方法很简单。教程的图片是网上找的表情图片,版权归原作者所有。
最终效果

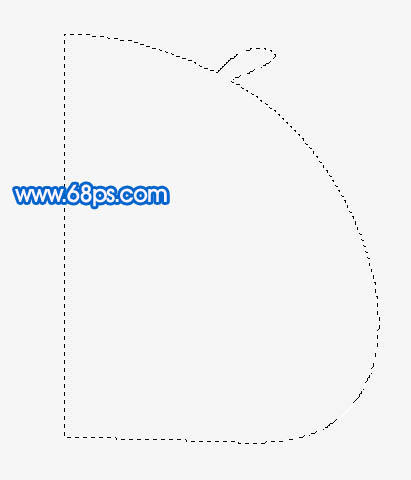
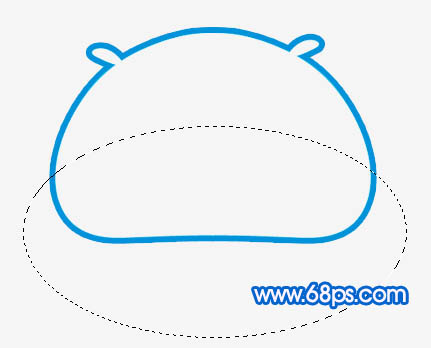
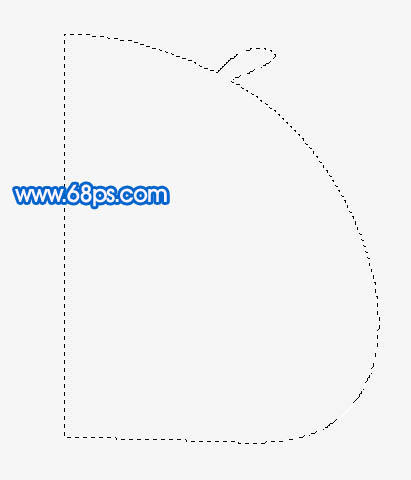
1、新建一个600 * 600像素的文件,新建一个图层,用钢笔勾出图1所示的选区(为了勾出的图形均匀,先勾一半的选区,另一半直接复制即可)。

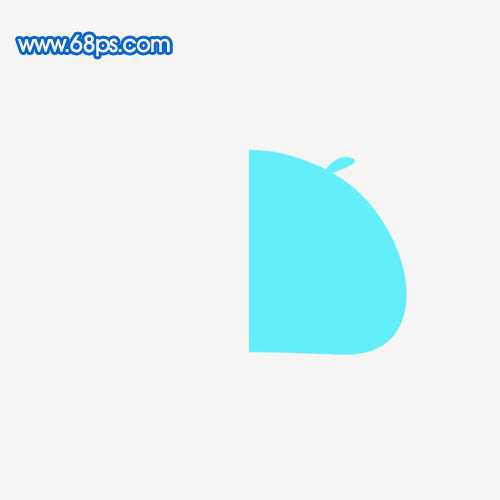
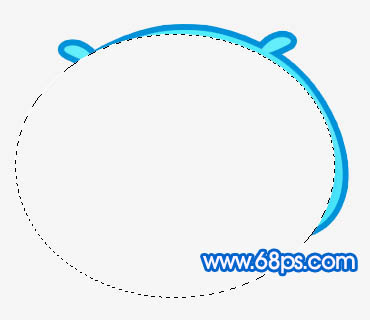
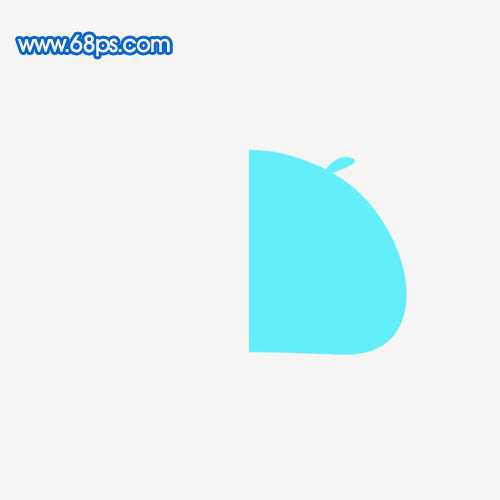
<图1> 2、把选区填充颜色:#64EEFB,效果如图2,然后把做好的图层复制一层,执行:编辑 > 变换 > 水平翻转,再把两个图形对接在一起并合并。图层命名为“主体轮廓”,效果如图3。

<图2>

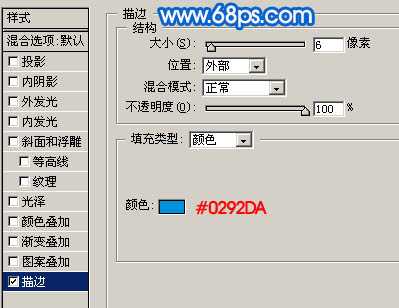
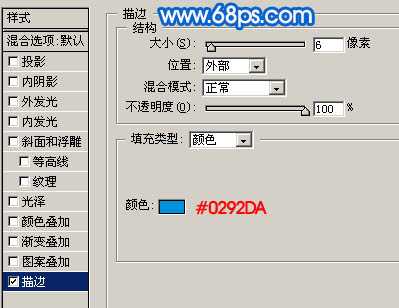
<图3> 3、双击图层调出图层样式,参数设置如图4,效果如图5。

