在开始之前讲解一下上节课的思考题,问题的关键就是很难保证前后帧的轨迹统一,其实我们换一个角度想,就会觉得问题变简单了。总共不是有6个帧吗?我们就先将除了第一帧以外其余5帧中的方块移动到相同的位置,然后再将除了前两帧以外的其余4帧移动到下一个位置,以此类推。
落实到操作上,其实就是先选择帧2到帧6,移动到相应位置,然后按住CTRL减去选择帧2,将帧3到帧6移动到下一位置,再减去选择帧3……如此类推直到完成帧6的位置指定。这是一个操作中很实用的技巧。具体的操作我们就不再叙述了,有问题的话可以参看本课的视频教程。
目前我们制作动画的方法还属于全手动类型的,就是逐帧进行制作。比如一个物体的移动,我们是从头到尾参与了每一帧的设定。这种方式能够带来最大的可干预性,但同时也使得制作变得非常繁琐,尤其是帧数多的时候。今天我们要学习的就是利用帧过渡来制作动画,它的基本原理是,设定好某段运动的起始帧和结束帧,然后在这两帧种产生平均的过渡。如果是物体的移动,则就是先设定好移动起点帧和终点帧。
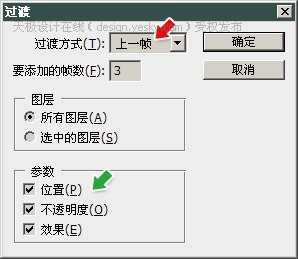
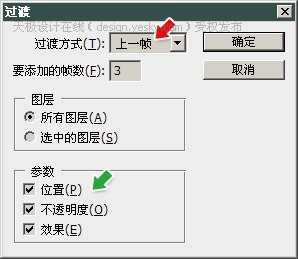
新建一个图像,大约150×150,新建图层并画上方块,将其移动到左上角。接着复制1帧,在新帧中讲方块移动到右下角,并将图层部透明度设为10%,大致如下左图所示。然后按下红色箭头处的 按钮,将出现如下中图所示的对话框,红色箭头处的过渡方式是指过渡相对哪一帧,由于之前我们选择的是第2帧,并且总共也只有2帧,所以既可以选择默认的“上一帧”,也可以选择“第一帧”。要添加的帧数就是指过渡过程所将占用的帧数,这里设为3,那么加上原来2帧,这个动画总共就是5帧。
按钮,将出现如下中图所示的对话框,红色箭头处的过渡方式是指过渡相对哪一帧,由于之前我们选择的是第2帧,并且总共也只有2帧,所以既可以选择默认的“上一帧”,也可以选择“第一帧”。要添加的帧数就是指过渡过程所将占用的帧数,这里设为3,那么加上原来2帧,这个动画总共就是5帧。
由于只有一个图层(背景层未有变化)在参与动画,所以现在图层选项中任何一个都是可以的。但不选择背景层的话会形成成透明背景,有关动画背景透明的问题我们会在以后学习到。注意绿色箭头处的参数,其中有“位置”和“不透明度”这两项。所谓参数就是指进行动画过渡的图层属性,我们之前说过图层的位置和不透明度的变化可以做成动画,在这里就反映出来了。
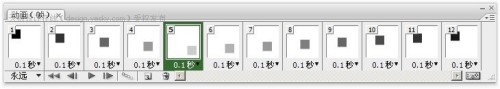
确定后将会在动画调板中看到的效果大致如下图所示,可以很清楚地看到方块的位置和不透明度都发生了均匀的过渡。如果之前在过渡设定中关闭了“位置”或“不透明度”参数,显然就没有现在的效果了。



这种利用过渡方式制作动画的方法较为简便,我们只需要考虑某段动画的开始和结束的样子就可以了,中间的过程会自动完成。在这种情况下,开始和结束的那两帧被称之为关键帧(KeyFrame),因为它们决定了过渡的形态。以后我们也会接触到有多个关键帧的动画。
当今许多动画片的制作也采用这种关键帧过渡方式,虽然动画片的画面复杂的多,但基本的原理是相同的。不过由于过渡均匀的特点,有时也会使得画面不够生动,缺乏表现力。这是Photoshop功能上的局限。
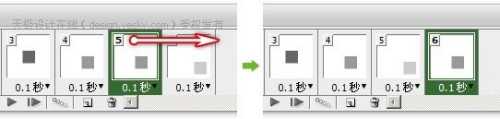
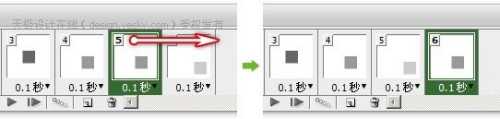
现在我们面临一个新课题,那就是如何让动画可以完美地循环播放,也就是从A到B再回到A,这样才能形成完整循环,称为往复式动画。就我们目前的这个动画来说,可以通过复制并移动帧来完成“回去”的过程。首先复制帧4,复制后帧4帧5都是相同的内容,而原先的帧5则变为了帧6。然后手动将帧5移动到帧6后方,这样就交换了两者的前后顺序。过程如下图所示。从这个操作可以看出,复制出来的帧并非都出现在最后,而是出现在原有帧的后面,这个特点要注意。
按照这个方法将帧3复制为帧7,帧2复制为帧8。复制帧1为帧9是没有必要的,因为帧9播放后又会是帧1,而两者的内容相同。实际上相当于同一个帧播放了两倍的时间。

