
静态设计
步骤1
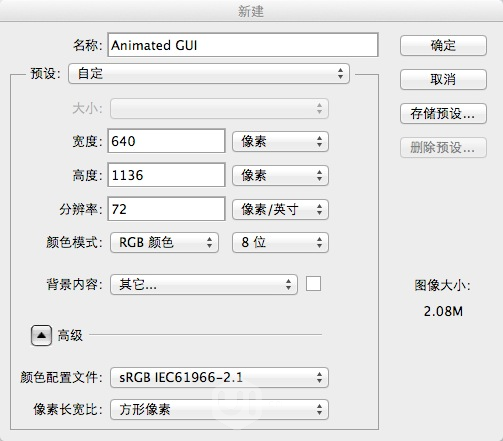
新建画布

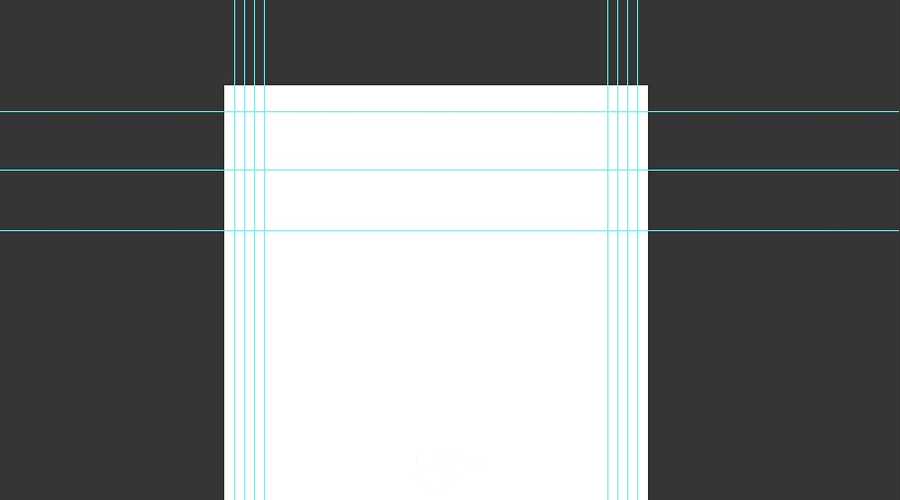
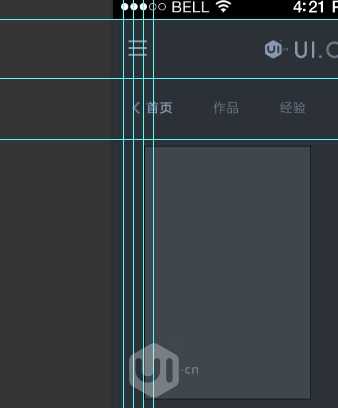
视图>新建参考线,垂直,间隔15px,左面4条,右面4条
视图>新建参考线,水平,在40px,128px,220px处设置水平参考线。
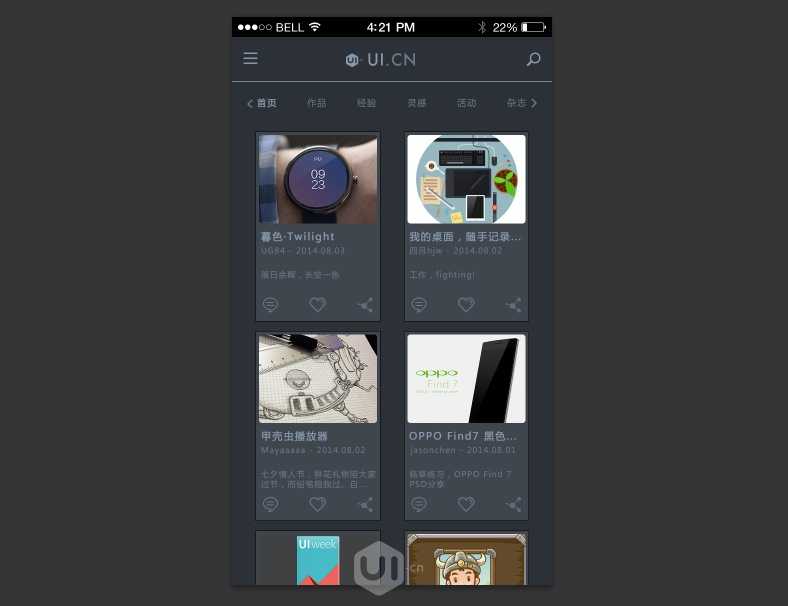
完成后效果如下图。

