教程介绍如何快速临摹一个图标,思路:先认真分析图标的构成,尤其是一些细节的构造,然后分析一遍各个部分的大致实现方法;最后就是新建文件,从底层开始制作即可。下面一起跟小编来看看教程吧!
最终效果
这个是原图:
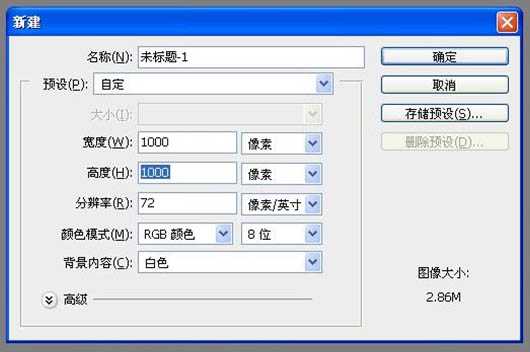
1、下面开始我的制作过程。为了后面的工作更加轻松便捷,所以我把新建的画布尺寸设成一个比较好计算的整数。
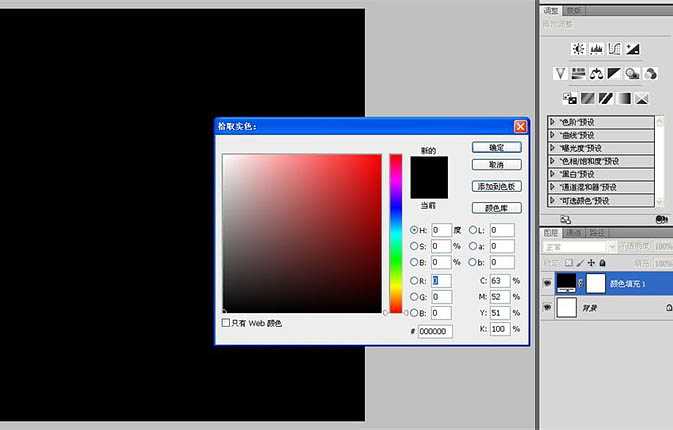
2、原图的背景过于简单,我画蛇添足,制作一个iOS风格的背景。新建一层纯黑色填充层。
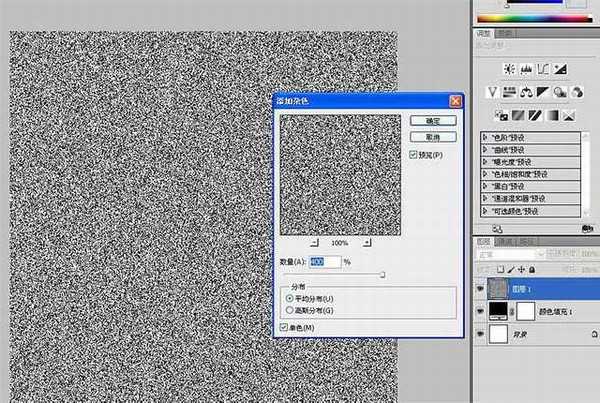
3、新建一层,填充白色。执行“滤镜-杂色-添加杂色”,参数如图。
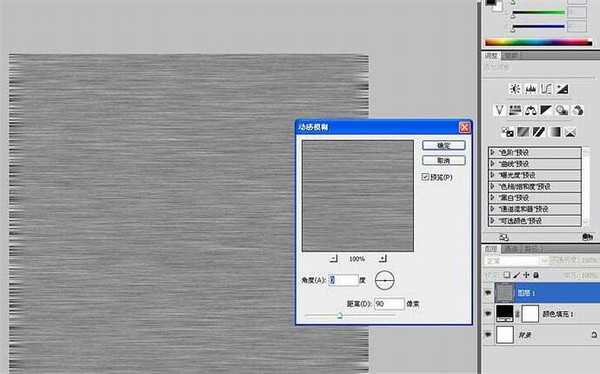
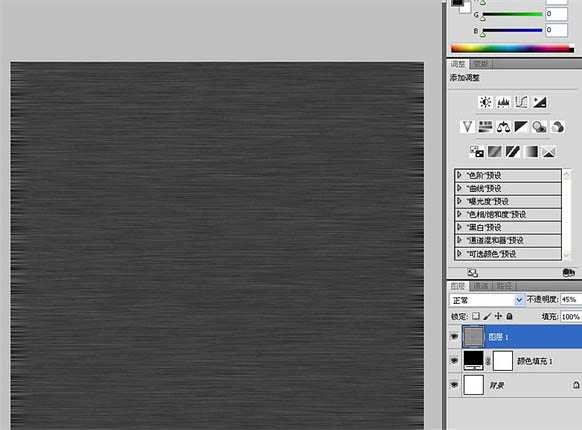
