在整个过程中我将解释,怎样来创建3D模型,然后通过各种简单的工具,滤镜和其他PS选项,给它以霓虹感觉的外发光。诀窍在于光源的设置:并不是是通过外发光来表现,而是试着用细微的高光来让图形变得更美。
在将它们在PS中合成之前,我们需要准备3D软件,并对其做些设置。你将清楚的看到,怎样快速简单的控制各个部件,并且怎样将这技术用于其他的项目中去。如果你不怎么熟悉3D软件,你能通过上面提供的素材,从第八步后期制作开始往下看。如果你想重第一步做,你可能需要一个V-ray的安装包,并熟悉它的各项设置了。
下载:素材下载
Mateusz Sypien 像我们解释怎样简单的混合3D和2D的技法来创造一种令人眩目的文字效果。


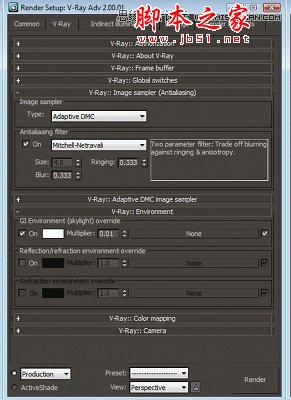
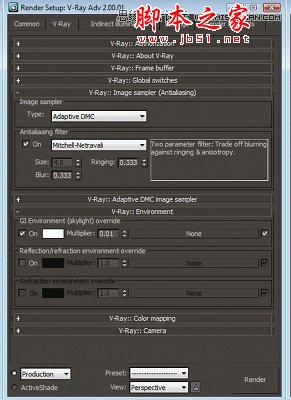
01 新建一个3ds(3Ds Max)的文件,并且配置V-ray为渲染引擎。V-ray的设置在这里基本是默认的,除了有少数需要调整一下。打开渲染设置窗口(render setup),然后来到V-Ray的标签。(ps:这里V-ray就是英文的,现在我身边没有装V-ray,所以我不能打开软件一一对应着翻译了,大家看图片应该能明白吧~)。在Image sample菜单将Type设置成Adaptive DMC。点选Antialiasing Filter,然后下拉菜单选择Mitchell-Netravali。现在在Environment中点选第一项,应该叫“天光”吧,吧颜色改为白色,数值为0.01。然后进入Indirect Illumination标签,然后点选它。在Bounces菜单下,设置GI engines 为 Irradiance Map和Light Cashe,后面的数值都是1.0.

