本教程主要向大家介绍PS图片去色处理的一些技巧,以游戏网页设计为例,教程内容非常不错,介绍的也很详细,很值得大家学习!
首先感谢大家包容我在这里装逼。这次跟大家分享下从自己刚毕业踏入游戏圈从图文到网页设计所积累的经验。有很多人问我他们很喜欢游戏网页设计,但是如何才能进入这行,进入这行后如何把游戏网站做到很好。接下来咱们聊聊!大家都知道起步很重要,我很幸运刚毕业就能进入牛逼的团队中,吸收各类大神多年来积累的经验,所以说团队也很重要,自己的努力也是必须要有的。只有两具备,才能把自己的设计水平得到充分的发挥,哎呀,一眨眼装逼这么多文字了。接下来咱们一起来点实际的探讨吧!
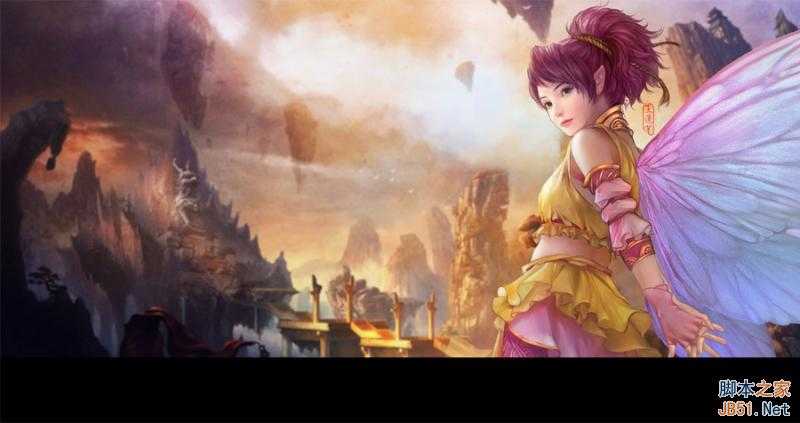
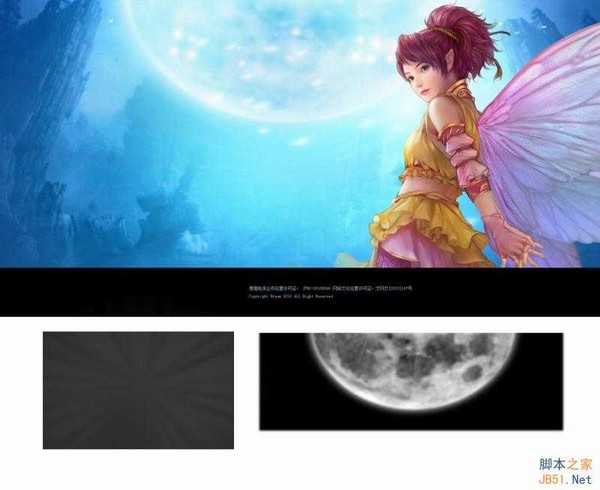
首先定位大概的布局,将人物场景放入画面之中,我们会看到整个画面如此的不协调。其实大家不必担心,具体如何操作,下面我们一一讨论!
我们先新建层背景,将颜色选取为上述颜色,上述蓝色就是我们下面处理画面的主色调。下面步骤,将选取的场景原画调为明度,这样我们就得到上面的大概画面!
