在做这个图标之前,我首先翻箱倒柜去找了一个古董级MP3来参考一下,请忽略我渣像素的手机。


大神们别打我,毕竟我只是个渣渣。
闲话休提,我们办正事。
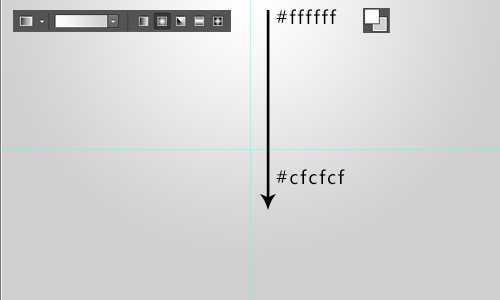
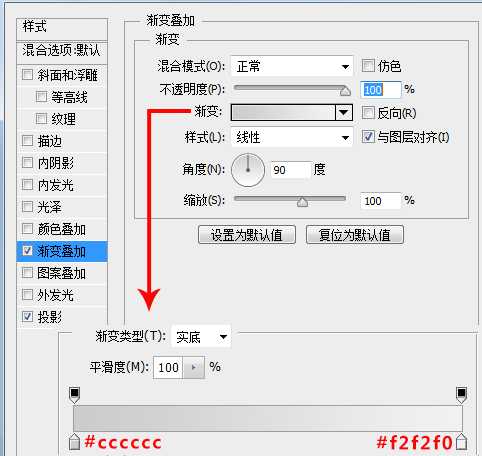
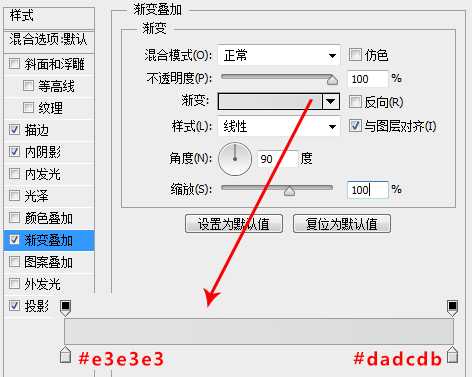
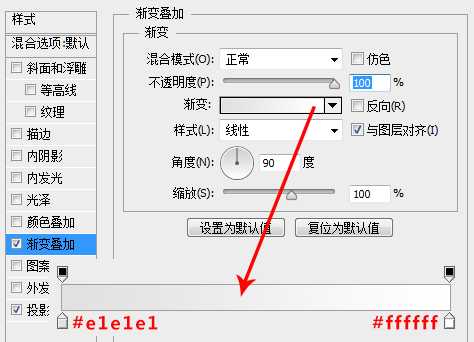
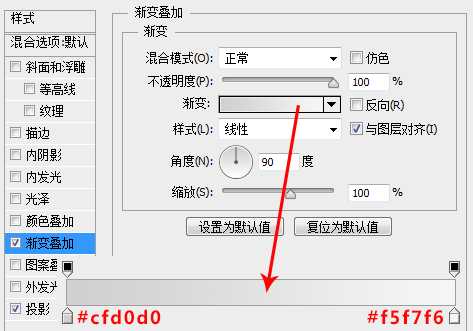
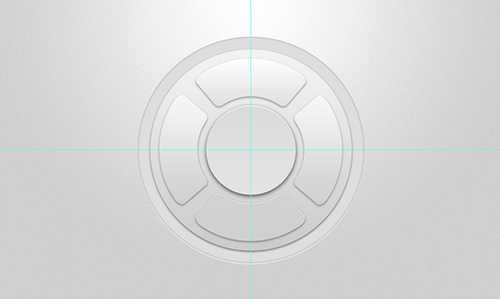
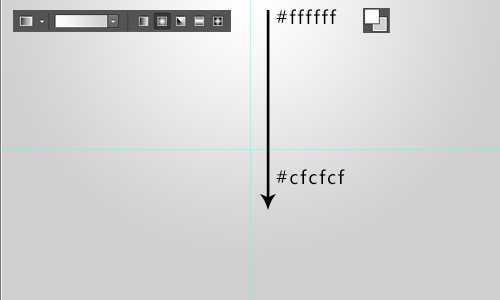
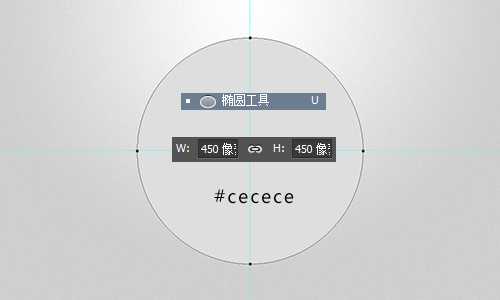
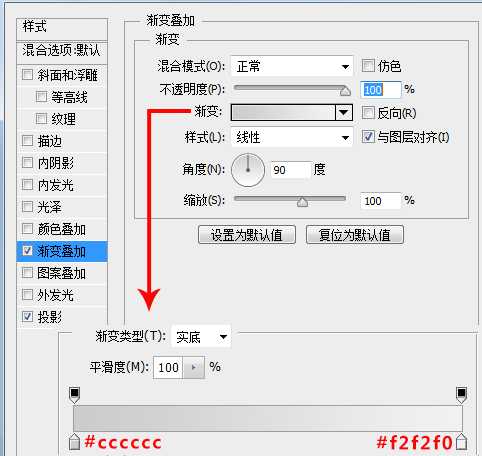
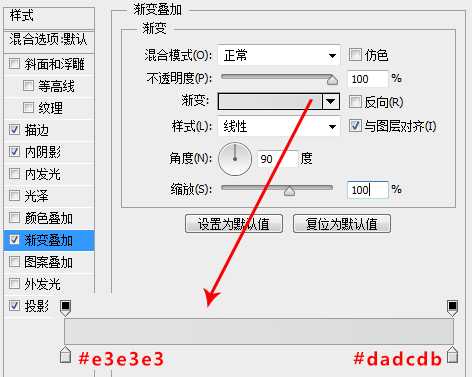
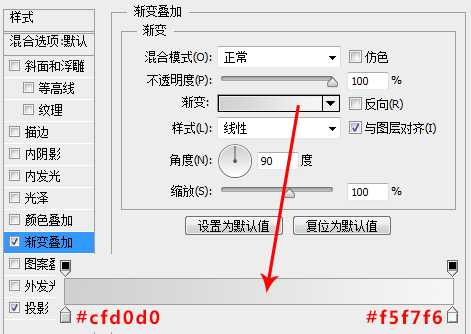
