这里的文字仅包括效果部分的制作,也就是文字表面质感及立体面的制作,并没有包括字体及图形的前期制作,有兴趣的可以自己慢慢发挥创意,先做出自己所需的字体,再渲染后期效果。
最终效果

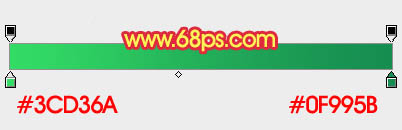
1、新建一个1000 * 600像素的文件,选择渐变工具,颜色设置为绿色至暗绿色如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、打开文字素材,大图为PNG格式文件,也可以自己随意发挥做出自己想要的文字。拖进来,填充橙黄色:#FFD302,解锁后,新建一个组,把文字拖进组里面,如图3。


<图3>
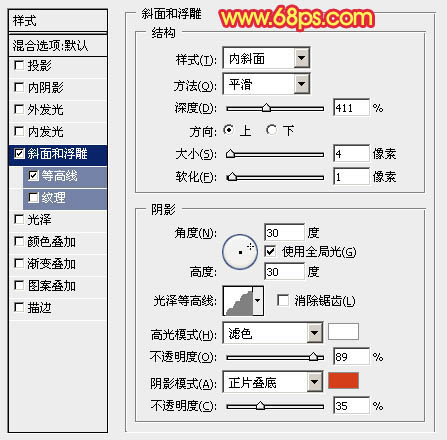
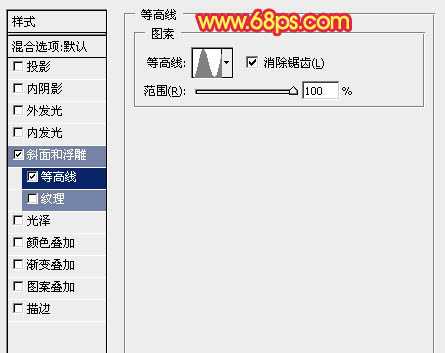
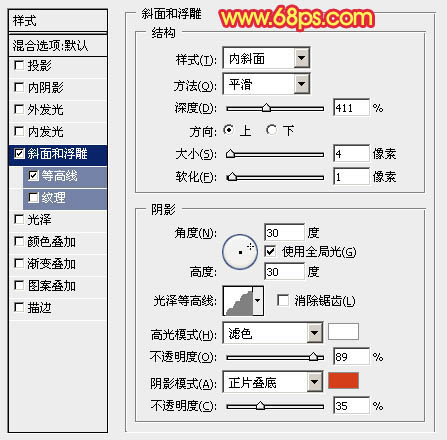
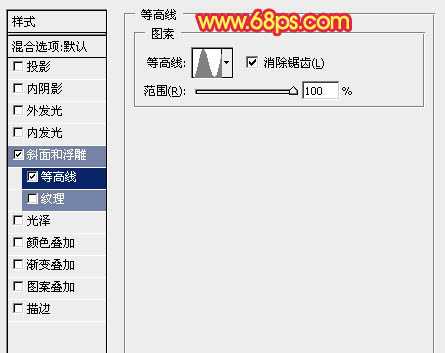
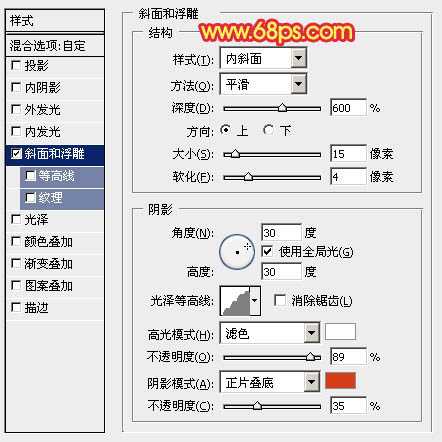
3、给当前图层添加图层样式,设置和浮雕,等高线,参数设置如图4,5,效果如图6。

