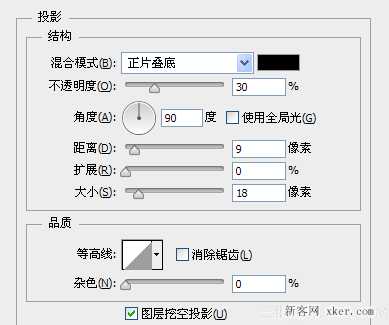
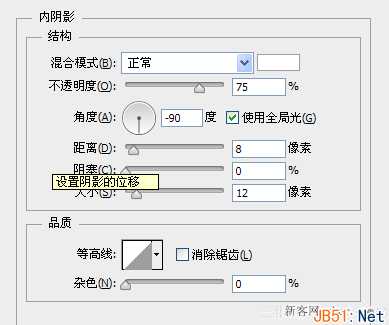
新建一个1366×768(单位:像素),分辨率为72像素/英寸的画布,前景色为黑色,填充画布。设置前景色为白色,用矩形工具画一个白色矩形(尺寸建议小点好了,不用太大,除非小的满足不了你),自由变换(ctrl+t)下,旋转45°角。将该图层的填充设置为0,添加图层样式:


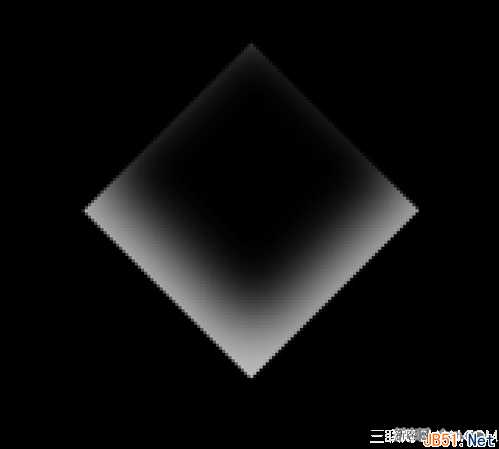
这样设置之后,我们会得到如下样子:

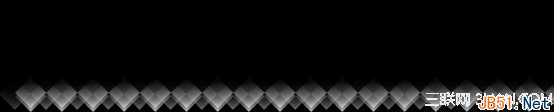
给图层添加一个蒙版,用柔边的画笔把矩形的边缘和底柔和进去,然后把图层的不透明度调为30%,大概是酱紫滴:

双击手抓工具,看看效果,大概是酱紫滴:

步骤二:绘制菱形组
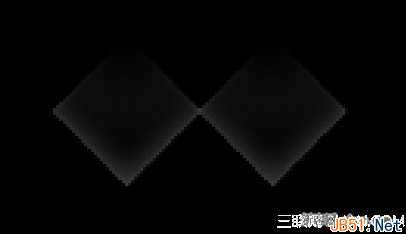
复制图层,挪动下位置:

再复制一个图层,置于两个图层之上。位置么……放在两个方形的正中间,并往下挪大概5个像素左右的样子。然后把这个最上面图层的不透明度设置为100%,图层填充为19%,就像这样:

然后再复制一个图层,置于所有的图层之上,往上挪大概5个像素左右的样子,将这个图层的不透明度设置为100%,填充设置为54%。大概这个样子:

步骤三:横向发展
选中所有的图层(当然,黑色背景层是不用选的),按ctrl+g全部丢到一个图层组里,同时删(yin)掉(cang)最右边的那个菱形。将这个图层组命名为“菱形组1”(其实名字随意啦,只是一个循环单元而已),挪到画布的左下方。完了之后将这个图层组复制一下(ctrl+j),复制出来的图层组转成智能对象,原先的那个就隐藏起来,就是这样:

按ctrl+j把这个智能对象复制一下,挪下位置,大概挪到这:

接下来,就是见证奇迹的时刻!我们按ctrl+shift+alt+t!看!是不是很神奇呢?居然自动复制了一个图层并且自动排好了!多么的奇妙啊!我们多按几次,直到铺满一整行。哇~~~哈哈~~~~真的好神奇捏!什么?你已经知道了?你不戳穿我能死啊?!

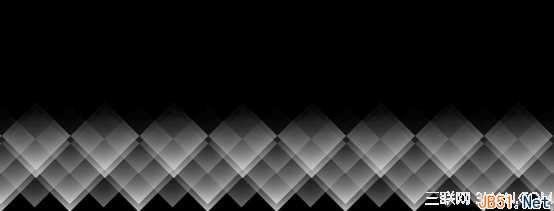
排好之后大概是这样:

步骤四:纵向发展
将这一行弄个图层组,随意命名,然后从下往上复制,注意和上一组错开:

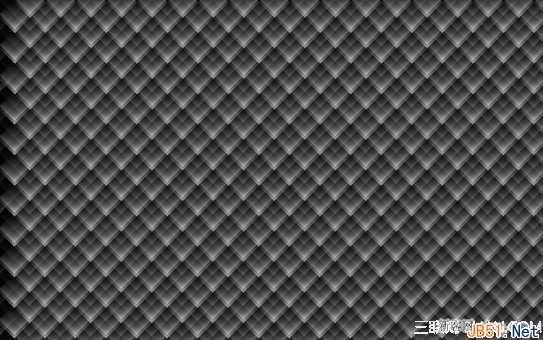
重复这些步骤,直到铺满整个画布:

步骤五:添加个性效果
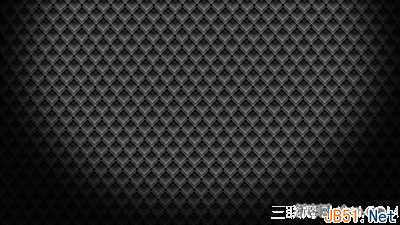
随后加个LOMO特效,这个简单的,也不多说了哈!

最后再加些自己喜欢的颜色,更改下图层样式,试试不同的图层模式有不同的效果哦!

PS:各位看官可以把单个的菱形单元单独添加不同的效果来丰富整个画面哟!比如这样:

如果您喜欢本文请分享给您的好友,谢谢!
相关文章:
Photoshop把图片做成抽象的万花筒效果图:https://www.jb51.net/photoshop/97018.html
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
RTX 5090要首发 性能要翻倍!三星展示GDDR7显存
三星在GTC上展示了专为下一代游戏GPU设计的GDDR7内存。
首次推出的GDDR7内存模块密度为16GB,每个模块容量为2GB。其速度预设为32 Gbps(PAM3),但也可以降至28 Gbps,以提高产量和初始阶段的整体性能和成本效益。
据三星表示,GDDR7内存的能效将提高20%,同时工作电压仅为1.1V,低于标准的1.2V。通过采用更新的封装材料和优化的电路设计,使得在高速运行时的发热量降低,GDDR7的热阻比GDDR6降低了70%。
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
