最近好像很火波尔卡圆点,波尔卡圆点一般是同一大小、同一种颜色的圆点以一定的距离均匀地排列而成。今天我们就用photoshop中的滤镜来实现波尔卡圆点,特别适合ps初学者,让我们开始吧!
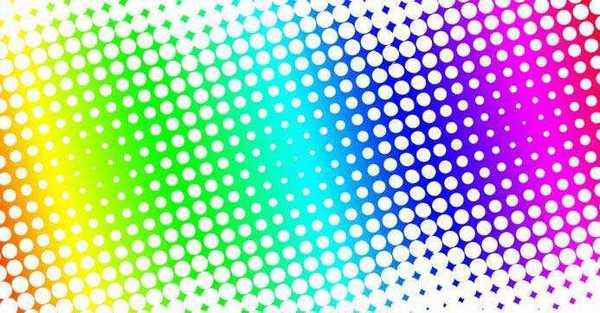
最终效果图:
主要过程:
步骤1
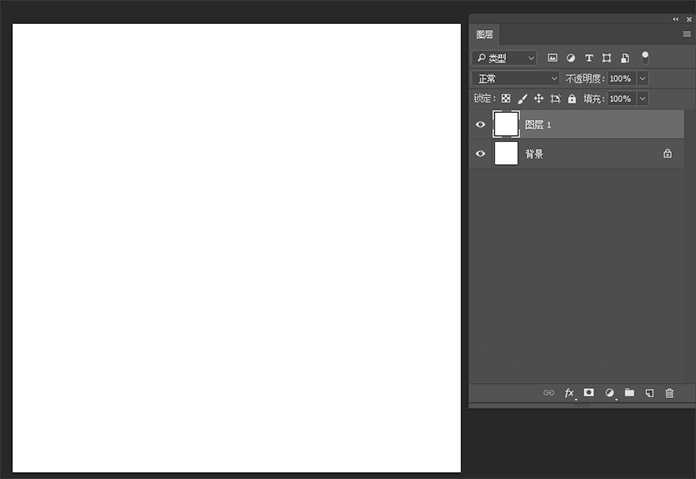
我们新建或Ctrl+N,创建600x 600像素大小,分辨率72像素/英寸,RGB颜色,8位,背景内容为白色的新文件 。大小也可以根据需要自己设定。
步骤2
转到图层面板,按Ctrl+J快捷键复制背景图层,得到“图层 1”。
步骤3
按快捷键D,使前景色和背景色变成黑、白,按快捷键X,使前景色为白色。
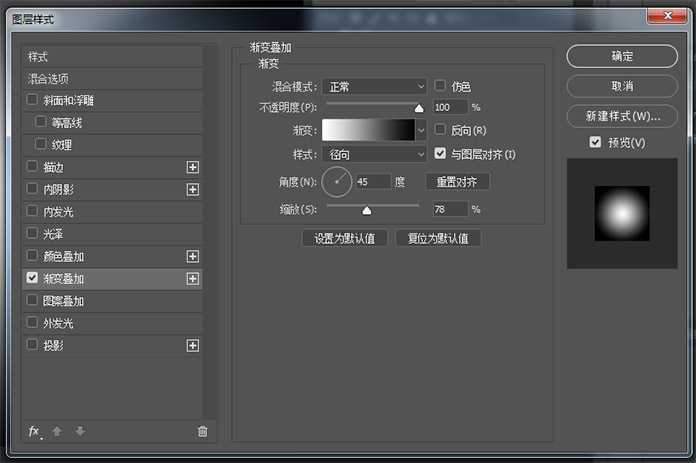
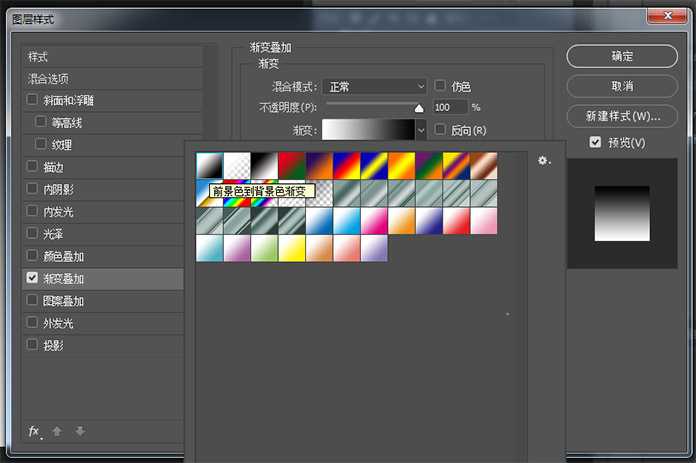
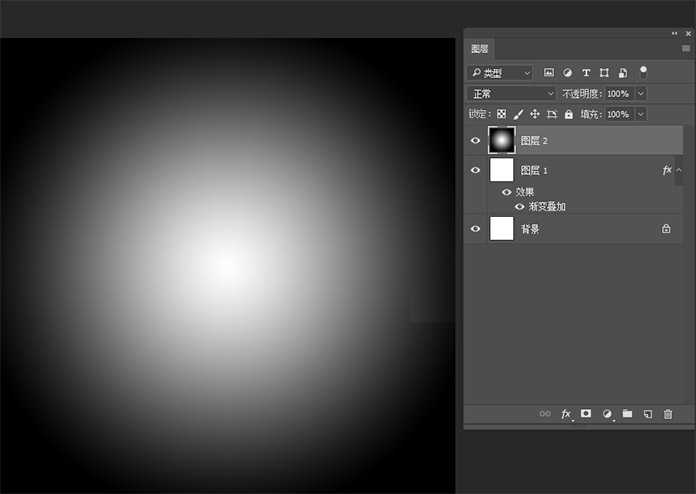