4、滤镜-模糊-动感模糊。
5、把这个动感模糊层的透明度调到45%。
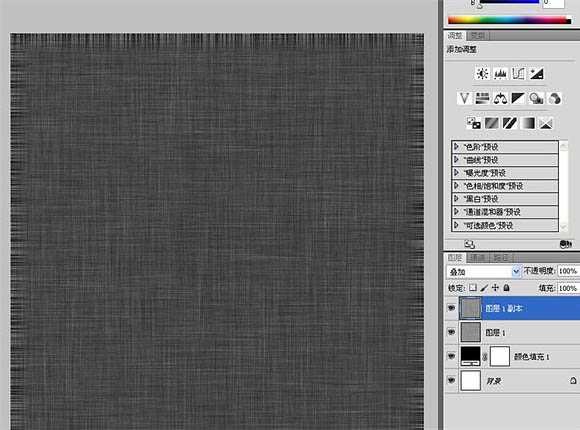
6、复制一层,CTRL+T自由变化旋转90度,把透明度调回100%,图层混合模式改为“叠加”。
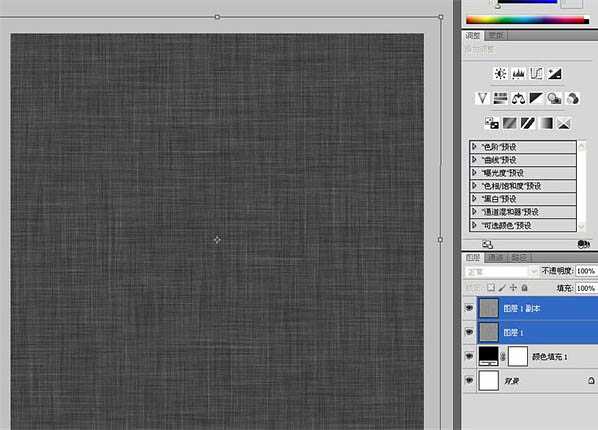
7、画布四周的“毛边”看着很不和谐,选中这两个动感模糊层,CTRL+T自由变化,放大一些,直至毛边不见为止,背景完成。
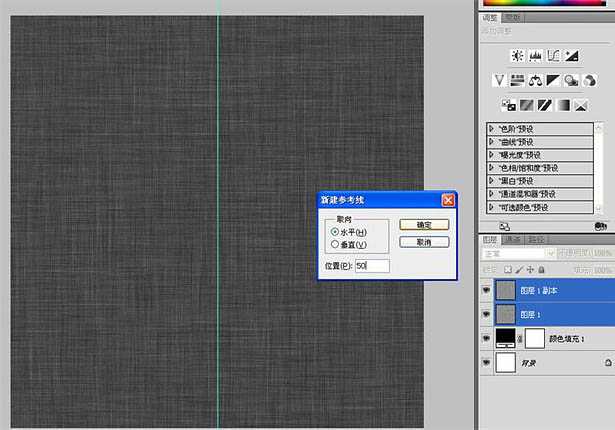
8、ctrl+r开启标尺,在标尺上右键选择百分比。按ALT+V+E快速布置水平和垂直两条处于中心位置的参考线。
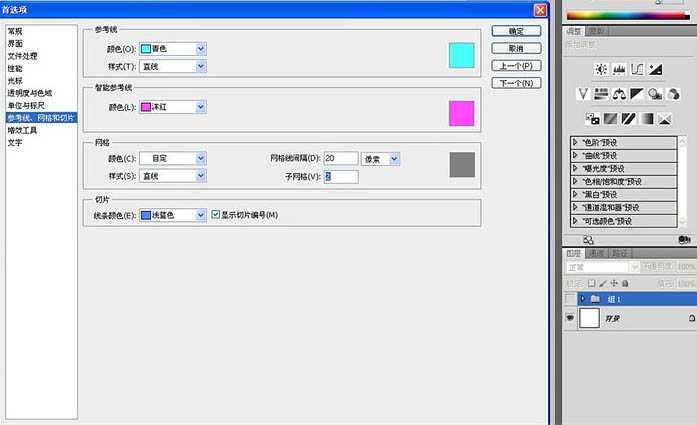
9、为了图层栏的简洁以及照顾到以后临摹方便起见,我把属于背景的三个图层打包成组且隐藏。选择“编辑-首选项-参考线.网格和切片”,把间隔单位设为20个像素,子网格设为2,单纯设为10像素的话觉得密密麻麻的不舒服。