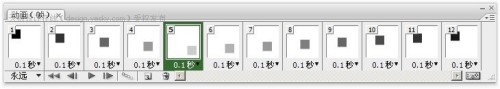
撤销操作到原先只有5帧的时候,现在介绍另外一个简单的方法,那就是选择帧5后再次执行帧过渡,将过渡方式设为“第一帧”,表示是从现在的帧(第5帧)过渡到第1帧去,添加帧数保持为3即可,也可以设定更大的数值。确定后就能得到一个往复式动画了。下图所示是设定了添加7帧的效果。
在播放这个往复式动画的时候,会发现一个问题,那就是方块“回场”的时间比较长。这当然是因为同样的距离我们用了更多的帧数,如果将帧6到帧12的延迟设为0.05,就与原先差不多了。

可能大家会有一个疑问,那就是既然总体时间都差不多,那有什么必要设定7帧的过渡呢,像原先那样3帧不就够了吗?这就要涉及到一个动画精细度的问题了。作为一个表现运动的动画来说,帧数越多它所能表现的瞬间也就越多,帧与帧之间的差异就越微小,过渡的整体效果就越平滑。当然同时也会带来制作和存储上的一些不便。所以一般来说不宜设定较多的帧数,只需要满足观看需要就可以了。
在视频制作中也存在这个问题,其原理相同。我们说过电影每秒帧数是24,那么如果使用高速摄影机以48FPS拍摄一段电影,再以通常的24FPS播放,我们看到的就是比正常运动速度慢了一倍的画面。动作影片中的慢镜头就是这样制作出来的。
而如果用普通摄影机拍摄的影片要实现慢动作,就需要延长每帧的停留时间,要达到慢一倍的效果,每帧的延迟就要从1/24调整为1/12,这样实际上每秒钟只播出了12帧,画面会有较为明显的跳动感。所以真正的慢镜头并不是“正常排,慢慢放”,而是“快快拍,正常放”。
同理,低速摄影就是以很低的帧率拍摄,然后正常播放,形成快进的效果。常用来拍摄需要长时间等待的场景然后快速地呈现给观众,如花开、日落等。
本节课需要掌握的就是使用帧过渡制作动画的方法和关键帧的概念,在使用中主要注意过渡方式的选项,要弄清楚是“前一帧”还是“第一帧”,一般说来后者场用来制作“回场”以形成往复式动画。以后大家制作的动画都要优先采取往复式以形成较完美的循环效果。
下节我们介绍动画的设计思维。
落实到操作上,其实就是先选择帧2到帧6,移动到相应位置,然后按住CTRL减去选择帧2,将帧3到帧6移动到下一位置,再减去选择帧3……如此类推直到完成帧6的位置指定。这是一个操作中很实用的技巧。具体的操作我们就不再叙述了,有问题的话可以参看本课的视频教程。
目前我们制作动画的方法还属于全手动类型的,就是逐帧进行制作。比如一个物体的移动,我们是从头到尾参与了每一帧的设定。这种方式能够带来最大的可干预性,但同时也使得制作变得非常繁琐,尤其是帧数多的时候。今天我们要学习的就是利用帧过渡来制作动画,它的基本原理是,设定好某段运动的起始帧和结束帧,然后在这两帧种产生平均的过渡。如果是物体的移动,则就是先设定好移动起点帧和终点帧。
新建一个图像,大约150×150,新建图层并画上方块,将其移动到左上角。接着复制1帧,在新帧中讲方块移动到右下角,并将图层部透明度设为10%,大致如下左图所示。然后按下红色箭头处的
 按钮,将出现如下中图所示的对话框,红色箭头处的过渡方式是指过渡相对哪一帧,由于之前我们选择的是第2帧,并且总共也只有2帧,所以既可以选择默认的“上一帧”,也可以选择“第一帧”。要添加的帧数就是指过渡过程所将占用的帧数,这里设为3,那么加上原来2帧,这个动画总共就是5帧。
按钮,将出现如下中图所示的对话框,红色箭头处的过渡方式是指过渡相对哪一帧,由于之前我们选择的是第2帧,并且总共也只有2帧,所以既可以选择默认的“上一帧”,也可以选择“第一帧”。要添加的帧数就是指过渡过程所将占用的帧数,这里设为3,那么加上原来2帧,这个动画总共就是5帧。由于只有一个图层(背景层未有变化)在参与动画,所以现在图层选项中任何一个都是可以的。但不选择背景层的话会形成成透明背景,有关动画背景透明的问题我们会在以后学习到。注意绿色箭头处的参数,其中有“位置”和“不透明度”这两项。所谓参数就是指进行动画过渡的图层属性,我们之前说过图层的位置和不透明度的变化可以做成动画,在这里就反映出来了。
确定后将会在动画调板中看到的效果大致如下图所示,可以很清楚地看到方块的位置和不透明度都发生了均匀的过渡。如果之前在过渡设定中关闭了“位置”或“不透明度”参数,显然就没有现在的效果了。



