效果图虽然是一个整体,不过制作的时候还是要分一下,每一个转折的部分算一段。这样比较好刻画衔接处的细节,也方便修改。
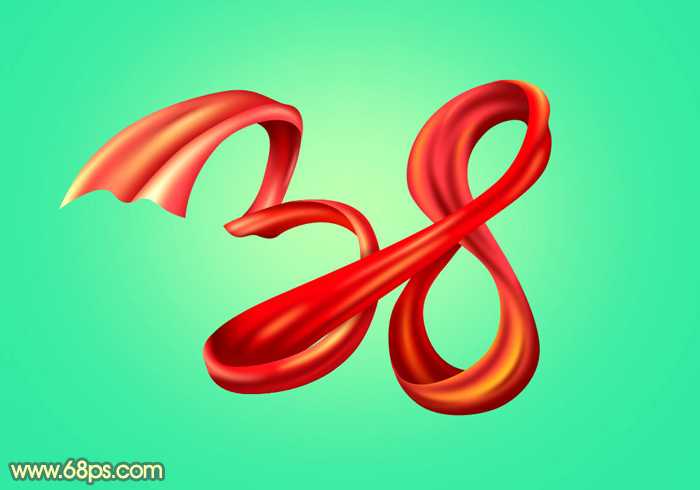
最终效果

1、新建一个1000 * 700像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,由中间向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
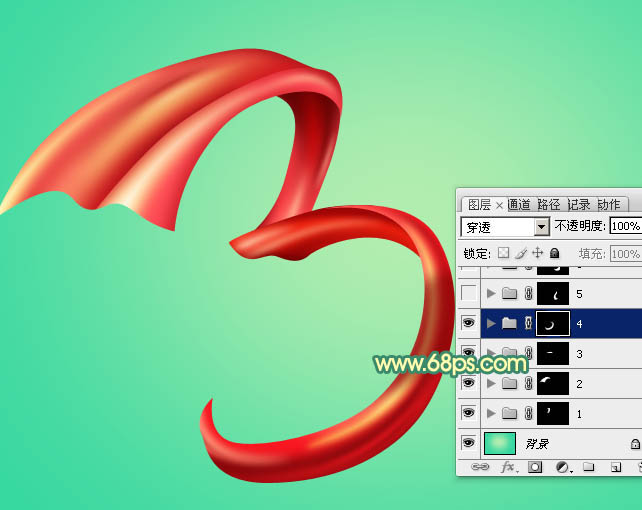
2、先来制作“3”字,需要完成的效果如下图。由图层看以看到,共有4个组,每个组对应文字的一小段。