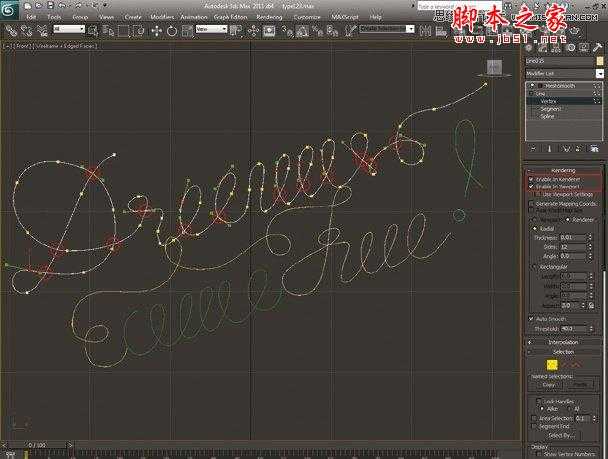
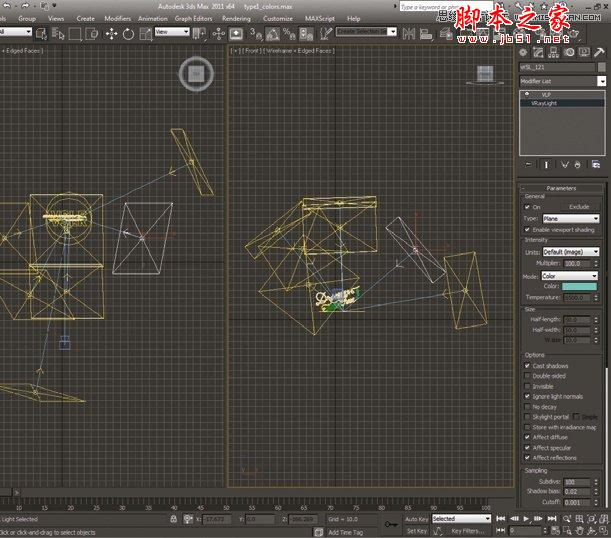
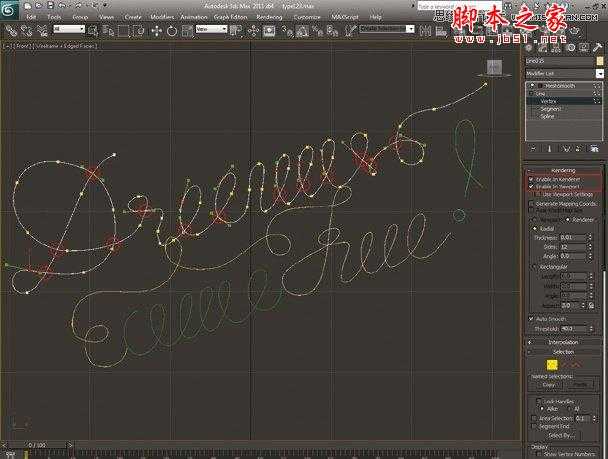
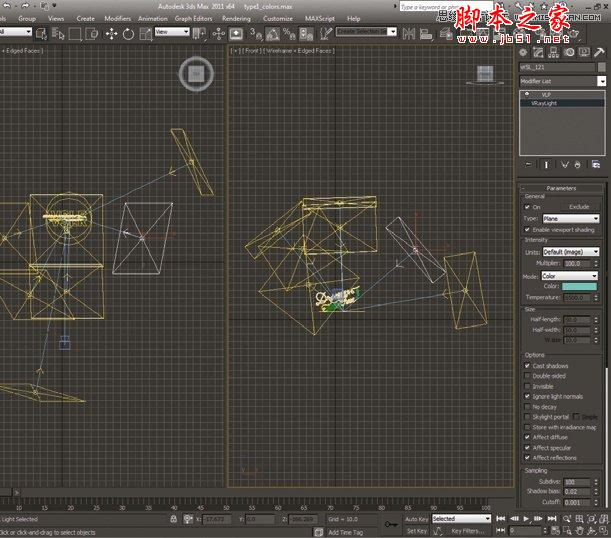
02 进入创建>图形>线来绘制你的文字。当所有端点都在一条线中,线形看起来比较平滑后,拖动描点,转动描点控制柄,你就能完成一圈圈的效果了。不断尝试,勾选图中红框的两个选项(enable in Render和Vieport,然后设置Thickness为1.2,在Modifier List菜单中选择MeshSmooth)。

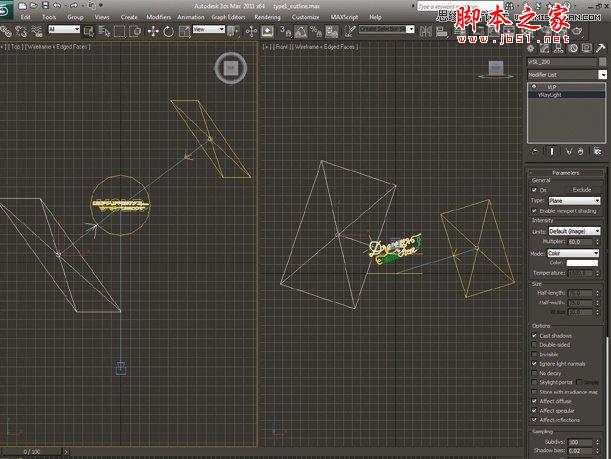
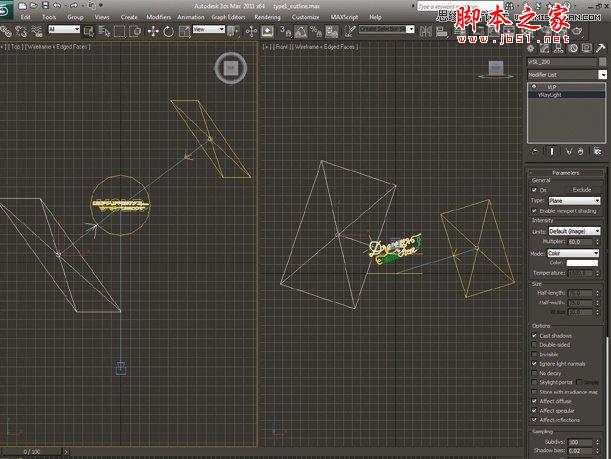
03 创建两个V-Ray Light (Create>Lights>Vray>VrayLight)然后将它们放置于文字的前方和后方。前面的光源为主光源,选择它然后将pure white的Multiplier设置为60.后面的灯为背景光,主要是为了打出文字的边缘光。设置基本一样,就是把Multiplier设置为70.创建一个V-Ray camera然后将它放置在文字的正前方。

