先来看看效果图哈....

制作软件 ps cs3
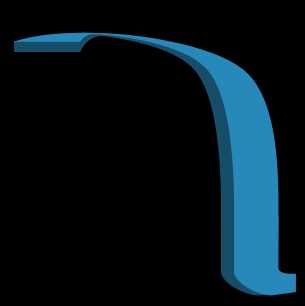
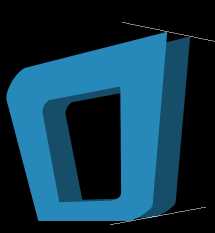
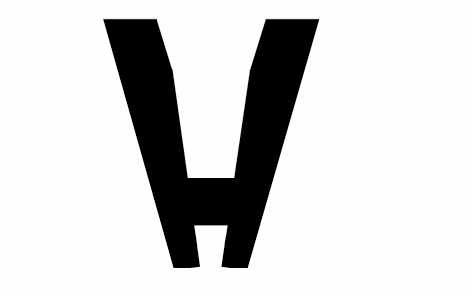
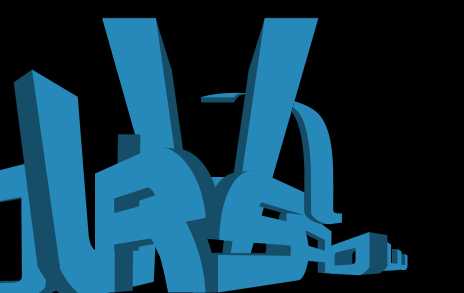
本例最终效果:

1.不管做什么图,烟民喜欢先构思.
烟民的思路是:
首先确立主题: 想做的是给浅的周年礼物.
其次确定风格: 欧美插画
继续明确思路:
周年礼物, 那自然是需要量身定做的了..
但做给一个网站的话,烟民觉得直接用网站的域名字母来做设计会比较有爱.
然后想要做得特别些, 由于浅一贯的色调都是比较飘逸的,且略偏低沉,
这是生日礼物, 且浅里的亲们都是比较年轻的一代, 那鲜艳跳跃的颜色似乎更理想..
由于烟民对欧美的重彩比较有感觉,所以风格依然是欧美的.
那么大致的思路就确定下来了,关键字: 文字设计 重色 鲜艳 欧式童话.
2.创建文件
由于不是印刷品,所以分辨率不需要太高,但又要考虑到可能会做为首页使用,
而要适应各种常用的显示器分辨率所以也不能太小.
所以烟民用的原始画布分辨率为: 1600x120072px RGB模式 黑色填充.
3.文字设计.
这里我们先开始摆字.确定每个字的位置及透视关系.
烟民选择的构图是居中构图, 大致是要把一个文字放在中间作为中间点,其他文字环绕在中间点旁边.
就如最终效果图那样的构图.
那么就首先要把关键字ourshallow打出来(这不是废话嘛)
但要注意的是:
1.由于想要贴近与童话,并且要考虑到后期的变形及立体渲染,
所以烟民在字体的选择上用的是Alexis系列的字体(教程结尾会放出下载)
理由是: 这个字体四边比较平整且线条够粗.
2.字体要分开设计, 所以要分层, 一个图层一个字.
3.前景色设置为#2789ba 背景色设置为#164e69再输入文字.
开始制作.
由于要把字体做变形扭曲处理, 如果在扭曲过程中文字是由小变大的话,那最后的效果会边模糊比如:
图案比较小