双击图层1打开图层样式,在弹出的菜单列表中选择“渐变叠加”。设置渐变叠加的属性:混合模式 -> 正常;不透明度 -> 100%;渐变 -> 双色 √反相;样式 -> 线性 √与图层对齐;角度 -> 45度;缩放 -> 78%。
步骤4
单击确定,按 Ctrl+Alt+Shift+E 快捷键盖印图层,得到“图层 2”,如下图所示。
步骤5
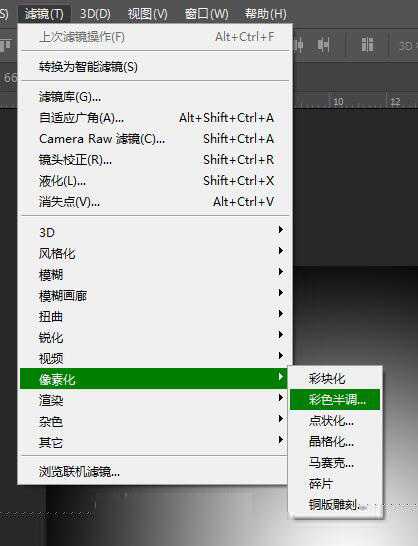
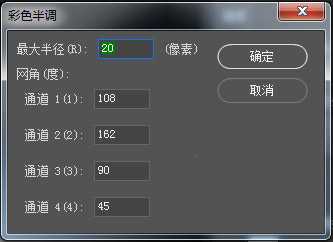
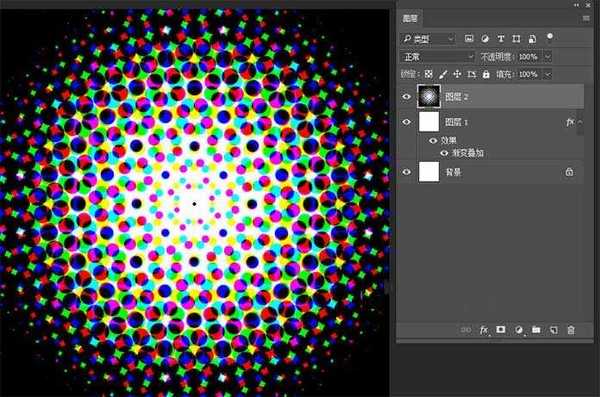
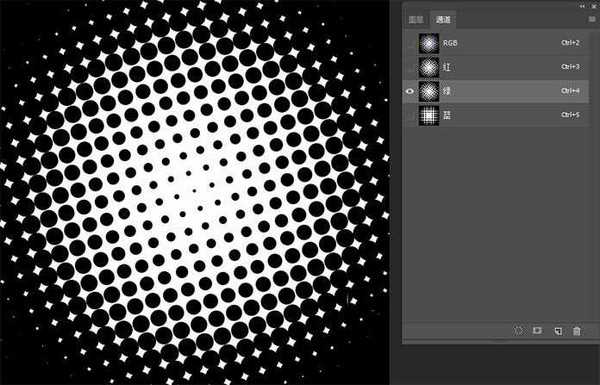
执行 滤镜 -> 像素化 -> 色彩半调 命令,在弹出的“色彩半调”对话框中设置其属性:最大半径 20像素,其他默认即可:通道 1:108;通道 2:162;通道 3:90;通道 4:45。
步骤6
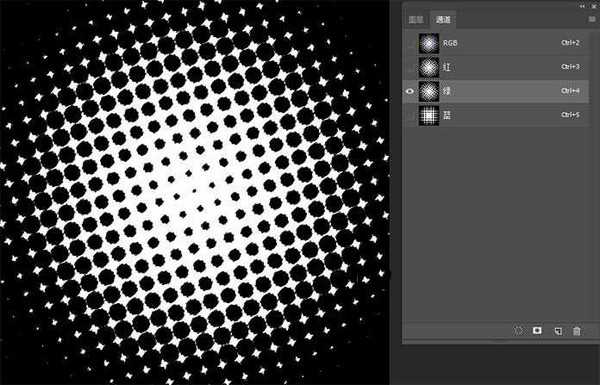
切换到“通道”选项卡。可以分别单击红、绿、蓝三个通道,观察图片效果,选择你喜欢的通道作为选区。
我们选了绿通道,按住 Ctrl 键单击绿通道,将其载入选区。
