在本教程中,我们创建了一个简单的背景。然后我们创建一个文本层,之后,我们用几层的影响,随着新的图层样式功能,创建一个复古的文字效果。最后,我们要完成的效果添加了一个简单的纹理。
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
先看看效果图
1、创建背景
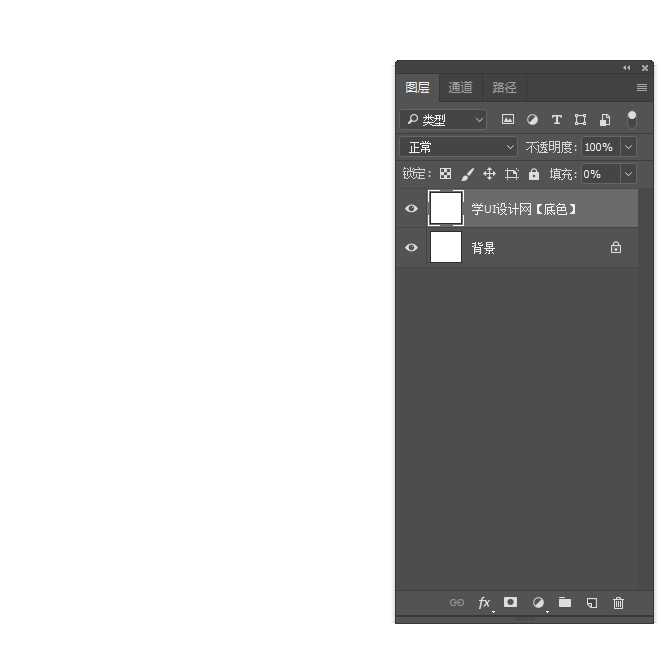
步骤1、创建1000 x 1000像素,并复制背景层,并命名为:学UI设计网【底色】。改变学UI设计网【底色】的填充为0。
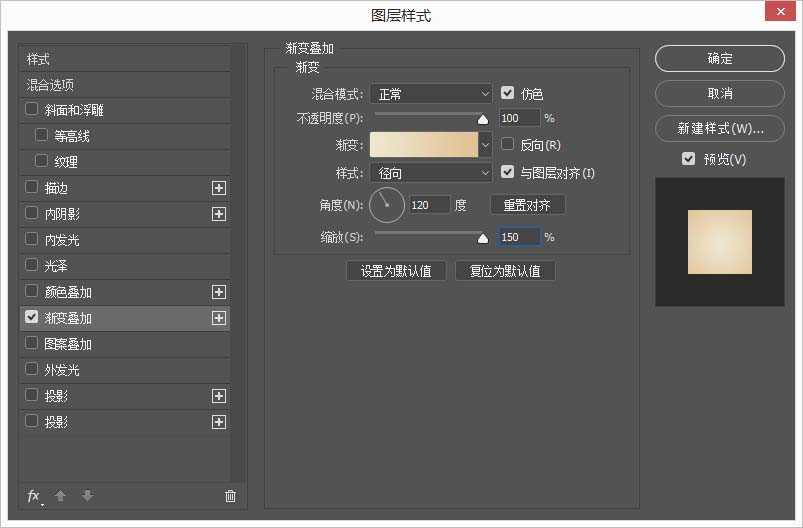
步骤2、双击学UI设计网【底色】层的渐变叠加使用以下设置:
风格:径向的
规模:150%