方法是:
a.选择所有文字图层
b.当前工具切换为: 移动工具


直到变形框超过整个画布一些(当时烟民把文字拉到了3000点左右).然后回车确定.
c.栅格化所有文字图层.
e.从第一个字母开始处理.
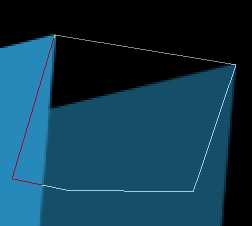
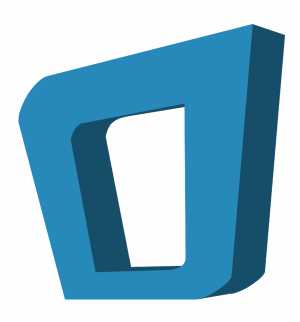
①由于Alexis系列的字体 O字母比较扁,我们先来把他拉长点
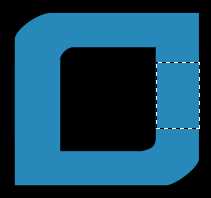
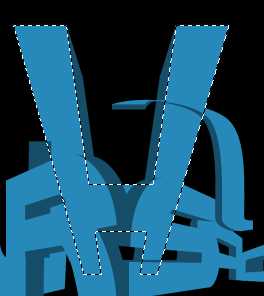
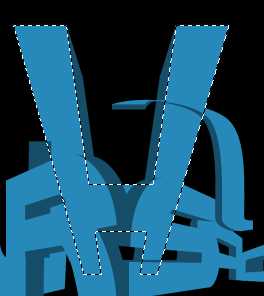
选择第一个O字图层,用矩形选框工具把字母的下半部分选中,
只要选框工具在两边的直线中间切过就行.如图:



所以我们直接用选框工具填充之后在原图与新填充的衔接部位会出现这样的锯齿:

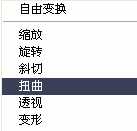
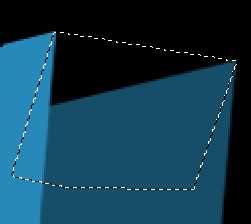
②按住ctrl+T启用变形工具, 再在变形框内点击右键, 选择”扭曲”


同时按下alt+shift+del填充背景色





填充背景色, 让两个图层看起来像是一体的.
路径选取




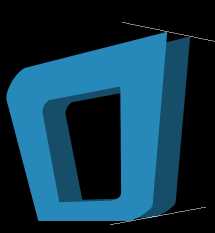
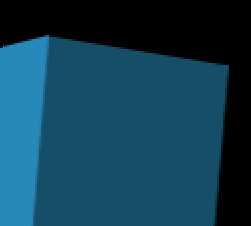
最终效果如下:
(当然这一步是十分考验耐心的,烟民在这一步花了大致2小时才完成, 所以大家慢慢磨吧,阿门.)

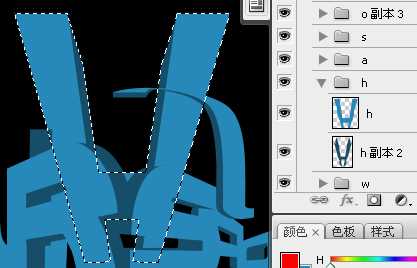
由于烟民进行到这里的时候觉得单单的文字变形的话会感觉很单调,所以烟民想在这两个字母上做点变化.
方法如下:
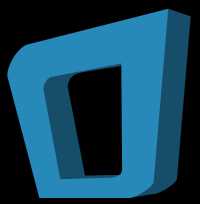
先把字母变处理这样, 注意字母的尾巴被我剪去了一些。



但是这些文字后期还要做上色处理,所以我们都没有合并它, 那要怎样去处理呢,
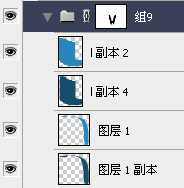
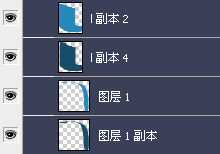
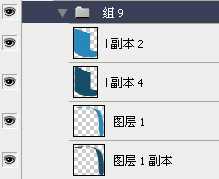
这里教给大家一个小技巧?图层编组功能.
首先在图层面板将L有关的几个图层都一起选择,






然后变成这样:





还是要一步一步的来,先从左边.
像是这类要突出立体感的图像,我们首先要确定一个或者多个光源,
现在烟民脑中的光源大概有以下几个部分.

