较暗的背景下,水晶音符明暗对比更强烈,高光基本接近白色,暗部也接近黑色。刻画的时候需要通过这些明暗对比来增加音符的水晶效果。
最终效果

<图1>
1、新建一个600 * 600像素的文件,选择渐变工具,颜色设置为紫色至暗紫色如图2,拉出图3所示的径向渐变作为背景。

<图2>

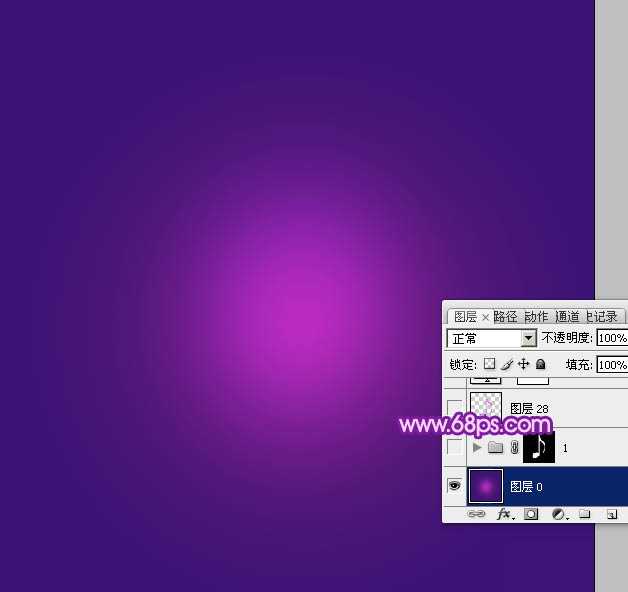
<图3>
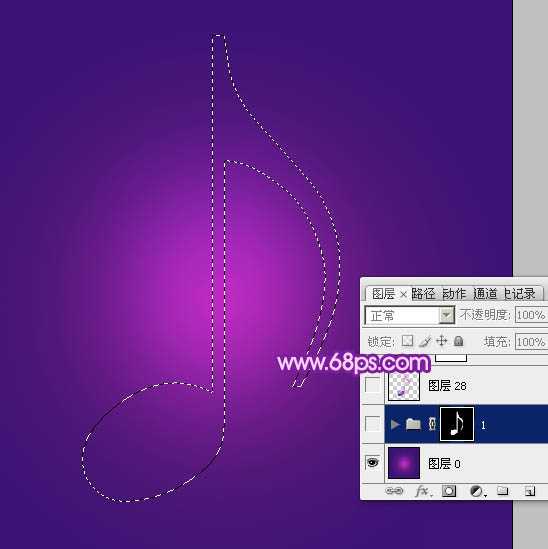
2、新建一个组,打开图4所示的音符素材,解锁后拖进新建的组里,调整好位置后,按Ctrl键,点音符图层缩略图载入音符选区,然后给组添加图层蒙版,如图5。