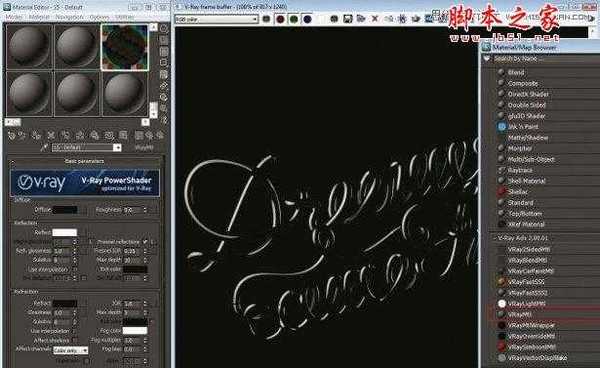
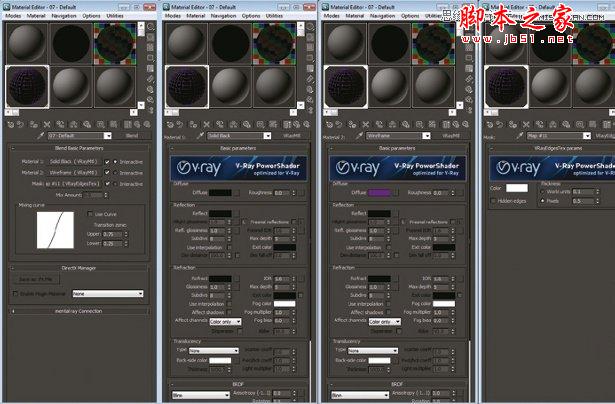
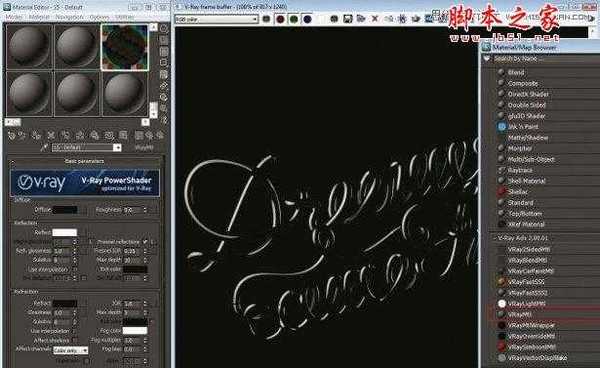
04 打开你的材质编辑器,然后创建一个新的VrayMtl,设置漫反射Diffuse为Solid black并且Reflect为solid white。点选Fresnel reflections(聂耳反射?)然后设置Fresnel IOR为0.35.当你的开始渲染图形时,这里需要注意要分开渲染:保存你的图像,将背景光移除,然后渲染图像,保存为透明背景的PNG。重复这一步,不同的是将前景光给移除,只留背景光。

05 现在复制你的背景光,将它们放在一些随意的位置。这些不同的光源将会带来微妙的效果。尝试用各种颜色和100到300间的Multiplie,然后渲染你的物件保存为PNG。