新建一个1000*600的文档,设置前景色为白色#ffffff,背景色为#cfcfcf,使用渐变工具,画一个白色到浅灰色的渐变,渐变跟我下图中的箭头差不多就行了。












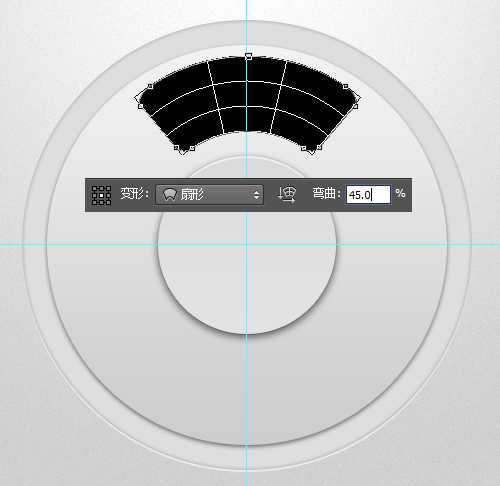
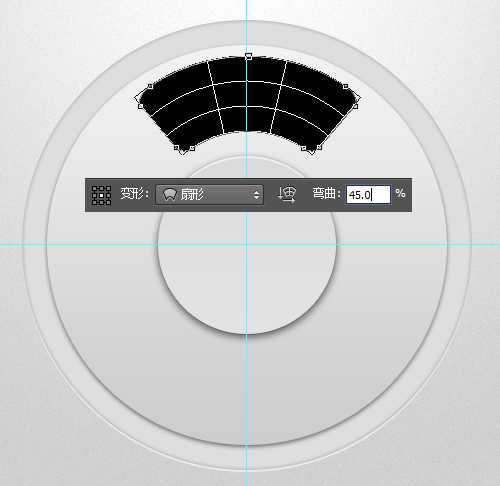
圆角的扇形用PS画起来相对来说会比较麻烦一些,但是我们今天是用PS而不是用AI,那PS怎么画呢,太复杂的方法,我不想用,因为我想要用一个简单而且直观的方法来实现它,虽然有很多法方法可以实现,但是我觉得,最简单的操作,最直观的表述,才是真正的好方法,大家做起来也会方便一点。 于是我直接用的圆角矩形来做了。
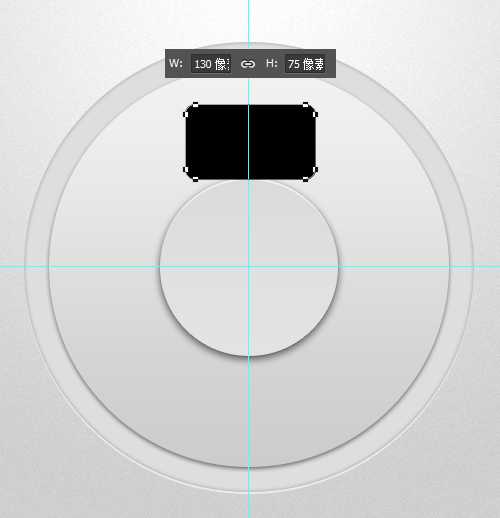
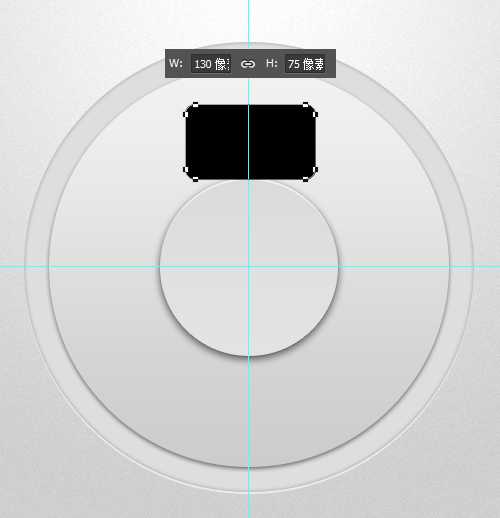
用圆角矩形工具画一个130*75像素的圆角矩形,圆角的角度默认就行,圆角矩形的颜色也无所谓,一会我们用图层样式来更改它的颜色。圆角矩形的位置摆放无所谓,我们等会可以再调整。


大家自己理解一下,我想,不会有太大的问题的。不管做什么东西,理解着做,才能吸收到东西,而不是一味的照抄,一味的搬。
