在这个网络聊天盛行的年代,QQ是最常用的一款聊天工具。与他人聊天,必定少不了相互发送好玩的QQ 表情,可是,很多朋友都说“现在网上下载的表情没有新鲜感,我有的基本大家都有了”。怎么办呢? 今天教大家自己做表情。不仅仅只用在表情上哦。也可以当做 QQ 动态头像呢~

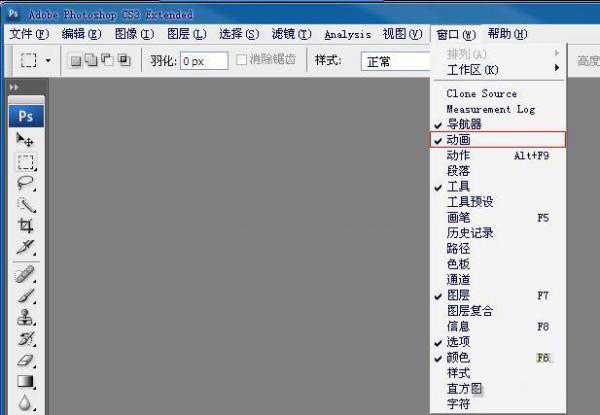
图1
都准备妥当啦。现在可以开始制作表情咯。今天教大家做一个最简单的表情动画---“眨眼”。 嘿嘿,相信大家都见过,该怎么做呢?

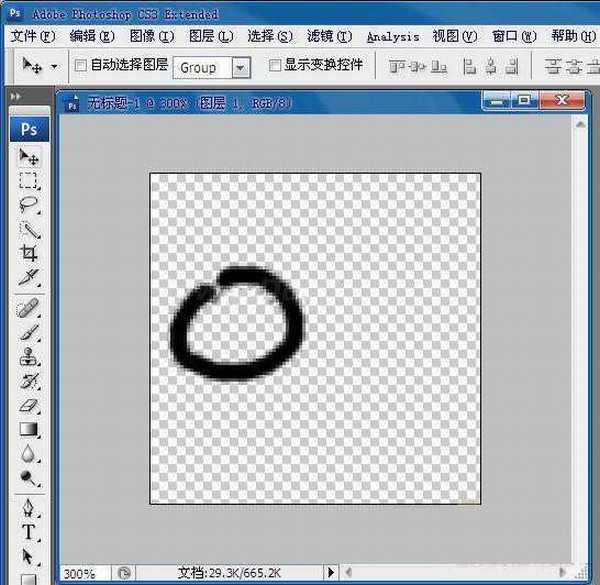
图2
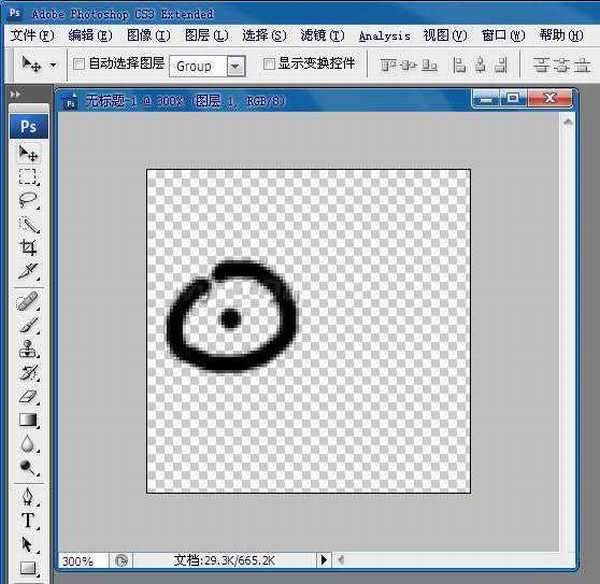
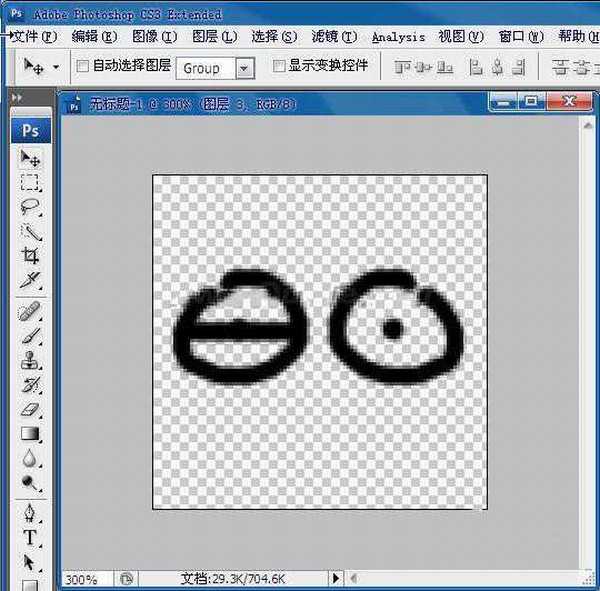
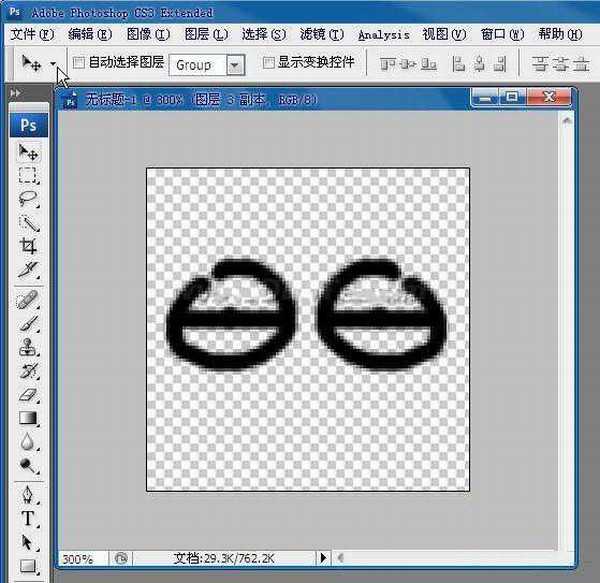
第三步:新建一个图层,在圆的中间画上一点(有什么用呢?喜欢动漫的朋友肯定都清楚,没错,就是黑眼珠)。

