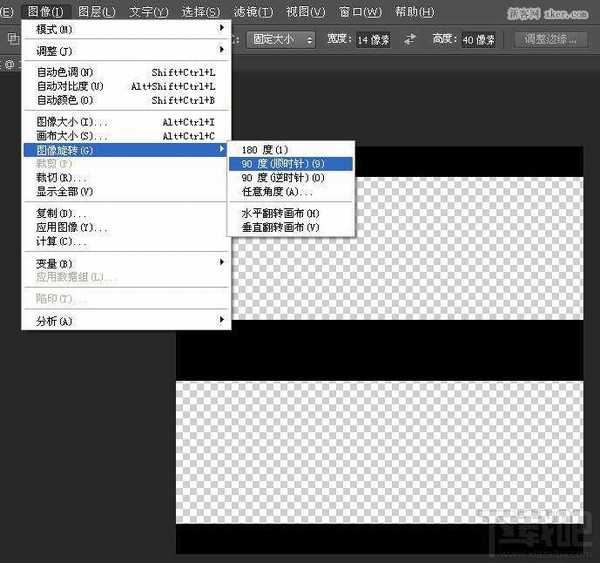
3、将画面旋转90度(图像/图像旋转/顺时针旋转90度),再次定义图案命名为横向图案。


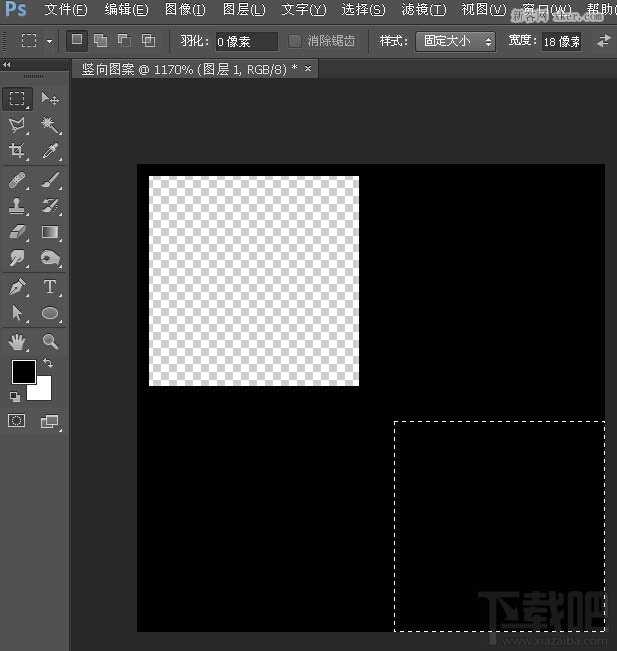
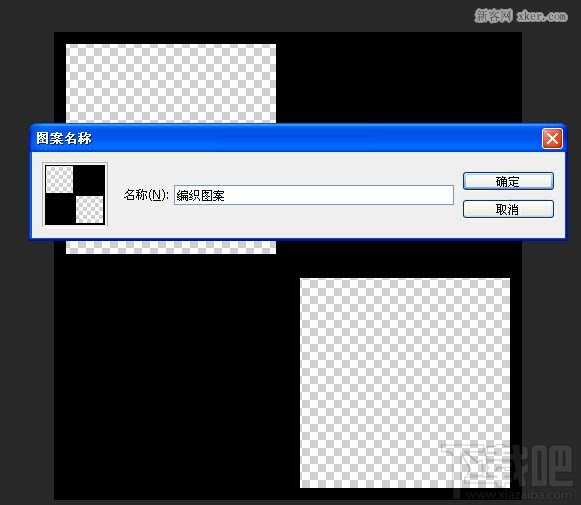
4、将画面填充黑色,绘制固定大小18×18像素的矩形,对齐页面左上角,分别向右向下移动1像素,删除图像。再将选区对齐画面右下角,分别向上向左移动1像素,删除图像,定义图案命名为编织效果。


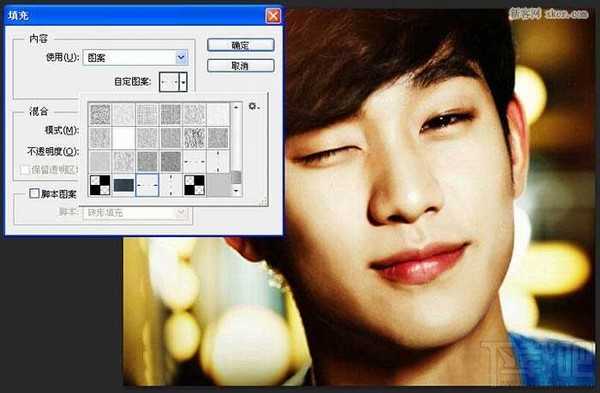
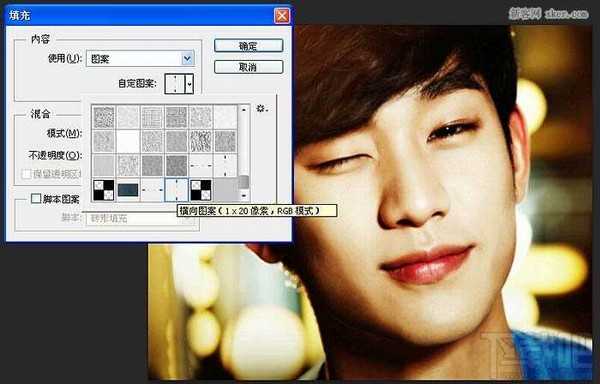
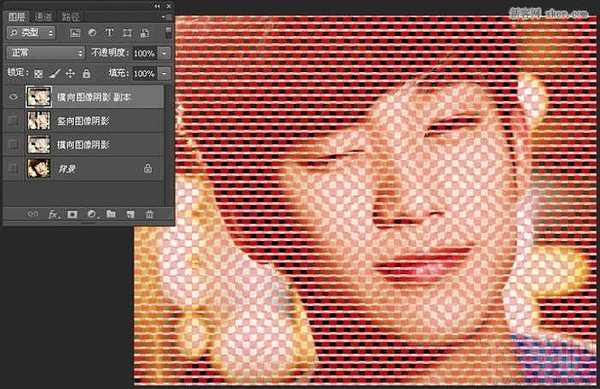
5、打开素材图像(作者没有提供素材,可以用风景图片代替),进入快速蒙版模式Q,填充竖向图案shift+F5,返回正常编辑模式Q,Ctrl+J复制选区内图像命名为竖向图像。