<图3>
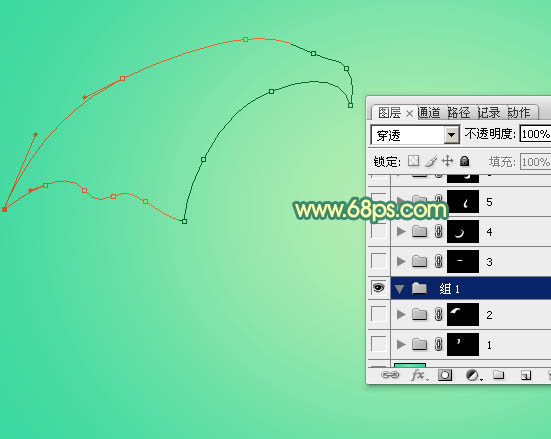
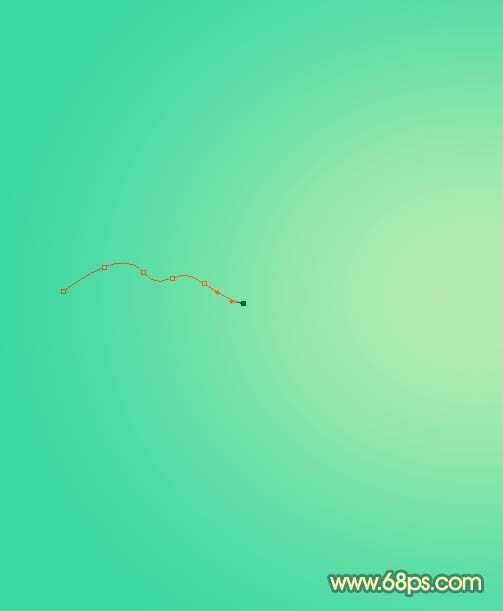
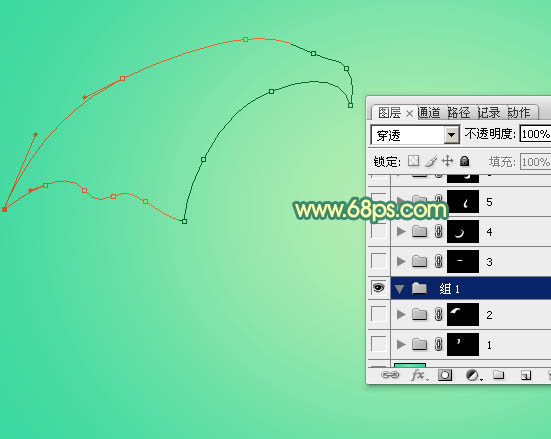
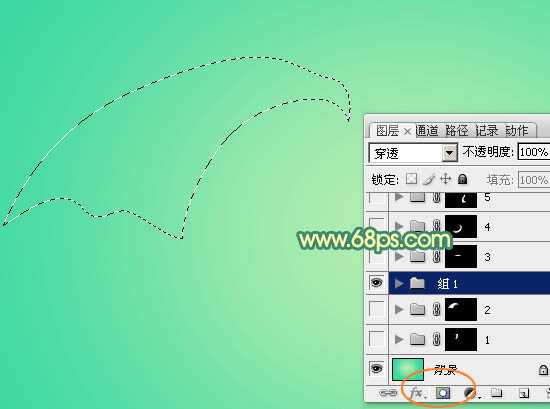
3、新建一个组,用钢笔勾出一段的轮廓路径,如图4,5。

<图4>

<图5>
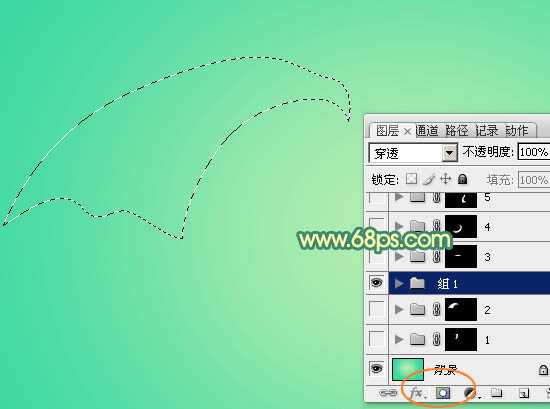
4、按Ctrl + 回车把路径转为选区,然后给组添加图层蒙版,如下图。

<图6>
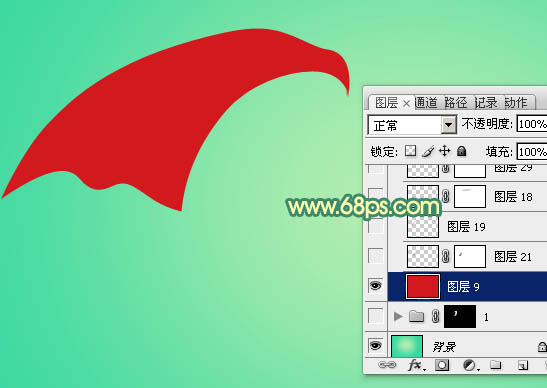
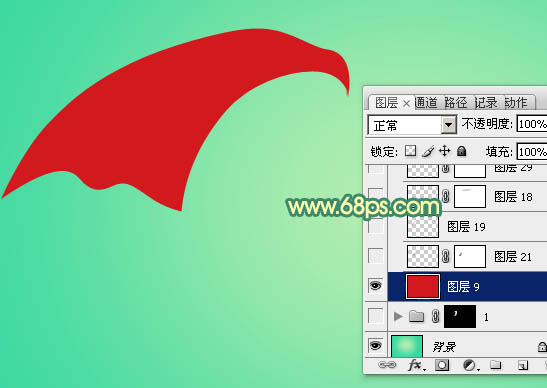
5、在组里新建一个图层,填充暗红色作为底色。