<图4>

<图5>

<图6>
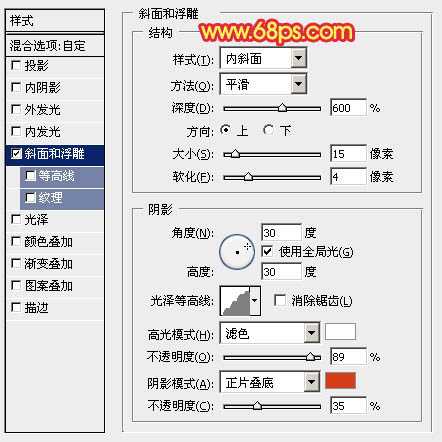
4、按Ctrl + J 把当前图层复制一层,然后双击图层缩略图调出图层样式,修改一下斜面和浮雕参数,等高线去掉。确定后把填充改为:0%,不透明度改为:50%,效果如图8。

<图7>

<图8>
5、按Ctrl + J 把当前图层复制一层,按住Ctrl键点缩略图调出文字选区,选择菜单:选择 > 修改 > 收缩,数值为10,确定后羽化2个像素后给当前图层添加图层蒙版,效果如图10。

<图9>

<图10>
6、载入文字选区,在当前组的最下面新建一个图层,羽化1个像素后填充橙黄色,混合模式改为“滤色”,取消选区后把图像稍微往左上移几个像素,如下图。

<图11>
7、载入原文字选区,在当前组最下面新建一个图层,填充暗红色,混合模式改为“正片叠底”,网右下移几个像素,效果如下图。

<图12>
8、文字部分大致的效果如下图,后面再来制作立体面。

<图13>
9、调出原文字选区,在背景图层上面新建一个组,在组里新建一个图层填充黑色。取消选区后按Ctrl + T 变形,稍微缩小一点做出透视效果,如下图。

<图14>
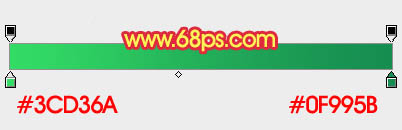
10、新建一个组,在组里新建一个图层,先用钢笔勾出心形的一个面轮廓,转为选区后拉上图16所示的线性渐变,效果如图17。

<图15>

<图16>

<图17>
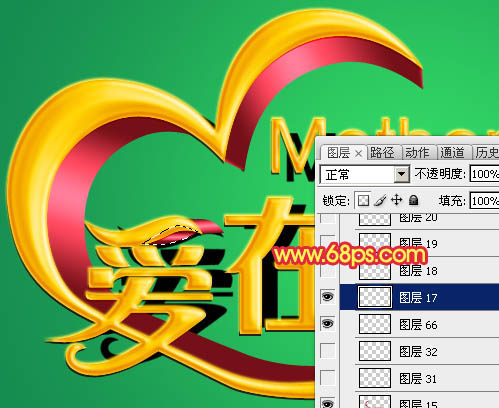
11、新建一个图层,同样用钢笔勾出下一个面的轮廓,转为选区后拉上同上的线性渐变色。

<图18>
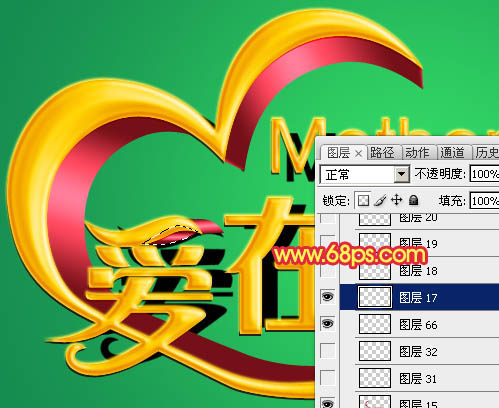
12、新建图层,小文字也是同样的方法制作立体面,如图19 - 21。

<图19>

<图20>

<图21>
13、其它文字同样的方法制作立体面,过程相对比较繁琐。

<图22>
14、英文字母也是同样的方法制作立体面,立体面的幅度不需要太大。

<图23>
15、立体面完成后再给整体增加投影。把背景图层影藏,在背景图层上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