<图4>

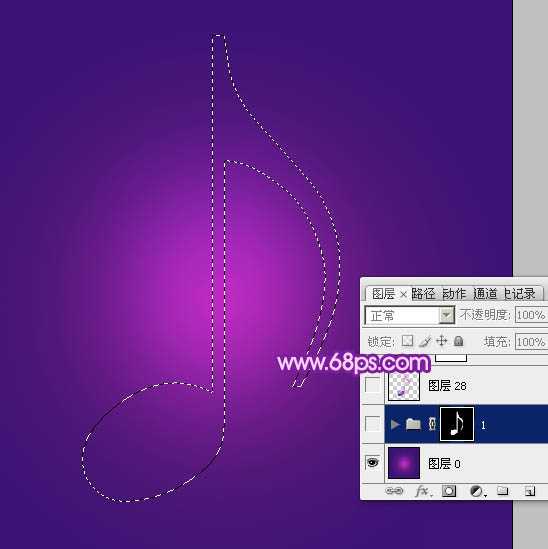
<图5>
3、在组里新建一个图层,填充暗蓝色#632AA6作为底色,如下图。

<图6>
4、现在我们由音符的底部往上制作。
新建一个图层,用钢笔勾出底部中间位置的高光,羽化10个像素后填充蓝紫色#A24FFB,如下图。

<图7>
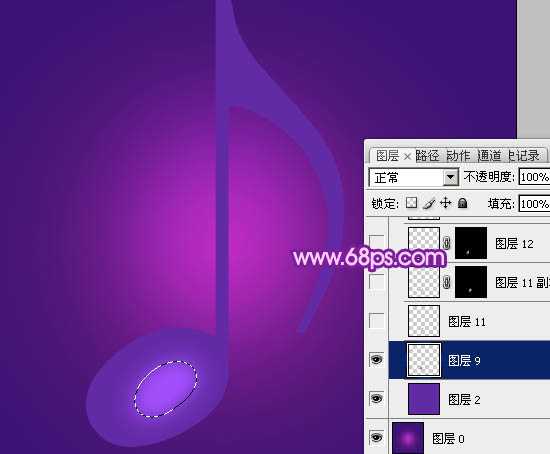
5、新建一个图层,混合模式改为“颜色减淡”,不透明度改为:40%,用钢笔勾出右侧部分的高光选区,羽化1个像素后填充蓝紫色#A24FFB,取消选区后选择模糊工具,把左侧部分模糊处理,如下图。

<图8>

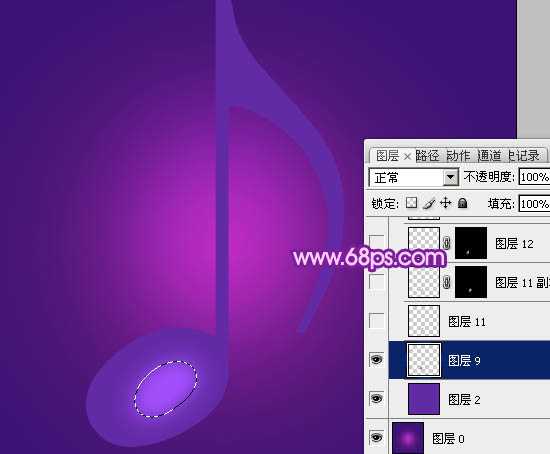
<图9>
6、用钢笔勾出下图所示的选区,羽化3个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“颜色减淡”,不透明度为100%,这一步增加高光局部亮度。

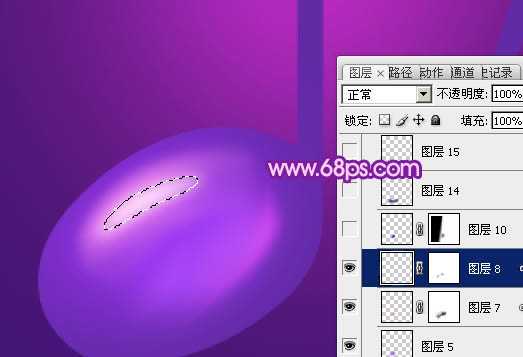
<图10>
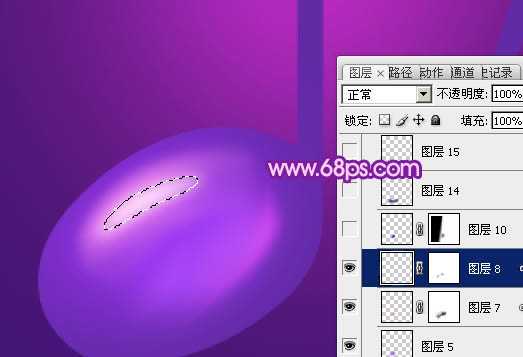
7、新建一个图层,用钢笔勾出下图所示的选区,羽化18个像素后填充蓝紫色#9931EF,如下图。

<图11>
8、新建一个图层,用钢笔勾出左上角部分的高光区域,羽化5个像素后填充紫色#EF83EF,取消选区后添加图层蒙版,用透明度较低的黑色画笔把右侧边缘的过渡擦出来,效果如下图。

<图12>
9、新建一个图层,用钢笔勾出左侧部分的高光选区,羽化4个像素后填充淡紫色#FFE4FC,效果如下图。

<图13>
10、新建一个图层,用钢笔勾出下图所示的选区羽化5个像素后填充蓝紫色#7933C4,混合模式改为“颜色减淡”,不透明度改为50%,取消选区后添加图层蒙版,用黑色画笔擦掉不需要的部分,如下图。