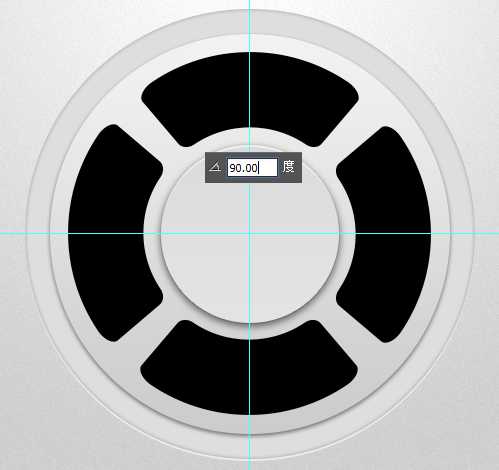
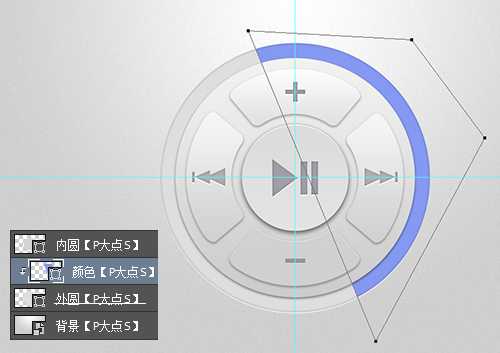
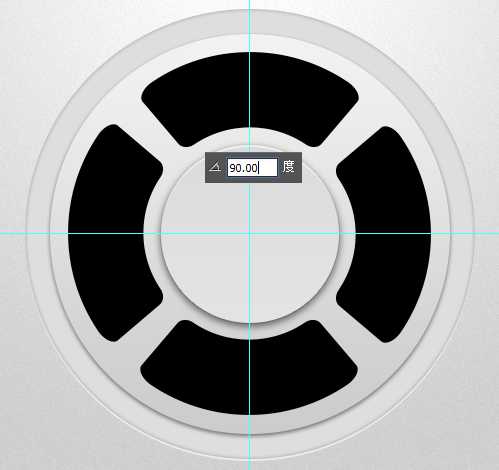
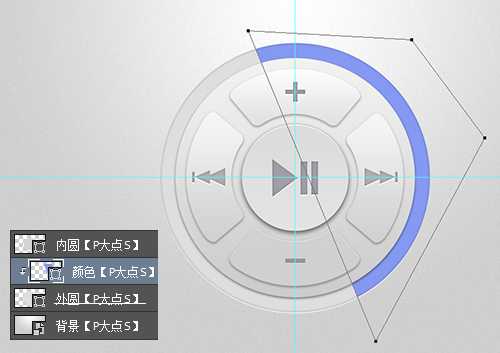
扇形有了,接下来就简单了,首先先微调一下扇形的位置,让其基本上处于我们最中间的播放按纽和内圆组成的圆环的中心位置。 然后选择住扇形图层,CTRL+T,设置中心点为画布的中心,设置旋转角度为90度,应用。 CTRL+ALT+SHIFT+T,得到四个扇形。

当然,这里需要注意的是你只是用移动工具选择住图层,而不是使用直接选择工具选择住。因为直接选择工具选择住再变换的时候,PS会复制路径,我们再次变换的时候,得到的结果,不会旋转在新图层上,而是直接复制到形状图层上。因为我们四个扇形要设置不同的图层样式,当然不能是一个形状图层中有四个扇形。如果不是形状图层,就没有这个问题。至于CTRL+ALT+SHIFT+T的用法,这里不再复述,如果不会,恶补下基础吧,祝你好运。
恶补基础:《超实用!Photoshop基础形状新手入门指南全科普!》
