今天为大家分享PS CS6制作超漂亮的3D立体文字效果方法,教程真的很不错,很实用,制作出来的文字效果非常漂亮,推荐过来,希望大家喜欢!
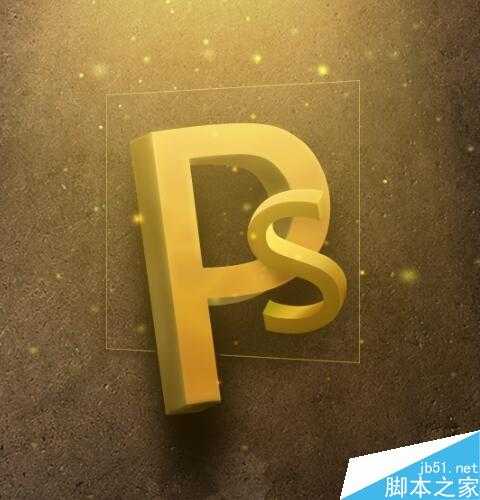
效果图:
分解一下这个PS合成。不难发现主体是由一个斑驳的背景,PS两个3D立体的文字,从上打下来的光和一些光点装饰三个部分组成的。而整个合成的难点就在于怎么得到较为逼真的3D文字效果。
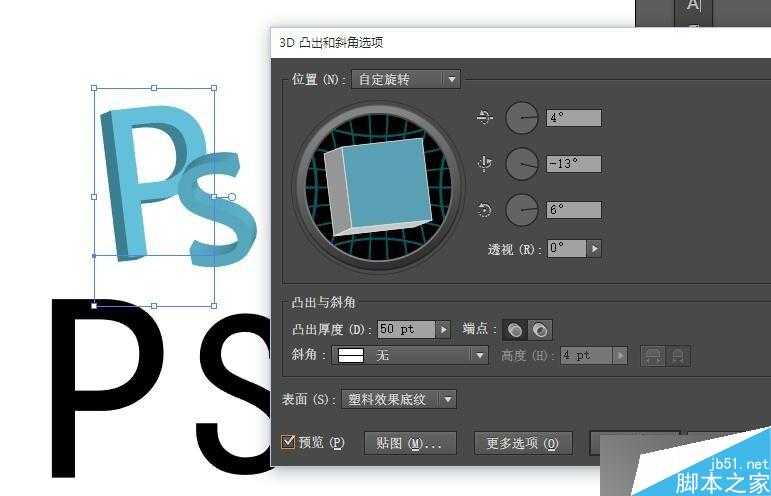
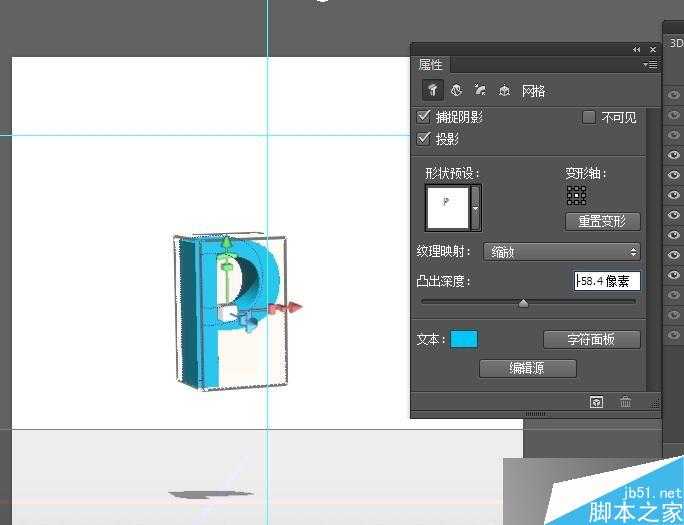
这里的逻辑是,先得到一个符合透视原理的3D文字轮廓然后放到photoshop中添加贴图和效果,做成艺术化的伪3D视觉。得到3D轮廓的方法很多,比如绘画基础好的同学可以自行手绘,利用AI中的3D效果,Photoshop中的3D
Photoshop中的3D工具
得到3D文字的方法很多,随你喜欢。
Ok,得到3D文字的轮廓我们就可以开始进入到本教程的核心的图片合成环节了。