结合整体画面,将多个场景协调拼组在一起,将中间位置的场景擦掉。一般中间位置放有主要信息,突出信息。稍微的降低背景原画的透明度。
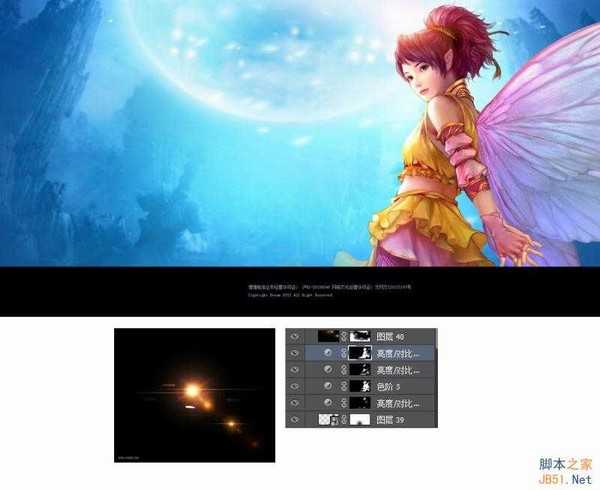
定好光源,将中间位置充分曝光,从而来让光源更加充分的浮于画面。此步骤需要我们不断的尝试,调试出自己觉得满意的效果!
充分的进行画面的调整。我们可以找一个月亮色素材,将月亮放入画面的中央位置,从而使光源也能合理的洒落下来。另外一角度,可使画面更加丰富。
接下来我们来调整人物,如何将人物融入画面之中,我们最常见的参考就是摄影。在光源处叠一层光,使人物溶于背景之中,再进行人物的调色,使画面更加柔美!
完成稿
完成稿
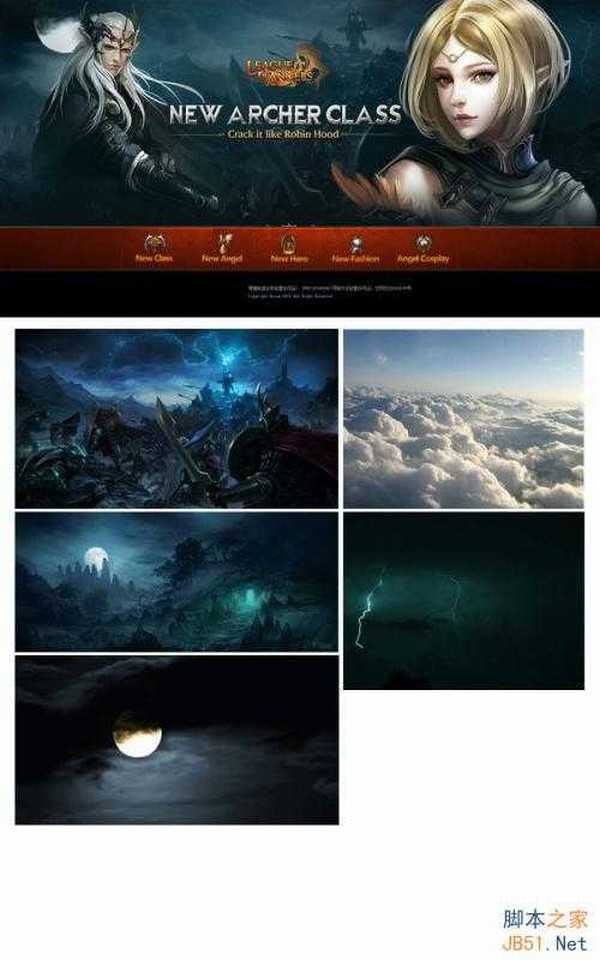
一个专题的头部处理要结合整个专题的风格,这稿为飞机稿,就是应为前期定位错误。欧美风格的专题一般都要走暗黑系,这篇头部我则选择的鲜亮,这样就会导致我下面的排版很难继续,所以果断抛弃!
首先我们先定位风格,然后进行不断的拼组,从而最终我们敲定上图的五个场景,其场景之间如何协调统一的放入画面之中,就需要我们有一套合理的处理技巧!
