先看效果:

最终效果
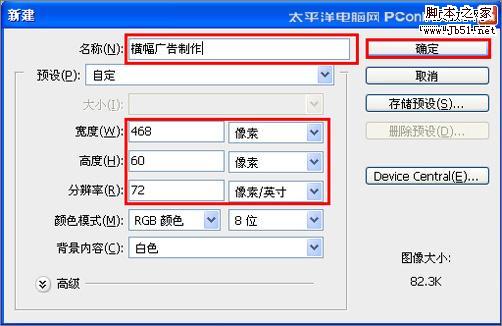
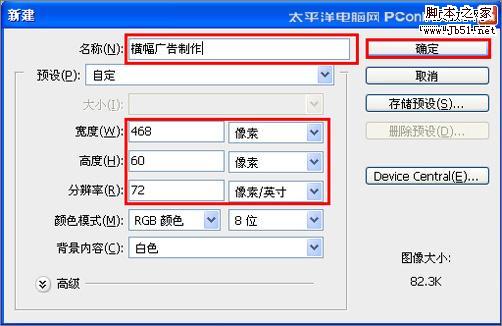
1、打开Photoshop CS3软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:横幅广告制作,宽度:468像素,高度:60像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。

图1
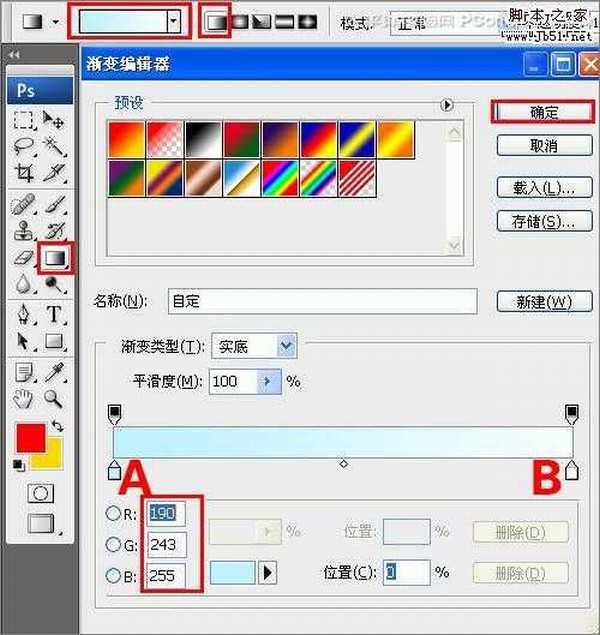
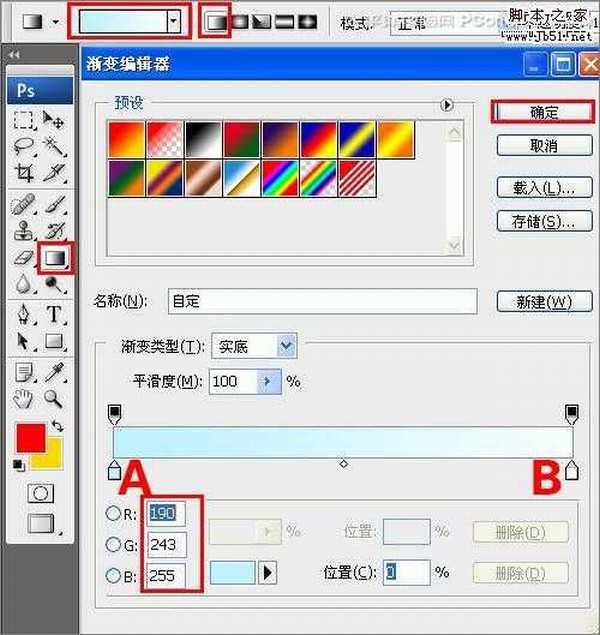
2、在图层控制面板击新建图层按钮,新建一个“背景”,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为190、243、255。再双击图2中所示的B处,设置白色,单击确定按钮,如图2所示。效果图如图3所示。

图2

图3
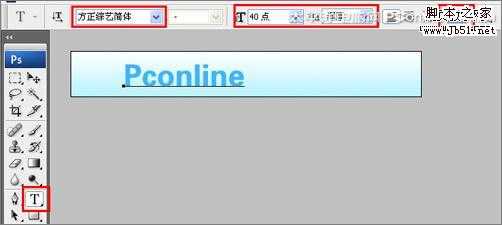
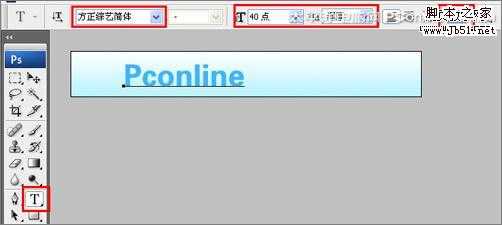
3、单击工具箱中的横排文字工具 ,输入pconline,然后按Ctrl+T切换字符和段落面板,设置字体:方正综艺简体,大小:40点,颜色:蓝色,设置消除锯齿的方法:浑厚,如图4所示。