<图14>
11、新建一个图层,用钢笔勾出底部暗部选区,羽化10个像素后填充暗蓝色#4F2483。

<图15>
12、新建一个图层,用钢笔勾出左侧边缘高光选区,羽化6个像素后填充蓝紫色#9D3FE1,如下图。

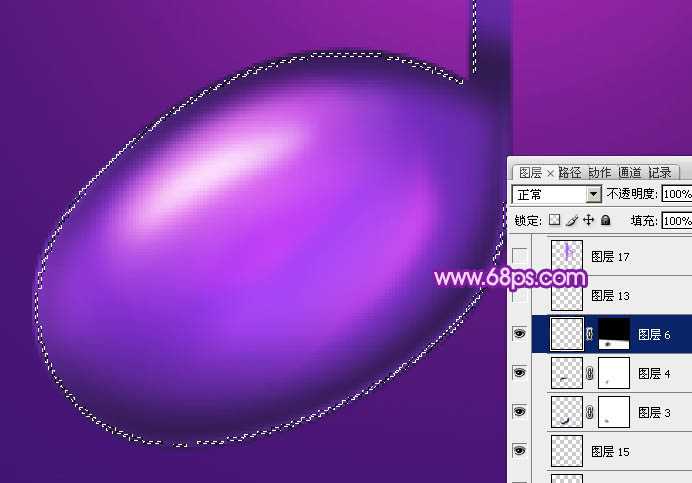
<图16>
13、新建一个图层,用钢笔勾出底部边缘暗部区域,羽化4个像素后填充稍深的暗蓝色#311B51,如下图。

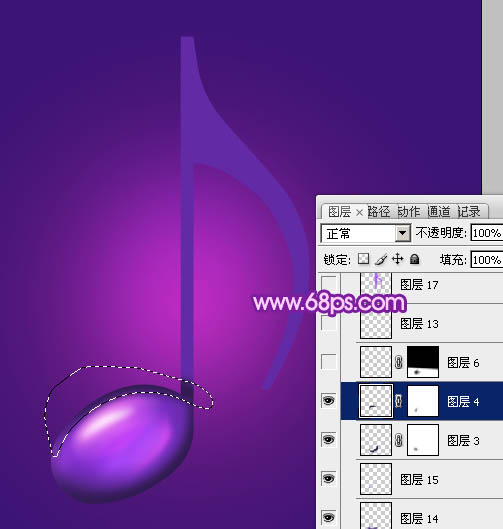
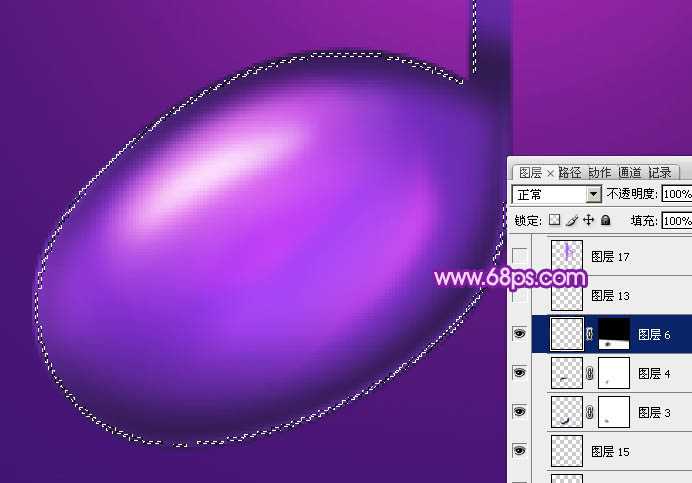
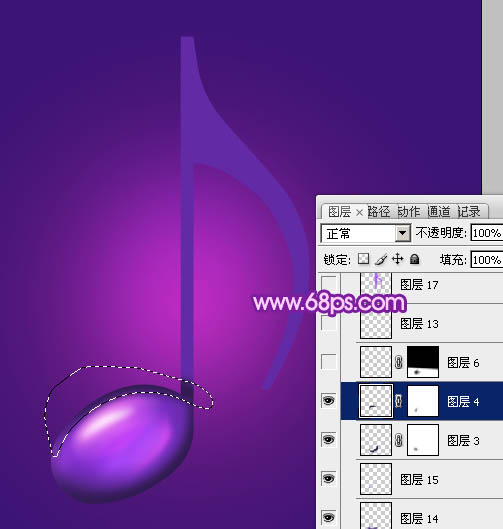
<图17>
14、新建一个图层,用钢笔勾出顶部的暗部选区,羽化4个像素后填充稍深的暗蓝色#311B51。

<图18>
15、调出音符选区,选择菜单:选择 > 修改 > 收缩,数值为2,确定后选择菜单:编辑 > 描边,颜色为白色,宽度为1像素,选择居中,取消选区后执行:滤镜 > 模糊 > 高斯模糊,数值为1,添加图层蒙版,用黑色画笔擦掉不需要的部分,过程如下图。