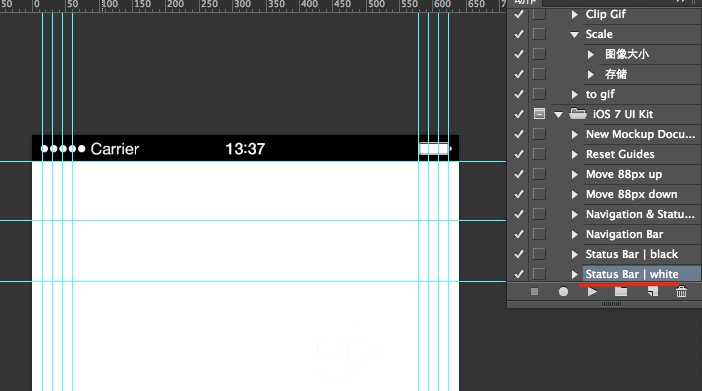
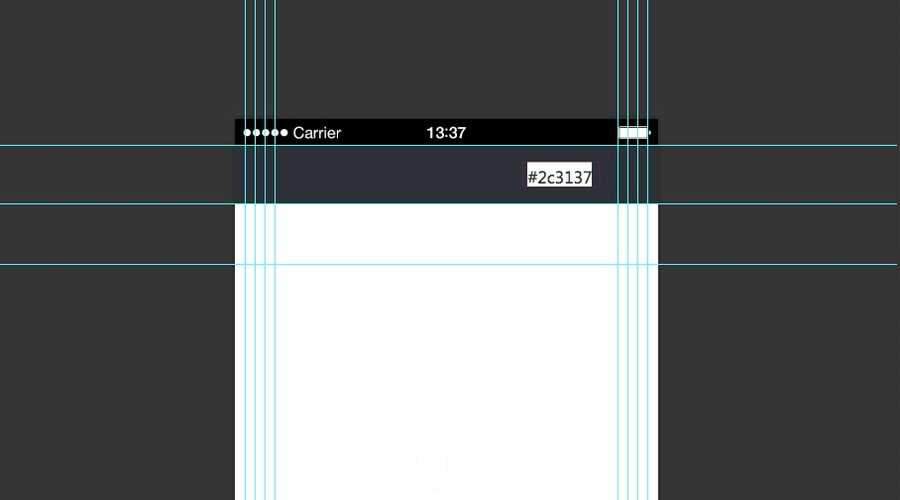
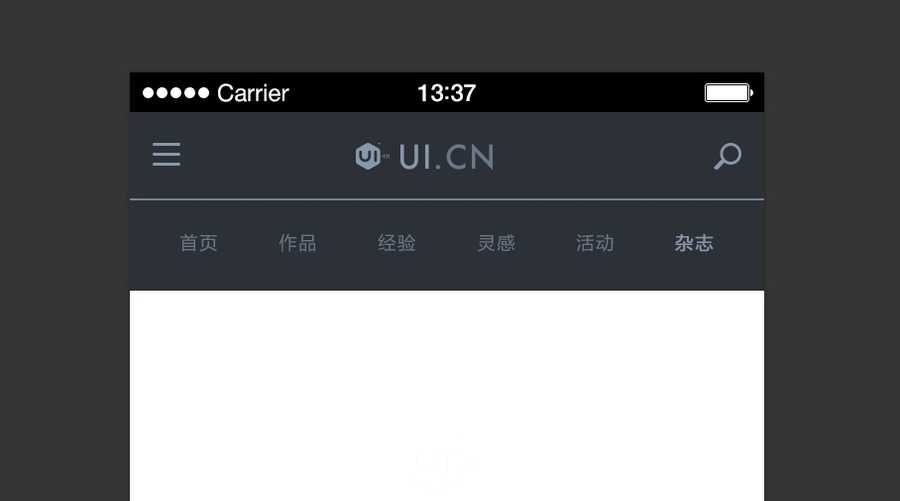
在画布上添加状态栏(也就是第一条水平参考线上方40px处),状态栏各位可以从源文件里面直接复制获取。
不过这里我用了iOS 7 UI Kit的动作包微盘下载