图4
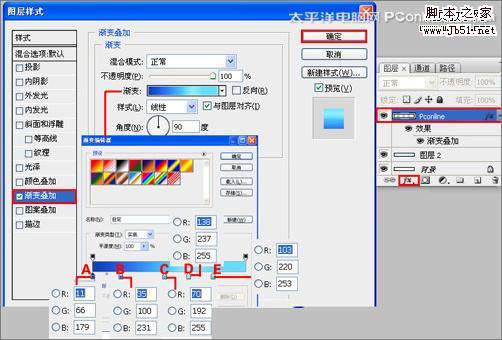
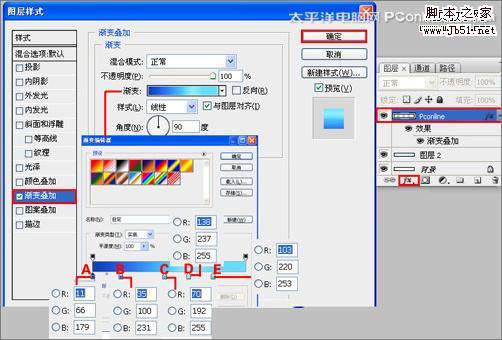
4、选择pconline图层,右击pconline图层,选择混合选项,进入到图层样式,勾选渐变叠加选项,双击渐变弹出渐变编辑器,双击如图的A处,设置色彩RGB分别为11、66、179,再双击图中所示的B处,设置色彩RGB分别为35、100、231,再双击图中所示的C处,设置色彩RGB分别为70、192、255,再双击图中所示的D处,设置色彩RGB分别为138、237、255,再双击图中所示的E处,设置色彩RGB分别为103、220、253,单击确定按钮,接着按键盘Shift不放结合鼠标从上到下拉下,给渐变效果,如图5所示。效果图如图6所示。

图5

图6
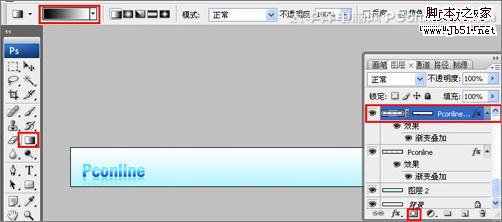
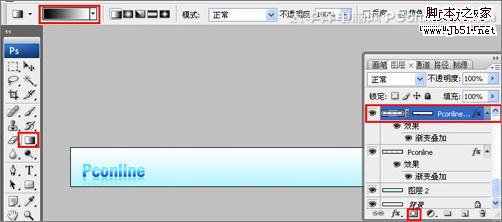
5、在图层控制面板中选择pconline图层,按住Alt不放,用鼠标左键拖动出pconline副本图层,按快捷键Ctrl+T,将副本图层进行倒立,接着给pconline副本图层添加一个蒙板,点击渐变工具,给pconline副本图层添加渐变,如图7所示。

图7
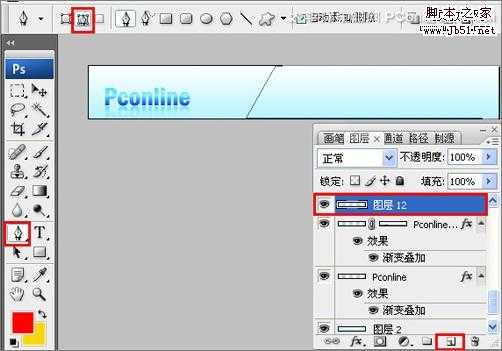
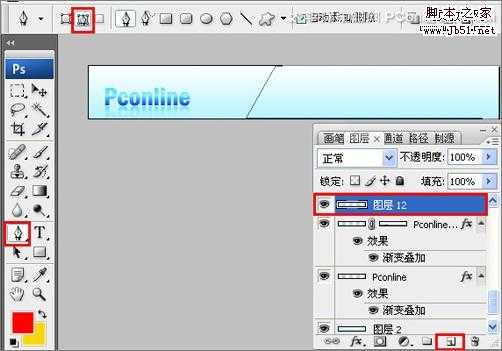
6、在图层面板上单击创建新图层按钮 ,新建一个图层12,再用钢笔工具,画出一个不规则的形状,如图8所示。

图8 上一页12 下一页 阅读全文

最终效果
1、打开Photoshop CS3软件,执行菜单:“文件”/“新建”(快捷键Ctrl+N),弹出新建对话框,设置名称:横幅广告制作,宽度:468像素,高度:60像素,分辨率:72像素/英寸,颜色模式:RGB颜色、8位,背景内容:白色,设置完毕后单击确定按钮,如图1所示。

图1
2、在图层控制面板击新建图层按钮,新建一个“背景”,选择工具箱渐变工具(快捷键G),在工具选项栏中设置为线性渐变,然后点按可编辑渐变,弹出渐变编辑器。双击如图2中的A处,设置色彩RGB分别为190、243、255。再双击图2中所示的B处,设置白色,单击确定按钮,如图2所示。效果图如图3所示。

图2

图3
3、单击工具箱中的横排文字工具 ,输入pconline,然后按Ctrl+T切换字符和段落面板,设置字体:方正综艺简体,大小:40点,颜色:蓝色,设置消除锯齿的方法:浑厚,如图4所示。

图4
4、选择pconline图层,右击pconline图层,选择混合选项,进入到图层样式,勾选渐变叠加选项,双击渐变弹出渐变编辑器,双击如图的A处,设置色彩RGB分别为11、66、179,再双击图中所示的B处,设置色彩RGB分别为35、100、231,再双击图中所示的C处,设置色彩RGB分别为70、192、255,再双击图中所示的D处,设置色彩RGB分别为138、237、255,再双击图中所示的E处,设置色彩RGB分别为103、220、253,单击确定按钮,接着按键盘Shift不放结合鼠标从上到下拉下,给渐变效果,如图5所示。效果图如图6所示。

图5

图6
5、在图层控制面板中选择pconline图层,按住Alt不放,用鼠标左键拖动出pconline副本图层,按快捷键Ctrl+T,将副本图层进行倒立,接着给pconline副本图层添加一个蒙板,点击渐变工具,给pconline副本图层添加渐变,如图7所示。

图7
6、在图层面板上单击创建新图层按钮 ,新建一个图层12,再用钢笔工具,画出一个不规则的形状,如图8所示。

图8 上一页12 下一页 阅读全文
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