<图7>
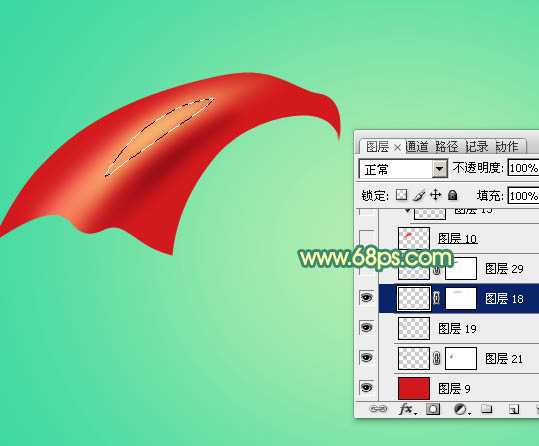
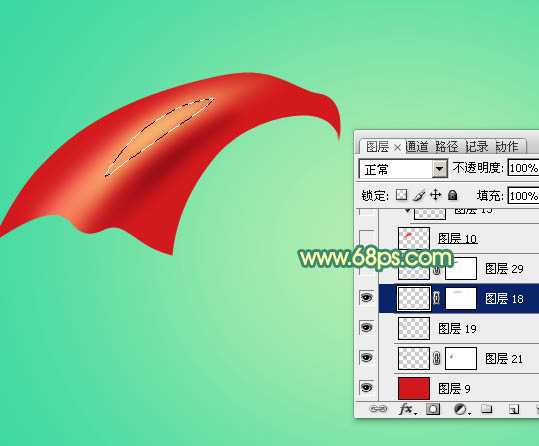
6、新建一个图层,用钢笔勾出中间右侧部分的暗部,转为选区后羽化4个像素,然后填充比底色稍暗的红色。取消选区后添加图层蒙版,用黑色画笔把边角部分涂抹自然。

<图8>

<图9>
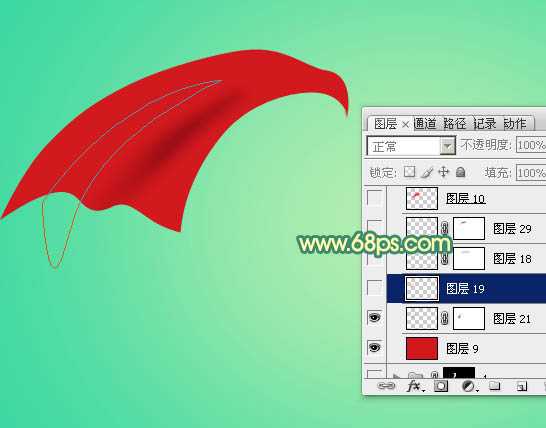
7、新建一个图层,用钢笔勾出左侧中间的高光选区,羽化4个像素后填充橙红色。

<图10>

<图11>
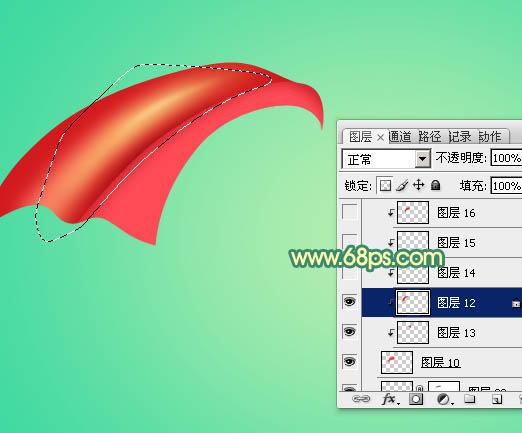
8、新建一个图层,用钢笔勾出中间部分的高光选区,羽化3个像素后填充橙黄色。

