最终效果

1、新建一个800 * 800像素的文档,背景填充黑色,如下图。

<图1>
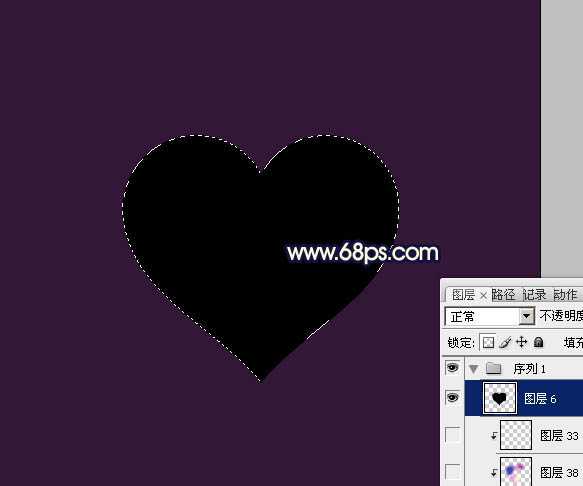
2、新建一个组,在组里新建一个图层,用钢笔勾出心形选区填充黑色,也可直接使用心形形状,大致效果如下图。

<图2>
3、在当前图层下面新建一个图层,用钢笔勾出一个稍大的心形,填充暗红色,如下图。

<图3>
4、新建一个图层,按Ctrl + Alt + G 创建剪切图层,然后用画笔把心形边缘涂上彩色,效果如下图。

<图4>
5、现在开始制作心形右边彩带部分,需要完成的效果如下图。

<图5>
6、在心形组的下面新建一个组,新建一个图层,用钢笔勾出右边彩带的选区后填充暗红色,效果如下图。

<图6>
7、新建一个图层,按Ctrl + Alt + G 创建剪切图层。然后在当前剪切图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充紫色,效果如下图。

<图7>
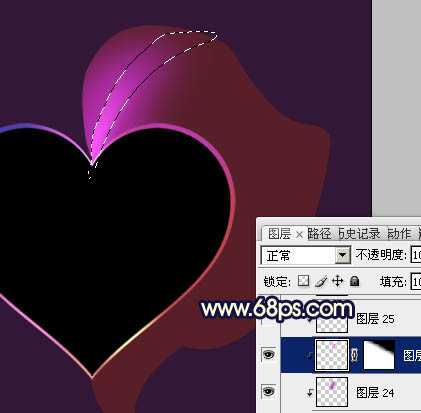
8、新建一个图层,用钢笔勾出下图所示的选区,填充稍亮的紫色,取消选区后添加图层蒙版,用黑色画笔把边缘部分涂出过渡效果,如下图。

<图8>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充暗红色。

<图9>
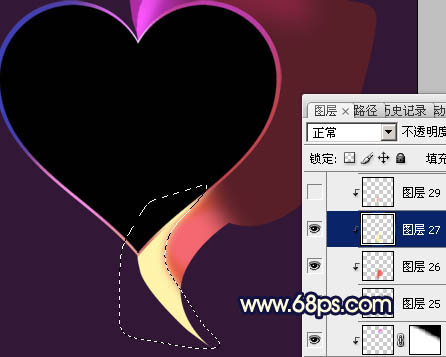
10、新建一个图层,用钢笔勾出底部高光部分的选区,羽化6个像素后填充橙红色,局部再用减淡工具稍微涂亮一点,如下图。

<图10>
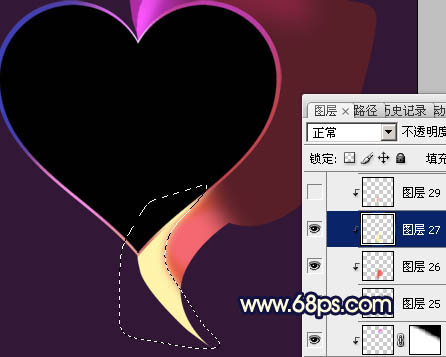
11、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充淡黄色,效果如下图。