<图24>
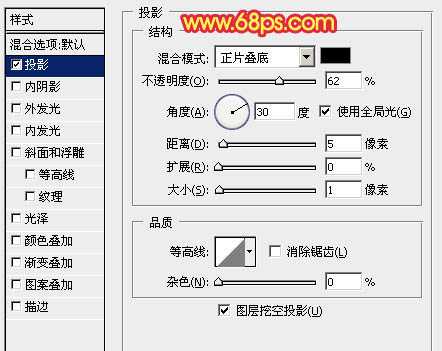
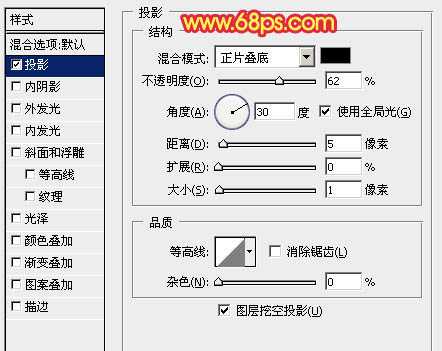
16、给盖印后的图层添加图层样式,设置投影,参数及效果如下图。

<图25>

<图26>
最后微调一下细节,完成最终效果。

最终效果

1、新建一个1000 * 600像素的文件,选择渐变工具,颜色设置为绿色至暗绿色如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、打开文字素材,大图为PNG格式文件,也可以自己随意发挥做出自己想要的文字。拖进来,填充橙黄色:#FFD302,解锁后,新建一个组,把文字拖进组里面,如图3。


<图3>
3、给当前图层添加图层样式,设置和浮雕,等高线,参数设置如图4,5,效果如图6。

<图4>

<图5>

<图6>
4、按Ctrl + J 把当前图层复制一层,然后双击图层缩略图调出图层样式,修改一下斜面和浮雕参数,等高线去掉。确定后把填充改为:0%,不透明度改为:50%,效果如图8。

<图7>

<图8>
5、按Ctrl + J 把当前图层复制一层,按住Ctrl键点缩略图调出文字选区,选择菜单:选择 > 修改 > 收缩,数值为10,确定后羽化2个像素后给当前图层添加图层蒙版,效果如图10。

<图9>

<图10>
6、载入文字选区,在当前组的最下面新建一个图层,羽化1个像素后填充橙黄色,混合模式改为“滤色”,取消选区后把图像稍微往左上移几个像素,如下图。

<图11>
7、载入原文字选区,在当前组最下面新建一个图层,填充暗红色,混合模式改为“正片叠底”,网右下移几个像素,效果如下图。

<图12>
8、文字部分大致的效果如下图,后面再来制作立体面。

<图13>
9、调出原文字选区,在背景图层上面新建一个组,在组里新建一个图层填充黑色。取消选区后按Ctrl + T 变形,稍微缩小一点做出透视效果,如下图。

<图14>
10、新建一个组,在组里新建一个图层,先用钢笔勾出心形的一个面轮廓,转为选区后拉上图16所示的线性渐变,效果如图17。

<图15>

<图16>

<图17>
11、新建一个图层,同样用钢笔勾出下一个面的轮廓,转为选区后拉上同上的线性渐变色。

<图18>
12、新建图层,小文字也是同样的方法制作立体面,如图19 - 21。

<图19>

<图20>

<图21>
13、其它文字同样的方法制作立体面,过程相对比较繁琐。

<图22>
14、英文字母也是同样的方法制作立体面,立体面的幅度不需要太大。

<图23>
15、立体面完成后再给整体增加投影。把背景图层影藏,在背景图层上面新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,如下图。

<图24>
16、给盖印后的图层添加图层样式,设置投影,参数及效果如下图。

<图25>

<图26>
最后微调一下细节,完成最终效果。

广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2024年11月24日
2024年11月24日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