开始着手添加阴影及处理部分高光的变化.
(为了方便观察阴影,我们先把背景填充成白色.)

这里烟民用一个O字做例分解.

新建一个图层, 并且把鼠标移到图层面板上, 在新建层及表面层之间.按住alt点鼠标左键启用镶入功能,把上一层的像素镶入到下一层里.

设置前景色为黑色, 开始涂抹.
既然光源定在O字的右上部位, 那么离光源远的地方自然颜色比较深
所以我们变把右下部分稍稍涂深一些.



将前景色设置为白色, 再用同样的方法画出来,不过高光层最好单独建立一个层,以便以后修改.


所以我们要沿着高光部分再加强一下边缘的地方.
这里有两个办法,
一个是用路径沿着高光的部分画出加强的边缘,然后变换选区,填充白色.


接着按ctrl+alt+I 反向选择,再同时按住ctrl+shift+alt点表面层拼合选区.然后鼠标在选区内右键,选择自由变换选区, 把选区略微缩小一些, 然后填充白色.



当然,这里要特别注意的是文字的层次问题.
由于这幅图是仿3维的,所以我们要考虑到投影的问题,
投影的制作方法跟上面提到的加暗部的方法一样, 可以用画笔直接涂抹.
然后是上色, 直接用色相饱和度调整就可以了, 对不同的元素做不一样的调整,
要注意色彩的搭配,这就看个人喜好了,没有什么硬性规则.


先把背景填充为黑色,因为黑色能够比较好的反衬出主体的颜色效果,
让画面里的色彩饱和度得到最高的表现, 让整个作品的最终效果产生炫目的作用.
所以在背景层上再新建一个图层,用钢笔工具画出如下形状

再执行滤镜-->高斯模糊 半径250

新建一个图层.在图层面板上方将图层不透明度改为40.




接着新建一个图层, 画出或者寻找放射状的线条.填充颜色#ffcb05图层模式叠加

但是还需要修改一下, 在放射线条的图层添加一个图层蒙版,把四个边缘都擦去一些,
注意过渡要自然.


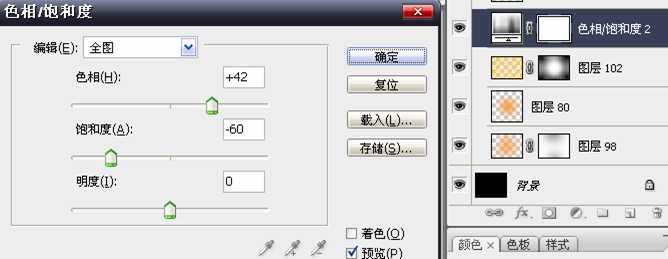
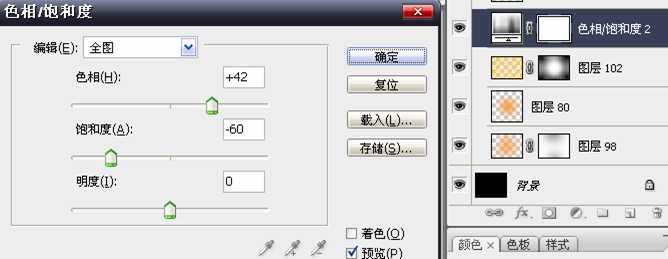
所以又在这个图层上方新建了一个色相/饱和度调整图层
数值如下:


所以我们在上方添加一个图层, 模式叠加



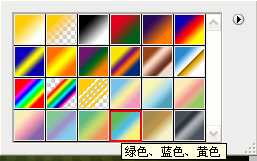
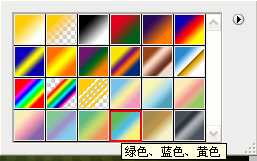
渐变工具, 画布内点击右键出现样式仓库, 点选右上角的三角箭头出现下拉选单,选择蜡笔.



