最终效果

1、先来分解一下光束的构造,大致分为主体光束如图1,及一些细光束如图2。

<图1>

<图2>
2、需要完成的第一条光束如下图。

<图3>
3、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图4,然后由左下角至右上角拉出图5所示的径向渐变作为背景。

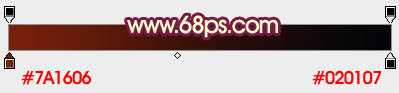
<图4>

<图5>
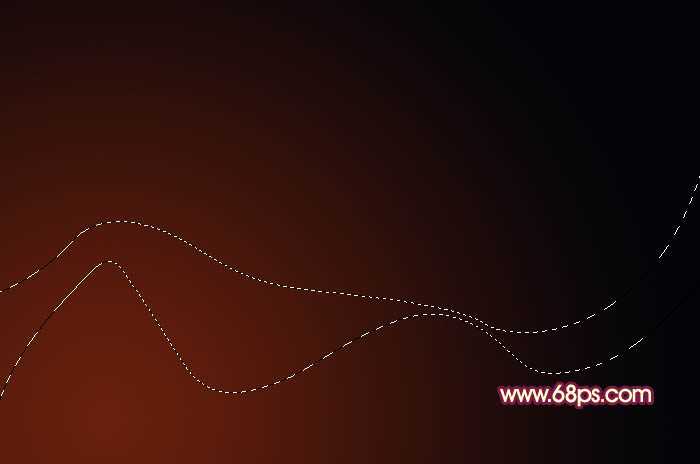
4、新建一个组,用钢笔勾出第一条光束的轮廓如图6,转为选区后给组添加图层蒙版,如图7。

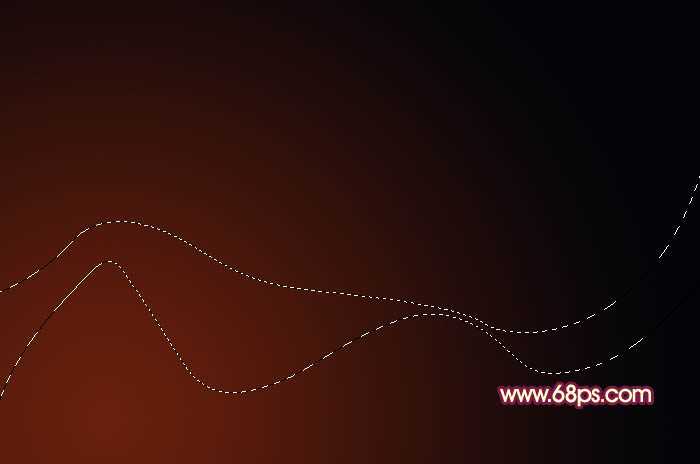
<图6>

<图7>
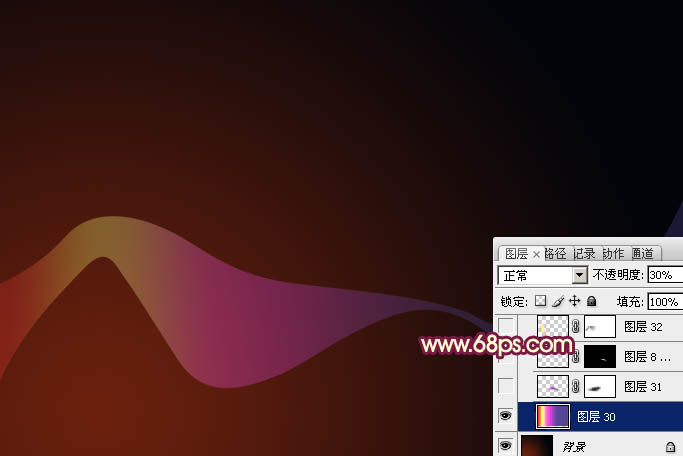
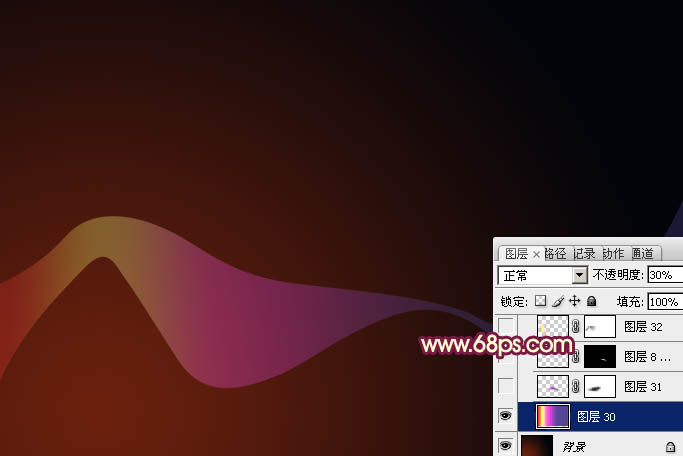
5、在组里新建一个图层,选择渐变工具,颜色设置如图8,然后由左至右拉出图9所示的线性渐变,确定后把图层不透明度改为:30%。