在标题栏添加应用的标题和Logo

画一个放大镜icon,圆形结合圆角矩形即可,颜色和App Logo相同。
再画一个选项icon,圆角矩形即可,颜色和App Logo相同。

在128和220px水平参考线之间的区域创建选区,填充颜色和上一选区颜色一样。
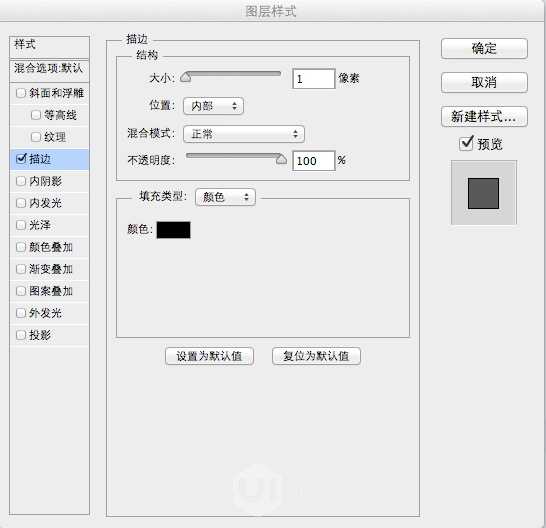
然后在两个区域之间添加2px,不透明度80%的亮色的分割线。

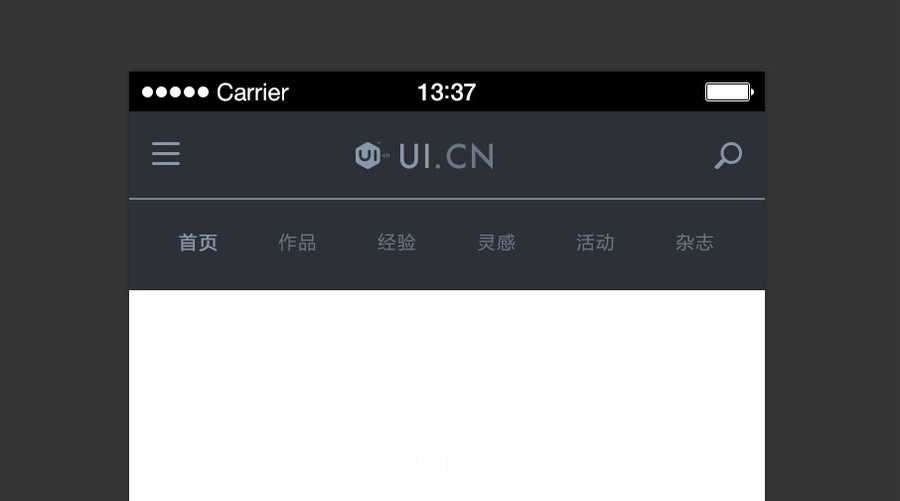
选择文字工具,添加分类。
为了暗示所选中的分类,所选中的分类要用粗体、亮色。
其他用普通粗细,暗色。
然后“杂志”复制一份,使用粗体+亮色,然后不透明度设置为0%,暂时隐藏
“首页复制一份”,常规体+暗色,不透明度设置为0%,暂时隐藏


