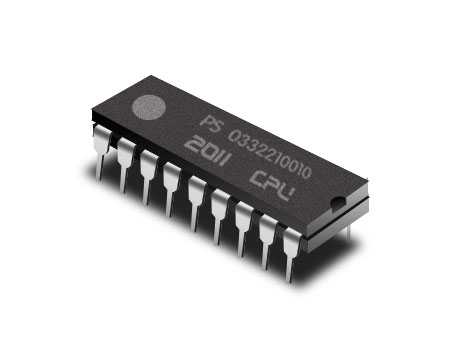
最终效果

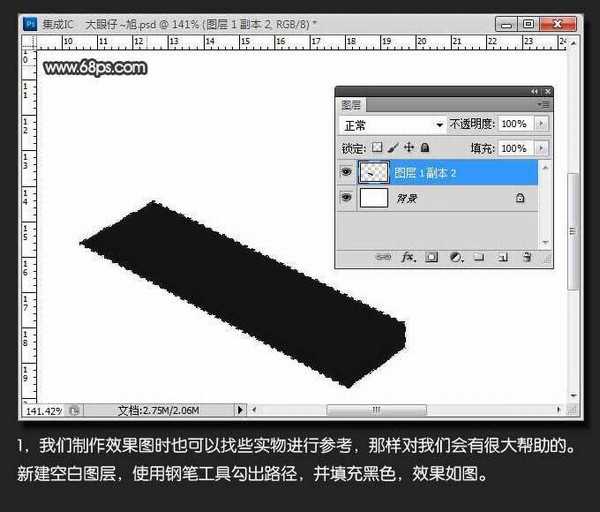
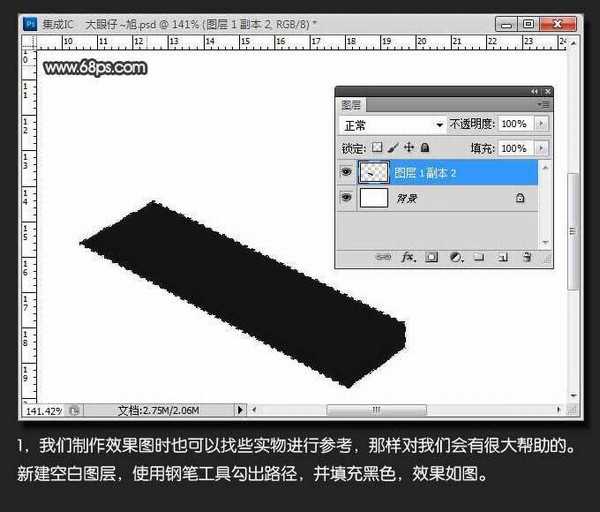
1、新建一个1200 * 800像素的文档,使用钢笔工具勾出路径,并填充黑色,效果如下图。


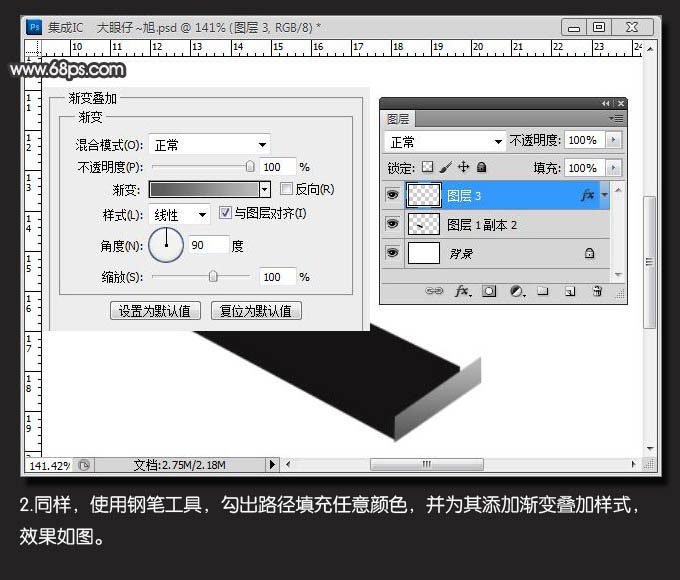
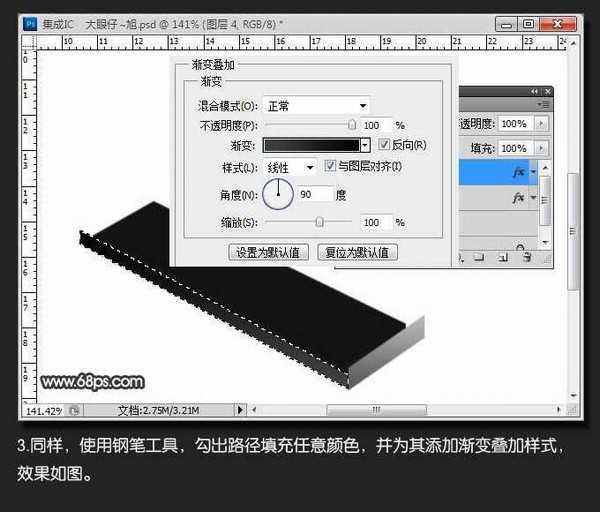
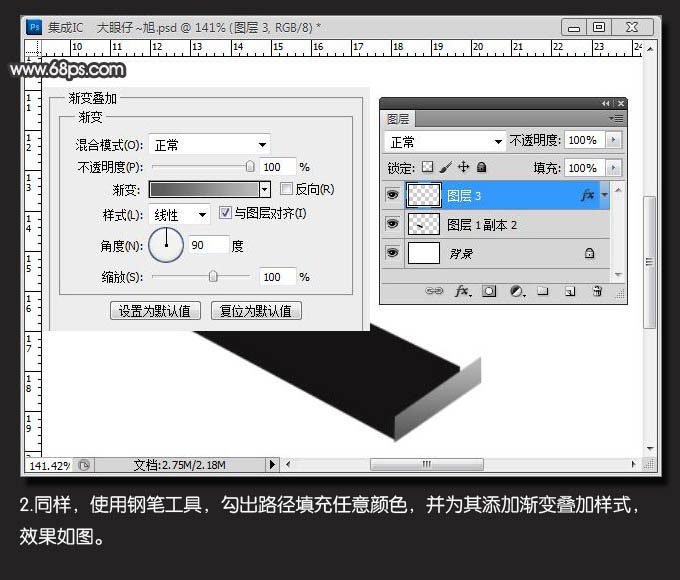
2、同样,使用钢笔工具,勾出路径填充任意颜色,并为其添加渐变叠加样式,效果如下图。

