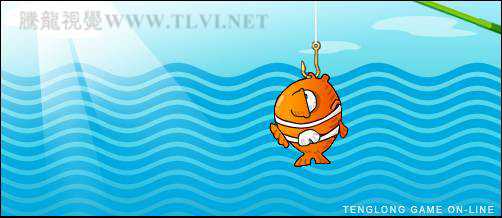
在本小节的实例学习中,将通过创建基于切片的翻转制作钓鱼小游戏的动画效果。如图10-75所示,为本实例的完成效果。

图10-75 完成效果技术提示
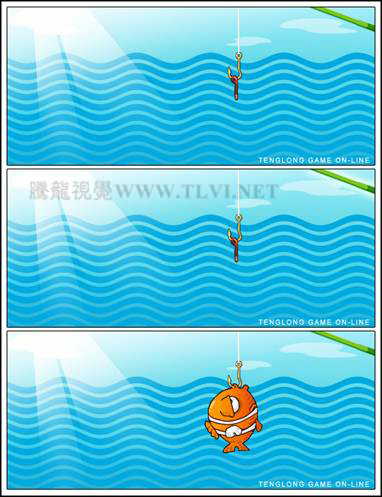
在实例的设计、制作流程中,首先在“Web 内容”中创建基于切片的翻转,然后在“图层”调板进行动画的设置。如图10-76所示,为本实例的制作流程。

图10-76 制作概览
制作步骤
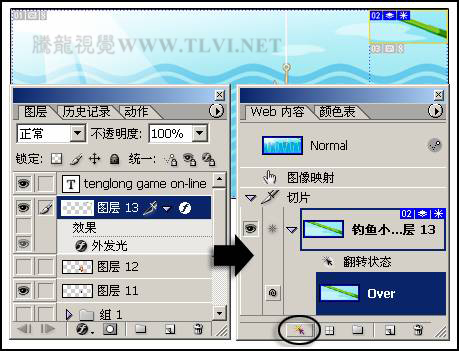
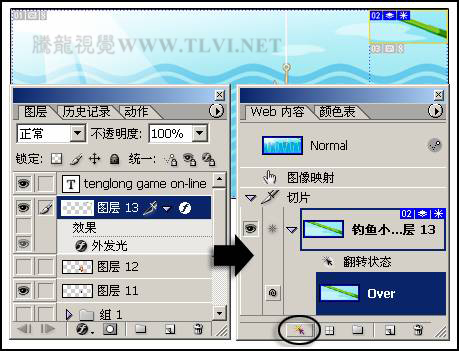
(1)启动ImageReady,打开上一章节保存的“钓鱼小游戏.psd”文件。在“图层”调板中选择“图层 13”,然后单击“Web 内容”调板中的 “创建基于图层的翻转”按钮,创建如图10-77所示的切片和状态。
“创建基于图层的翻转”按钮,创建如图10-77所示的切片和状态。

图10-77 创建基于图层的切片和状态
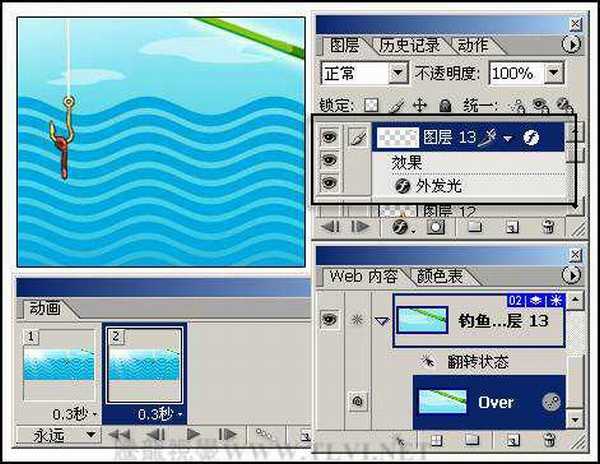
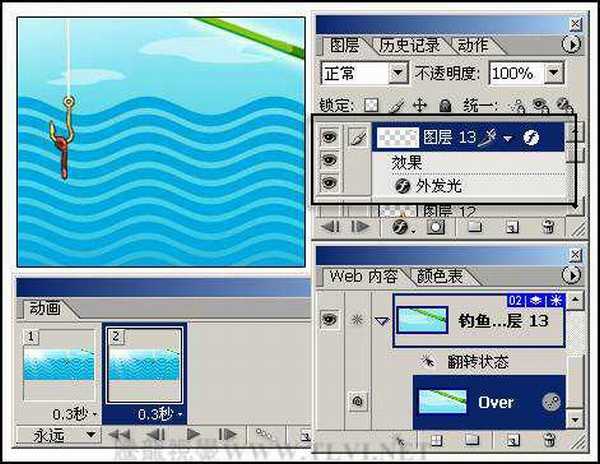
(2)在“动画”调板中创建第2帧动画,然后显示“图层 13”的“外发光”图层样式效果,设置第2帧动画。之后再设置两个动画帧的延迟时间为“0.3”秒,如图10-78所示。