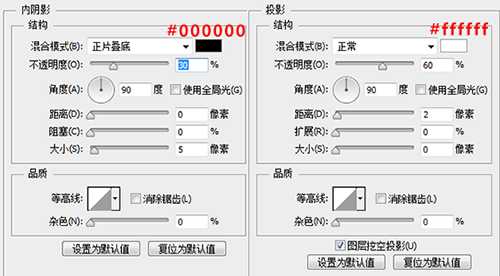
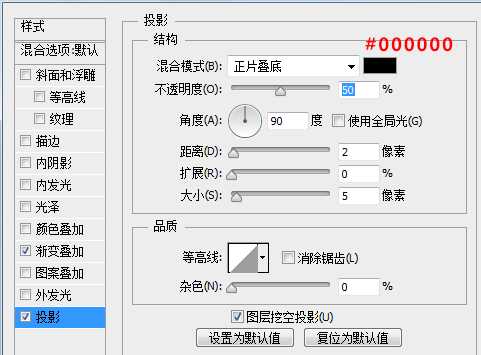
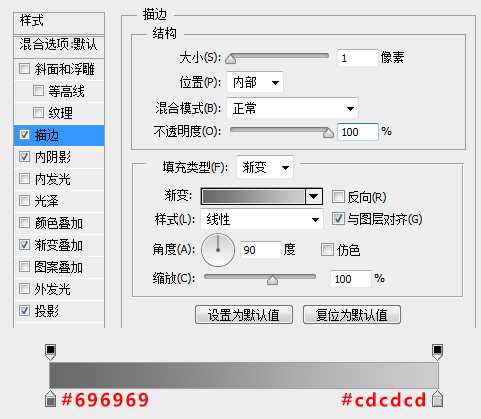
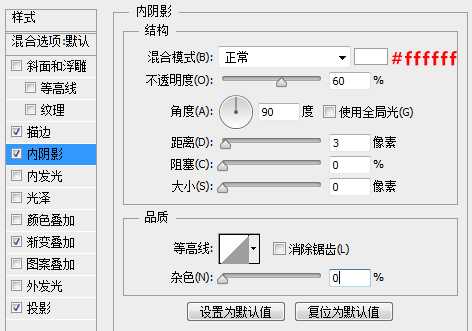
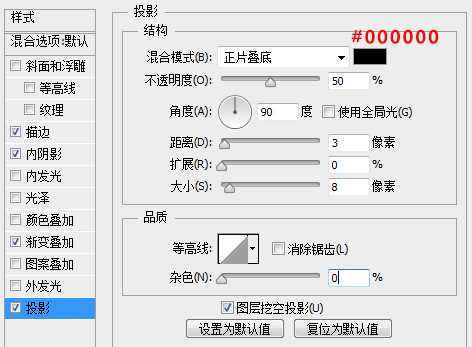
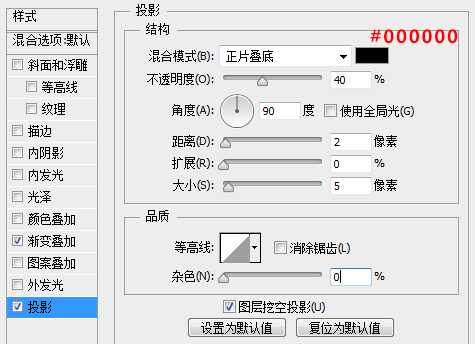
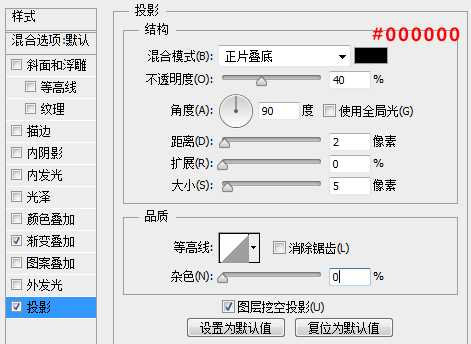
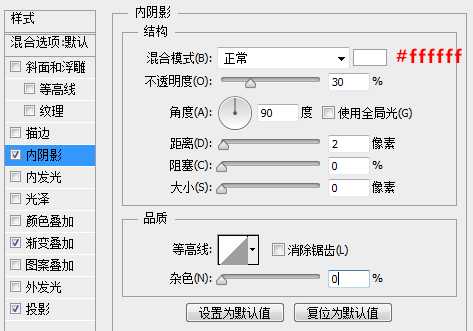
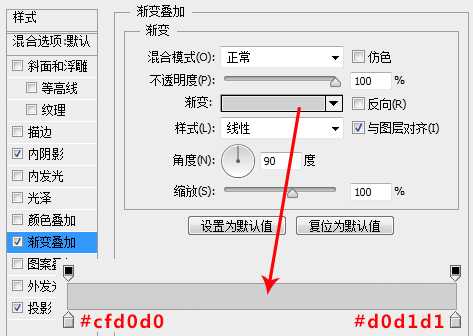
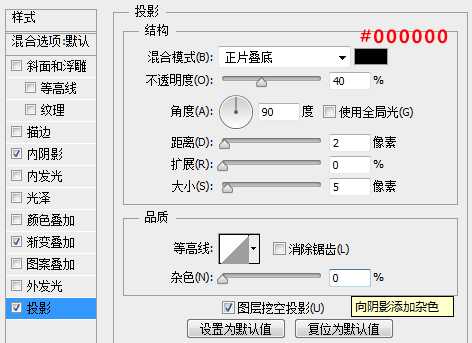
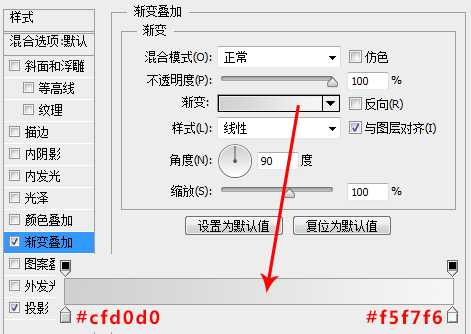
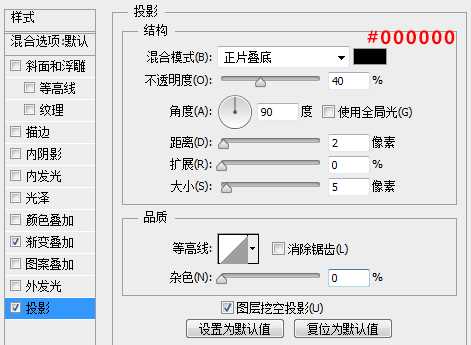
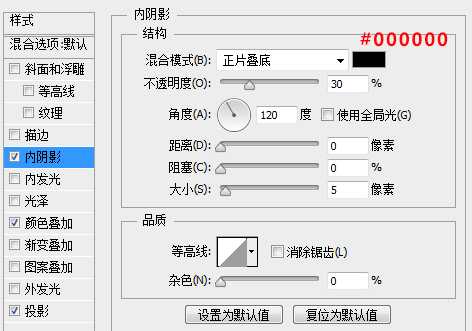