建立背景。新建合适大小的画布,置入背景素材。对素材调色,把它尽量压暗,提高对比度。
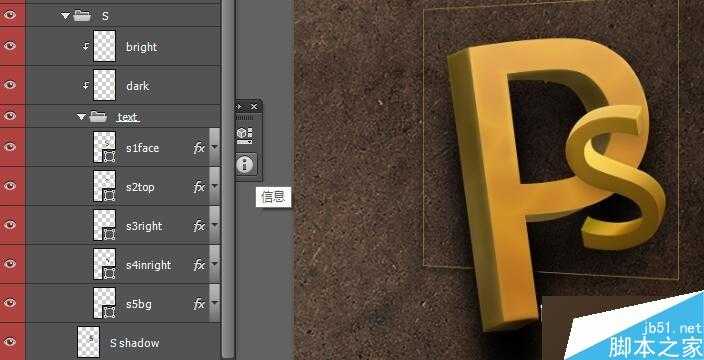
制作文字,这里以字母"P"为例子。
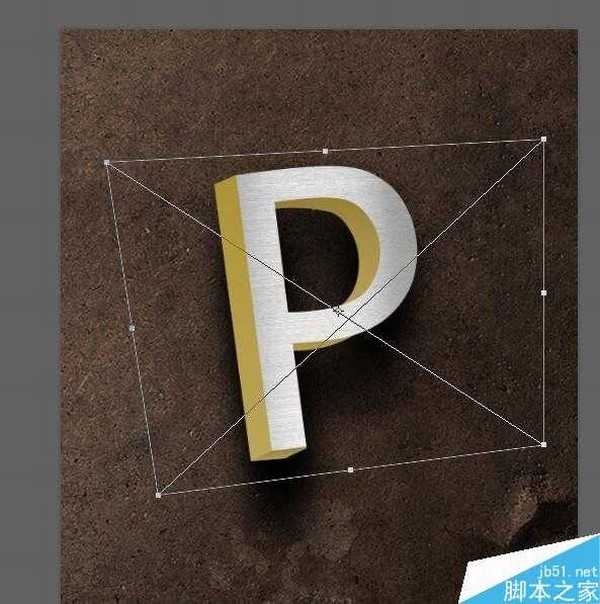
将AI中制作好的文字复制粘贴到Photoshop中,并调整好大小和位置。
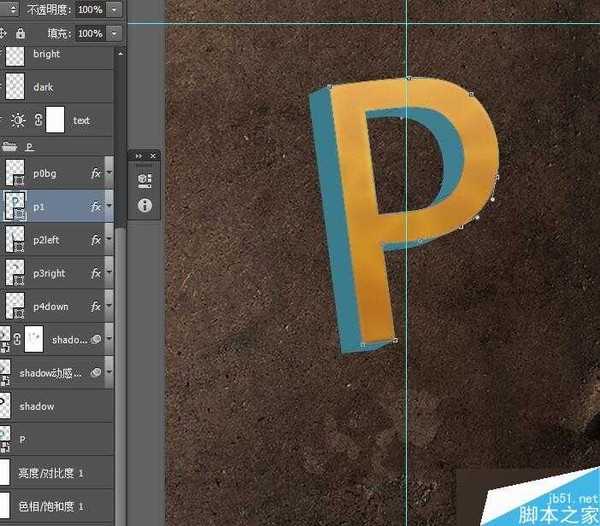
用钢笔勾出3D文字的各个里面区域,施加图层样式得到基础质感。
效果如图:
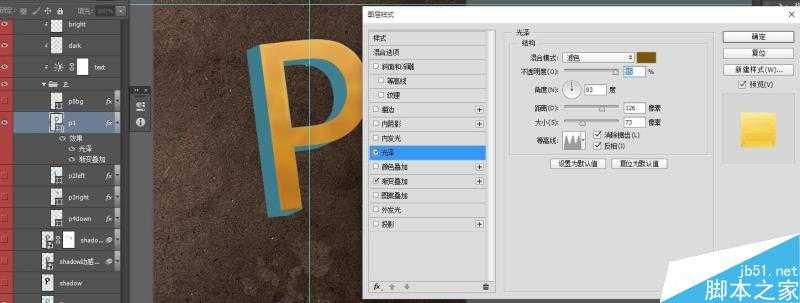
其余的几个区域也进行一样的操作。但是图层演示要根据实际情况做相应调整。
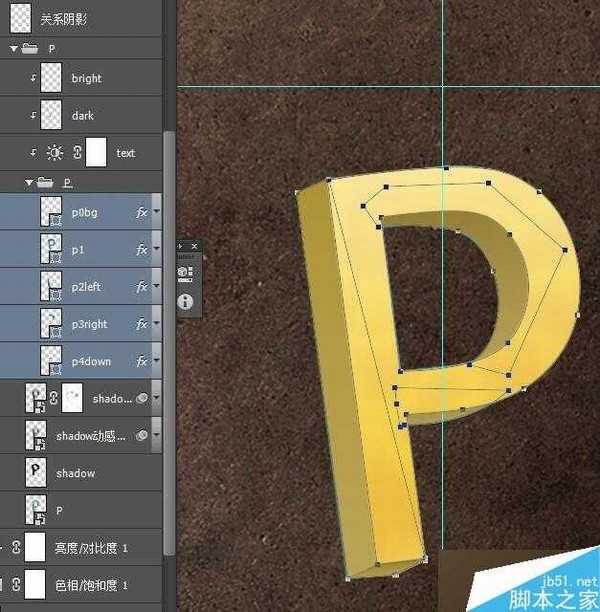
根据轮廓用钢笔绘出3D文字,并用图层样式赋予其基础质感。注意,这里用形状图层并且用图层样式来进行调节是因为这里的属性是可以随时修改的。我想对于GUI或者icon设计的朋友,应该很清楚。
用剪贴蒙版对文字进行进一步修饰处理。
