今天为大家分享PS位移滤镜制作一张褶皱效果的圣诞树图案纸张方法,教程很实用,能学到很多知识点,推荐到,快快来学习吧!
带大家来做一张褶皱的圣诞图案纸张,核心内容只有两个,一是如何利用位移,做一个圣诞无缝图案,二是如何给图案叠加纹理。不熟悉位移功能的同学不妨来看看,教程说得很细致。素材也都打包好了,圣诞练手走起。
我们的素材包中,包含一个纸张PSD,一个圣诞图案PSD,一个圣诞图案PAT,一张纸张纹理。
素材打包 百度云下载:http://pan.baidu.com/s/1gdWLkkj
首先,我们说说位移,位移滤镜用的比较少,其实,不管什么工具,其存在,必定有其道理,只是视乎我们会不会用。在这里,我们会详细的解释位移的操作。
位移(offset)滤镜的位置是滤镜——其他——位移。位移或许大家并不经常用到,但是,负责任的说,位移其实挺强大的,尤其是用来制作一些无缝图案,好用程度五颗星。下面,我们先来看看位移的对话框。
看对话框,我们可以很直观的理解位移。首先,水平是什么意思,水平就是,设置水平向右移动的距离,垂直则是设置垂直向下移动的距离,其单位为像素。
接下来的未定义区域拥有三个子选项。未定义区域什么意思呢,从字面上,我们就可以理解,那就是我们没有选择的区域即为未定义区域。
第一个,设置为透明。意思就是将未定义的区域,在选区的原来的位置填充为透明。
第二个,重复边缘像素。意思是使用原图边缘的像素填充原来的位置。
第三个,折回。使用图像的另一部分填充空白区域。
听了是不是一头雾水,感觉无从下手,没关系,下面,我们会用几张图片来详细的解释一下。
首先,我建了一个300*300像素的文档,并填充了一个绿色。
执行位移滤镜,设置水平位移+150像素,垂直位移+150像素,未定义区域设置为透明,得到如下的效果。
刚才我们说了,设置为透明的意思是将未定义的区域以透明来填充,现在我们可以看到,绿色的图像,已经向右和向下移动了150像素,而其图像原来所在的位置则变成透明了,简单的理解就是,设置为透明,就是图像移动,而移动过后,其原来位置变成透明。
友情提示,位移设置为负数时,则是向左和向上移动。
下面,我们试试重复边缘像素,执行位移滤镜,设置水平位移+150像素,垂直位移+150像素,未定义区域设置为重复边缘像素。
从上图中,我们可以看出,重复边缘像素的意思是,使用原图边缘的像素来填充原图所在的位置,或者纯色的背景,大家看不清楚,下面,我用一个渐变的图层来演示一下。
下面,我们就来看一下,重复边缘像素具体是怎么一回事。