颜色渐变# ede6cf向左# e1c194向右一点。
2、创建文本
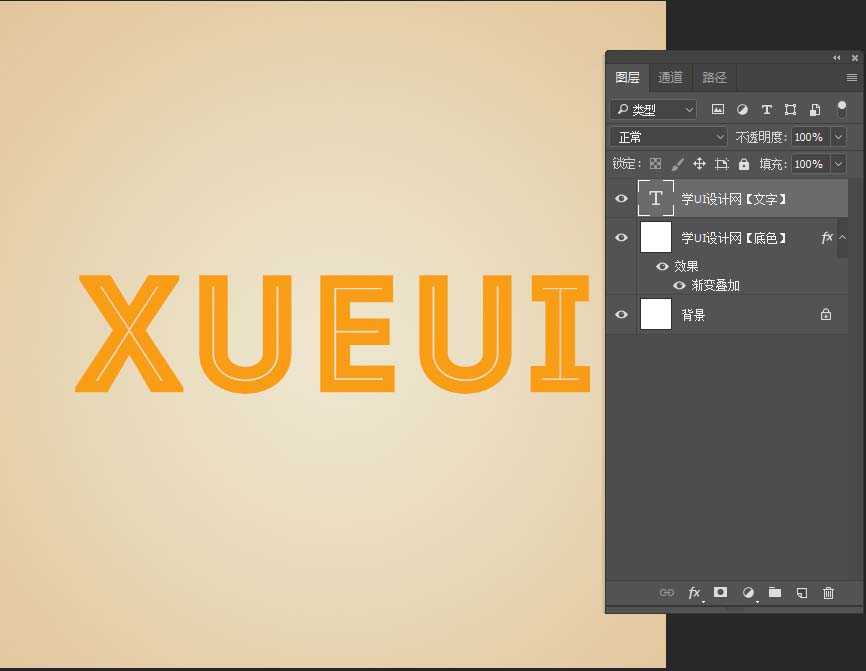
步骤1、使用字体创建文本,文字大小这个根据你画布实际情况和任何你喜欢的颜色,
3、添加多个图层样式
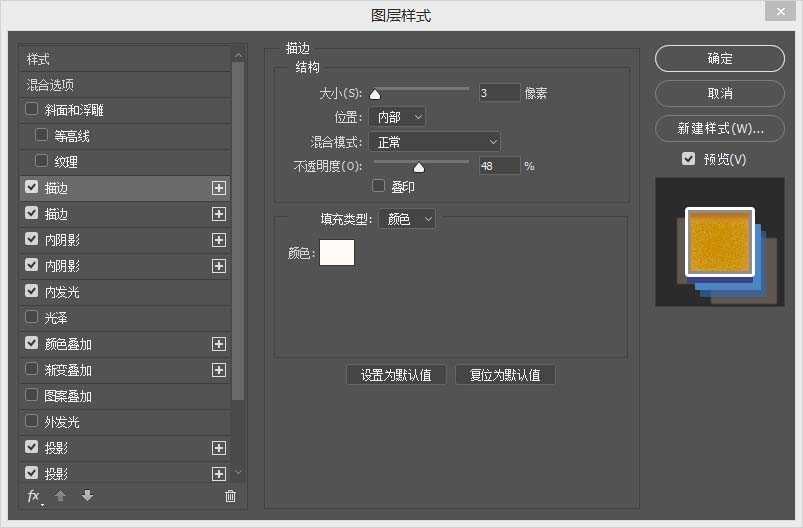
步骤1、双击文本层添加以下图层样式,添加一个描边使用设置:
大小:3
位置:内部
不透明度:48%
颜色# fffaf3
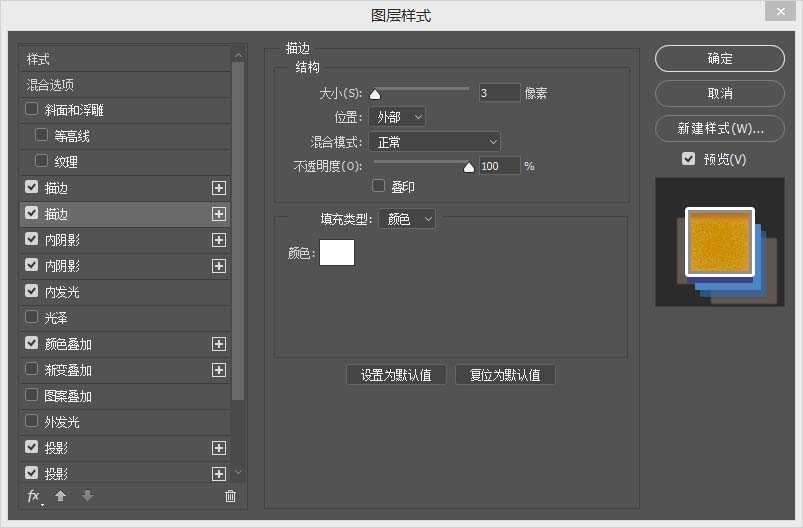
点击描边后面的加号,就可以新建一个新的描边模式,并使用以下设置它:
位置:外部
不透明度:100%
颜色# ffffff