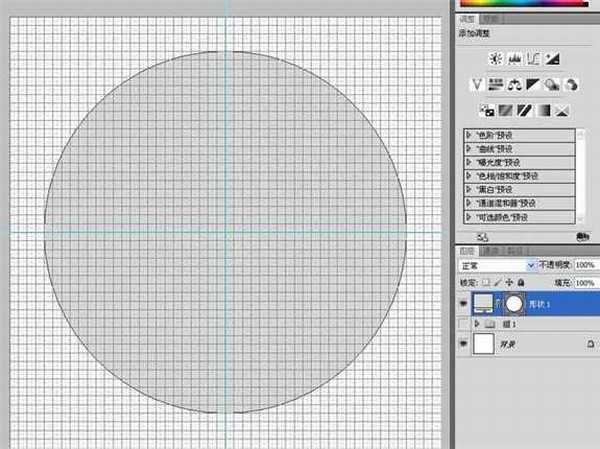
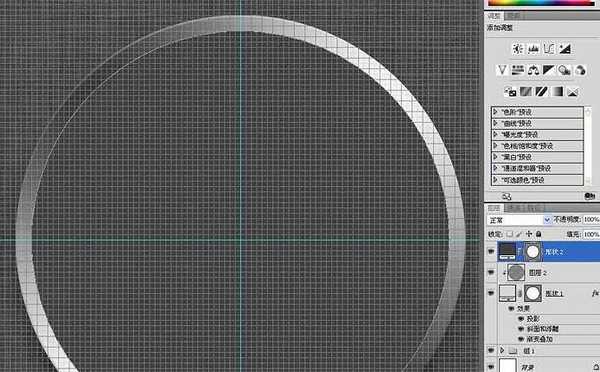
10、用“椭圆工具”画一个直径为840像素的圆形。为了让它跟白色的背景区分开来,我给它设了一个85%的灰色。
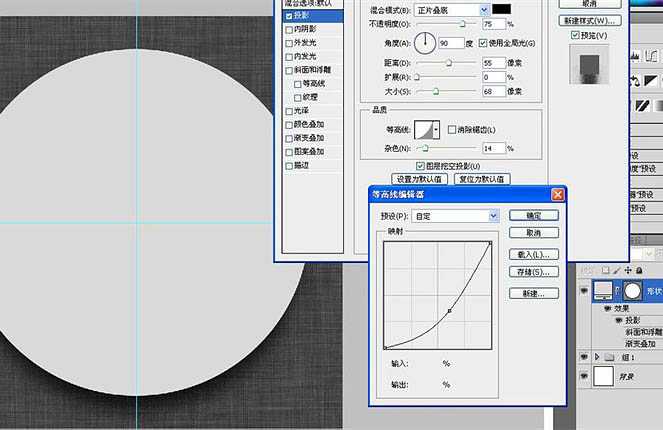
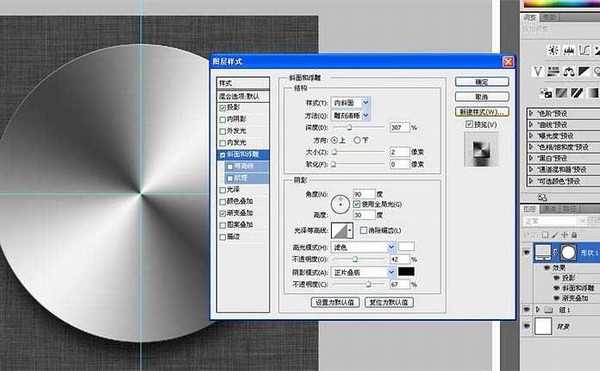
11、按ctrl+’隐藏网格。双击这个形状层,添加投影。我稍微调整了一下“等高线”,让这个投影是边缘收缩一些,再加一点点杂色。
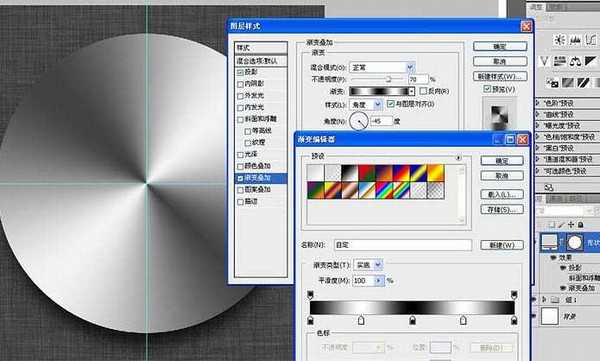
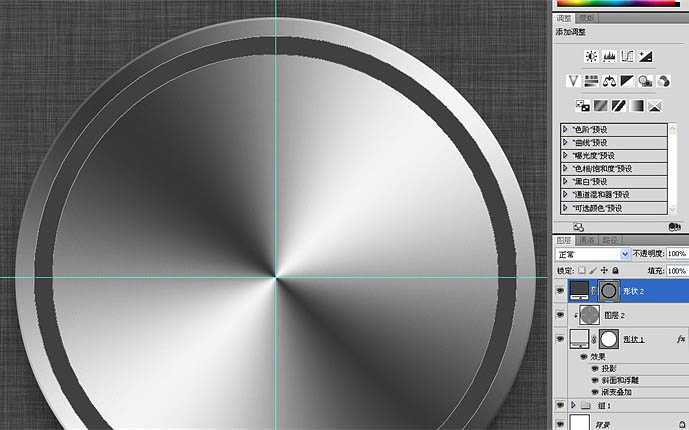
12、再加一个人见人爱的角度渐变,用它来模拟圆形金属是最好用了。