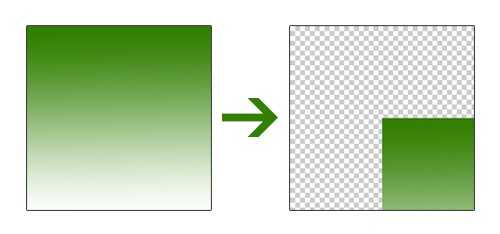
我们未执行位移时的图像是下面这个图像的左边部分,水平向右、垂直向下移动了150像素,则得到如下图像中的右边部分。
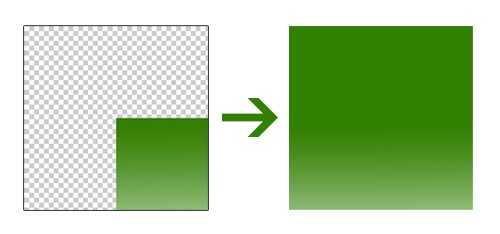
当我们设置了未定义区域为重复边缘像素之后,我们得到的是下面这个图像。
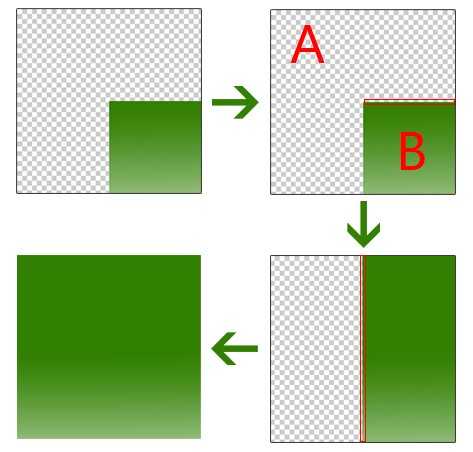
我们刚才说过,重复边缘像素的作用是使用原图边缘的像素填充原来的位置,我们现在就通过下面这个图片,来直观的了解一下。
我们把图像原来所处位置标注为A,图像位移后的位置标注为B,使用原图边缘的像素填充原来的位置,就是说把B部分的边缘像素来填充A部分,我们把B部分中用红色方框框住的部分CTRL+T,向上拉伸,得到3部分的效果,再把3部分中用红色方框框住的部分CTRL+T,向左拉伸,得到4部分的效果。大家可以检验一下,看现在我们得到的4部分的效果,跟我们直接执行位移,设置未定义区域为重复边缘像素的效果是不是一样。
最后,我们来看看最后一个选项折回,同样,我们还是建一个300X30像素的文档,用矩形工具填充一个绿色图层,设置水平、垂直居中,这个图层的大小要小于300像素,不然看不出效果。
我们执行位移滤镜,设置水平向右、垂直向下各150像素,未定义区域为折回,效果如下。
这个折回,大概的意思就是说,把图案分成四份,分别填充在四个角,四个角的图案合起来就是图案本身。如果图案太小,不足以超出画布,折回对其就不起作用,因为太小,移动后压根超不出画布,如何折回,其效果就跟设置为透明的效果是一样的。示例如下图。
顺便说一句,位移是可互的,比如说,你向右向下位移了150像素,你参数不变,再位移一次,图案就又回来了。
位移的大概操作基本就是这样了,实战开始。
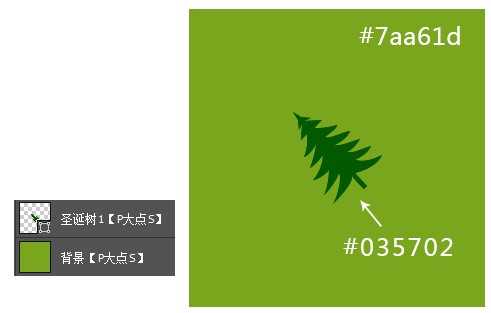
新建个文档,这里我用的还是300*300像素,不知为何特别喜欢用这个尺寸。设置前景色为#7aa61d,填充背景。用钢笔工具画一株圣诞树出来,这里树的颜色我用的是#035702。
复制一层圣诞树图层,选择住两个圣诞树图层,CTRL+G创建图层组,为顶层的圣诞树执行位移滤镜设置水平向右、垂直向下各150像素,未定义区域为折回,效果如下:
下面,我们继续添加圣诞树图案。复制圣诞树形状,置于顶层,CTRL+T调整大小,并更改形状颜色 为#bfe866,同样的,为了方便操作,我也是用了一个新的图层组,建议大家养成良好的图层编组和命名习惯。