<图8>

<图9>
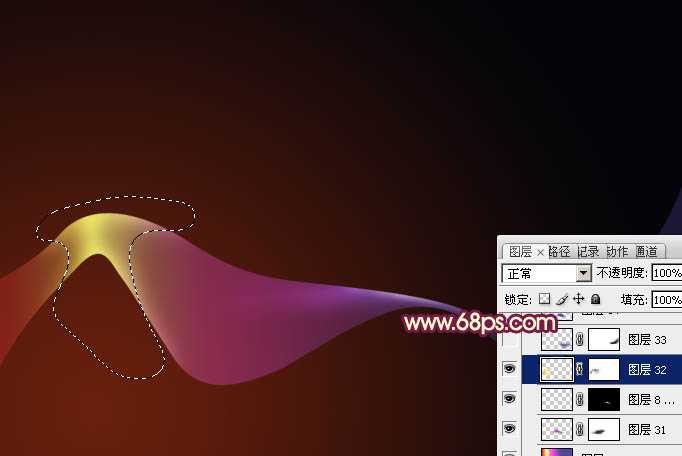
6、用钢笔勾出下图所示的选区,羽化5个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,添加图层蒙版,用黑色画笔把边缘的过渡擦出来,如下图。

<图10>
7、用钢笔勾出下图所示的选区,羽化2个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“颜色减淡”,增加边缘亮度,效果如下图。