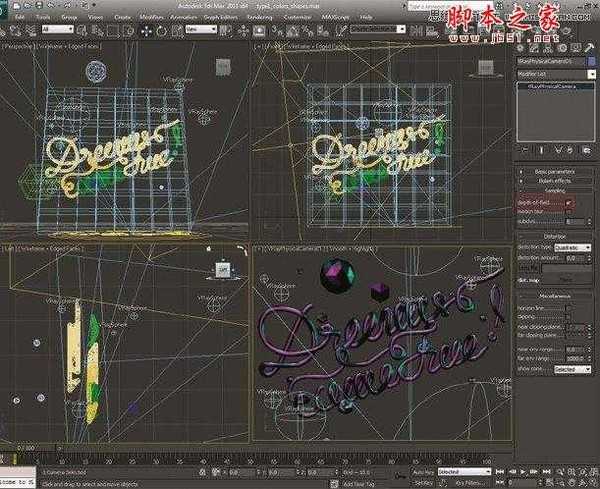
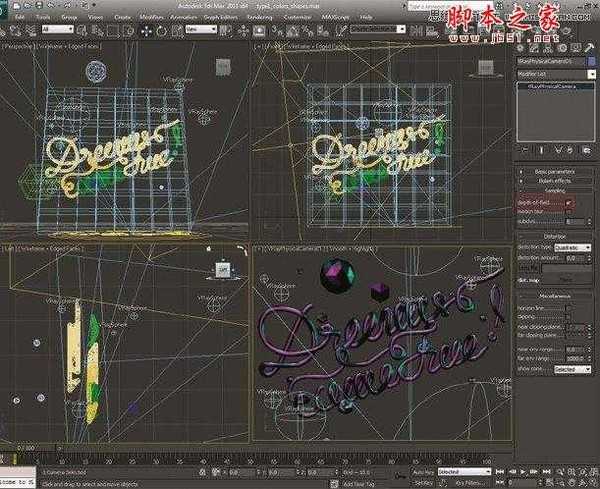
06 为了给最终效果加入一些趣味,你可以加入一些奇怪的几何体:不要限制了你自己,疯狂的释放你的创意吧。当你的的画面已经被充满,将当中的字体去除,选择V-ray camera然后做之前相同的设置,打开景深“depth-of-field”然后渲染出其余的图层。

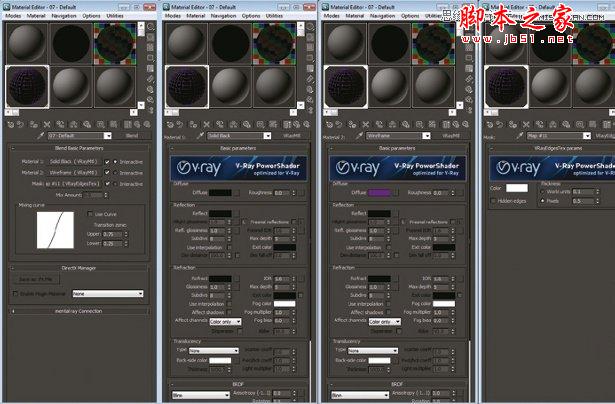
07 打开两个主光源,去除背景光。来到材质编辑器面板然后创建一个新的混合材质。材质1控制物件的颜色,导入VRayMtl 漫反射为Solid Black。材质2,是赋予颜色给我们将要渲染的线框。再一次使用VrayMtl 漫反射为R112 G0 B156并且没有反射。第三个设置是(点选?)VrayEgdesTex。