13、最后是这个金属圆盘的倒角,斜面浮雕是不二之选。
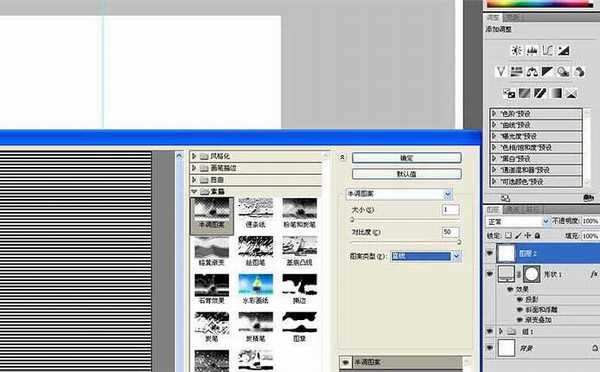
14、我仔细观察了原图,金属圆盘上似乎有“拉丝”的效果,但不是我们大家习惯使用的杂色+径向模糊的那种。而是类似于很细很密的同心圆。按D恢复前景色和背景色。新建一层填充白色。选择滤镜素描中的半调图案。
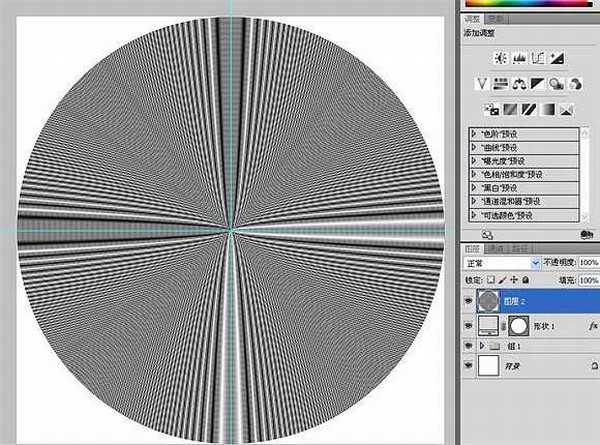
15、然后极坐标,一个同心圆的拉丝效果出来了。
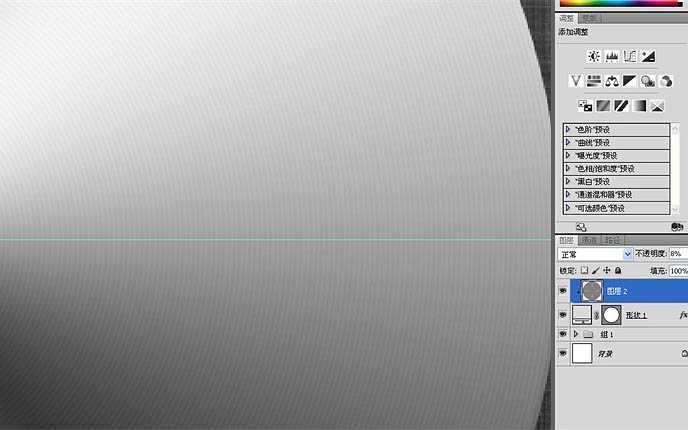
16、如果你对上面的半调图案有异议我认为很正常,因为半调图案里有“圆形”的选项,可以直接制作同心圆。但是直接制作出来的同心圆的线条比较粗,我想要一个线条很细,很精致的同心圆,所以选择直线选项再用极坐标后它的效果比较符合我的要求。最后把这个同心圆的透明度调到8%左右,隐隐约约能看到就行,继续把它剪切蒙版到金属圆盘。或者给它一个蒙版也行。