添加一个亮度对比度的调整图层,将整体亮度压低,新建一层高光层混合模式为线性减淡,一层暗部层混合模式为正片叠底。亮部层中用合适的柔角画笔,调整好流量和透明度,吸取一个亮黄色在收光面上画出淡淡的高光,适当的时候可以用高斯模糊均化一下。暗部层反之,打造阴影区域。
befor
after
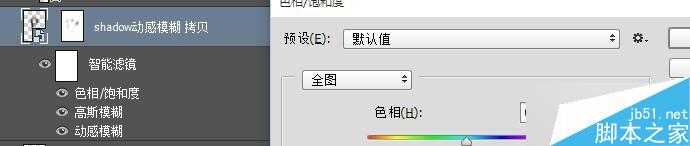
打造阴影。将之前AI中复制过来的字母文件栅格化,ctrl+U,亮度调成最暗,得到一个黑色的字母P,这个是做阴影的基本元素。
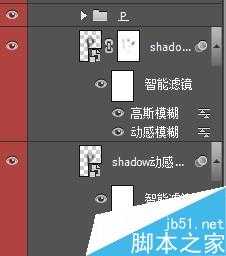
复制几层,注意请注意,这里都把它变成智能对象,然后再施加滤镜菜单下的模糊命令。再结合蒙版来打造阴影。这里之所以用智能滤镜是因为这是可以反复调节的,便于修改。
效果如下:
同理对于字母S的处理也是一样的。不过多个对象要注意它们之间的遮挡关系,从而添加一些阴影。
遮挡的阴影。
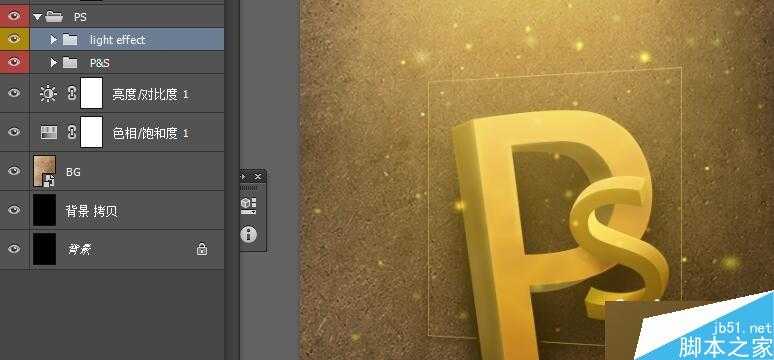
光效添加和匹配。Light effects!