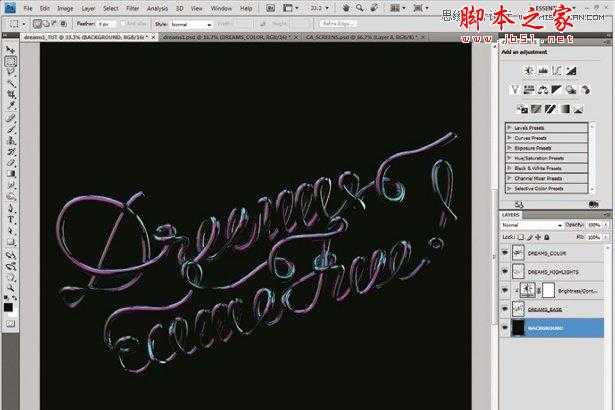
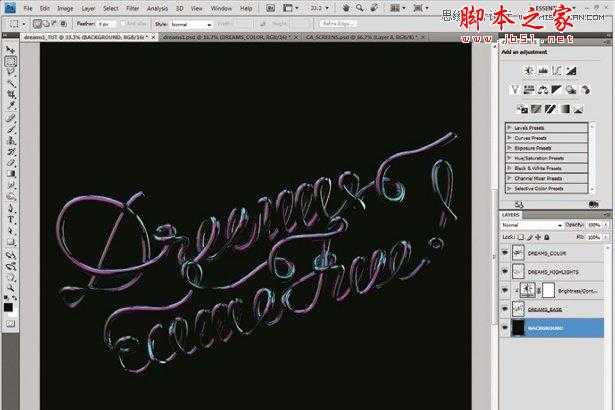
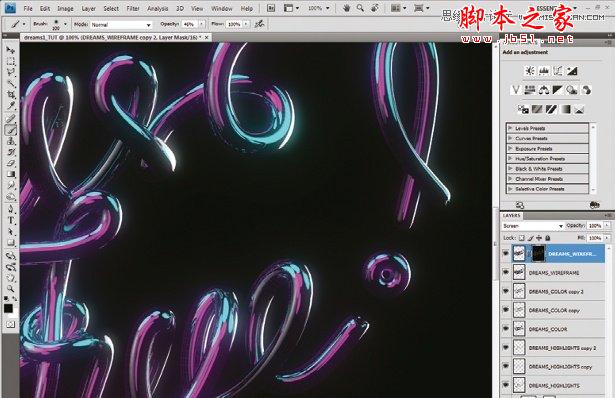
08 用PS打开你前两张PNG文件,就是有主光源的那两只。加入一个亮度调整图层在两个中间,然后把亮度值调为-100,点选上面的图层然后选择创建修剪蒙版(Clipping Mask)。将混合模式改为屏幕。下一步,打开霓虹纹理的图片,把它置于最上层,混合模式改为屏幕。

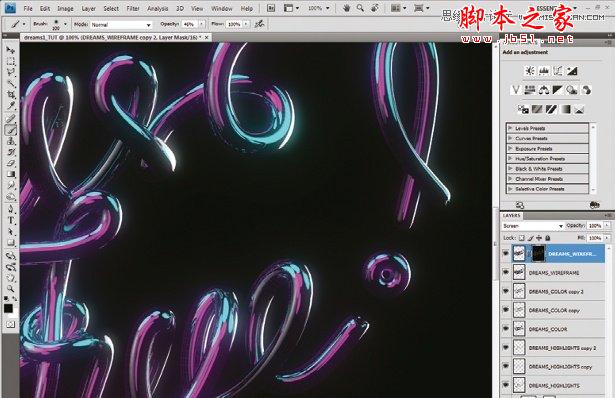
09 复制背景光图层,然后高斯模糊,半径为20px。同样复制高光图层,高斯模糊半径为10px,透明度70%,并且复制霓虹图层,同样高斯模糊半径70px和20px。导入线框图层,混合模式设置为屏幕然后10%透明度。复制这个图层透明度改为100%。最上方的图层使用遮蔽蒙版,20%透明度的软笔刷来涂抹,留出亮光。