大致将人物协调的放入页面之中,将背景颜色选取为深色,具体定位什么色调需要我们接下来拼合背景时来定位。
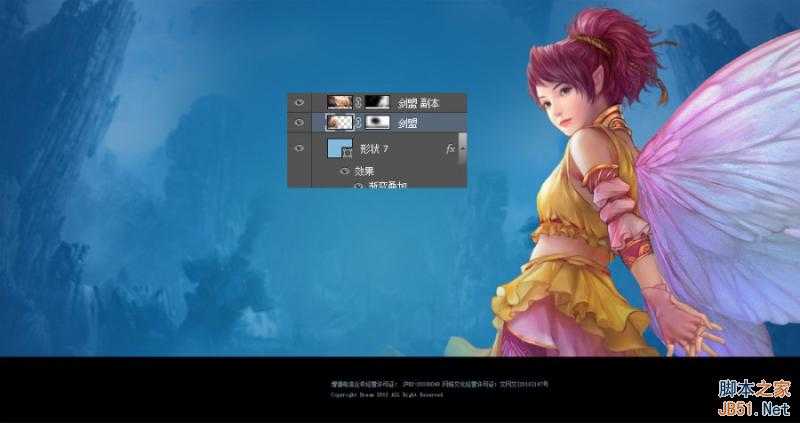
将背景去色进行合理的分配,用橡皮檫擦掉一些不可取的地方。将背景原画调为明度,然后就是丰富画面的时候了,我们在处理
背景过程之中需要有耐心。
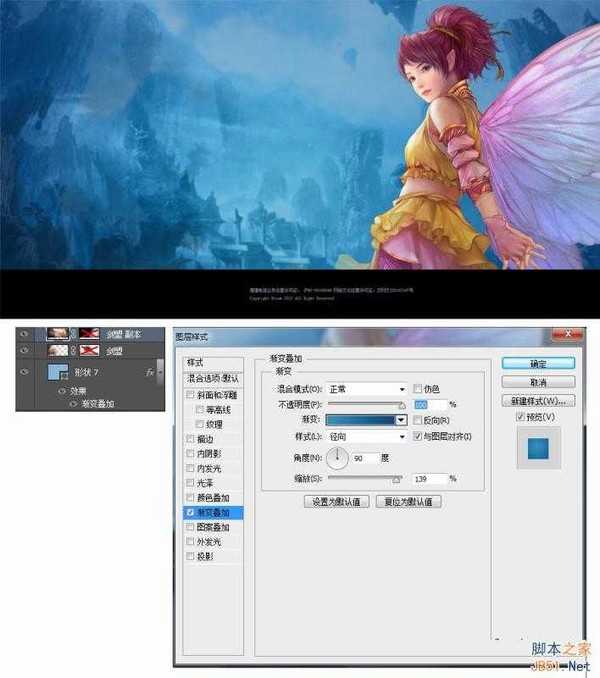
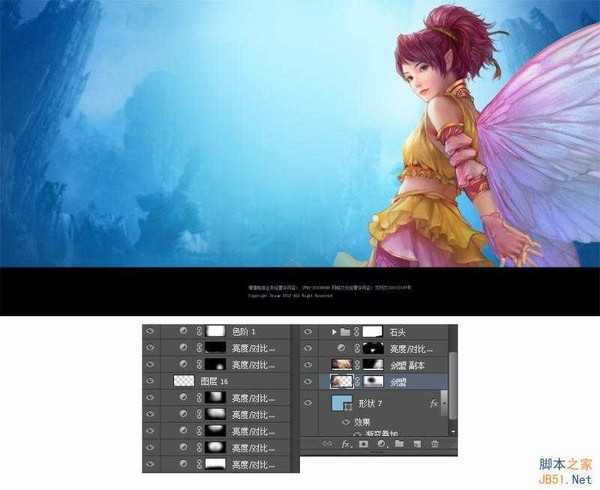
如何用去色的处理方法来调整人物呢?我们先复制一层人物图层,然后选取背景色,在图层样式中去色,这时我们就会发现人物颜色的饱和度大大降低,接下来稍微擦掉下该图层,露出一丝人物原本的色相。
教程已完毕,以上就是PS图片去色处理的技巧介绍,希望大家看完之后都有一定的收获!谢谢大家观看!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]