这种利用过渡方式制作动画的方法较为简便,我们只需要考虑某段动画的开始和结束的样子就可以了,中间的过程会自动完成。在这种情况下,开始和结束的那两帧被称之为关键帧(KeyFrame),因为它们决定了过渡的形态。以后我们也会接触到有多个关键帧的动画。
当今许多动画片的制作也采用这种关键帧过渡方式,虽然动画片的画面复杂的多,但基本的原理是相同的。不过由于过渡均匀的特点,有时也会使得画面不够生动,缺乏表现力。这是Photoshop功能上的局限。
现在我们面临一个新课题,那就是如何让动画可以完美地循环播放,也就是从A到B再回到A,这样才能形成完整循环,称为往复式动画。就我们目前的这个动画来说,可以通过复制并移动帧来完成“回去”的过程。首先复制帧4,复制后帧4帧5都是相同的内容,而原先的帧5则变为了帧6。然后手动将帧5移动到帧6后方,这样就交换了两者的前后顺序。过程如下图所示。从这个操作可以看出,复制出来的帧并非都出现在最后,而是出现在原有帧的后面,这个特点要注意。
按照这个方法将帧3复制为帧7,帧2复制为帧8。复制帧1为帧9是没有必要的,因为帧9播放后又会是帧1,而两者的内容相同。实际上相当于同一个帧播放了两倍的时间。

撤销操作到原先只有5帧的时候,现在介绍另外一个简单的方法,那就是选择帧5后再次执行帧过渡,将过渡方式设为“第一帧”,表示是从现在的帧(第5帧)过渡到第1帧去,添加帧数保持为3即可,也可以设定更大的数值。确定后就能得到一个往复式动画了。下图所示是设定了添加7帧的效果。
在播放这个往复式动画的时候,会发现一个问题,那就是方块“回场”的时间比较长。这当然是因为同样的距离我们用了更多的帧数,如果将帧6到帧12的延迟设为0.05,就与原先差不多了。

可能大家会有一个疑问,那就是既然总体时间都差不多,那有什么必要设定7帧的过渡呢,像原先那样3帧不就够了吗?这就要涉及到一个动画精细度的问题了。作为一个表现运动的动画来说,帧数越多它所能表现的瞬间也就越多,帧与帧之间的差异就越微小,过渡的整体效果就越平滑。当然同时也会带来制作和存储上的一些不便。所以一般来说不宜设定较多的帧数,只需要满足观看需要就可以了。
在视频制作中也存在这个问题,其原理相同。我们说过电影每秒帧数是24,那么如果使用高速摄影机以48FPS拍摄一段电影,再以通常的24FPS播放,我们看到的就是比正常运动速度慢了一倍的画面。动作影片中的慢镜头就是这样制作出来的。
而如果用普通摄影机拍摄的影片要实现慢动作,就需要延长每帧的停留时间,要达到慢一倍的效果,每帧的延迟就要从1/24调整为1/12,这样实际上每秒钟只播出了12帧,画面会有较为明显的跳动感。所以真正的慢镜头并不是“正常排,慢慢放”,而是“快快拍,正常放”。
同理,低速摄影就是以很低的帧率拍摄,然后正常播放,形成快进的效果。常用来拍摄需要长时间等待的场景然后快速地呈现给观众,如花开、日落等。
本节课需要掌握的就是使用帧过渡制作动画的方法和关键帧的概念,在使用中主要注意过渡方式的选项,要弄清楚是“前一帧”还是“第一帧”,一般说来后者场用来制作“回场”以形成往复式动画。以后大家制作的动画都要优先采取往复式以形成较完美的循环效果。
下节我们介绍动画的设计思维。
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月25日
2024年11月25日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