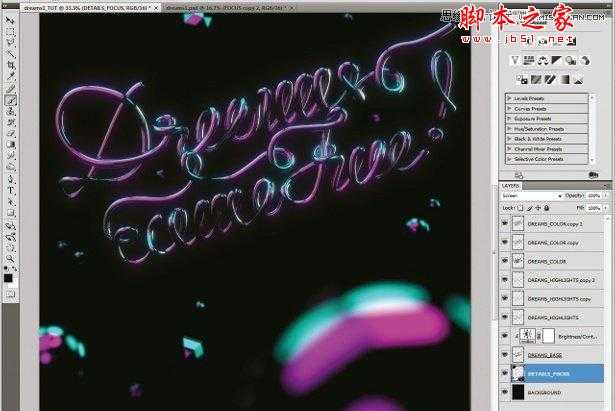
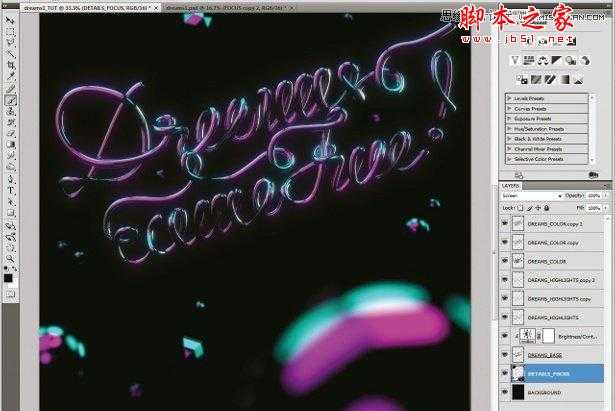
10 打开那个有很多几何图形的图层,然后拖至于底层,在背景图层的上方。将混合样式改为屏幕。如果你觉得3DS给你渲染出的景深效果不那么明显,你可以滤镜>模糊>镜头模糊来把景深的感觉增强一些。

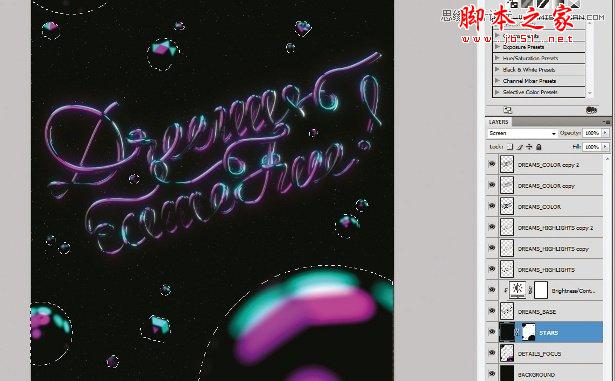
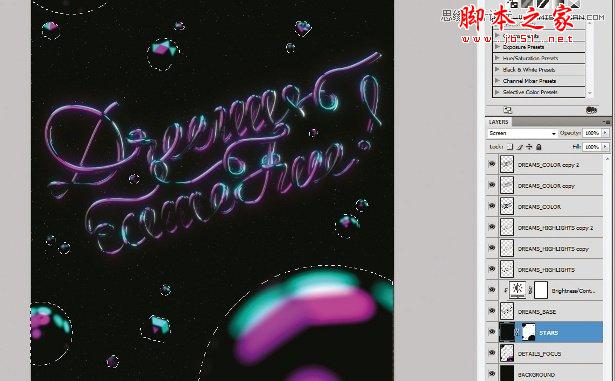
11 然后,新建一层,用黑色填充。滤镜>杂色>添加杂色,数量为30%。高斯分布,点选单色。现在加入高斯模糊半径为2px。然后图像>调整>色阶然后改变输入等级到你需要的程度(这里设的是40/0.37/58)。全选所有物件,图层>图层蒙版>隐藏选区。最后改变图层混合模式为屏幕,星空的感觉就出现了。