图3
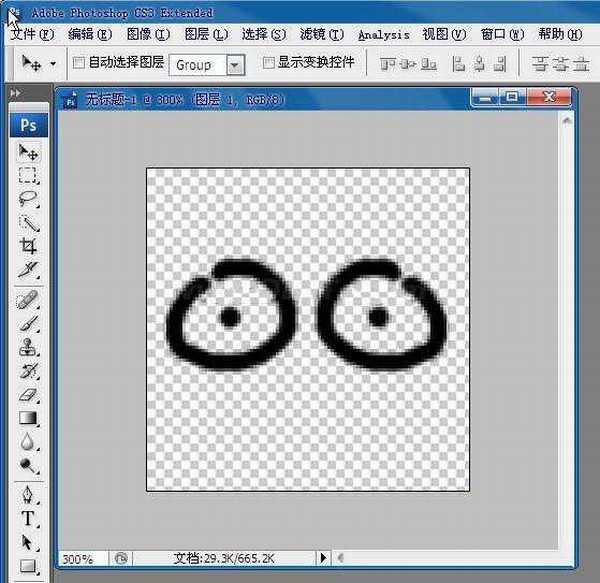
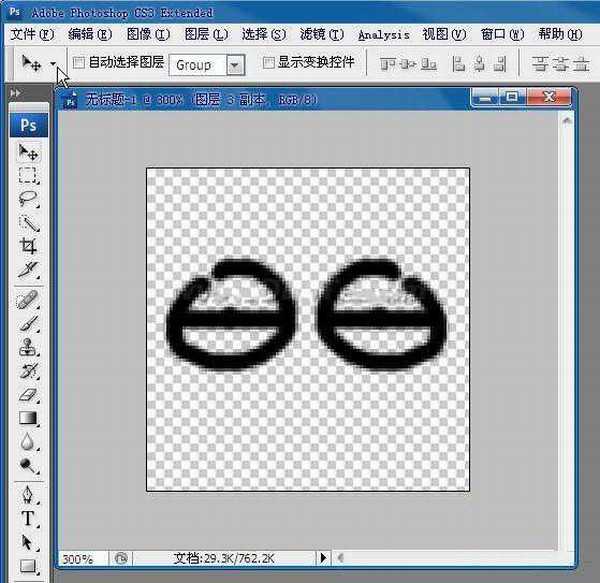
只要将他们Ctrl+J 复制一下,然后将他们水平旋转,得到如图4的效果即可!