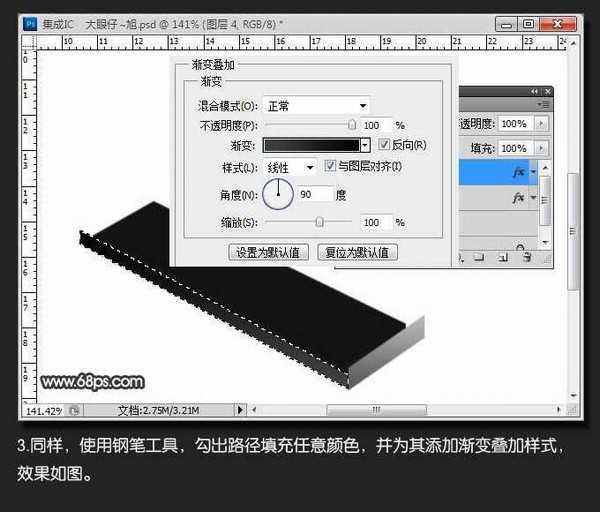
3、新建一个图层,使用钢笔工具,勾出下图所示的路径,转为选区后填充任意颜色,并为其添加渐变叠加样式,参数及效果如下图。

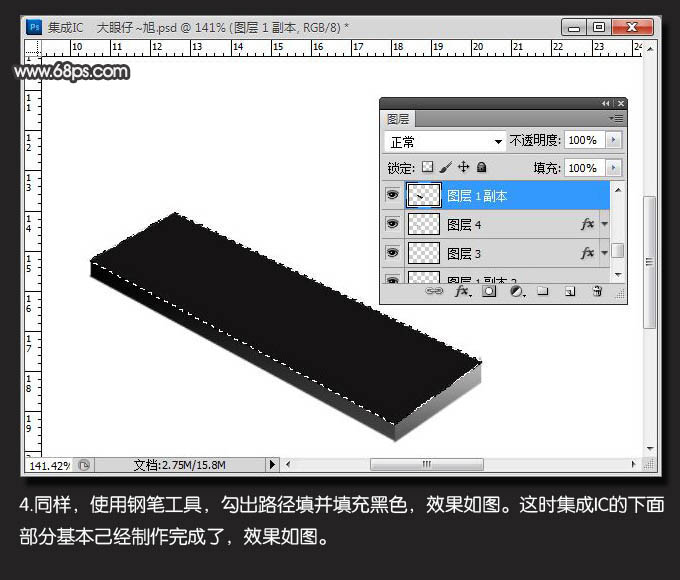
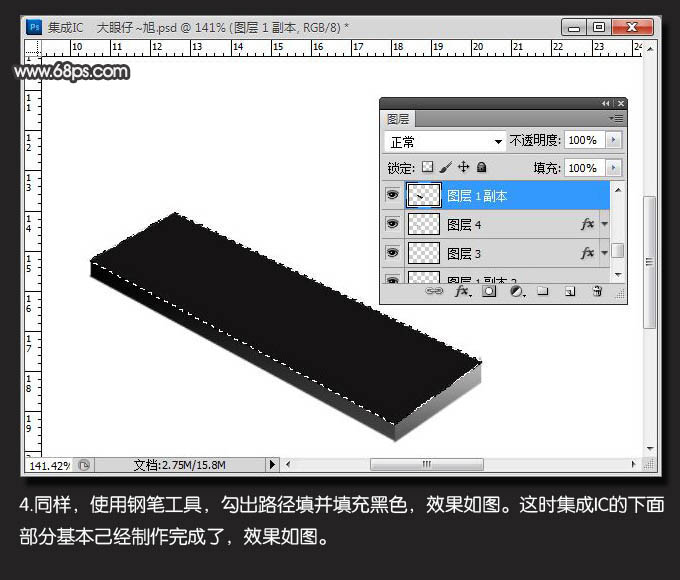
4、新建一个图层,用钢笔工具勾出上表面的路径,转为选区后填充黑色,效果如下图。这是芯片的下面部分基本一层制作完成。