<图19>

<图20>
16、新建一个图层,用钢笔勾出中间高光选区,羽化1个像素后填充白色,取消选区后用模糊工具把顶部边缘部分模糊处理。

<图21>
17、新建一个图层,开始制作顶部及中间位置。用钢笔勾出下图所示的选区,羽化15个像素后填充蓝紫色#B065F5,如下图。

<图22>
18、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充紫红色#FF73EF。

<图23>
19、新建一个图层,用钢笔勾出中间高光选区,羽化2个像素后填充淡紫色,局部用画笔图上白色,如下图。

<图24>
20、新建图层,同上的方法制作内存边缘的高光,如下图。

<图25>
21、新建图层,外侧边缘也增加一些高光,如下图。

<图26>

<图27>
最后修饰细节,完成最终效果:

<图28>
最终效果

<图1>
1、新建一个600 * 600像素的文件,选择渐变工具,颜色设置为紫色至暗紫色如图2,拉出图3所示的径向渐变作为背景。

<图2>

<图3>
2、新建一个组,打开图4所示的音符素材,解锁后拖进新建的组里,调整好位置后,按Ctrl键,点音符图层缩略图载入音符选区,然后给组添加图层蒙版,如图5。

<图4>

<图5>
3、在组里新建一个图层,填充暗蓝色#632AA6作为底色,如下图。

<图6>
4、现在我们由音符的底部往上制作。
新建一个图层,用钢笔勾出底部中间位置的高光,羽化10个像素后填充蓝紫色#A24FFB,如下图。

<图7>
5、新建一个图层,混合模式改为“颜色减淡”,不透明度改为:40%,用钢笔勾出右侧部分的高光选区,羽化1个像素后填充蓝紫色#A24FFB,取消选区后选择模糊工具,把左侧部分模糊处理,如下图。

<图8>

<图9>
6、用钢笔勾出下图所示的选区,羽化3个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“颜色减淡”,不透明度为100%,这一步增加高光局部亮度。

<图10>
7、新建一个图层,用钢笔勾出下图所示的选区,羽化18个像素后填充蓝紫色#9931EF,如下图。

<图11>
8、新建一个图层,用钢笔勾出左上角部分的高光区域,羽化5个像素后填充紫色#EF83EF,取消选区后添加图层蒙版,用透明度较低的黑色画笔把右侧边缘的过渡擦出来,效果如下图。

<图12>
9、新建一个图层,用钢笔勾出左侧部分的高光选区,羽化4个像素后填充淡紫色#FFE4FC,效果如下图。

<图13>
10、新建一个图层,用钢笔勾出下图所示的选区羽化5个像素后填充蓝紫色#7933C4,混合模式改为“颜色减淡”,不透明度改为50%,取消选区后添加图层蒙版,用黑色画笔擦掉不需要的部分,如下图。

<图14>
11、新建一个图层,用钢笔勾出底部暗部选区,羽化10个像素后填充暗蓝色#4F2483。

<图15>
12、新建一个图层,用钢笔勾出左侧边缘高光选区,羽化6个像素后填充蓝紫色#9D3FE1,如下图。

<图16>
13、新建一个图层,用钢笔勾出底部边缘暗部区域,羽化4个像素后填充稍深的暗蓝色#311B51,如下图。

<图17>
14、新建一个图层,用钢笔勾出顶部的暗部选区,羽化4个像素后填充稍深的暗蓝色#311B51。

<图18>
15、调出音符选区,选择菜单:选择 > 修改 > 收缩,数值为2,确定后选择菜单:编辑 > 描边,颜色为白色,宽度为1像素,选择居中,取消选区后执行:滤镜 > 模糊 > 高斯模糊,数值为1,添加图层蒙版,用黑色画笔擦掉不需要的部分,过程如下图。

<图19>

<图20>
16、新建一个图层,用钢笔勾出中间高光选区,羽化1个像素后填充白色,取消选区后用模糊工具把顶部边缘部分模糊处理。

<图21>
17、新建一个图层,开始制作顶部及中间位置。用钢笔勾出下图所示的选区,羽化15个像素后填充蓝紫色#B065F5,如下图。

<图22>
18、新建一个图层,用钢笔勾出下图所示的选区,羽化6个像素后填充紫红色#FF73EF。

<图23>
19、新建一个图层,用钢笔勾出中间高光选区,羽化2个像素后填充淡紫色,局部用画笔图上白色,如下图。

<图24>
20、新建图层,同上的方法制作内存边缘的高光,如下图。

<图25>
21、新建图层,外侧边缘也增加一些高光,如下图。

<图26>

<图27>
最后修饰细节,完成最终效果:

<图28>
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