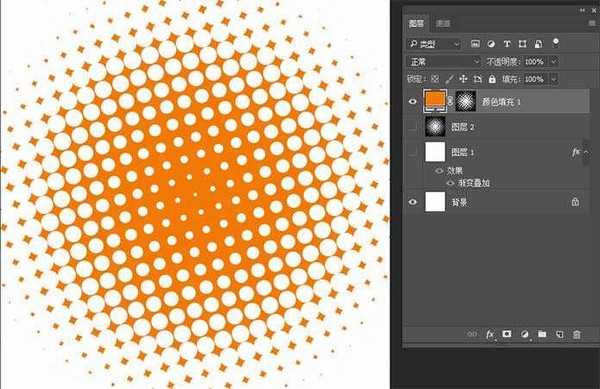
步骤7
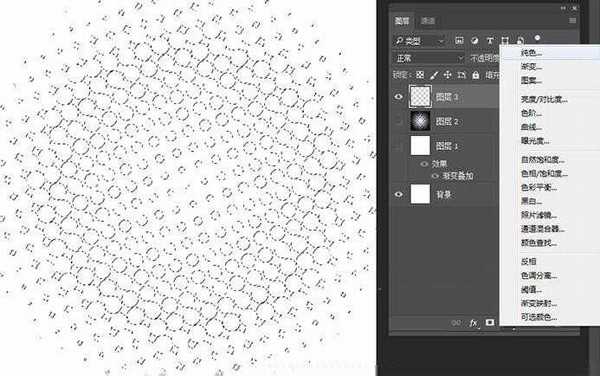
转换到“图层”选项卡。在图层面板上将“图层 1”与“图层 2”前面的眼睛符号取消,效果如下。
单击图层面板底部的“创建新的填充或调整图层”按钮,选择里面的纯色。
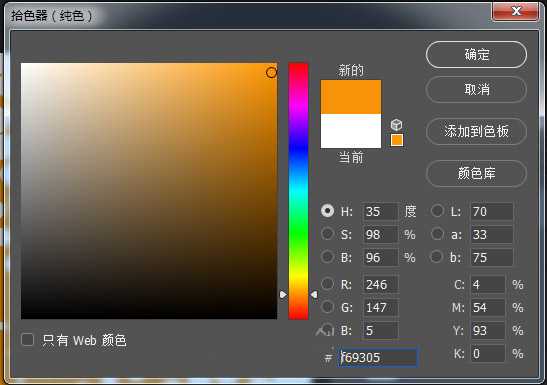
步骤8
此时Photoshop会弹出“拾取实色”对话框,设置填充图层的颜色,我们选择了橙色(#f69305)。你也可以选择自己喜欢的颜色。
好了,到这里就全部完成了,是不是很简单,你也来试试吧!
教程结束,以上就是photoshop滤镜制作幻彩波尔卡圆点实例教程的全部内容,希望大家喜欢!更多photoshop教程,尽在网站。
相关教程推荐:
PS制作时尚渐变风格的幻彩波尔卡圆点
PS制作时尚渐变风格的幻彩波尔卡圆点
photoshop制作小圆点构成的彩色心形
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]