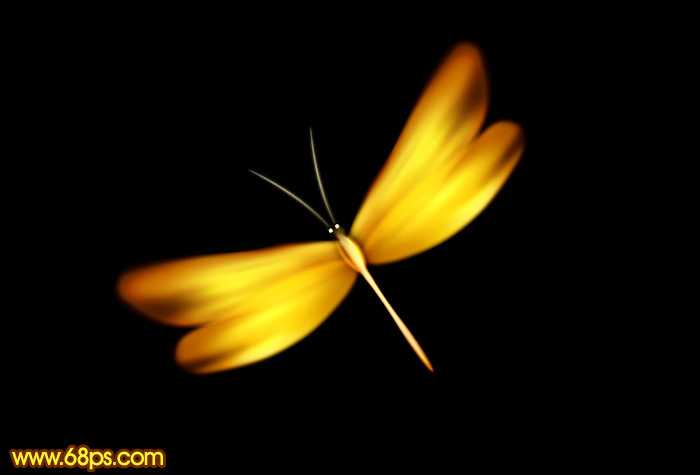
最终效果

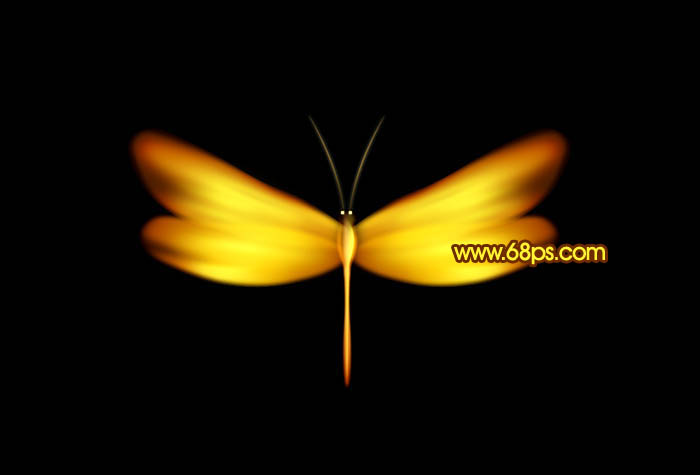
1、蜻蜓虽然是斜的,不过制作的时候先来制作正面的,这样会容易很多。

<图1>
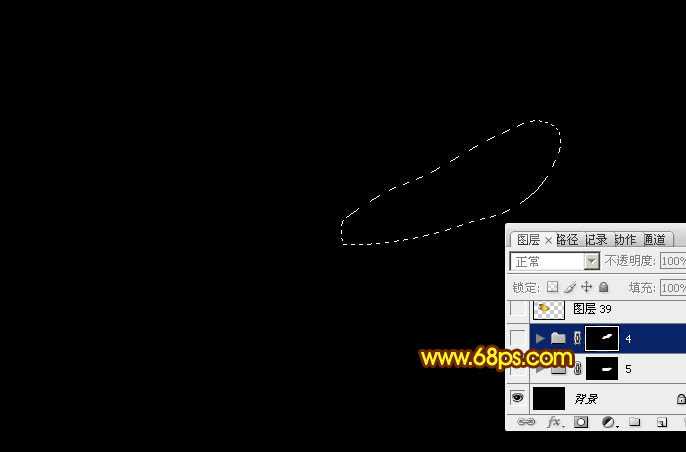
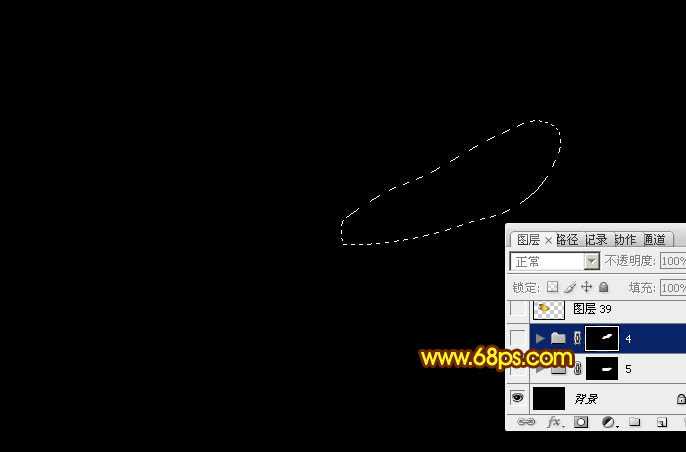
2、新建一个1000 * 600像素的文档,背景填充黑色。新建一个组,用钢笔勾出一片蜻蜓翅膀轮廓,转为选区后给组添加图层蒙版。