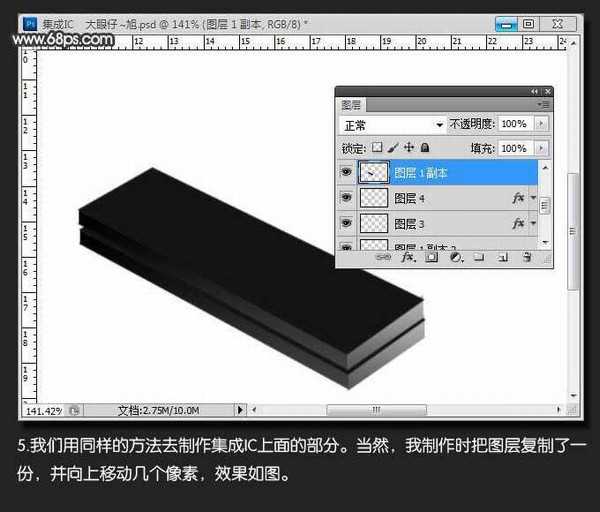
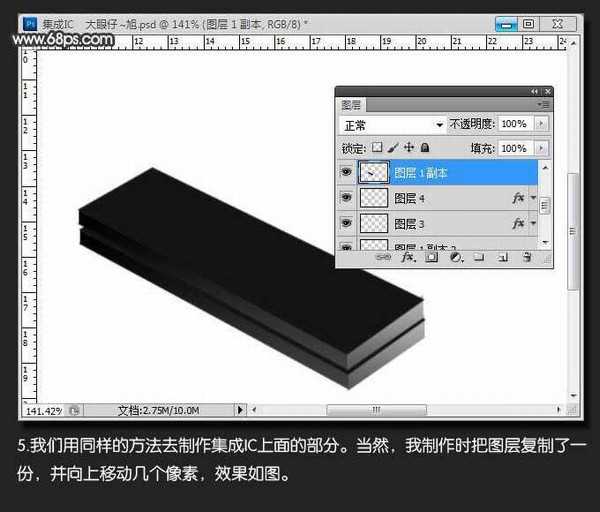
5、我们用同样的方法去制作芯片的上面部分。当然,制作的时候要把图层复制一份,并向上移动几个像素,效果如下图。