图10-78 设置第2帧动画及延迟时间
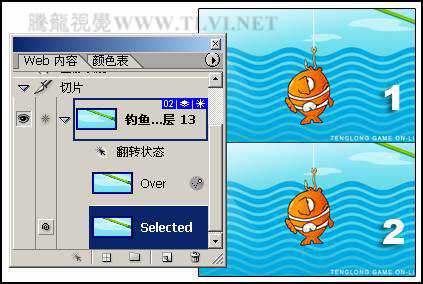
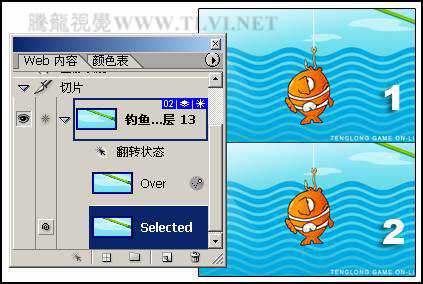
(3)新建Selected状态,然后参照图10-79所示,调整图层的显示或隐藏,并使用 “移动”工具参照图示调整图像的位置,创建Selected状态的第1~2帧动画。
“移动”工具参照图示调整图像的位置,创建Selected状态的第1~2帧动画。

图10-79 创建Selected状态并设置动画
(4)然后单击 “过渡”按钮,如图10-80所示,在第1帧和第2帧动画之间插入3个过渡帧。
“过渡”按钮,如图10-80所示,在第1帧和第2帧动画之间插入3个过渡帧。

图10-80 设置过渡帧
(5)接着设置动画的循环选项为“一次”,如图10-81所示。

图10-81 设置动画的循环选项
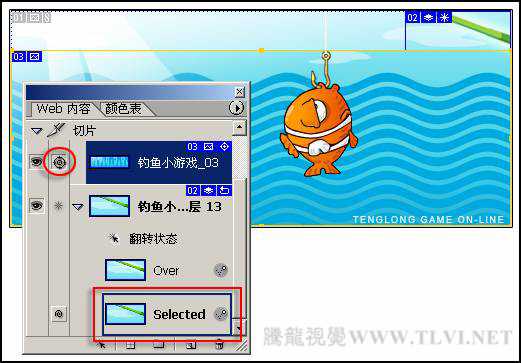
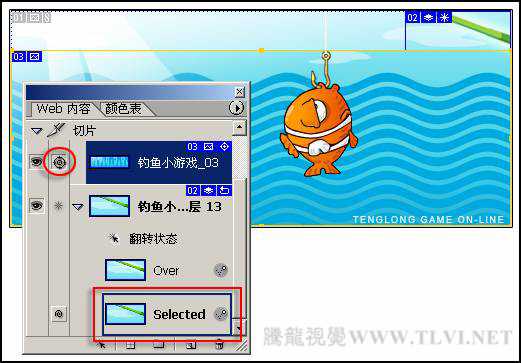
(6)确定“02”切片的Selected状态为选择状态,再使用 “切片”工具,绘制如图10-82所示的切片,然后在“Web 内容”调板中,单击打开“03”切片缩览图前
“切片”工具,绘制如图10-82所示的切片,然后在“Web 内容”调板中,单击打开“03”切片缩览图前 “使切片成为当前翻转状态的远程切片”图标,设置远程切片。
“使切片成为当前翻转状态的远程切片”图标,设置远程切片。

图10-82 绘制切片并设置远程切片
(7)最后执行“文件”→“存储优化结果”命令,存储优化结果为“HTML和图像”格式文件。读者可打开本书附带光盘\Chapter-10\“钓鱼小游戏.html”文件查看最终效果。

图10-75 完成效果技术提示
在实例的设计、制作流程中,首先在“Web 内容”中创建基于切片的翻转,然后在“图层”调板进行动画的设置。如图10-76所示,为本实例的制作流程。

图10-76 制作概览
制作步骤
(1)启动ImageReady,打开上一章节保存的“钓鱼小游戏.psd”文件。在“图层”调板中选择“图层 13”,然后单击“Web 内容”调板中的
 “创建基于图层的翻转”按钮,创建如图10-77所示的切片和状态。
“创建基于图层的翻转”按钮,创建如图10-77所示的切片和状态。 
图10-77 创建基于图层的切片和状态
(2)在“动画”调板中创建第2帧动画,然后显示“图层 13”的“外发光”图层样式效果,设置第2帧动画。之后再设置两个动画帧的延迟时间为“0.3”秒,如图10-78所示。

图10-78 设置第2帧动画及延迟时间
(3)新建Selected状态,然后参照图10-79所示,调整图层的显示或隐藏,并使用
 “移动”工具参照图示调整图像的位置,创建Selected状态的第1~2帧动画。
“移动”工具参照图示调整图像的位置,创建Selected状态的第1~2帧动画。 
图10-79 创建Selected状态并设置动画
(4)然后单击
 “过渡”按钮,如图10-80所示,在第1帧和第2帧动画之间插入3个过渡帧。
“过渡”按钮,如图10-80所示,在第1帧和第2帧动画之间插入3个过渡帧。 
图10-80 设置过渡帧
(5)接着设置动画的循环选项为“一次”,如图10-81所示。

图10-81 设置动画的循环选项
(6)确定“02”切片的Selected状态为选择状态,再使用
 “切片”工具,绘制如图10-82所示的切片,然后在“Web 内容”调板中,单击打开“03”切片缩览图前
“切片”工具,绘制如图10-82所示的切片,然后在“Web 内容”调板中,单击打开“03”切片缩览图前 “使切片成为当前翻转状态的远程切片”图标,设置远程切片。
“使切片成为当前翻转状态的远程切片”图标,设置远程切片。 
图10-82 绘制切片并设置远程切片
(7)最后执行“文件”→“存储优化结果”命令,存储优化结果为“HTML和图像”格式文件。读者可打开本书附带光盘\Chapter-10\“钓鱼小游戏.html”文件查看最终效果。
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