所以新建一个图层,模式叠加,
用渐变工具,径向渐变, 从前景到透明渐变样式
在边上拉出一些比较浅的渐变, 颜色自定.
渐变示意图(烟民在示意图里渐变层用的是正常模式,只是为了让大家看得更清楚些)


但是感觉图里的元素还太少, 所以我们可以找一些其他的元素加进去.
烟民在这里选用了富有童话效果的卷曲树蔓素材, 叠在文字后面.
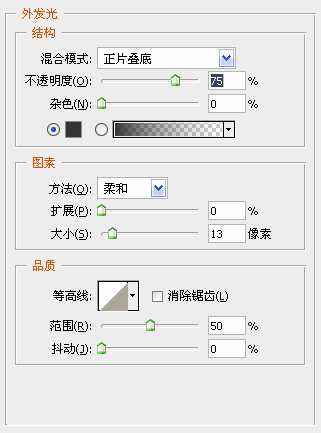
为了添加立体感,烟民还添加了一个浮雕样式,素材如图


设置如下:

烟民想要的是一些闪闪发光的萤火虫环绕在文字周围,让文字显得更加炫彩夺目.
那这里给出小亮点的制作方法.
设置前景色为白色.
选择画笔工具, 画笔不透明度100%
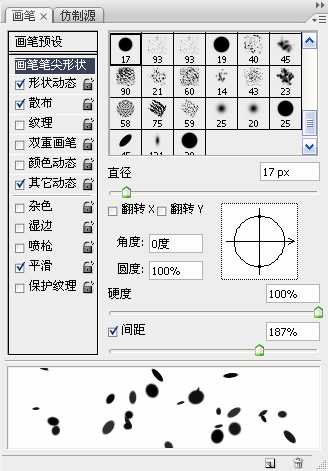
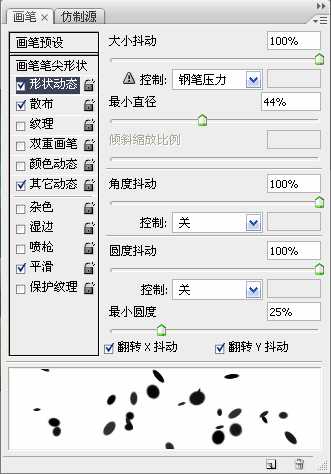
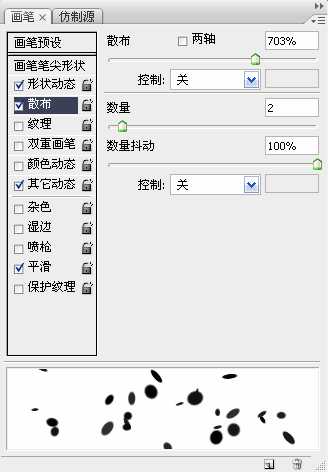
打开画笔设置选项






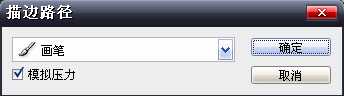
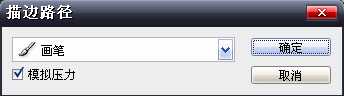
放开ctrl, 再右键, 下拉菜单中选择描边路径





还可以找一些其他小的元素添加进去,比如图里的桃心我是在网上找的图片抠出再放进去的.