<图2>
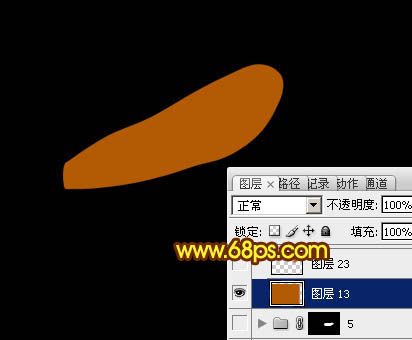
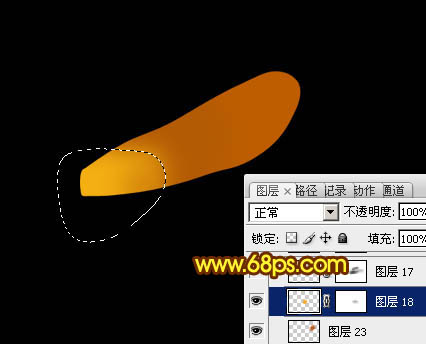
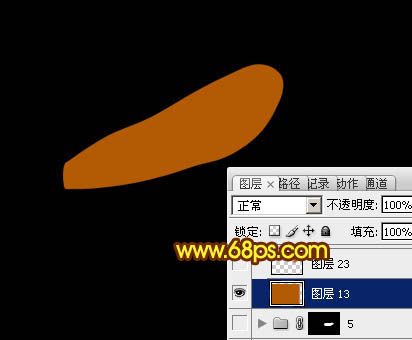
3、在组里新建一个图层,填充橙红色:#B35B04作为底色,如下图。

<图3>
4、新建一个图层,用钢笔勾出左侧的高光选区,羽化15个像素后填充稍亮的橙红色。

<图4>
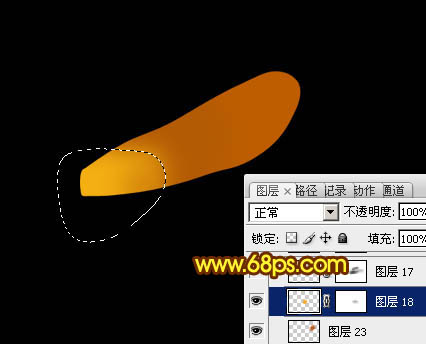
5、新建一个图层,用钢笔勾出左侧的高光选区,羽化15个像素后填充橙黄色:#F4AF12,取消选区后添加图层蒙版,用透明度较低的黑色画笔把边缘一些过渡的部分擦出来,如下图。

<图5>
6、新建一个图层,用钢笔勾出中间底部的高光选区,羽化10个像素后填充橙黄色,取消选区后用涂抹工具稍微把边缘过渡涂抹自然,然后添加图层蒙版,用黑色画笔把边缘一些弧度擦出来,如下图。