<图11>
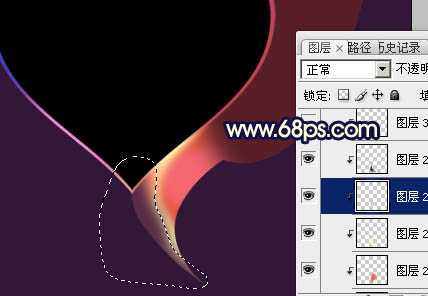
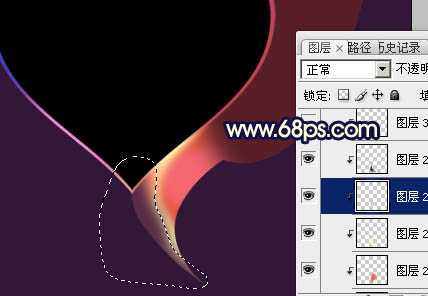
12、新建一个图层,用钢笔勾出底部暗部的选区,羽化4个像素后填充暗红色,效果如下图。

<图12>
13、新建一个图层,用钢笔勾出底部边缘高光选区,羽化2个像素后填充淡黄色,局部用减淡工具涂亮一点,取消选区后添加图层蒙版,用黑色画笔把顶部涂点过渡效果。到这一步底色部分基本完成,效果如图14。

<图13>

<图14>
14、在组的最上面新建一个图层,用钢笔勾出边缘菜单部分的选区,填充稍亮的暗红色,效果如下图。

<图15>
15、新建一个剪切图层,用钢笔勾出顶部高光部分的选区,填充稍亮的红色,如下图。

<图16>
16、新建一个剪切图层,用钢笔勾出中间高光部分的选区,羽化10个像素后填充橙黄色。

<图17>
上一页12 下一页 阅读全文

1、新建一个800 * 800像素的文档,背景填充黑色,如下图。

<图1>
2、新建一个组,在组里新建一个图层,用钢笔勾出心形选区填充黑色,也可直接使用心形形状,大致效果如下图。

<图2>
3、在当前图层下面新建一个图层,用钢笔勾出一个稍大的心形,填充暗红色,如下图。

<图3>
4、新建一个图层,按Ctrl + Alt + G 创建剪切图层,然后用画笔把心形边缘涂上彩色,效果如下图。

<图4>
5、现在开始制作心形右边彩带部分,需要完成的效果如下图。

<图5>
6、在心形组的下面新建一个组,新建一个图层,用钢笔勾出右边彩带的选区后填充暗红色,效果如下图。

<图6>
7、新建一个图层,按Ctrl + Alt + G 创建剪切图层。然后在当前剪切图层下面新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充紫色,效果如下图。

<图7>
8、新建一个图层,用钢笔勾出下图所示的选区,填充稍亮的紫色,取消选区后添加图层蒙版,用黑色画笔把边缘部分涂出过渡效果,如下图。

<图8>
9、新建一个图层,用钢笔勾出下图所示的选区,羽化10个像素后填充暗红色。

<图9>
10、新建一个图层,用钢笔勾出底部高光部分的选区,羽化6个像素后填充橙红色,局部再用减淡工具稍微涂亮一点,如下图。

<图10>
11、新建一个图层,用钢笔勾出下图所示的选区,羽化3个像素后填充淡黄色,效果如下图。

<图11>
12、新建一个图层,用钢笔勾出底部暗部的选区,羽化4个像素后填充暗红色,效果如下图。

<图12>
13、新建一个图层,用钢笔勾出底部边缘高光选区,羽化2个像素后填充淡黄色,局部用减淡工具涂亮一点,取消选区后添加图层蒙版,用黑色画笔把顶部涂点过渡效果。到这一步底色部分基本完成,效果如图14。

<图13>

<图14>
14、在组的最上面新建一个图层,用钢笔勾出边缘菜单部分的选区,填充稍亮的暗红色,效果如下图。

<图15>
15、新建一个剪切图层,用钢笔勾出顶部高光部分的选区,填充稍亮的红色,如下图。

<图16>
16、新建一个剪切图层,用钢笔勾出中间高光部分的选区,羽化10个像素后填充橙黄色。

<图17>
上一页12 下一页 阅读全文
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