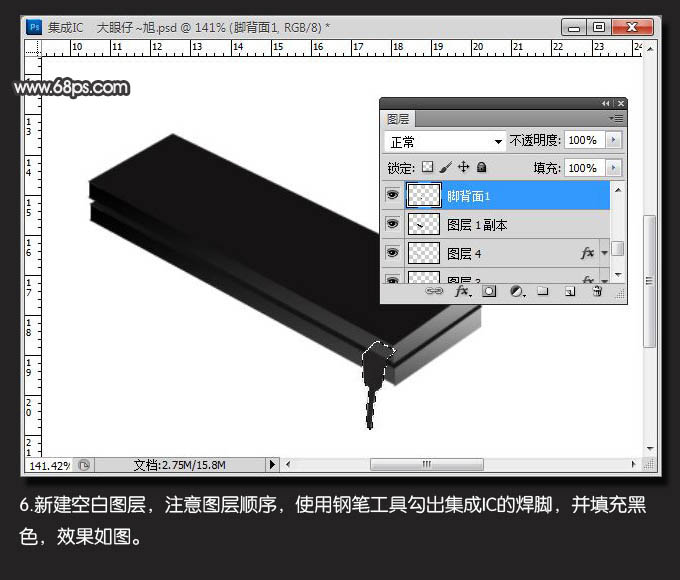
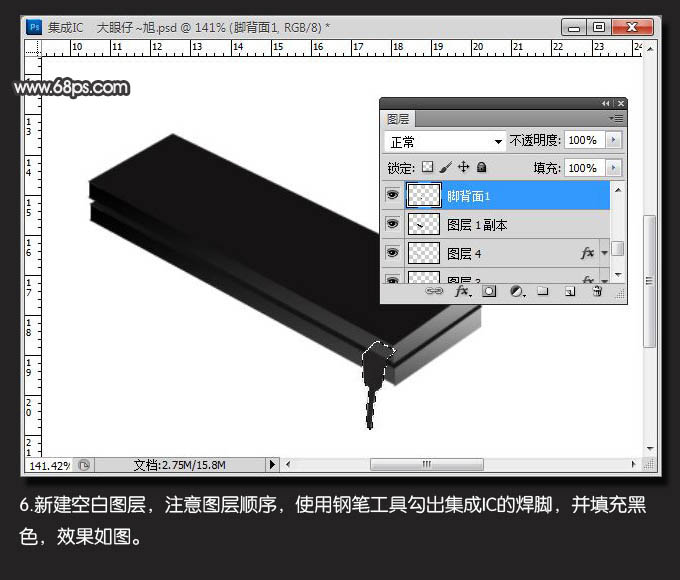
6、新建一个图层,注意图层顺序,使用钢笔工具勾出芯片的焊脚,并填充黑色,效果如下图。

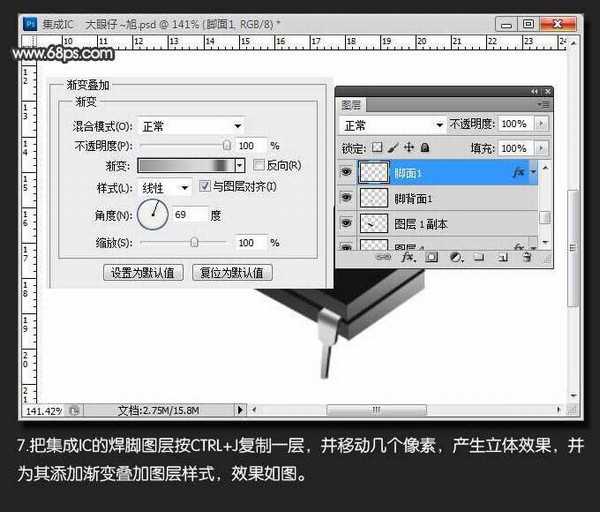
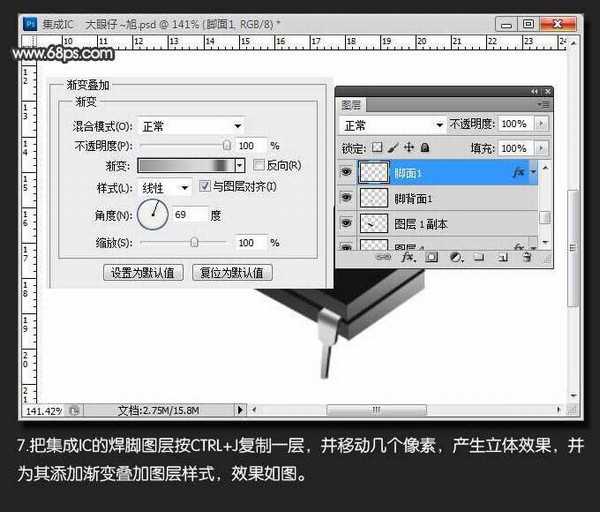
7、把芯片焊脚图层按Ctrl + J 复制一层,并移动几个像素,产生立体效果,并为其添加渐变叠加图层样式,参数及效果如下图。

上一页12 下一页 阅读全文

1、新建一个1200 * 800像素的文档,使用钢笔工具勾出路径,并填充黑色,效果如下图。


2、同样,使用钢笔工具,勾出路径填充任意颜色,并为其添加渐变叠加样式,效果如下图。

3、新建一个图层,使用钢笔工具,勾出下图所示的路径,转为选区后填充任意颜色,并为其添加渐变叠加样式,参数及效果如下图。

4、新建一个图层,用钢笔工具勾出上表面的路径,转为选区后填充黑色,效果如下图。这是芯片的下面部分基本一层制作完成。

5、我们用同样的方法去制作芯片的上面部分。当然,制作的时候要把图层复制一份,并向上移动几个像素,效果如下图。

6、新建一个图层,注意图层顺序,使用钢笔工具勾出芯片的焊脚,并填充黑色,效果如下图。

7、把芯片焊脚图层按Ctrl + J 复制一层,并移动几个像素,产生立体效果,并为其添加渐变叠加图层样式,参数及效果如下图。

上一页12 下一页 阅读全文
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