<图6>
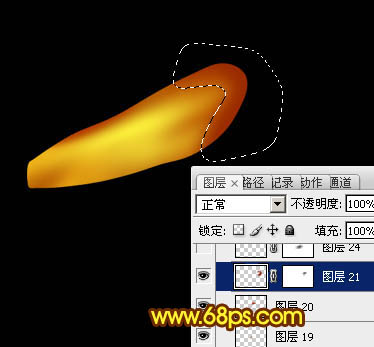
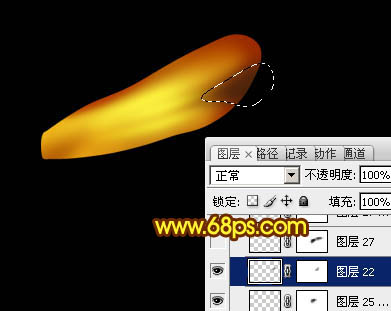
7、新建一个图层,用钢笔勾出中间高光选区,羽化6个像素后填充橙黄色,取消选区后添加图层蒙版,用黑色画笔把边缘过渡擦出来,如下图。

<图7>
8、新建一个图层,把前景颜色设置为红褐色:#B33C00,用画笔把下图选区部分稍微涂暗一点。

<图8>
9、新建一个图层,同上的方法把右侧边缘的暗部涂出来,如下图。

<图9>
10、新建一个图层,中间可以根据需要再添加几条细小的高光。

<图10>
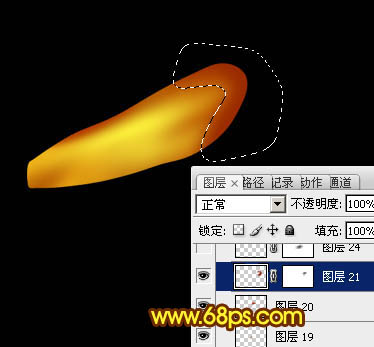
11、新建一个图层,用钢笔勾出右侧底部的暗部选区,羽化6个像素后填充黑色,取消选区后添加图层蒙版,用黑色画笔把边缘的过渡擦出来。

<图11>
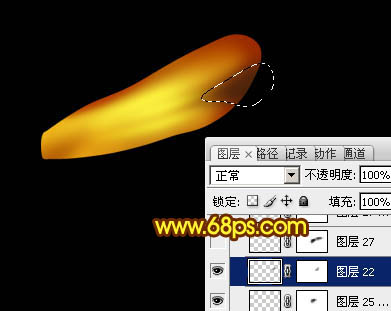
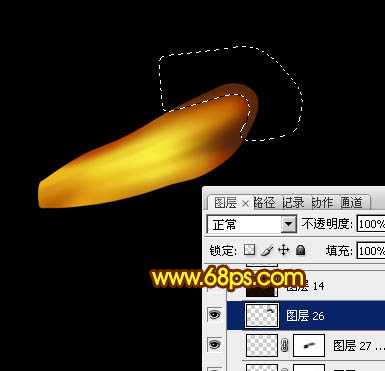
12、新建一个图层,右侧上部的暗部制作方法同上,效果如下图。

<图12>
13、调出当前组蒙版选区,选择菜单:选择 > 修改 > 收缩,数值为3,羽化3个像素后按Ctrl + Shift + I 反选,再在组里新建一个图层填充黑色。

<图13>
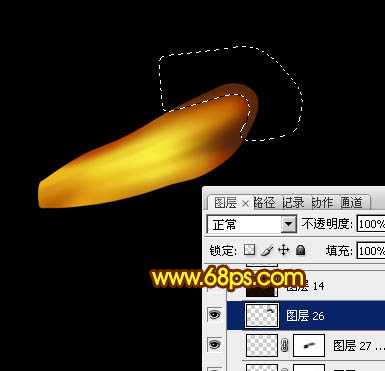
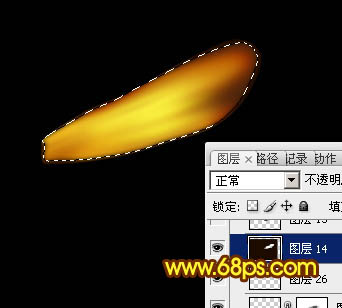
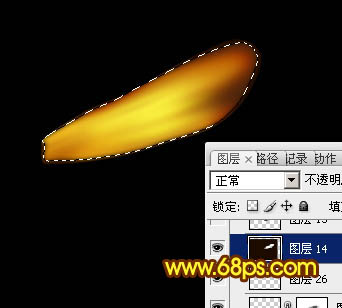
14、新建一个图层,用黑色画笔加强一下左侧边缘的暗部,效果如下图。