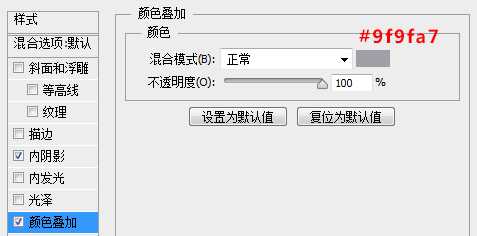
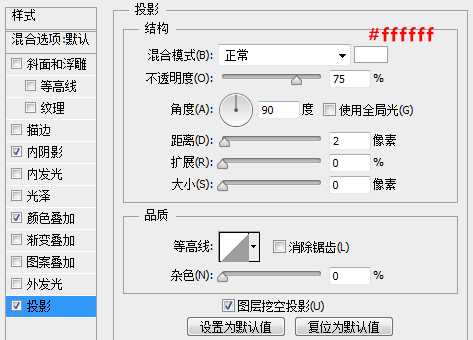
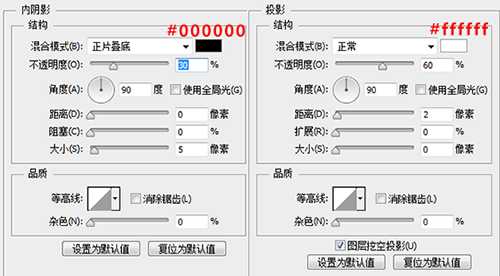
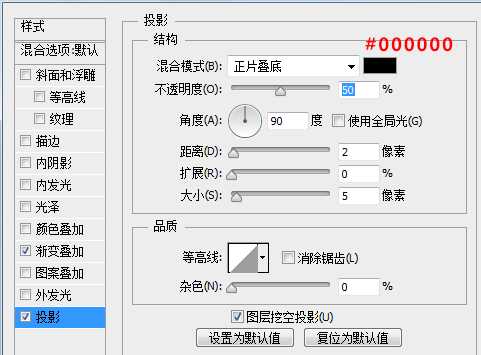
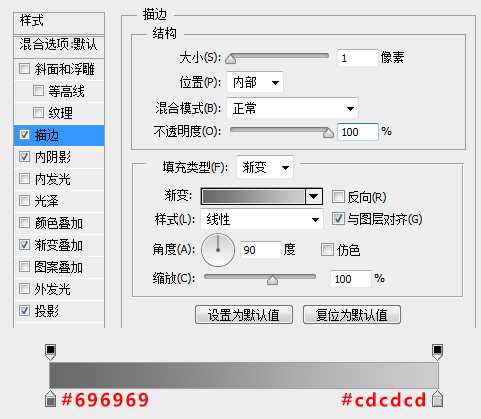
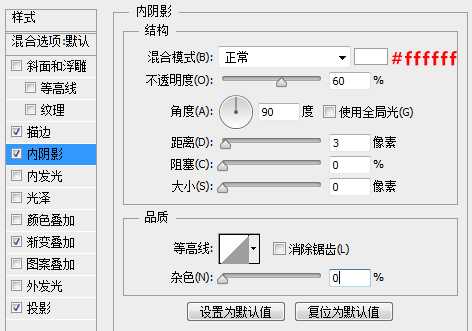
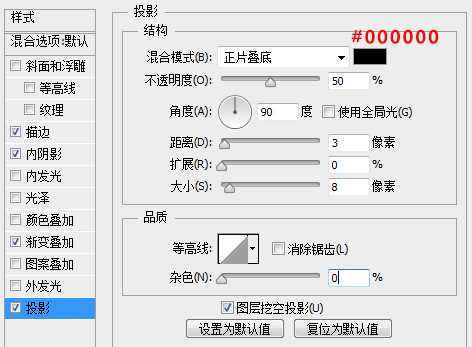
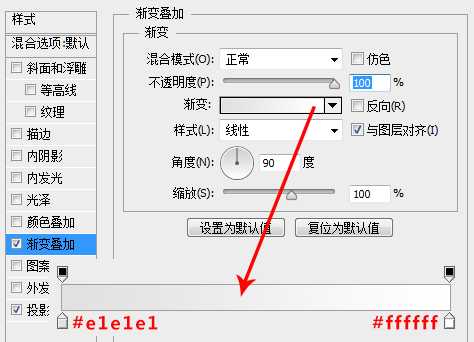
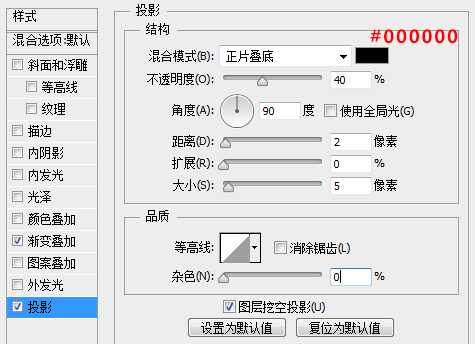
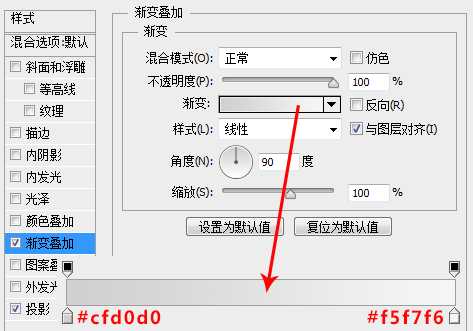
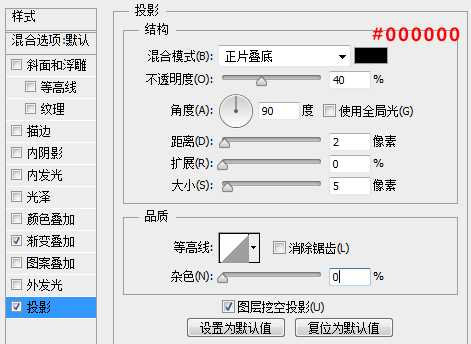
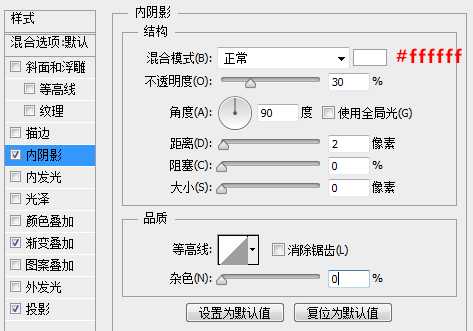
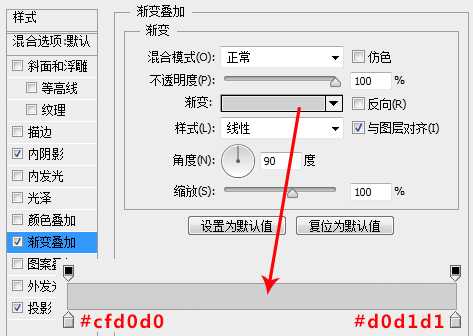
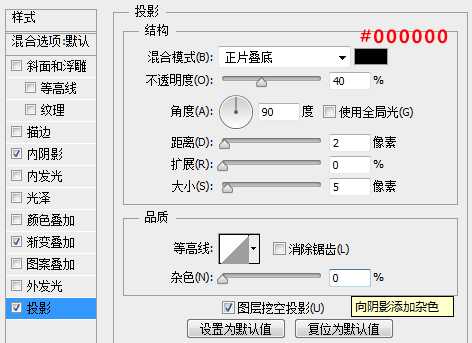