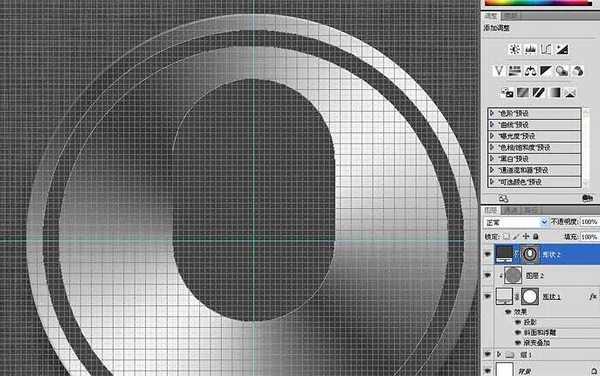
17、接着我要用图形工具制作图标中间的麦克风,按ctrl+’开启网格,先用椭圆工具画一个15%灰色,比“金属圆盘”小1.5个网格单位的圆形。
18、继续用“减去”模式再画一个小1.5间隔单位的圆,这样我得到一个边宽为1.5间隔单位的圆环。
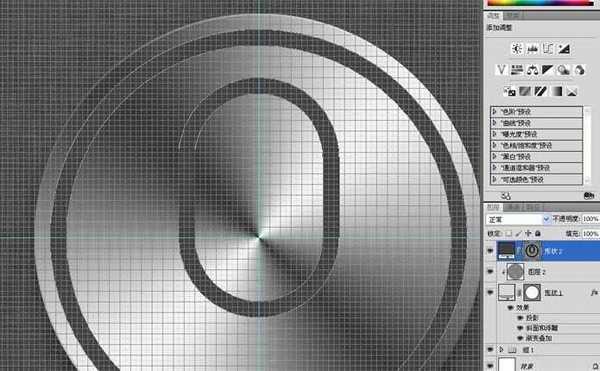
19、制作里面的麦克风。打开网格,选用圆角矩形工具,把圆角的直径尽可能的设得大一些,比如现在我就是500,用“添加”模式以胶囊状下半圆直径为中心画一个的麦克风支架。
20、继续用“减去”模式再画一个小1.5间隔单位的胶囊,因为网格的“吸附”功能,精确的完成这些都不叫事。
上一页12 下一页 阅读全文
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]