图4
好啦。现在两只眼睛已经成型啦。

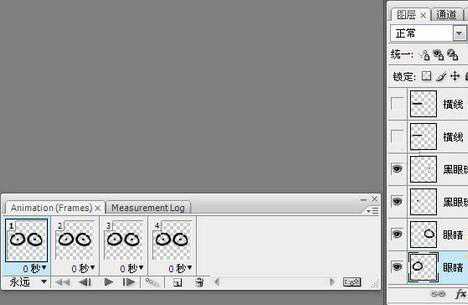
图5
第五步:选中横线图层,Ctrl+J复制下横线,然后调准复制图层的位置,如图5

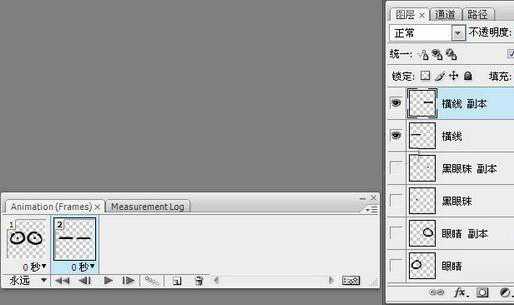
图6
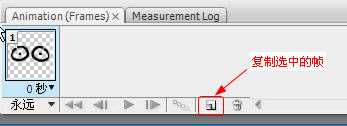
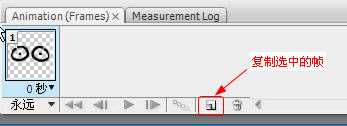
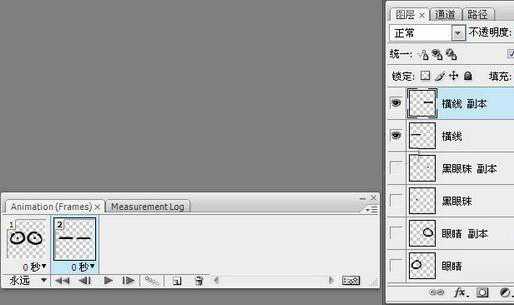
第六步:现在眼睛已经做好啦,只差最后一点点啦。嘿嘿,很简单哦,只需将现在的2个图层灵活运用,在动画里显示出来即可!在动画编辑框里点击

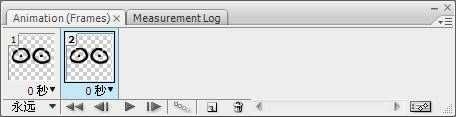
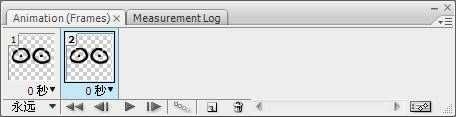
,复制帧。我们只需要2帧就行啦!如图7、图8

图7

图8
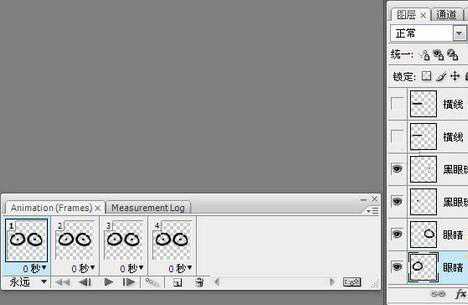
第七步:现在开始要一个帧一个帧的来做了。也很简单哦!选中第一帧,然后到图层板面,将不需要的图层隐藏掉,让它不显示,只需要把图层前面的眼睛

点掉就行。第一帧我们做一个睁着眼睛的。如图9:

图9
第八步:第二帧我们将它做成闭眼状态。也就是说将其他的图层都隐藏。只留横线图层!如图10:

图10
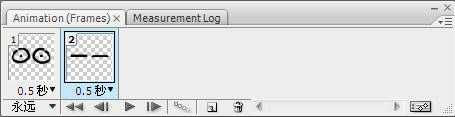
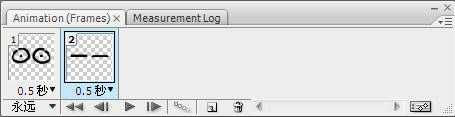
第九步:接近尾声了。要变成动画只需要最后一步啦,为了效果好一些我们将每一帧的播放时间延长,如图11:

图11
最后,点击播放键

,就能看到效果啦!
最终效果图:
















广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月29日
2024年11月29日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