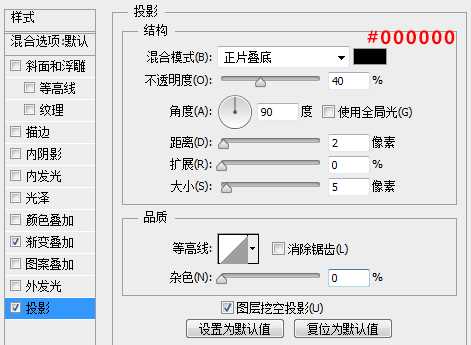
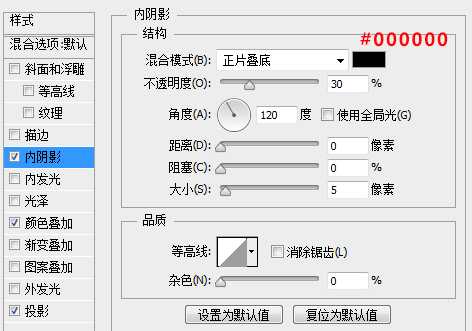
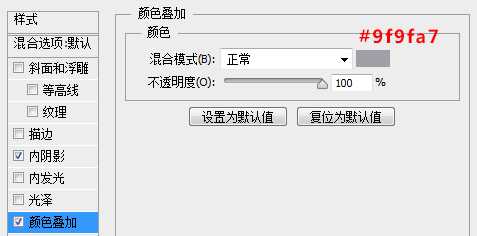
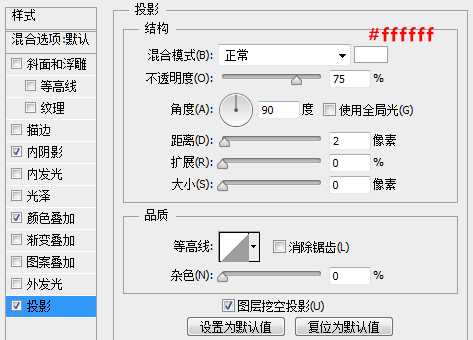
OK,言归正传,下面我们为四个扇形按纽设置图层样式。首先我们为最上面的按纽设置图层样式,我将其命名为“增加音量按纽”,因为等会我想给它分配的功能按键就是增加音量。图层样式设置如下:














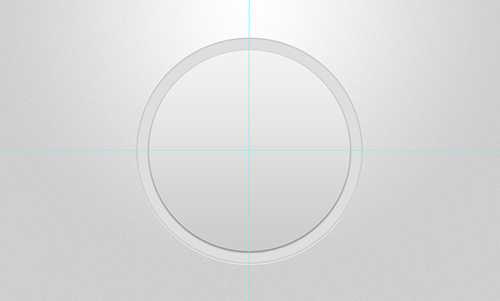
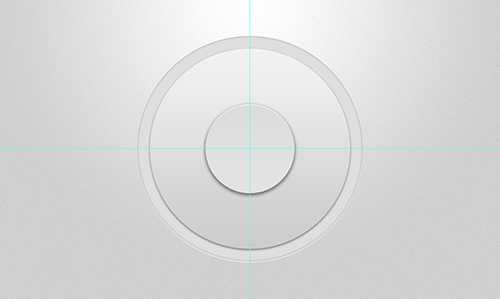
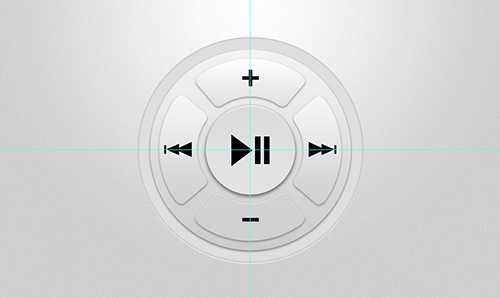
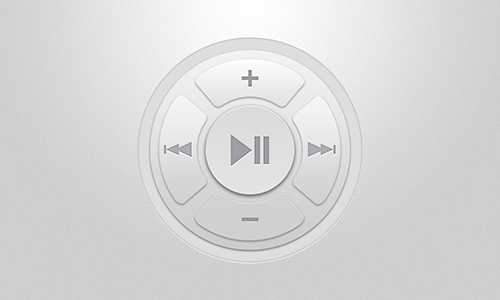
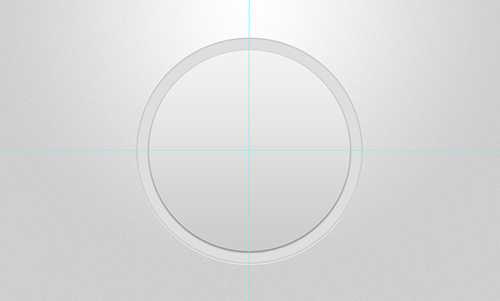
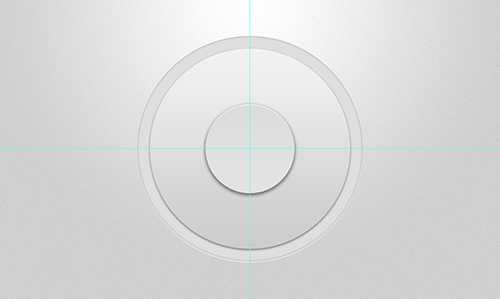