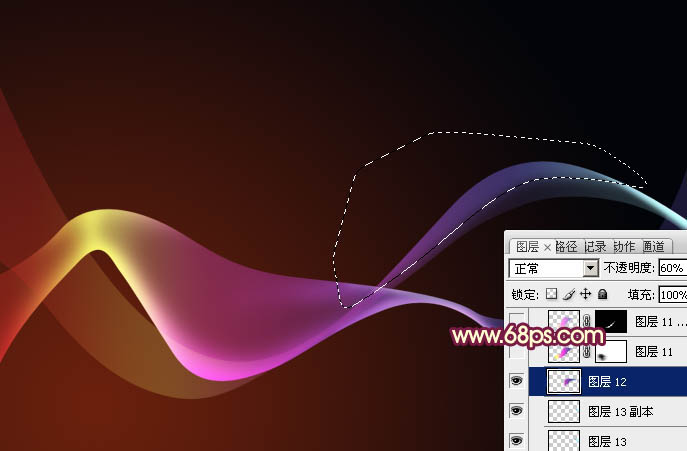
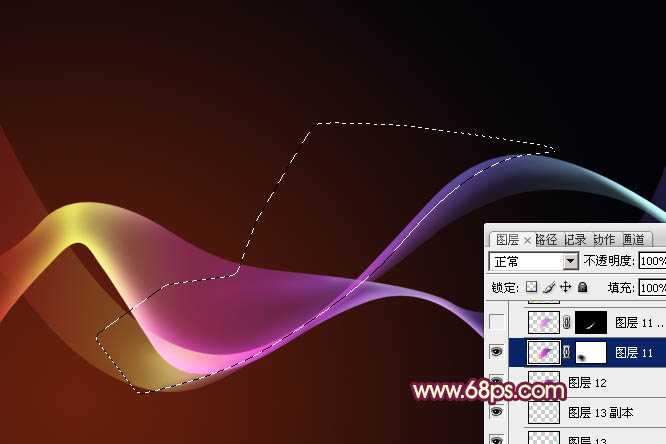
<图11>
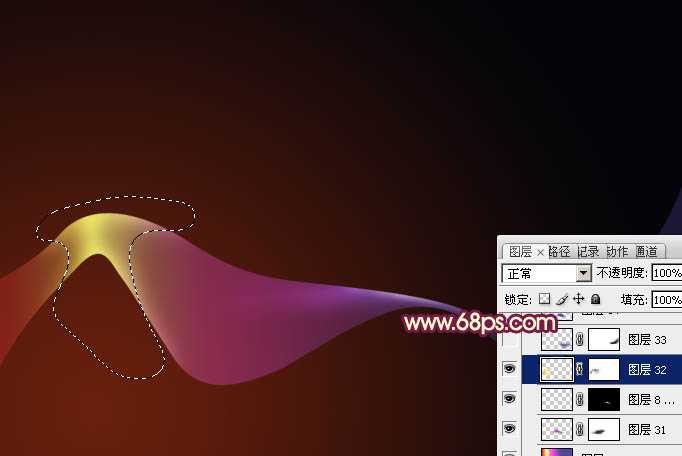
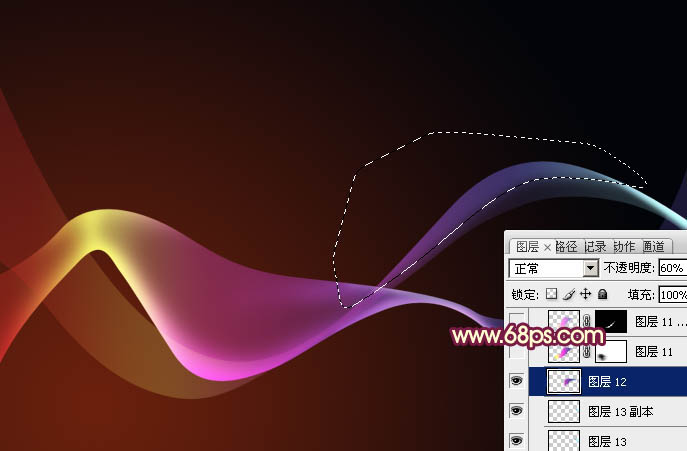
8、回到底色图层(即当前组最下面的图层),用钢笔勾出左侧高光区域选区,羽化10个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%。添加图层蒙版,用黑色画笔把边缘的过渡擦出来,如下图。

<图12>
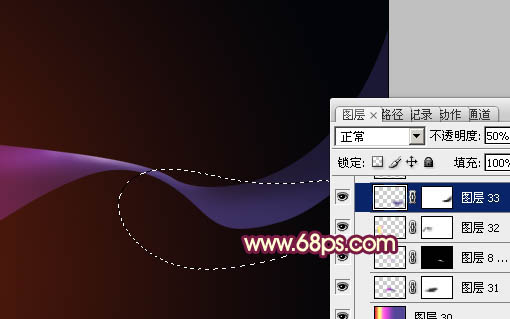
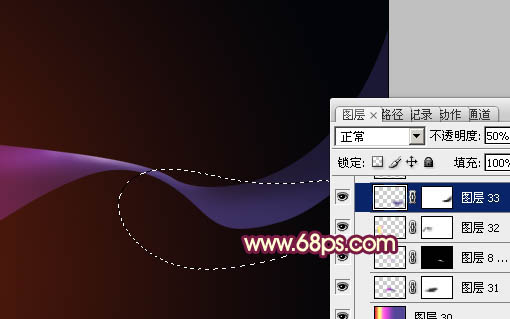
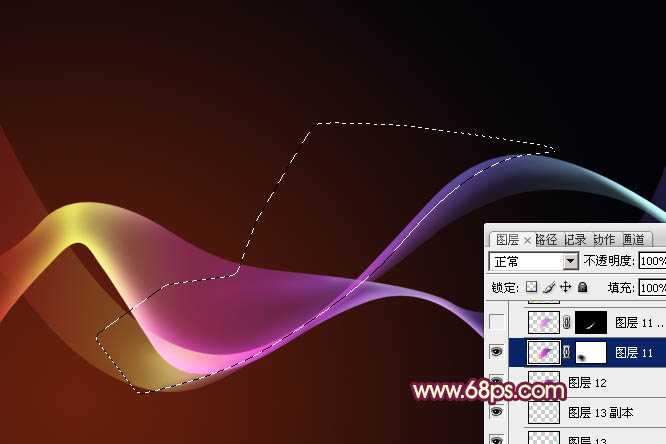
9、回到底色图层,用钢笔勾出下图所示的选区,羽化15个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:50%,如下图。

