这篇教程是向的朋友介绍ps制作漂亮的放射霓虹灯gif动态图片效果,教程主要运用到了透明像素,是透明像素的一个灵活应用,教程很简单,推荐到,喜欢的朋友一起来学习吧!
ps制作漂亮的放射霓虹灯效果的步骤:
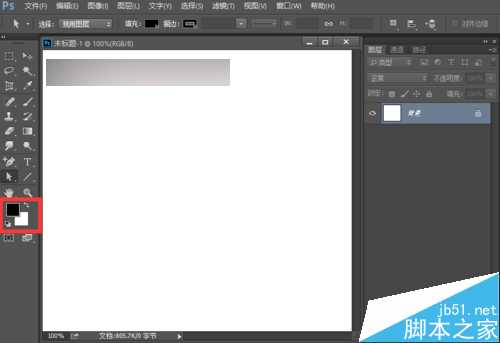
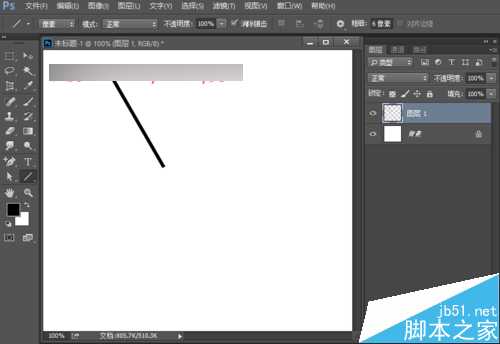
1、打开ps的软件,执行菜单栏中的文件—新建,或者直接使用快捷键Ctrl+N新建一个画布。按英文大写字母D,将前景色背景色恢复为默认的黑白色。按Ctrl+Delete键,背景色填充画布为白色。
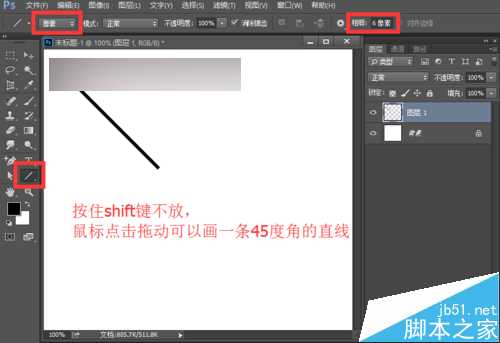
2、新建一个空白图层,选择工具箱中的直线工具,属性栏中选择像素,粗细为6像素,按住shift键不放,鼠标点击拖动可以画出一条45度角的直线。
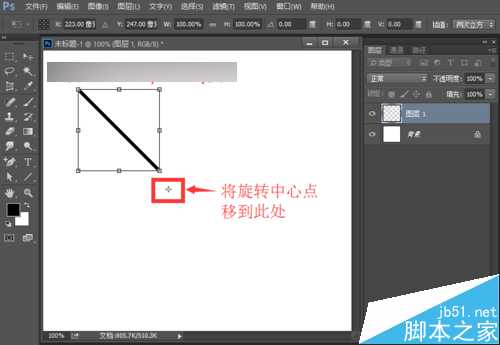
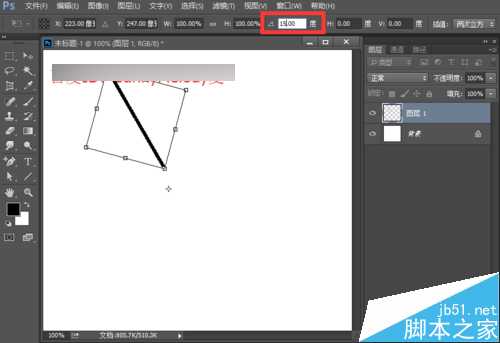
3、选中图层1,按快捷键Ctrl+T出现自由变换框,鼠标点击中心点,将中心点移到右下方的位置;然后将角度设置为15度,按enter键确认变换。
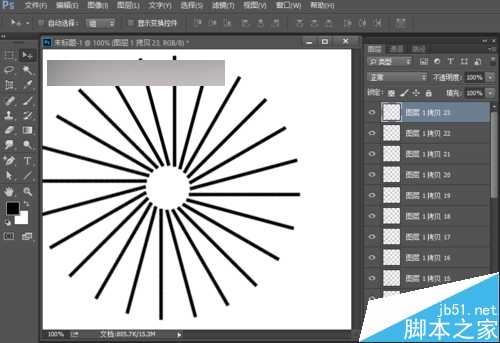
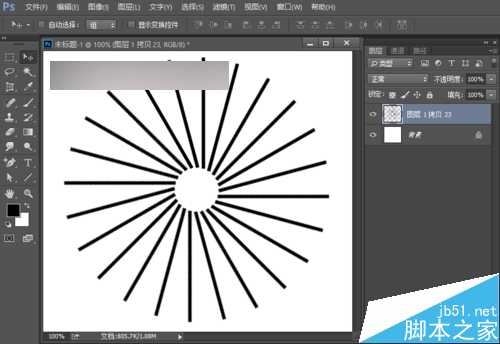