所以在所有图层上方添加了几个调整图层,它们分别是:
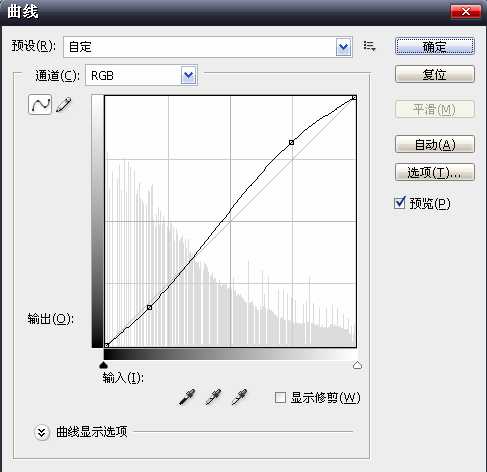
a. 色阶层:







制作软件 ps cs3
本例最终效果:

1.不管做什么图,烟民喜欢先构思.
烟民的思路是:
首先确立主题: 想做的是给浅的周年礼物.
其次确定风格: 欧美插画
继续明确思路:
周年礼物, 那自然是需要量身定做的了..
但做给一个网站的话,烟民觉得直接用网站的域名字母来做设计会比较有爱.
然后想要做得特别些, 由于浅一贯的色调都是比较飘逸的,且略偏低沉,
这是生日礼物, 且浅里的亲们都是比较年轻的一代, 那鲜艳跳跃的颜色似乎更理想..
由于烟民对欧美的重彩比较有感觉,所以风格依然是欧美的.
那么大致的思路就确定下来了,关键字: 文字设计 重色 鲜艳 欧式童话.
2.创建文件
由于不是印刷品,所以分辨率不需要太高,但又要考虑到可能会做为首页使用,
而要适应各种常用的显示器分辨率所以也不能太小.
所以烟民用的原始画布分辨率为: 1600x120072px RGB模式 黑色填充.
3.文字设计.
这里我们先开始摆字.确定每个字的位置及透视关系.
烟民选择的构图是居中构图, 大致是要把一个文字放在中间作为中间点,其他文字环绕在中间点旁边.
就如最终效果图那样的构图.
那么就首先要把关键字ourshallow打出来(这不是废话嘛)
但要注意的是:
1.由于想要贴近与童话,并且要考虑到后期的变形及立体渲染,
所以烟民在字体的选择上用的是Alexis系列的字体(教程结尾会放出下载)
理由是: 这个字体四边比较平整且线条够粗.
2.字体要分开设计, 所以要分层, 一个图层一个字.
3.前景色设置为#2789ba 背景色设置为#164e69再输入文字.
开始制作.
由于要把字体做变形扭曲处理, 如果在扭曲过程中文字是由小变大的话,那最后的效果会边模糊比如:
图案比较小


方法是:
a.选择所有文字图层
b.当前工具切换为: 移动工具


直到变形框超过整个画布一些(当时烟民把文字拉到了3000点左右).然后回车确定.
c.栅格化所有文字图层.
e.从第一个字母开始处理.
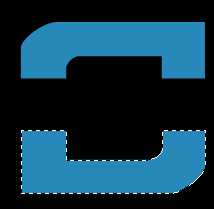
①由于Alexis系列的字体 O字母比较扁,我们先来把他拉长点
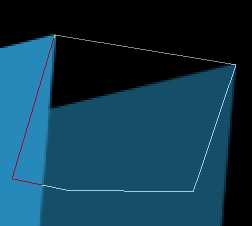
选择第一个O字图层,用矩形选框工具把字母的下半部分选中,
只要选框工具在两边的直线中间切过就行.如图:



所以我们直接用选框工具填充之后在原图与新填充的衔接部位会出现这样的锯齿:

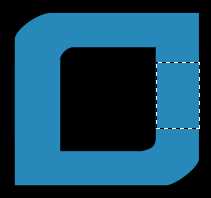
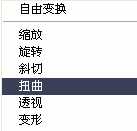
②按住ctrl+T启用变形工具, 再在变形框内点击右键, 选择”扭曲”


同时按下alt+shift+del填充背景色





填充背景色, 让两个图层看起来像是一体的.
路径选取




最终效果如下:
(当然这一步是十分考验耐心的,烟民在这一步花了大致2小时才完成, 所以大家慢慢磨吧,阿门.)