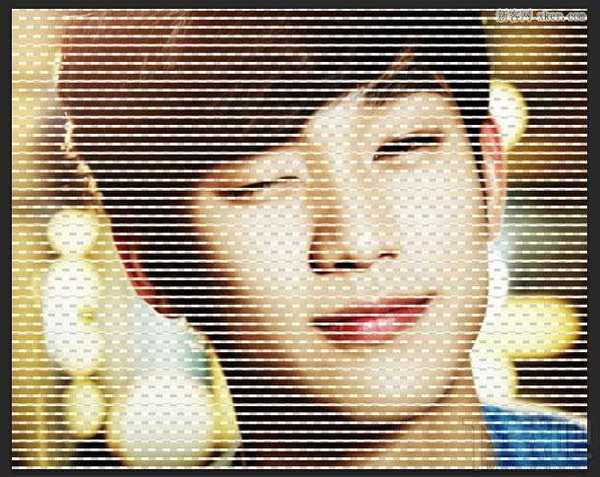
6、选择背景图层,进入快速蒙版模式Q,填充图案横向图案shift+F5,返回正常编辑模式Q,Ctrl+J复制选区内图像命名为横向图像。



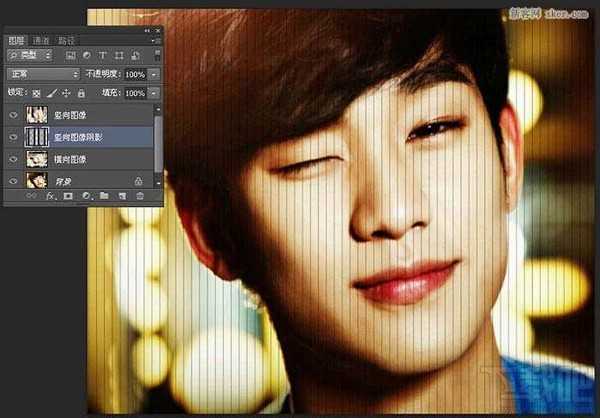
7、分别操作竖向图像和横向图像,在当前层按住Ctrl+新建图层(在当前层之下建立图层),Ctrl+单击图层的缩略图,调出图层内图像的选区,填充黑色,滤镜/模糊/高期模糊,模糊半径2,并与图像Ctrl+E合层。


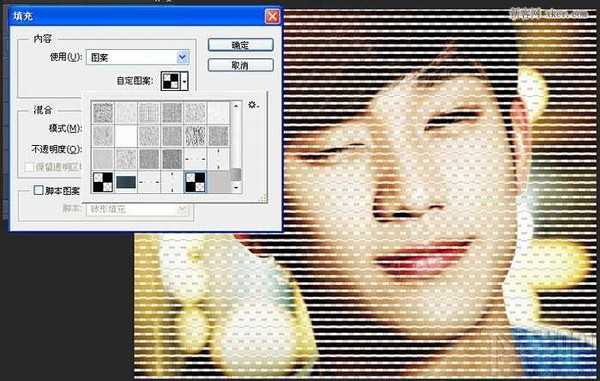
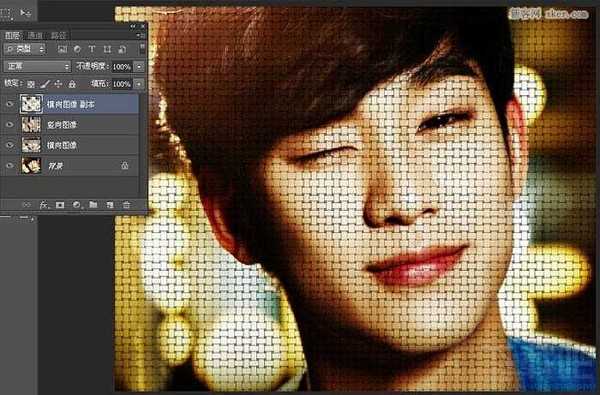
8、复制横向图像,并将图层移动到最上层ctrl+shift+],进入快速蒙版模式Q,填充编织图案图案,返回到正常编辑模式Q,删除选区内图像。大功告成。



最终效果:

如果您喜欢本文请分享给您的好友,谢谢!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]