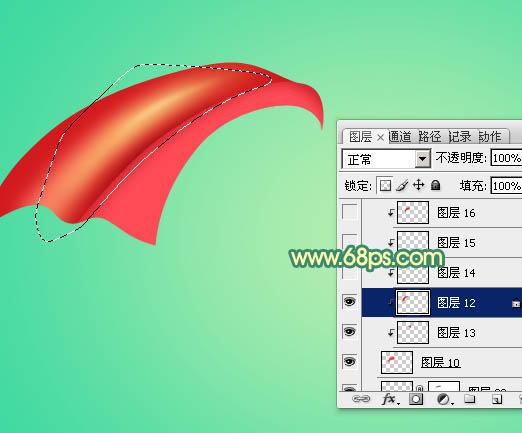
<图12>
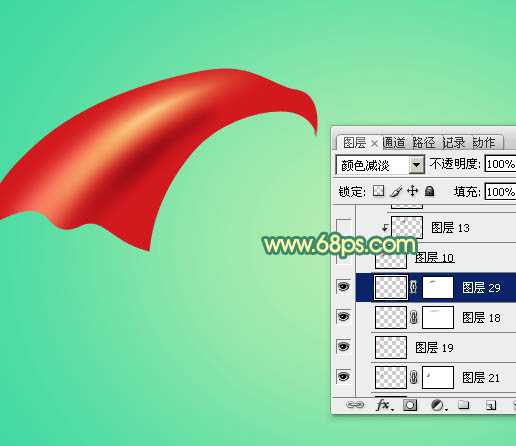
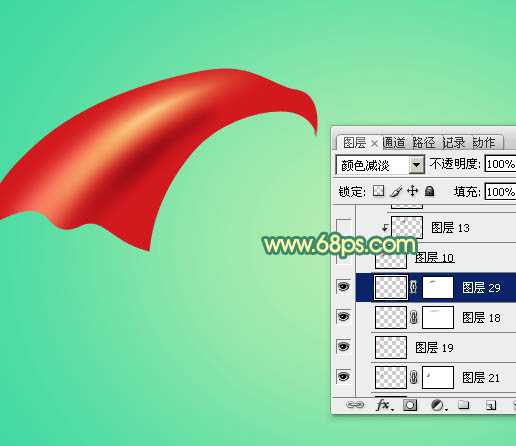
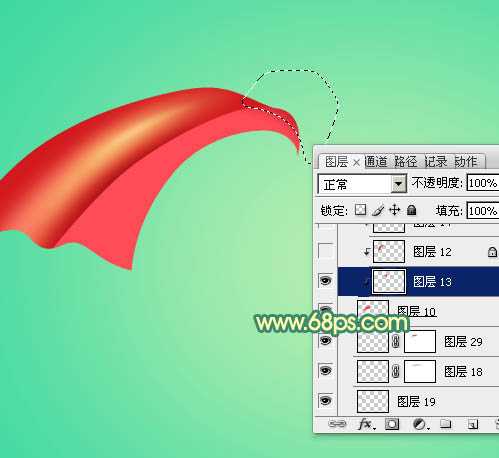
9、新建一个图层,用钢笔勾出高光中间的高亮部分选区,羽化1个像素后填充淡黄色,混合模式改为“颜色减淡”。