<图4>

<图5>
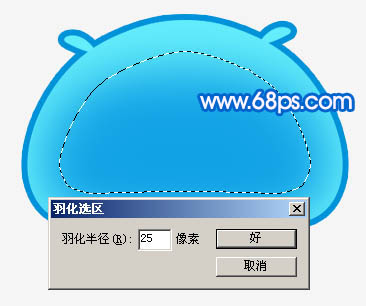
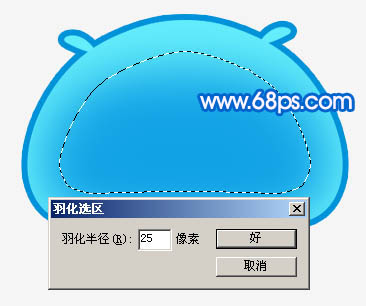
4、调出“主体轮廓”图层选区,执行:选择 > 修改 > 收缩,数值为30,如图6,按Ctrl + Alt + D 羽化25个像素,新建一个图层填充颜色:#12A3E6,效果如图8。

<图6>

<图7>

<图8> 5、调出“主体轮廓”图层选区,在图层的最上面新建一个图层填充白色,用椭圆选框工具拉出图9所示的选区,按Delete删除,把图层不透明度改为:25%,效果如图10。

<图9>

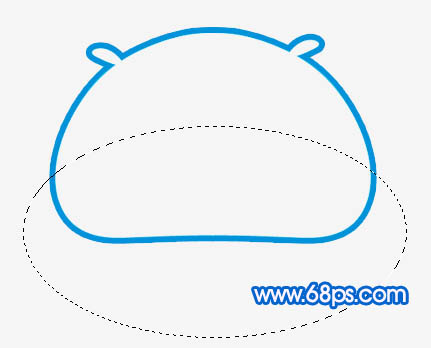
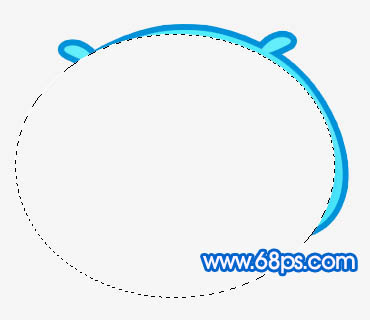
<图10> 6、新建一个图层,用椭圆选框工具拉出图11所示的选区,填充白色。然后把选区往下移一些距离,如图12,按Delete删除,效果如图12。取消选区后加上图层蒙版稍微把两端涂掉,效果如图13。

<图11>

<图12>

<图13> 7、新建一个图层,用钢笔勾出图14所示的选区,填充白色,取消选区后加上图层蒙版用黑色画笔涂掉两端,效果如图15。

<图14>

<图15>
8、新建一个图层,用椭圆选框工具拉出图16所示的圆形选区,选择渐变工具颜色设置如图17,拉出图18所示的线性渐变。

上一页12 下一页 阅读全文
最终效果

1、新建一个600 * 600像素的文件,新建一个图层,用钢笔勾出图1所示的选区(为了勾出的图形均匀,先勾一半的选区,另一半直接复制即可)。

<图1> 2、把选区填充颜色:#64EEFB,效果如图2,然后把做好的图层复制一层,执行:编辑 > 变换 > 水平翻转,再把两个图形对接在一起并合并。图层命名为“主体轮廓”,效果如图3。

<图2>

<图3> 3、双击图层调出图层样式,参数设置如图4,效果如图5。

<图4>

<图5>
4、调出“主体轮廓”图层选区,执行:选择 > 修改 > 收缩,数值为30,如图6,按Ctrl + Alt + D 羽化25个像素,新建一个图层填充颜色:#12A3E6,效果如图8。

<图6>

<图7>

<图8> 5、调出“主体轮廓”图层选区,在图层的最上面新建一个图层填充白色,用椭圆选框工具拉出图9所示的选区,按Delete删除,把图层不透明度改为:25%,效果如图10。

<图9>

<图10> 6、新建一个图层,用椭圆选框工具拉出图11所示的选区,填充白色。然后把选区往下移一些距离,如图12,按Delete删除,效果如图12。取消选区后加上图层蒙版稍微把两端涂掉,效果如图13。

<图11>

<图12>

<图13> 7、新建一个图层,用钢笔勾出图14所示的选区,填充白色,取消选区后加上图层蒙版用黑色画笔涂掉两端,效果如图15。

<图14>

<图15>
8、新建一个图层,用椭圆选框工具拉出图16所示的圆形选区,选择渐变工具颜色设置如图17,拉出图18所示的线性渐变。

上一页12 下一页 阅读全文
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