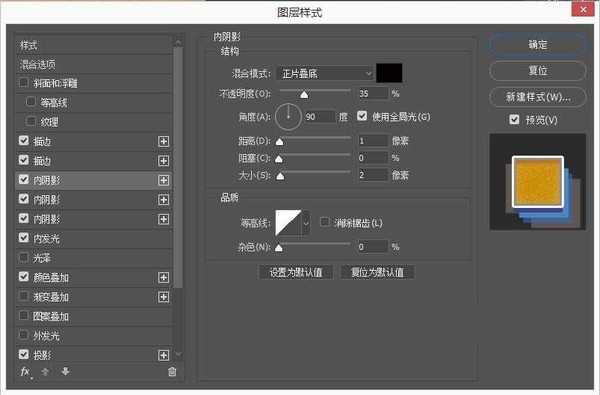
步骤2、添加一个内阴影使用设置:
颜色# 040000
不透明度:35%
距离:1
大小:2
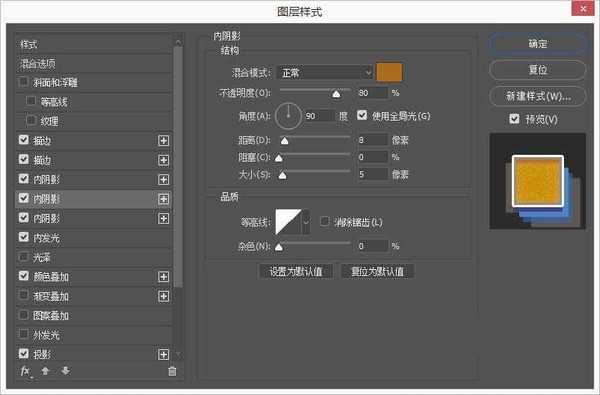
添加一个内阴影使用设置:
颜色# ab6b18
不透明度:80%
距离:8
大小:5
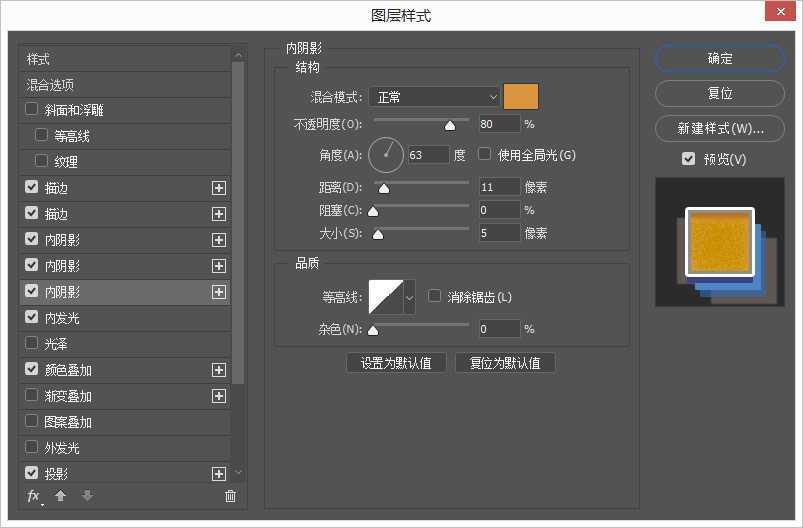
步骤3、添加的另一个实例内阴影这些设置的影响:
颜色# d9953d
取消使用全局光
角:63
距离:11
步骤4、添加一个内发光使用设置:
混合模式:颜色加深
上一页12 下一页 阅读全文
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]