<图13>
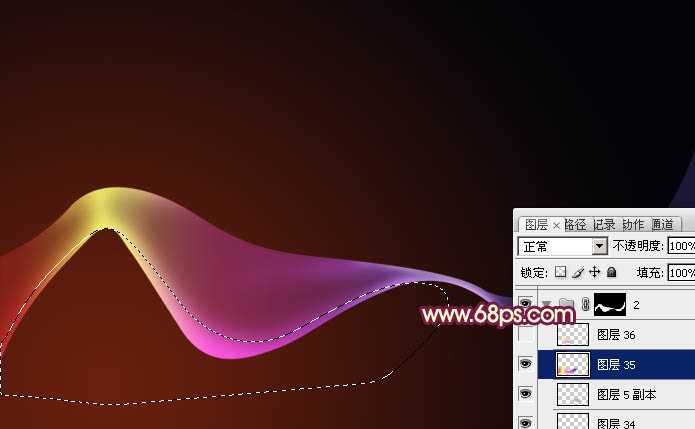
10、回到底色图层,用钢笔勾出右侧底部高光选区,羽化3个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,效果如下图。

<图14>
11、把当前图层复制一层,混合模式改为“颜色减淡”,边缘部分可以用蒙版调整好过渡,效果如下图。

<图15>
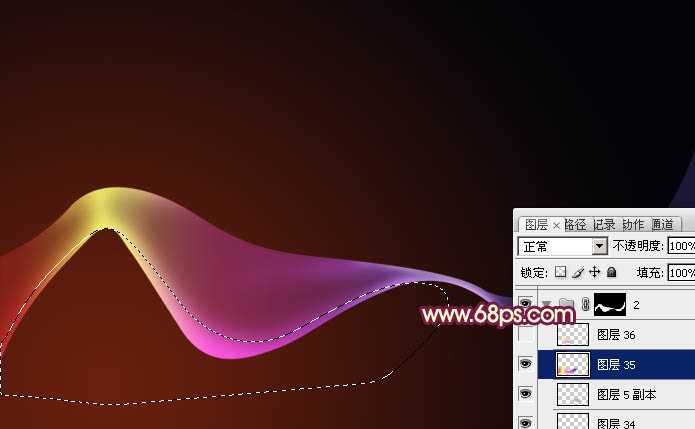
12、回到底色图层,用钢笔勾出左侧底部的高光区域,羽化8个像素后按Ctrl + J 复制到新的图层,不透明度改为:100%,效果如下图。

<图16>
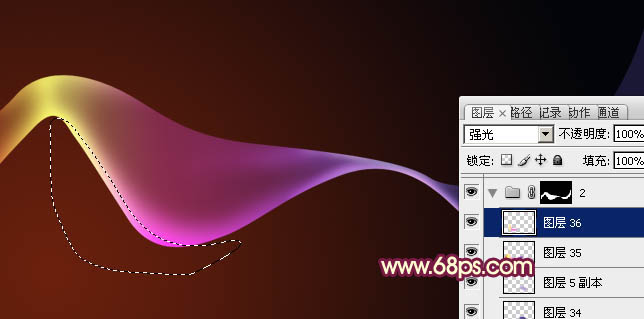
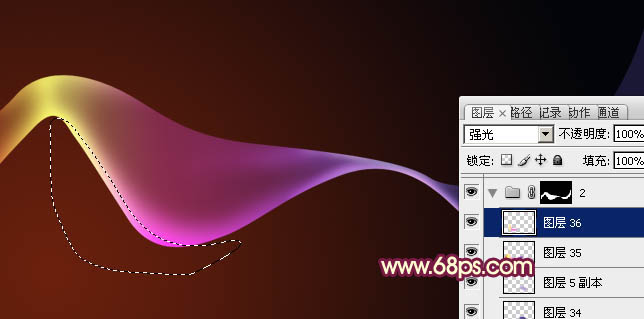
13、用钢笔勾出边缘较亮的选区,羽化3个像素后按Ctrl + J 复制到新的图层,混合模式改为“强光”,效果如下图。