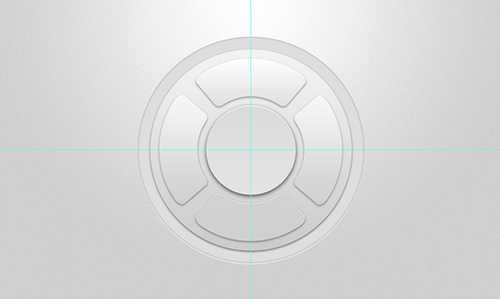
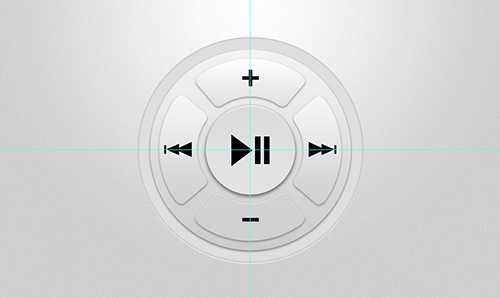
到目前以为,我们得到如下效果:


你也来试一试吧。



大神们别打我,毕竟我只是个渣渣。
闲话休提,我们办正事。
新建一个1000*600的文档,设置前景色为白色#ffffff,背景色为#cfcfcf,使用渐变工具,画一个白色到浅灰色的渐变,渐变跟我下图中的箭头差不多就行了。












圆角的扇形用PS画起来相对来说会比较麻烦一些,但是我们今天是用PS而不是用AI,那PS怎么画呢,太复杂的方法,我不想用,因为我想要用一个简单而且直观的方法来实现它,虽然有很多法方法可以实现,但是我觉得,最简单的操作,最直观的表述,才是真正的好方法,大家做起来也会方便一点。 于是我直接用的圆角矩形来做了。
用圆角矩形工具画一个130*75像素的圆角矩形,圆角的角度默认就行,圆角矩形的颜色也无所谓,一会我们用图层样式来更改它的颜色。圆角矩形的位置摆放无所谓,我们等会可以再调整。


大家自己理解一下,我想,不会有太大的问题的。不管做什么东西,理解着做,才能吸收到东西,而不是一味的照抄,一味的搬。
扇形有了,接下来就简单了,首先先微调一下扇形的位置,让其基本上处于我们最中间的播放按纽和内圆组成的圆环的中心位置。 然后选择住扇形图层,CTRL+T,设置中心点为画布的中心,设置旋转角度为90度,应用。 CTRL+ALT+SHIFT+T,得到四个扇形。

当然,这里需要注意的是你只是用移动工具选择住图层,而不是使用直接选择工具选择住。因为直接选择工具选择住再变换的时候,PS会复制路径,我们再次变换的时候,得到的结果,不会旋转在新图层上,而是直接复制到形状图层上。因为我们四个扇形要设置不同的图层样式,当然不能是一个形状图层中有四个扇形。如果不是形状图层,就没有这个问题。至于CTRL+ALT+SHIFT+T的用法,这里不再复述,如果不会,恶补下基础吧,祝你好运。
恶补基础:《超实用!Photoshop基础形状新手入门指南全科普!》
OK,言归正传,下面我们为四个扇形按纽设置图层样式。首先我们为最上面的按纽设置图层样式,我将其命名为“增加音量按纽”,因为等会我想给它分配的功能按键就是增加音量。图层样式设置如下:














到目前以为,我们得到如下效果:


你也来试一试吧。

广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