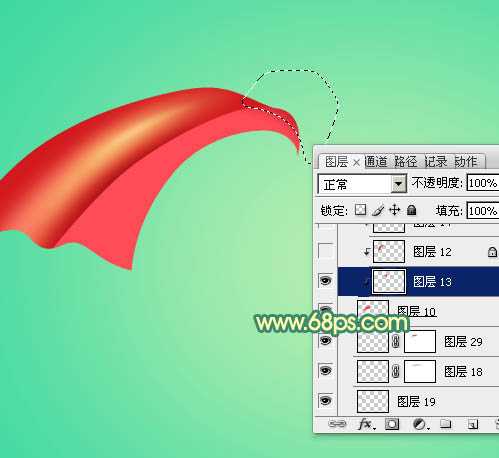
<图13>

<图14>
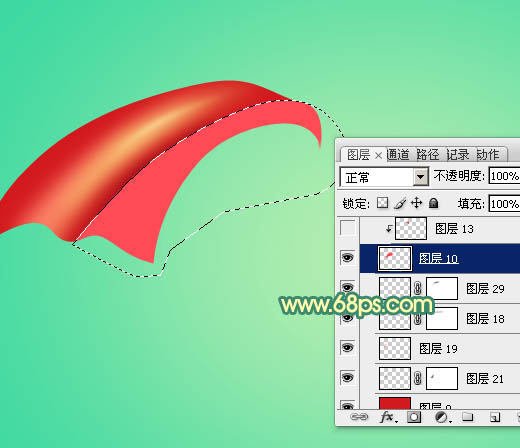
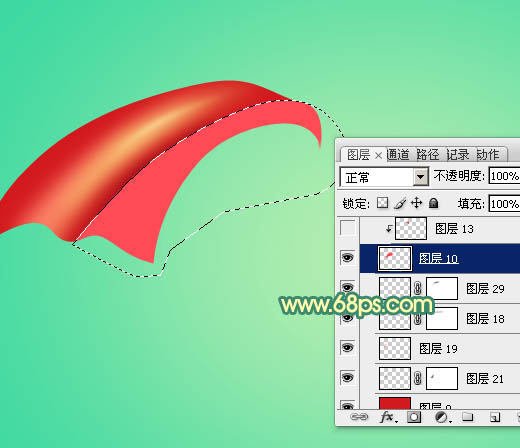
10、新建一个图层,用钢笔勾出右侧边缘部分的选区,如下图,然后填充红色。

<图15>
11、新建一个空白图层,按Ctrl + Alt + G 创建剪贴蒙版,确定后在当前图层下面新建一个图层,用钢笔勾出顶部的暗部选区,羽化4个像素后填充暗红色。

<图16>
12、新建一个空白图层,用钢笔勾出左侧边缘的暗部选区,羽化4个像素后填充暗红色。

<图17>
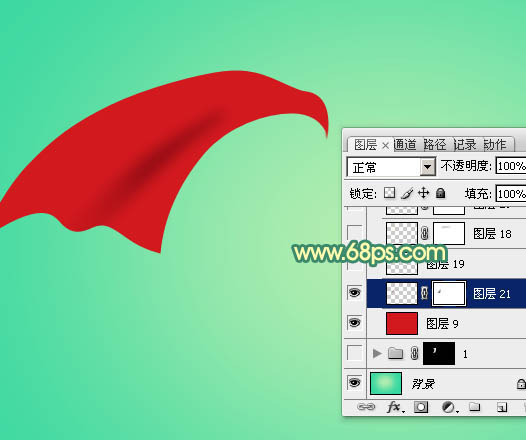
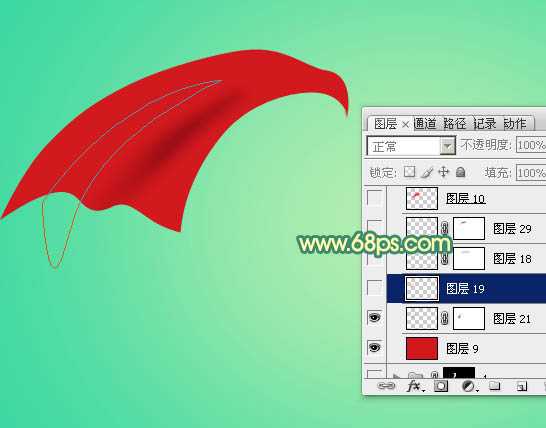
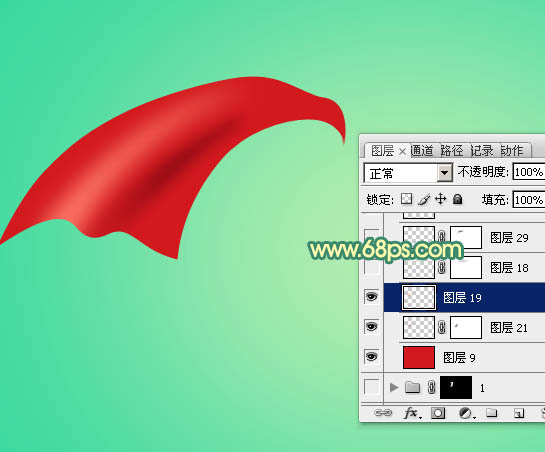
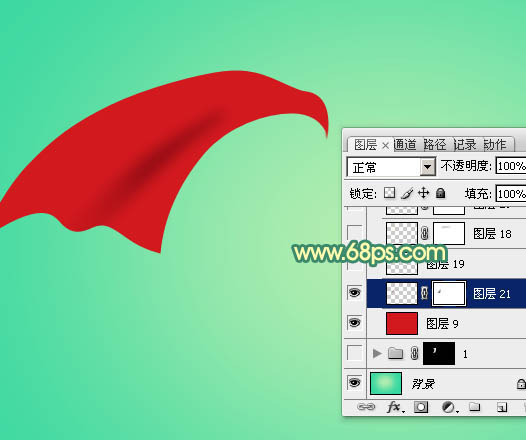
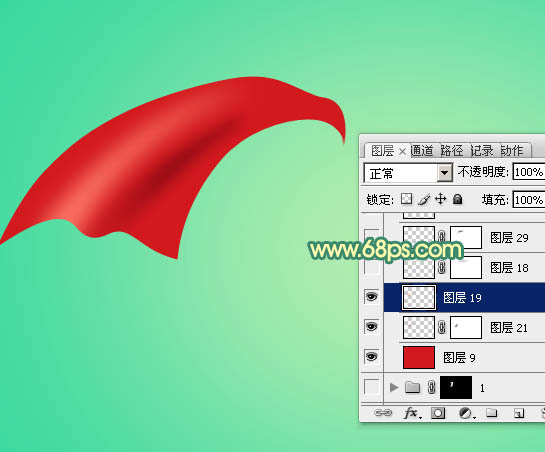
13、新建一个空白图层,用钢笔勾出中间部分的高光选区,羽化4个像素后填充橙黄色,顶部位置可以再填充一点淡黄色,如图18,19。