<图17>
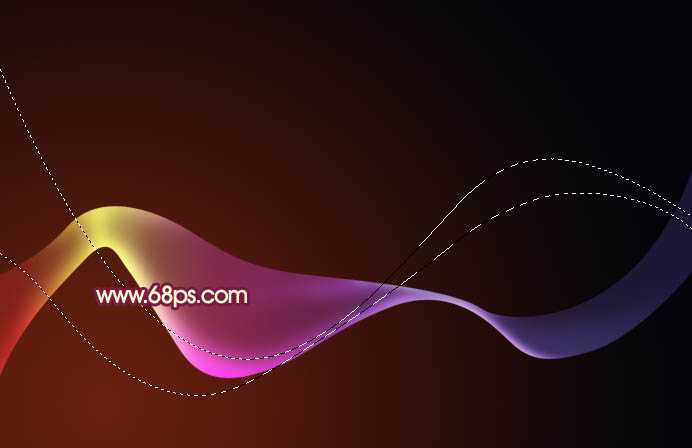
14、新建一个组,用钢笔勾出第二条光束的轮廓,转为选区后给组添加图层蒙版。

<图18>
15、在组里新建一个图层,选渐变工具颜色设置同上,拉出下图所示的线性渐变,确定后把图层不透明度改为:20%,效果如下图。

<图19>
16、同上的方法制作光束的高光部分,过程如图20 - 23。

<图20>

<图21>

<图22>

<图23>
17、新建一个组,同上的方法制作一些小光束,如图24,25。

<图24>

<图25>
适当更改光束的混合模式,加强一下高光部分,再调整好细节,完成最终效果。


1、先来分解一下光束的构造,大致分为主体光束如图1,及一些细光束如图2。

<图1>

<图2>
2、需要完成的第一条光束如下图。

<图3>
3、新建一个1024 * 768像素的文档,选择渐变工具,颜色设置如图4,然后由左下角至右上角拉出图5所示的径向渐变作为背景。

<图4>

<图5>
4、新建一个组,用钢笔勾出第一条光束的轮廓如图6,转为选区后给组添加图层蒙版,如图7。

<图6>

<图7>
5、在组里新建一个图层,选择渐变工具,颜色设置如图8,然后由左至右拉出图9所示的线性渐变,确定后把图层不透明度改为:30%。

<图8>

<图9>
6、用钢笔勾出下图所示的选区,羽化5个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,添加图层蒙版,用黑色画笔把边缘的过渡擦出来,如下图。

<图10>
7、用钢笔勾出下图所示的选区,羽化2个像素后按Ctrl + J 把选区部分的色块复制到新的图层,混合模式改为“颜色减淡”,增加边缘亮度,效果如下图。

<图11>
8、回到底色图层(即当前组最下面的图层),用钢笔勾出左侧高光区域选区,羽化10个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%。添加图层蒙版,用黑色画笔把边缘的过渡擦出来,如下图。

<图12>
9、回到底色图层,用钢笔勾出下图所示的选区,羽化15个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:50%,如下图。

<图13>
10、回到底色图层,用钢笔勾出右侧底部高光选区,羽化3个像素后按Ctrl + J 把选区部分的色块复制到新的图层,不透明度改为:100%,效果如下图。

<图14>
11、把当前图层复制一层,混合模式改为“颜色减淡”,边缘部分可以用蒙版调整好过渡,效果如下图。

<图15>
12、回到底色图层,用钢笔勾出左侧底部的高光区域,羽化8个像素后按Ctrl + J 复制到新的图层,不透明度改为:100%,效果如下图。

<图16>
13、用钢笔勾出边缘较亮的选区,羽化3个像素后按Ctrl + J 复制到新的图层,混合模式改为“强光”,效果如下图。

<图17>
14、新建一个组,用钢笔勾出第二条光束的轮廓,转为选区后给组添加图层蒙版。

<图18>
15、在组里新建一个图层,选渐变工具颜色设置同上,拉出下图所示的线性渐变,确定后把图层不透明度改为:20%,效果如下图。

<图19>
16、同上的方法制作光束的高光部分,过程如图20 - 23。

<图20>

<图21>

<图22>

<图23>
17、新建一个组,同上的方法制作一些小光束,如图24,25。

<图24>

<图25>
适当更改光束的混合模式,加强一下高光部分,再调整好细节,完成最终效果。

广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
