在开始之前我们先讲解一下上节课后的作业,那是一个有两个物体一起移动的动画。所谓的两个物体其实也就是两个图层,分别绘制上方块和圆,然后复制一帧并相对移动图层的位置即可。在技术上并没有太大难度。

但要注意看清楚我们的范例动画,其中的圆并不是一开始就移动的,而是滞后一段时间才开始的。这也就是说在前面几帧中只需要移动方块图层,而并不移动圆图层。在方块移动几帧后再开始移动圆,动画调板类似于下图所示。点击红色箭头处可以开启调板选项,可以自己设定帧缩览图的大小。绿色箭头处的 是帧步进按钮,点击一次播放一帧,
是帧步进按钮,点击一次播放一帧, 则是播放上一帧。
则是播放上一帧。 按钮则是回到起始帧。
按钮则是回到起始帧。
我们安排这个范例是想告诉大家,一个较为复杂的动画往往是由许多物体构成的,而这些物体未必都是一同动作(如移动)的。比如制作一个物体撞击另外一个物体的动画时,被撞物体就应该在撞击物体接触之前都保持不动。

之前我们制作的是位移动画,是利用图层的移动。除此之外,还可以通过设定不同的图层部透明度来产生动画,制作的方法相信大家应该可以猜得到,那就是在不同的帧中改变图层调板中的部透明度数值。现在新建一个100×100的图像,新建一个图层并绘制一个方块。然后一次性复制5个帧出来,将会看到6个帧都是相同的内容。将所有帧的停留时间统一改为0.1秒,如下左图所示。
接着选择第2帧,在图层调板中将方块图层的不透明度改为80%,第3帧60%,以此类推,到第6帧为0%。形成的效果类似下右图所示。这时候播放就会看到方块逐渐渐隐的效果。需要注意的是,通过 按钮隐藏图层等同于将不透明度设定为0%。
按钮隐藏图层等同于将不透明度设定为0%。


在这个制作中有一个很大不同,就是我们改变了原先复制一帧后马上进行设定,设定完后才复制另外一帧的方法。这次是将所有帧一次性复制出来,然后选定帧进行设定。这也是一种制作方法。
在操作的过程中大家不难发现,对于图层调板中的不透明度而言,在选择另外一帧的时候它又会回到100%。这说明一个特性,那就是对其中一帧的不透明度更改并不会影响到其他帧。再试想一下,如果我们用这种方法去制作最初的方块移动,在前一帧中移动图层后选择下一帧时,将发生怎样的情况呢?
很显然,我们将看到方块又回到了原点。而如果此时的图层位置设定没有按照前一帧的轨迹,则将构不成流畅的移动效果。因此这种预先建立所有帧然后修改的方法并不适用于位移动画,其实也不适用于其他动画。只是遇到需要在指定帧数中制作动画时才会用到。
现在我们已经掌握了两种可产生动画效果的设定,一是图层位置,二是图层不透明度,现在可以综合利用两者来制作一个既移动又渐隐的动画了。这可以在刚才单纯渐隐的基础上加以修改。也就是用土办法,选择一帧后移动些许,如此往复。
不过我们需要一个从左端移动到右端的效果,也就是说方块的起始位置必须在左端,但现在所有帧中的方块都在中间,这该怎么办呢?既然“所有帧”都在中间,那么我们就让“所有帧”都到左边吧。在动画调板中选择所有的帧,通过移动工具移动图层到最左端,就会看到所有帧中方块的位置都发生了改变。
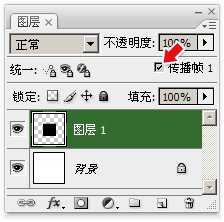
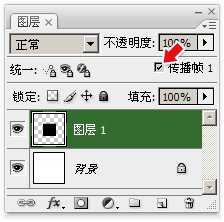
此外还有一种方法。整个动画过程可以看作是一个前因后果的关系。如果你在第一帧删除了某个图层,那么之后所有帧中就都不存在这个层了。因此在Photoshop动画设定中,第一帧是比较特殊的。现在选择第一帧,确保图层调板中“传播帧1”有效,如下左图红色箭头处所示。然后移动图层,就会发现所有帧中的方块都统一发生了移动,如下右图所示。如果“传播帧1”无效则只会改变第1帧中的方块位置。
这两种方法各有利弊,“传播帧1”其实就是“传播第1帧,就是将第1帧的改变传播给所有帧。它可以很方便地改变整个动画中某些物体的设定。而选择所有帧的做法在帧数较多的时候会稍显麻烦,但它可以派生出“选择某些帧”的方式,比如只要改变前3帧时,就可以将前3帧一起选择后进行设定。
需要注意的是,即使原先每个帧都设定了不同的图层位置,“传播帧1”也仍然有效。效果等同于所有帧中的坐标按照第一帧进行偏移。