接下来,我们复制这个淡黄色的圣诞树,执行位移滤镜,设置水平向右、垂直向下各150像素,未定义区域设置为透明。
接下来,一样的操作手法,重复的添加圣诞树,我的最终效果如下:
到这里,感觉图案整体略显单调,我们继续添加一些其他元素,丰富图案。在这里我用椭圆工具添加了一些圆点,颜色为#f3f83a,重复复制同心圆,使其在图案上适当的散布,效果如下。
下面,我又添加了一些实心圆,颜色为#fcff81。
最后,我又添加了一些五角星,颜色设置为#b6c890。
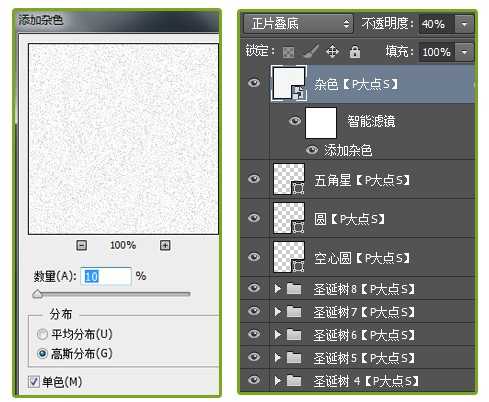
图案基本完成,但是好像质感不强,完善一下吧。新建一层,置于最顶层,填充白色,执行添加杂色滤镜,设置数量为10%,高斯分布,勾选单色,设置图层混合模式为正片叠底,不透明度为40%。
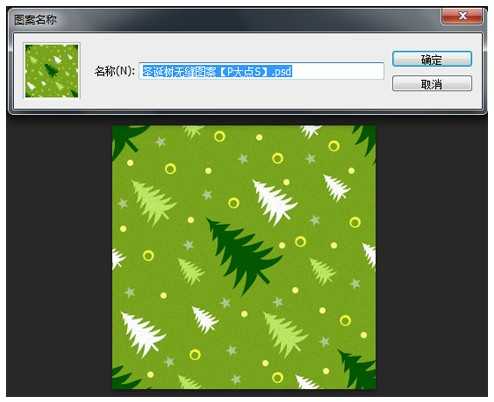
接下来,是激动人心的时刻,执行编辑——自定图案。
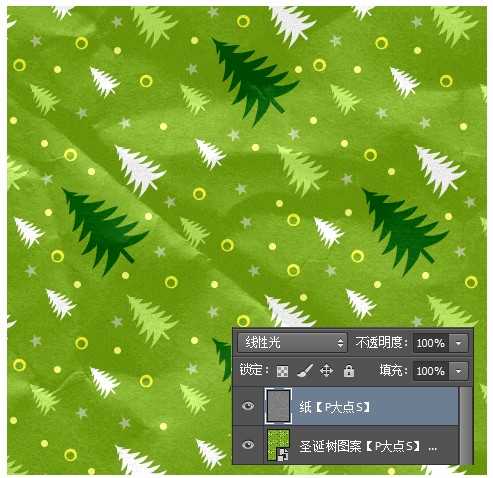
下面,在素材包中,找到我们所提供的纸张素材,双击解锁,新建一个图层将其置于底层,填充我们刚才所制作的图案,将纸张图层的图层混合模式更改为线性光。
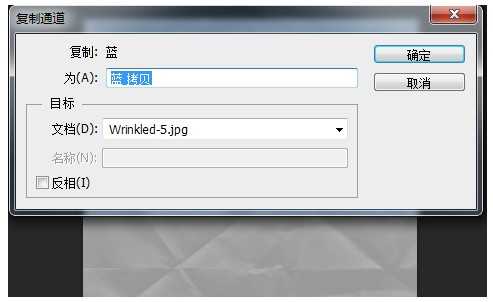
保存我们的文档,重新打开纸张素材,切换到通道,复制蓝通道。
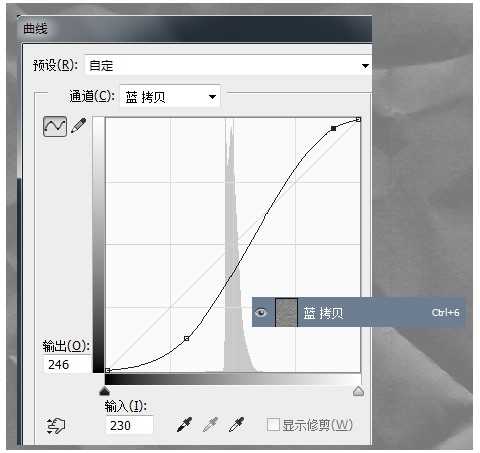
选择蓝拷贝通道,CTRL+M调出曲线,拉一个S曲线。
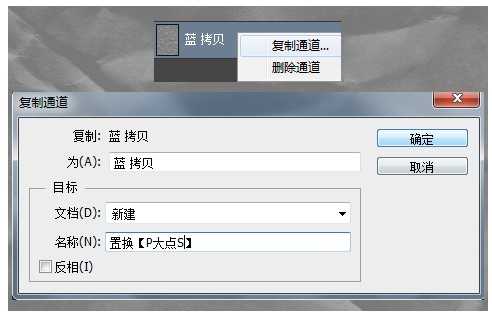
选择蓝拷贝通道,右键,复制通道,并将目标选项中的文档设置为新建,将这个新建的文件保存,等会我们将要用这个文件来进行置换。友情提示,置换文件必须为PSD文件。
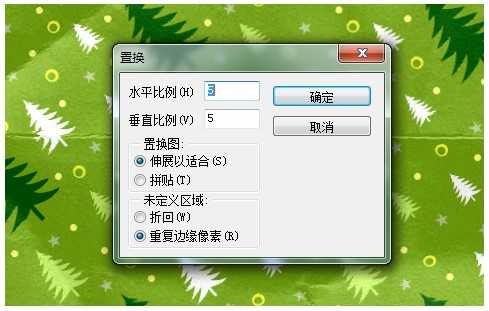
现在回到我们的文档,对我们填充的圣诞树图案图层执行一个置换滤镜设置如下图,置换文件就是我们上一步做的那个文件。
做到现在基本就完工了,当然你可以更改颜色,增加划痕,甚至是二次加工,我们的最终效果如下。
教程结束,以上就是PS位移滤镜制作一张褶皱效果的圣诞树图案纸张方法介绍,操作很简单的,大家学会了吗?希望能对大家有所帮助!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]