<图18>

<图19>
上一页12 下一页 阅读全文
最终效果

1、新建一个1000 * 700像素,分辨率为72的画布。选择渐变工具,颜色设置如图1,由中间向边角拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、先来制作“3”字,需要完成的效果如下图。由图层看以看到,共有4个组,每个组对应文字的一小段。

<图3>
3、新建一个组,用钢笔勾出一段的轮廓路径,如图4,5。

<图4>

<图5>
4、按Ctrl + 回车把路径转为选区,然后给组添加图层蒙版,如下图。

<图6>
5、在组里新建一个图层,填充暗红色作为底色。

<图7>
6、新建一个图层,用钢笔勾出中间右侧部分的暗部,转为选区后羽化4个像素,然后填充比底色稍暗的红色。取消选区后添加图层蒙版,用黑色画笔把边角部分涂抹自然。

<图8>

<图9>
7、新建一个图层,用钢笔勾出左侧中间的高光选区,羽化4个像素后填充橙红色。

<图10>

<图11>
8、新建一个图层,用钢笔勾出中间部分的高光选区,羽化3个像素后填充橙黄色。

<图12>
9、新建一个图层,用钢笔勾出高光中间的高亮部分选区,羽化1个像素后填充淡黄色,混合模式改为“颜色减淡”。

<图13>

<图14>
10、新建一个图层,用钢笔勾出右侧边缘部分的选区,如下图,然后填充红色。

<图15>
11、新建一个空白图层,按Ctrl + Alt + G 创建剪贴蒙版,确定后在当前图层下面新建一个图层,用钢笔勾出顶部的暗部选区,羽化4个像素后填充暗红色。

<图16>
12、新建一个空白图层,用钢笔勾出左侧边缘的暗部选区,羽化4个像素后填充暗红色。

<图17>
13、新建一个空白图层,用钢笔勾出中间部分的高光选区,羽化4个像素后填充橙黄色,顶部位置可以再填充一点淡黄色,如图18,19。

<图18>

<图19>
上一页12 下一页 阅读全文
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