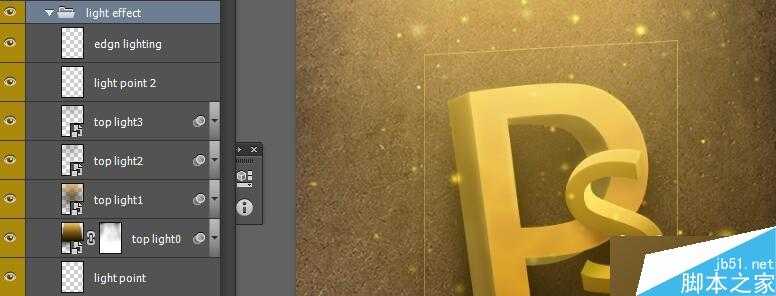
分析一下,这里我把光线简化成了三个部分,一个是从上打下来的主光源"top light",二个是文字本身的反射的边缘光"edge lighting",三个是装饰用的点状光源。
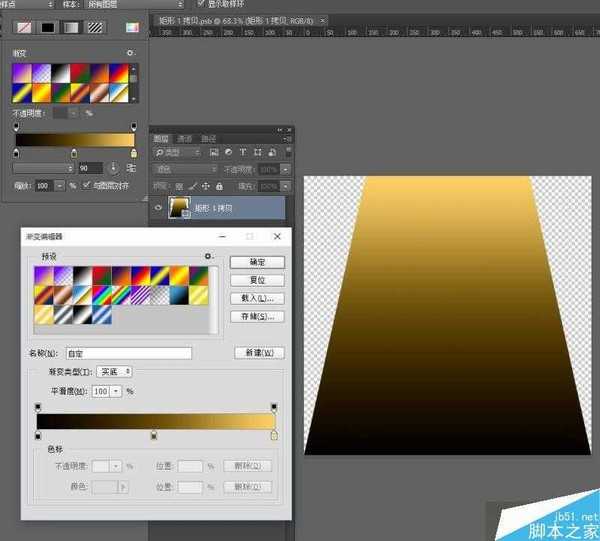
这里我做了4层,主要元素做法如下。用形状图层勾画一个体形,填充渐变,变成智能对象,图层的混合模式改为"滤色",后利用智能滤镜下的高斯模糊。配合图层蒙版和滤镜蒙版,以及调整图层透明度来打造这个主光源。
点状光源的制作相对简单。只要新建1到2个图层混合模式为颜色减淡,用柔焦笔刷,调节不同的大小,和流量,透明度点点点丫~!
文字部分的Edge lighting只要新建一层,混合模式为线性减淡,在受光面上,用淡黄色的柔角笔刷轻轻刷几道。
最后的效果如下:
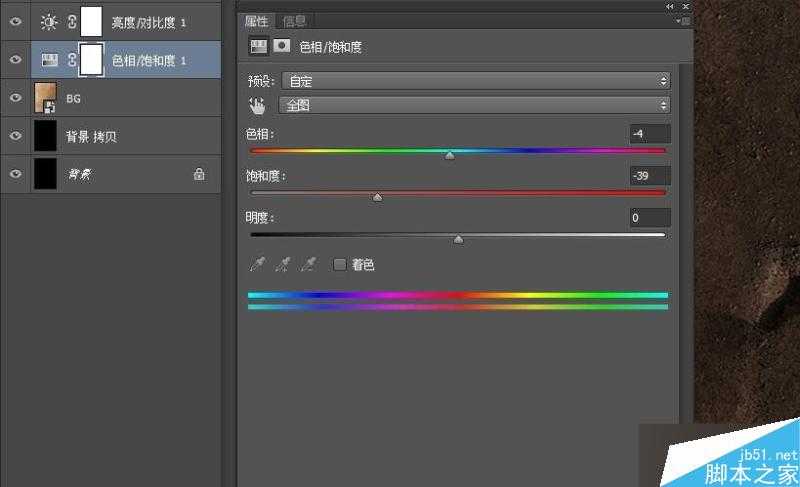
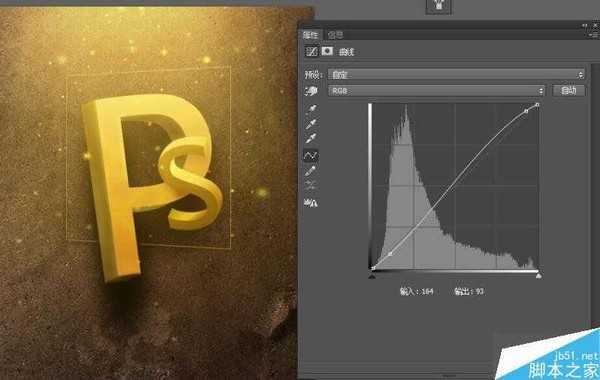
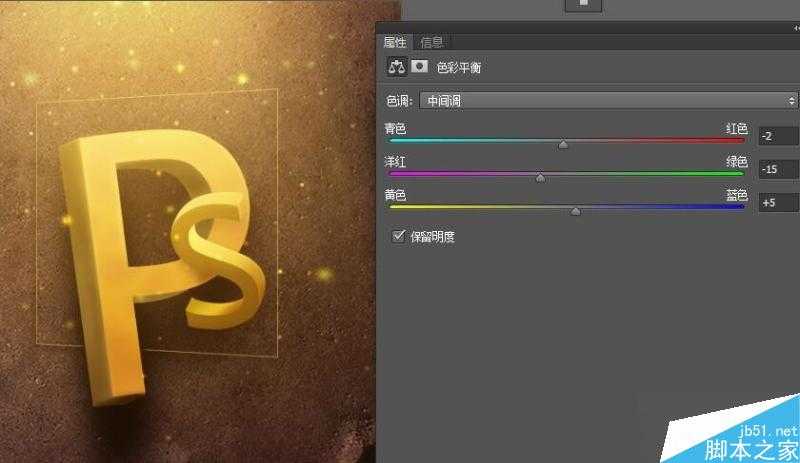
整体调色润色。用调色工具来将整个画面打造的更加精致。最后锐化一下。
调整之后:
文本信息添加。这里接着这个教程和大家说一声迟到的"Happy new year"呀!
