PhotoShop怎么制作漂亮的格子背景?其实PS制作格子背景的方法有很多,但最常用的方法是定义图案,作为填充的背景。其制作流程也非常简单、快捷,比较实用。下面就教大家如何制作格子背景,希望能帮到你。
一、定义图案
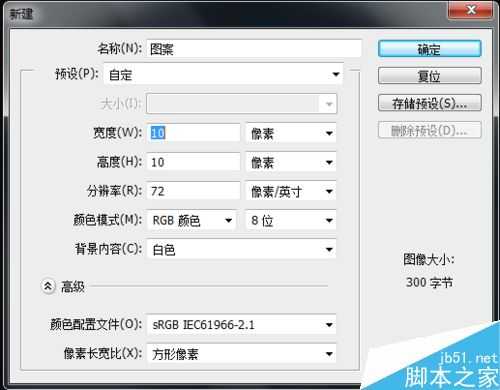
首先打开PS新建
打开PS后,新建(Ctrl+N)。自定:宽度(W)10X高度(H)10像素,分辨率72,并命名为“图案”,设置好后点击“确定”。
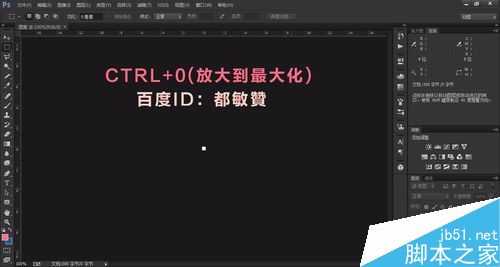
(Ctrl+o)放大工作区
新建之后,有些人会问工作区怎么这么小,其实这是由像素决定的。按快捷键(Ctrl+0)把工作区放大到最大化。
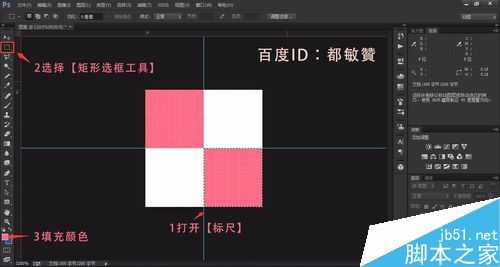
填充颜色
工作区最大化后,打开【标尺】分四个格子。选择【矩形选框工具】,在分开好的四个格子里填充颜色,如图所示:(可以根据自己的喜欢选择填充的颜色)
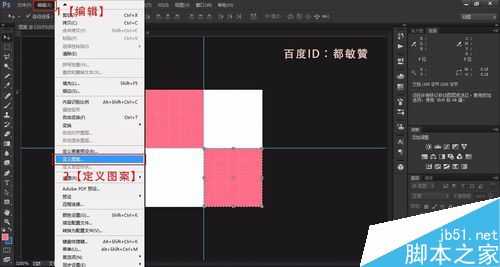
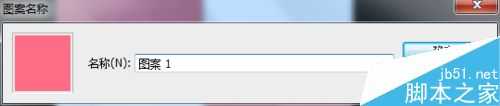
定义图案
菜单栏里选择【编辑】,在下拉框中找到【定义图案】点击。接下来会弹出一个对话框,我们点击【确定】这样我的图案就完成了!
二、填充背景图案
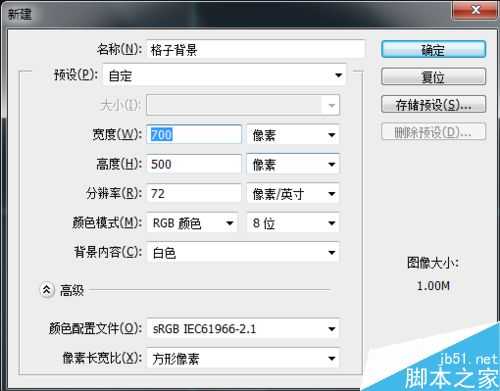
新建(Ctrl+N)
定义图案后,我们再新建(Ctrl+N)。自定:宽度(W)700X高度(H)500像素,分辨率72,并命名为“格子背景”,设置好后点击“确定”。
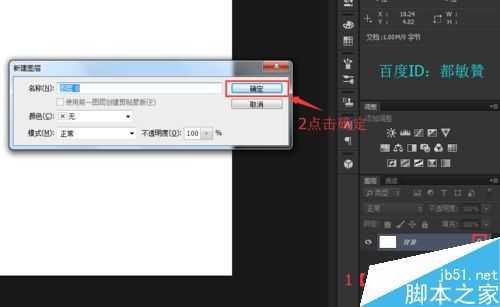
解锁背景层
选择【背景图层】,鼠标左键双击解锁,在弹出来的对话框中我们点击【确定】,其他设置默认。
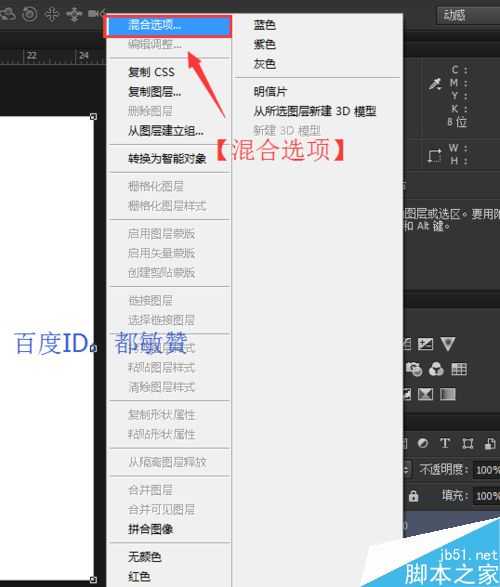
混合选项
解锁图层后,鼠标右键图层,会弹出对话框,在对话框中选择【混合选项】。如图所示:
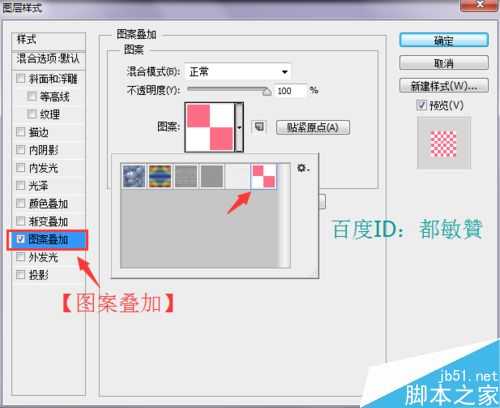
图案叠加
接下来在【图层样式】对话框中选择【图案叠加】,混合模式(B)选择“正常”,不透明度(Y)100%,然后选择我们刚做好的图案,点击【确定】。
背景
确定“图案叠加”后,我们可以看出一张漂亮的格子背景就做好了,保存或另存为jpg或者其他格式。好了,打完收工!
注意事项
背景格子的大小,跟定义图案的宽度(W)和高度(H)像素有关。
以上就是PhotoShop简单制作漂亮的格子背景方法介绍,操作很简单的,大家学会了吗?希望这篇文章能对大家有所帮助!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]