<图14>
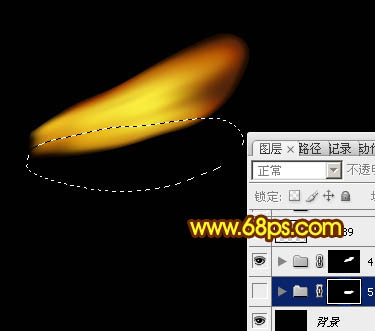
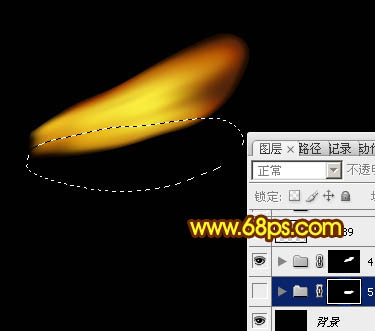
15、在当前组下面新建一个组,用钢笔勾出第二片翅膀的轮廓,转为选区后给组添加图层蒙版。

<图15>
16、在组里新建一个图层,填充橙褐色底色:#A04500,中间部分稍微用减淡工具涂亮一点。

<图16>
上一页12 下一页 阅读全文

1、蜻蜓虽然是斜的,不过制作的时候先来制作正面的,这样会容易很多。

<图1>
2、新建一个1000 * 600像素的文档,背景填充黑色。新建一个组,用钢笔勾出一片蜻蜓翅膀轮廓,转为选区后给组添加图层蒙版。

<图2>
3、在组里新建一个图层,填充橙红色:#B35B04作为底色,如下图。

<图3>
4、新建一个图层,用钢笔勾出左侧的高光选区,羽化15个像素后填充稍亮的橙红色。

<图4>
5、新建一个图层,用钢笔勾出左侧的高光选区,羽化15个像素后填充橙黄色:#F4AF12,取消选区后添加图层蒙版,用透明度较低的黑色画笔把边缘一些过渡的部分擦出来,如下图。

<图5>
6、新建一个图层,用钢笔勾出中间底部的高光选区,羽化10个像素后填充橙黄色,取消选区后用涂抹工具稍微把边缘过渡涂抹自然,然后添加图层蒙版,用黑色画笔把边缘一些弧度擦出来,如下图。

<图6>
7、新建一个图层,用钢笔勾出中间高光选区,羽化6个像素后填充橙黄色,取消选区后添加图层蒙版,用黑色画笔把边缘过渡擦出来,如下图。

<图7>
8、新建一个图层,把前景颜色设置为红褐色:#B33C00,用画笔把下图选区部分稍微涂暗一点。

<图8>
9、新建一个图层,同上的方法把右侧边缘的暗部涂出来,如下图。

<图9>
10、新建一个图层,中间可以根据需要再添加几条细小的高光。

<图10>
11、新建一个图层,用钢笔勾出右侧底部的暗部选区,羽化6个像素后填充黑色,取消选区后添加图层蒙版,用黑色画笔把边缘的过渡擦出来。

<图11>
12、新建一个图层,右侧上部的暗部制作方法同上,效果如下图。

<图12>
13、调出当前组蒙版选区,选择菜单:选择 > 修改 > 收缩,数值为3,羽化3个像素后按Ctrl + Shift + I 反选,再在组里新建一个图层填充黑色。

<图13>
14、新建一个图层,用黑色画笔加强一下左侧边缘的暗部,效果如下图。

<图14>
15、在当前组下面新建一个组,用钢笔勾出第二片翅膀的轮廓,转为选区后给组添加图层蒙版。

<图15>
16、在组里新建一个图层,填充橙褐色底色:#A04500,中间部分稍微用减淡工具涂亮一点。

<图16>
上一页12 下一页 阅读全文
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