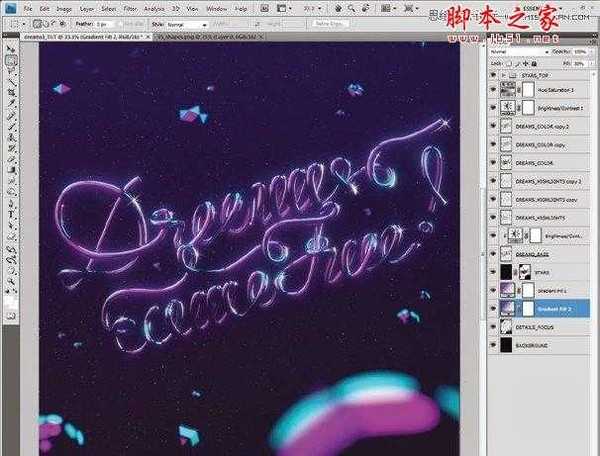
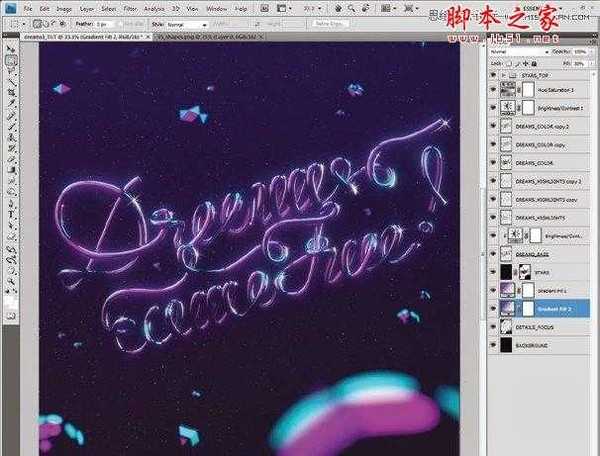
12 最后新建一个色相饱和度调整图层,将色调调整为-5。在此之后新建亮度对比度图层,亮度调整为30。为字体亮部加入一些星形的高光。创建两个渐变图层在背景星空和几何形图层之间。然后最终调整整个画面,修饰一些细节,直到你满意为止。
在将它们在PS中合成之前,我们需要准备3D软件,并对其做些设置。你将清楚的看到,怎样快速简单的控制各个部件,并且怎样将这技术用于其他的项目中去。如果你不怎么熟悉3D软件,你能通过上面提供的素材,从第八步后期制作开始往下看。如果你想重第一步做,你可能需要一个V-ray的安装包,并熟悉它的各项设置了。
下载:素材下载
Mateusz Sypien 像我们解释怎样简单的混合3D和2D的技法来创造一种令人眩目的文字效果。


01 新建一个3ds(3Ds Max)的文件,并且配置V-ray为渲染引擎。V-ray的设置在这里基本是默认的,除了有少数需要调整一下。打开渲染设置窗口(render setup),然后来到V-Ray的标签。(ps:这里V-ray就是英文的,现在我身边没有装V-ray,所以我不能打开软件一一对应着翻译了,大家看图片应该能明白吧~)。在Image sample菜单将Type设置成Adaptive DMC。点选Antialiasing Filter,然后下拉菜单选择Mitchell-Netravali。现在在Environment中点选第一项,应该叫“天光”吧,吧颜色改为白色,数值为0.01。然后进入Indirect Illumination标签,然后点选它。在Bounces菜单下,设置GI engines 为 Irradiance Map和Light Cashe,后面的数值都是1.0.

02 进入创建>图形>线来绘制你的文字。当所有端点都在一条线中,线形看起来比较平滑后,拖动描点,转动描点控制柄,你就能完成一圈圈的效果了。不断尝试,勾选图中红框的两个选项(enable in Render和Vieport,然后设置Thickness为1.2,在Modifier List菜单中选择MeshSmooth)。

03 创建两个V-Ray Light (Create>Lights>Vray>VrayLight)然后将它们放置于文字的前方和后方。前面的光源为主光源,选择它然后将pure white的Multiplier设置为60.后面的灯为背景光,主要是为了打出文字的边缘光。设置基本一样,就是把Multiplier设置为70.创建一个V-Ray camera然后将它放置在文字的正前方。

04 打开你的材质编辑器,然后创建一个新的VrayMtl,设置漫反射Diffuse为Solid black并且Reflect为solid white。点选Fresnel reflections(聂耳反射?)然后设置Fresnel IOR为0.35.当你的开始渲染图形时,这里需要注意要分开渲染:保存你的图像,将背景光移除,然后渲染图像,保存为透明背景的PNG。重复这一步,不同的是将前景光给移除,只留背景光。