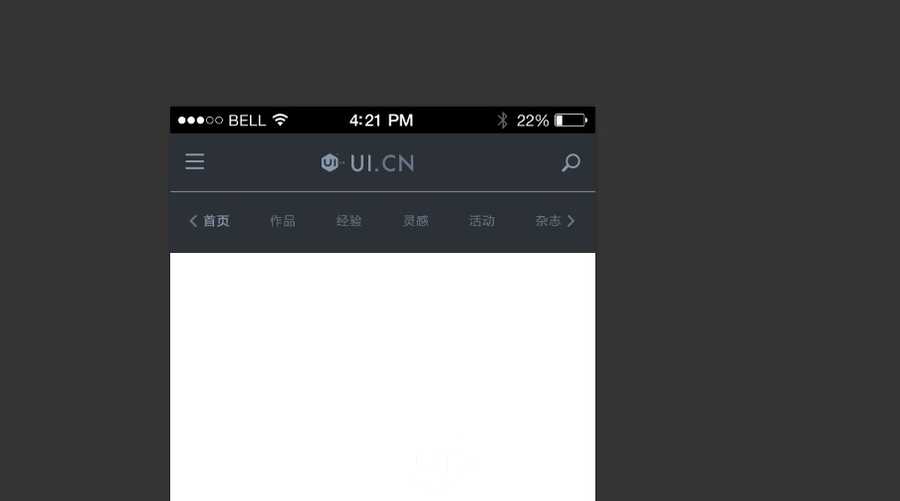
在菜单项的左右添加箭头,使用圆角矩形即可。

背景填充为标题栏和菜单栏的颜色,确保背景图层处于GUI元素下方。

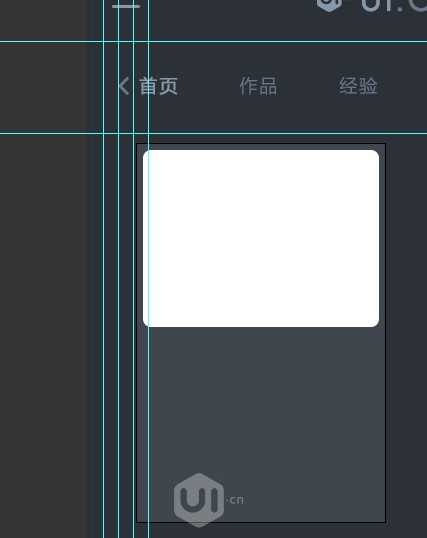
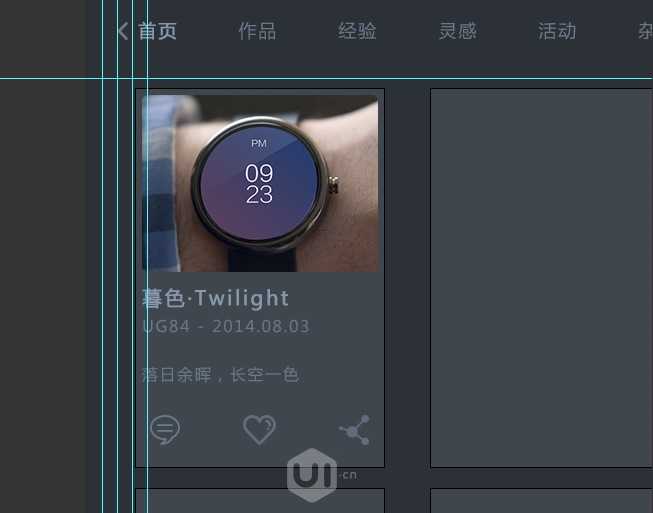
在主题区域中,划出如下图选区,填充颜色#3f464e




在形状上方画一个白色圆角矩形,我们会在这个区域放置图像。


添加图像,然后创建剪贴蒙版.

最后添加几个按钮图标。

其他几个矩形同理

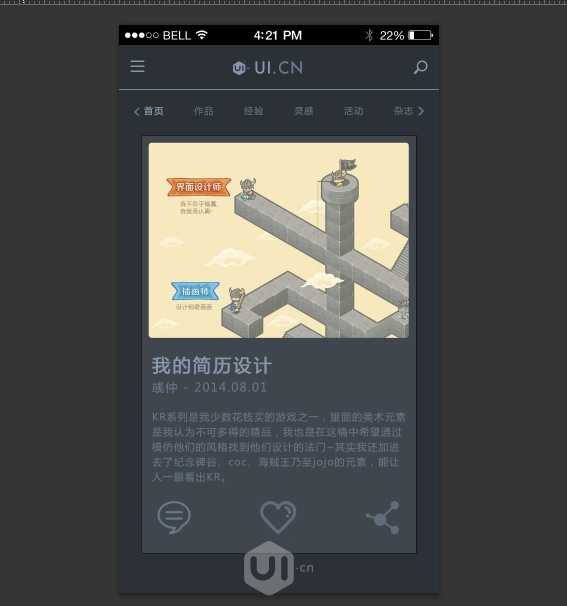
先把主要区域的矩形图层全部隐藏,然后构建一个较大的矩形区域,这将应用到选择具体卡片后的细节界面。
做完后,此图层组不透明度设置为0%

步骤1
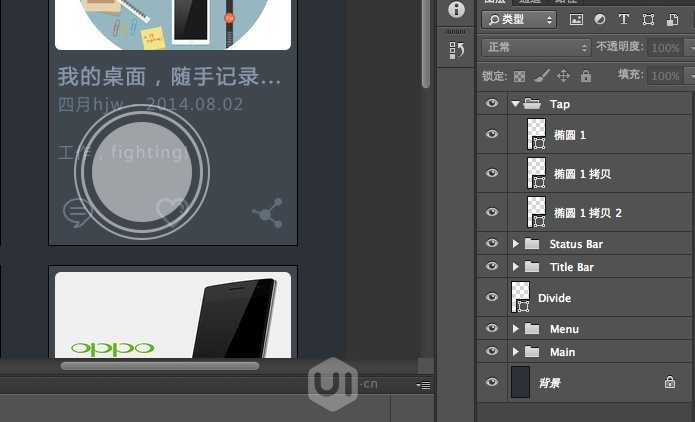
创建新图层,命名为“Tap”,画一个白色形状,不透明度70%

复制这个圆形,扩大,去掉填充,描边设置为3pt白色
继续复制,扩大,描边2pt
完事后居中对齐

上一页12 下一页 阅读全文
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