在这里再说一下选择多个帧的问题,我们已经知道如果要选择前4帧,可以先选择帧1后按住SHIFT键再点击帧4,或者反其道而行之也可。但如果要选择不连续的帧,如帧1、帧3、帧4,则可以先按照之前的方法选择帧1到帧4,然后按住CTRL键单击帧2,就可以减去选择帧2。重复操作一次

但要注意看清楚我们的范例动画,其中的圆并不是一开始就移动的,而是滞后一段时间才开始的。这也就是说在前面几帧中只需要移动方块图层,而并不移动圆图层。在方块移动几帧后再开始移动圆,动画调板类似于下图所示。点击红色箭头处可以开启调板选项,可以自己设定帧缩览图的大小。绿色箭头处的
 是帧步进按钮,点击一次播放一帧,
是帧步进按钮,点击一次播放一帧, 则是播放上一帧。
则是播放上一帧。 按钮则是回到起始帧。
按钮则是回到起始帧。我们安排这个范例是想告诉大家,一个较为复杂的动画往往是由许多物体构成的,而这些物体未必都是一同动作(如移动)的。比如制作一个物体撞击另外一个物体的动画时,被撞物体就应该在撞击物体接触之前都保持不动。

之前我们制作的是位移动画,是利用图层的移动。除此之外,还可以通过设定不同的图层部透明度来产生动画,制作的方法相信大家应该可以猜得到,那就是在不同的帧中改变图层调板中的部透明度数值。现在新建一个100×100的图像,新建一个图层并绘制一个方块。然后一次性复制5个帧出来,将会看到6个帧都是相同的内容。将所有帧的停留时间统一改为0.1秒,如下左图所示。
接着选择第2帧,在图层调板中将方块图层的不透明度改为80%,第3帧60%,以此类推,到第6帧为0%。形成的效果类似下右图所示。这时候播放就会看到方块逐渐渐隐的效果。需要注意的是,通过
 按钮隐藏图层等同于将不透明度设定为0%。
按钮隐藏图层等同于将不透明度设定为0%。

在这个制作中有一个很大不同,就是我们改变了原先复制一帧后马上进行设定,设定完后才复制另外一帧的方法。这次是将所有帧一次性复制出来,然后选定帧进行设定。这也是一种制作方法。
在操作的过程中大家不难发现,对于图层调板中的不透明度而言,在选择另外一帧的时候它又会回到100%。这说明一个特性,那就是对其中一帧的不透明度更改并不会影响到其他帧。再试想一下,如果我们用这种方法去制作最初的方块移动,在前一帧中移动图层后选择下一帧时,将发生怎样的情况呢?
很显然,我们将看到方块又回到了原点。而如果此时的图层位置设定没有按照前一帧的轨迹,则将构不成流畅的移动效果。因此这种预先建立所有帧然后修改的方法并不适用于位移动画,其实也不适用于其他动画。只是遇到需要在指定帧数中制作动画时才会用到。
现在我们已经掌握了两种可产生动画效果的设定,一是图层位置,二是图层不透明度,现在可以综合利用两者来制作一个既移动又渐隐的动画了。这可以在刚才单纯渐隐的基础上加以修改。也就是用土办法,选择一帧后移动些许,如此往复。
不过我们需要一个从左端移动到右端的效果,也就是说方块的起始位置必须在左端,但现在所有帧中的方块都在中间,这该怎么办呢?既然“所有帧”都在中间,那么我们就让“所有帧”都到左边吧。在动画调板中选择所有的帧,通过移动工具移动图层到最左端,就会看到所有帧中方块的位置都发生了改变。
此外还有一种方法。整个动画过程可以看作是一个前因后果的关系。如果你在第一帧删除了某个图层,那么之后所有帧中就都不存在这个层了。因此在Photoshop动画设定中,第一帧是比较特殊的。现在选择第一帧,确保图层调板中“传播帧1”有效,如下左图红色箭头处所示。然后移动图层,就会发现所有帧中的方块都统一发生了移动,如下右图所示。如果“传播帧1”无效则只会改变第1帧中的方块位置。
这两种方法各有利弊,“传播帧1”其实就是“传播第1帧,就是将第1帧的改变传播给所有帧。它可以很方便地改变整个动画中某些物体的设定。而选择所有帧的做法在帧数较多的时候会稍显麻烦,但它可以派生出“选择某些帧”的方式,比如只要改变前3帧时,就可以将前3帧一起选择后进行设定。
需要注意的是,即使原先每个帧都设定了不同的图层位置,“传播帧1”也仍然有效。效果等同于所有帧中的坐标按照第一帧进行偏移。


在这里再说一下选择多个帧的问题,我们已经知道如果要选择前4帧,可以先选择帧1后按住SHIFT键再点击帧4,或者反其道而行之也可。但如果要选择不连续的帧,如帧1、帧3、帧4,则可以先按照之前的方法选择帧1到帧4,然后按住CTRL键单击帧2,就可以减去选择帧2。重复操作一次
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