4、重复变换,可以直接按快捷键Ctrl+shift+Alt+T,多按几次,直到出现如下所示的图形。小编一共数了下,一共要按23次,可以得到如下图所示的图形。按住shift键,先点击图层1拷贝23,再点击图层1,选中这些图层后,右键单击合并图层,将它们作为了一个整体,然后用移到工具,移到合适的位置。
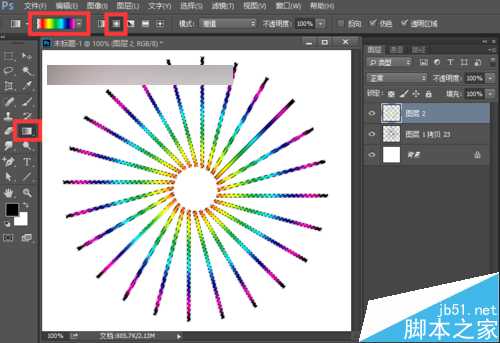
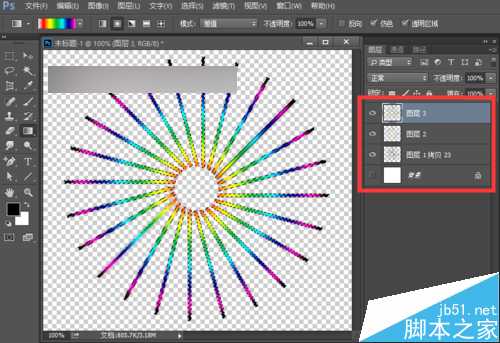
5、右键单击图层1拷贝23,选择选择透明像素;再新建空白图层2,选择工具箱中的渐变工具,我们选择透明彩虹渐变,径向渐变,由中心点向右拉出一个渐变。
6、点击背景层前面的小眼睛,使其不可见。再按快捷键Ctrl+shift+Alt+E盖印所有可见图层,得到图层3。
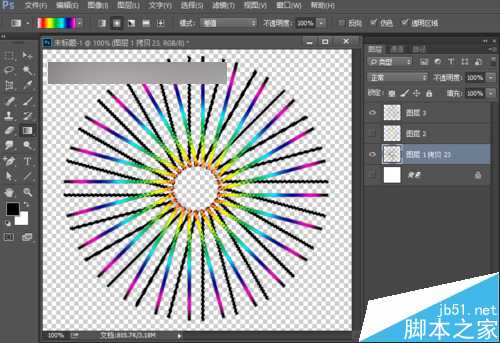
7、点击图层2前面的小眼睛,使其不可见,选中图层1拷贝23这个图层,执行菜单栏中的编辑—变换—水平翻转,这里大家看看自己制作的图形,黑色和彩色的底部基本上是重合的,如果大家的不是重合的,就用选择工具,将它稍微移动调整一下。
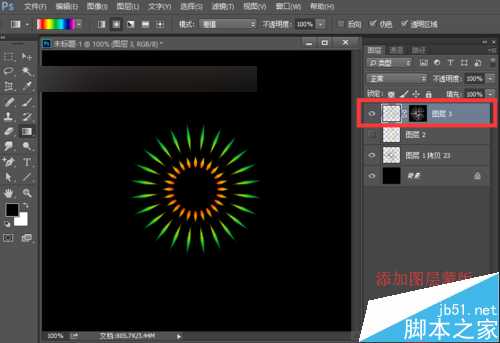
8、点击背景层前面的小眼睛,使背景层可见,再按快捷键Alt+Delete键,前景色填充画布为黑色;再选中图层3这个图层,点击下方的添加图层蒙版按钮,给它添加蒙版,效果如下图。
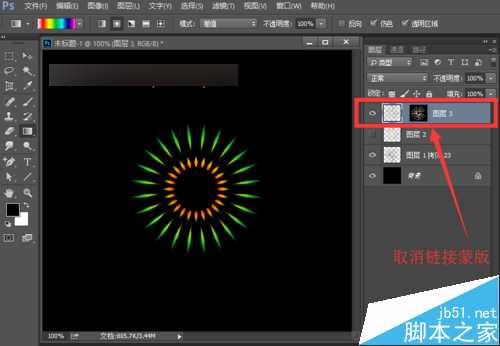
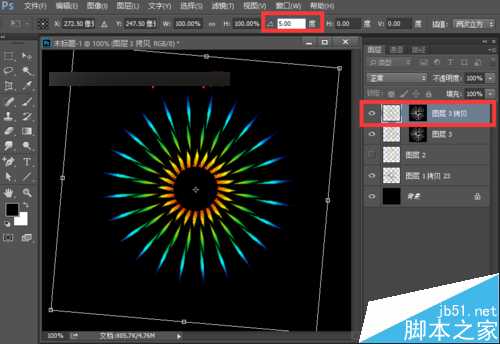