由于烟民进行到这里的时候觉得单单的文字变形的话会感觉很单调,所以烟民想在这两个字母上做点变化.
方法如下:
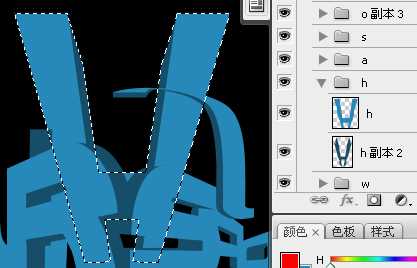
先把字母变处理这样, 注意字母的尾巴被我剪去了一些。



但是这些文字后期还要做上色处理,所以我们都没有合并它, 那要怎样去处理呢,
这里教给大家一个小技巧?图层编组功能.
首先在图层面板将L有关的几个图层都一起选择,






然后变成这样:





还是要一步一步的来,先从左边.
像是这类要突出立体感的图像,我们首先要确定一个或者多个光源,
现在烟民脑中的光源大概有以下几个部分.

开始着手添加阴影及处理部分高光的变化.
(为了方便观察阴影,我们先把背景填充成白色.)

这里烟民用一个O字做例分解.

新建一个图层, 并且把鼠标移到图层面板上, 在新建层及表面层之间.按住alt点鼠标左键启用镶入功能,把上一层的像素镶入到下一层里.

设置前景色为黑色, 开始涂抹.
既然光源定在O字的右上部位, 那么离光源远的地方自然颜色比较深
所以我们变把右下部分稍稍涂深一些.



将前景色设置为白色, 再用同样的方法画出来,不过高光层最好单独建立一个层,以便以后修改.


所以我们要沿着高光部分再加强一下边缘的地方.
这里有两个办法,
一个是用路径沿着高光的部分画出加强的边缘,然后变换选区,填充白色.


接着按ctrl+alt+I 反向选择,再同时按住ctrl+shift+alt点表面层拼合选区.然后鼠标在选区内右键,选择自由变换选区, 把选区略微缩小一些, 然后填充白色.



当然,这里要特别注意的是文字的层次问题.
由于这幅图是仿3维的,所以我们要考虑到投影的问题,
投影的制作方法跟上面提到的加暗部的方法一样, 可以用画笔直接涂抹.
然后是上色, 直接用色相饱和度调整就可以了, 对不同的元素做不一样的调整,
要注意色彩的搭配,这就看个人喜好了,没有什么硬性规则.


先把背景填充为黑色,因为黑色能够比较好的反衬出主体的颜色效果,
让画面里的色彩饱和度得到最高的表现, 让整个作品的最终效果产生炫目的作用.
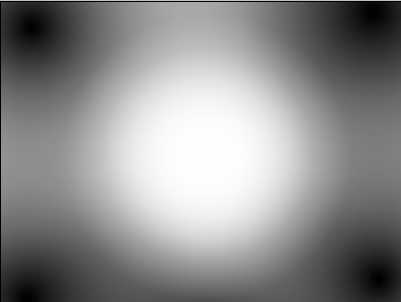
所以在背景层上再新建一个图层,用钢笔工具画出如下形状

再执行滤镜-->高斯模糊 半径250

新建一个图层.在图层面板上方将图层不透明度改为40.




接着新建一个图层, 画出或者寻找放射状的线条.填充颜色#ffcb05图层模式叠加

但是还需要修改一下, 在放射线条的图层添加一个图层蒙版,把四个边缘都擦去一些,
注意过渡要自然.


所以又在这个图层上方新建了一个色相/饱和度调整图层
数值如下:


所以我们在上方添加一个图层, 模式叠加



渐变工具, 画布内点击右键出现样式仓库, 点选右上角的三角箭头出现下拉选单,选择蜡笔.