到这里该教程就结束啦。但是这里并不是重点哟~
这里整理了几点tips,和大家分享:
1. 如果想用一些材质纹理的图片来做3D文字的贴图时候,一定要注意,不要直接剪切蒙版就完事儿了。那样的效果是非常呆板,不精致的。
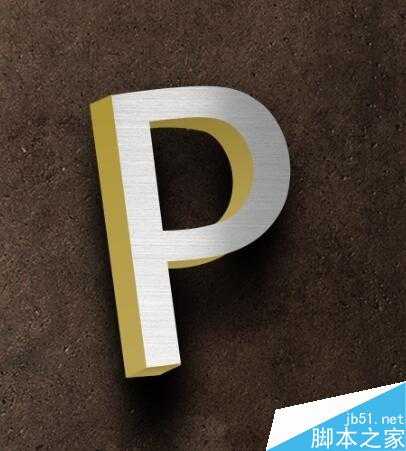
直接贴图的效果。纹理与文字的透视方向完全不符合,一下就穿帮了。其实只要简单处理一下就可以呈现一个不错的效果。
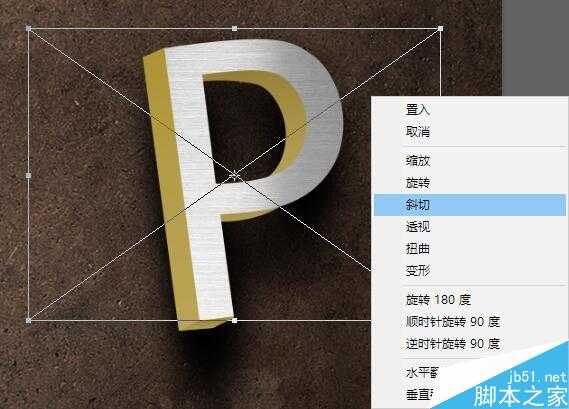
只需要对贴图,进行适当的剪裁,或者放缩,然后利用变形工具中的斜切,透视来做到透视匹配就可以。
匹配之后的效果。是不是真实多了。
在最新版的PhotoshopCC2015中,智能对象可以直接用诸如Ctrl+U(色相/饱和度)等快捷键调色命令直接调色,而这一调整图层会作为智能滤镜保留下来,同理诸如此案例中的模糊滤镜也是一样的。一个小小的改动,却能无形中节省了很多很多的时间。
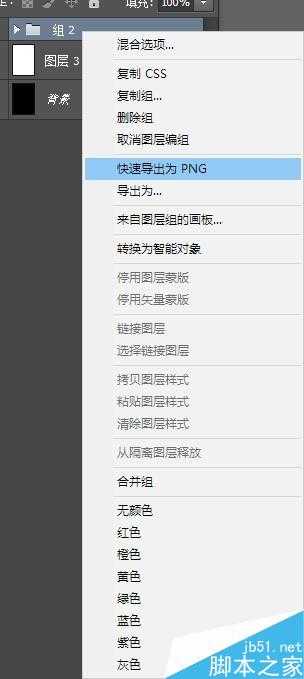
在最新版的PhotoshopCC2015中,对于未锁定的任意非效果图层(包括图层组,智能对象,形状图层,图层样式创建图层)都可以右键选择"快速导出为PNG"或者"导出为"命令来快速导出PNG图层。并且这些单独导出的PNG图片的大小尺寸是基于图层本身的。这在制作现在非常活的H5界面时,是个非常棒的命令。
以上就是PS CS6制作超漂亮的3D立体文字效果方法,也希望大家能够好好看看这次PSD的图层建立和编组逻辑,然后按着流程做一做,规范起自己的PS操作,让设计越来越有效率。
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]