9、点击图层3与蒙版中间的链接符号,也就是取消链接蒙版;复制图层3得到图层3拷贝;在图层3拷贝的图层,按快捷键Ctrl+T出现自由变换框,我们将角度设置为5度,按enter键确定变换。
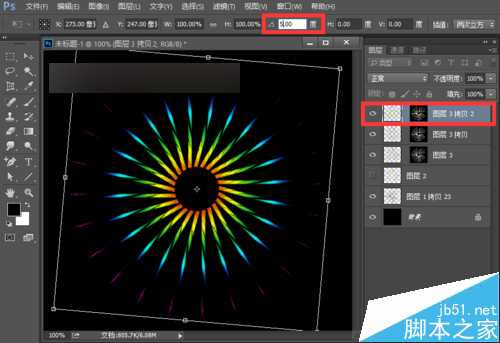
10、再将图层3拷贝复制一层,得到图层3拷贝2;在图层3拷贝2所在的图层,按快捷键Ctrl+T出现自由变换框,我们将角度设置为5度,按enter键确定变换。
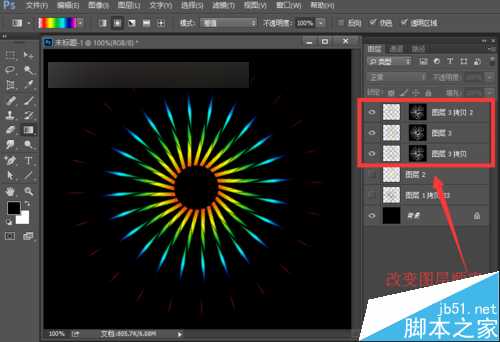
11、点击图层1拷贝23前面的小眼睛,使其不可见。我们依次观察下图层3、图层3拷贝、图层3拷贝2,发现图层3拷贝的光圈比图层3小,所以我们要改变图层的顺序,将图层3拷贝,移到图层3的下面。
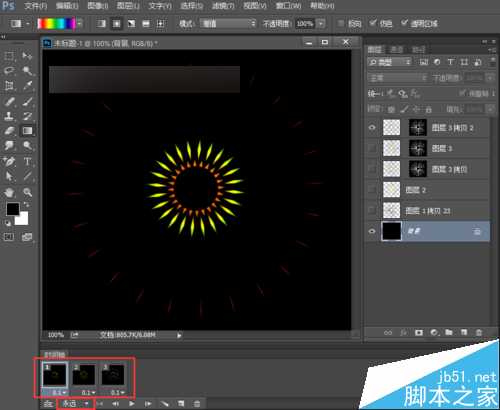
12、下面我们来制作动画。执行菜单栏中的窗口—时间轴,打开时间轴面板。我们来创建帧动画,第一帧选择背景层和图层3拷贝2,第二帧选择背景层和图层3,第三帧选择背景层和图层3拷贝,然后将时间设置为0.1秒,循环为永远。
13、我们可以点击下下方的播放,观看下效果,如果没有问题我们就来保存。执行菜单栏中的文件—存储为web所用格式,我们选择GIF,点击存储,然后将其保存到桌面上。存储好后,我们观看制作的动画是要在网页中打开才能看到动画哦。让我们看下最终的效果图。
以上就是ps制作漂亮的放射霓虹灯gif动态图片效果方法介绍,大家很不错,大家一起来看看吧!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]