05 现在复制你的背景光,将它们放在一些随意的位置。这些不同的光源将会带来微妙的效果。尝试用各种颜色和100到300间的Multiplie,然后渲染你的物件保存为PNG。

06 为了给最终效果加入一些趣味,你可以加入一些奇怪的几何体:不要限制了你自己,疯狂的释放你的创意吧。当你的的画面已经被充满,将当中的字体去除,选择V-ray camera然后做之前相同的设置,打开景深“depth-of-field”然后渲染出其余的图层。

07 打开两个主光源,去除背景光。来到材质编辑器面板然后创建一个新的混合材质。材质1控制物件的颜色,导入VRayMtl 漫反射为Solid Black。材质2,是赋予颜色给我们将要渲染的线框。再一次使用VrayMtl 漫反射为R112 G0 B156并且没有反射。第三个设置是(点选?)VrayEgdesTex。

08 用PS打开你前两张PNG文件,就是有主光源的那两只。加入一个亮度调整图层在两个中间,然后把亮度值调为-100,点选上面的图层然后选择创建修剪蒙版(Clipping Mask)。将混合模式改为屏幕。下一步,打开霓虹纹理的图片,把它置于最上层,混合模式改为屏幕。

09 复制背景光图层,然后高斯模糊,半径为20px。同样复制高光图层,高斯模糊半径为10px,透明度70%,并且复制霓虹图层,同样高斯模糊半径70px和20px。导入线框图层,混合模式设置为屏幕然后10%透明度。复制这个图层透明度改为100%。最上方的图层使用遮蔽蒙版,20%透明度的软笔刷来涂抹,留出亮光。

10 打开那个有很多几何图形的图层,然后拖至于底层,在背景图层的上方。将混合样式改为屏幕。如果你觉得3DS给你渲染出的景深效果不那么明显,你可以滤镜>模糊>镜头模糊来把景深的感觉增强一些。

11 然后,新建一层,用黑色填充。滤镜>杂色>添加杂色,数量为30%。高斯分布,点选单色。现在加入高斯模糊半径为2px。然后图像>调整>色阶然后改变输入等级到你需要的程度(这里设的是40/0.37/58)。全选所有物件,图层>图层蒙版>隐藏选区。最后改变图层混合模式为屏幕,星空的感觉就出现了。

12 最后新建一个色相饱和度调整图层,将色调调整为-5。在此之后新建亮度对比度图层,亮度调整为30。为字体亮部加入一些星形的高光。创建两个渐变图层在背景星空和几何形图层之间。然后最终调整整个画面,修饰一些细节,直到你满意为止。
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
《魔兽世界》大逃杀!60人新游玩模式《强袭风暴》3月21日上线
暴雪近日发布了《魔兽世界》10.2.6 更新内容,新游玩模式《强袭风暴》即将于3月21 日在亚服上线,届时玩家将前往阿拉希高地展开一场 60 人大逃杀对战。
艾泽拉斯的冒险者已经征服了艾泽拉斯的大地及遥远的彼岸。他们在对抗世界上最致命的敌人时展现出过人的手腕,并且成功阻止终结宇宙等级的威胁。当他们在为即将于《魔兽世界》资料片《地心之战》中来袭的萨拉塔斯势力做战斗准备时,他们还需要在熟悉的阿拉希高地面对一个全新的敌人──那就是彼此。在《巨龙崛起》10.2.6 更新的《强袭风暴》中,玩家将会进入一个全新的海盗主题大逃杀式限时活动,其中包含极高的风险和史诗级的奖励。
《强袭风暴》不是普通的战场,作为一个独立于主游戏之外的活动,玩家可以用大逃杀的风格来体验《魔兽世界》,不分职业、不分装备(除了你在赛局中捡到的),光是技巧和战略的强弱之分就能决定出谁才是能坚持到最后的赢家。本次活动将会开放单人和双人模式,玩家在加入海盗主题的预赛大厅区域前,可以从强袭风暴角色画面新增好友。游玩游戏将可以累计名望轨迹,《巨龙崛起》和《魔兽世界:巫妖王之怒 经典版》的玩家都可以获得奖励。
更新日志
2024年11月24日
2024年11月24日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