所以新建一个图层,模式叠加,
用渐变工具,径向渐变, 从前景到透明渐变样式
在边上拉出一些比较浅的渐变, 颜色自定.
渐变示意图(烟民在示意图里渐变层用的是正常模式,只是为了让大家看得更清楚些)


但是感觉图里的元素还太少, 所以我们可以找一些其他的元素加进去.
烟民在这里选用了富有童话效果的卷曲树蔓素材, 叠在文字后面.
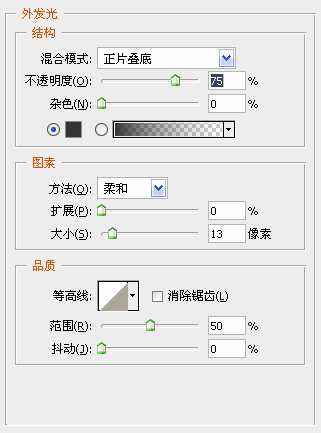
为了添加立体感,烟民还添加了一个浮雕样式,素材如图


设置如下:

烟民想要的是一些闪闪发光的萤火虫环绕在文字周围,让文字显得更加炫彩夺目.
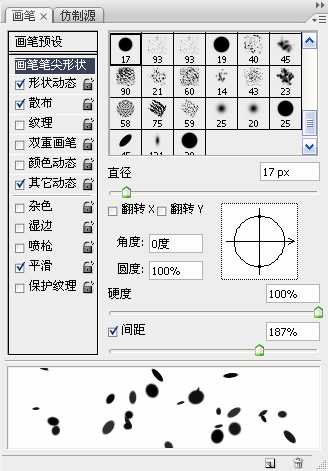
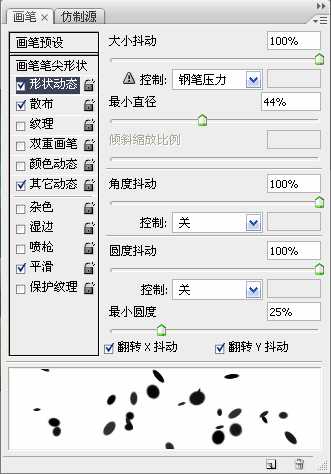
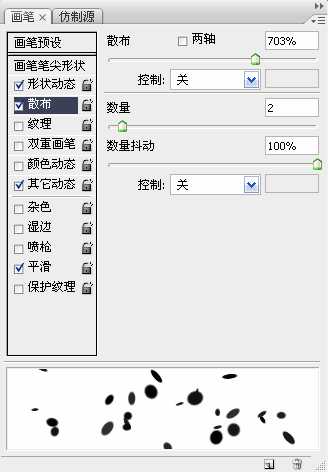
那这里给出小亮点的制作方法.
设置前景色为白色.
选择画笔工具, 画笔不透明度100%
打开画笔设置选项






放开ctrl, 再右键, 下拉菜单中选择描边路径





还可以找一些其他小的元素添加进去,比如图里的桃心我是在网上找的图片抠出再放进去的.

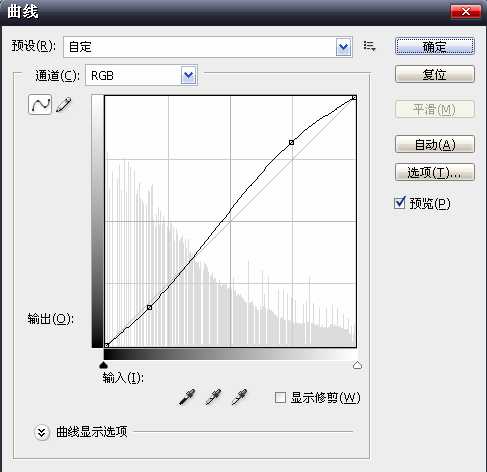
所以在所有图层上方添加了几个调整图层,它们分别是:
a. 色阶层:






广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2024年11月24日
2024年11月24日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
