基本上都是用形状,路径工具做出轮廓,再用图层样式增加效果。难点是图形部分的绘制,要能精准画出想要的图形。下面一起跟小编来看看吧!
最终效果
1、新建文档,这里我用的是800*600像素,画一个圆角矩形,颜色#e8e8e8。
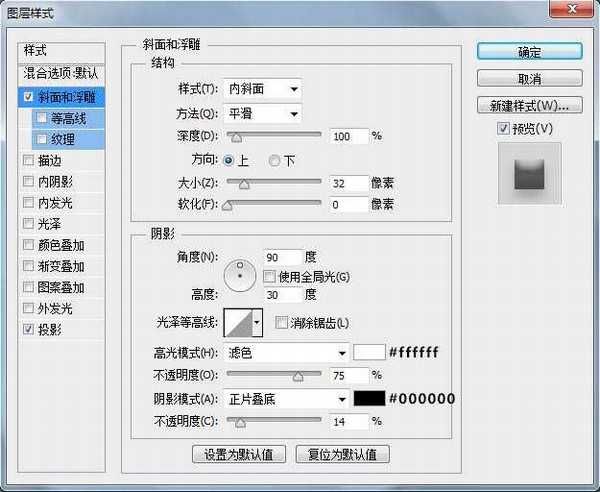
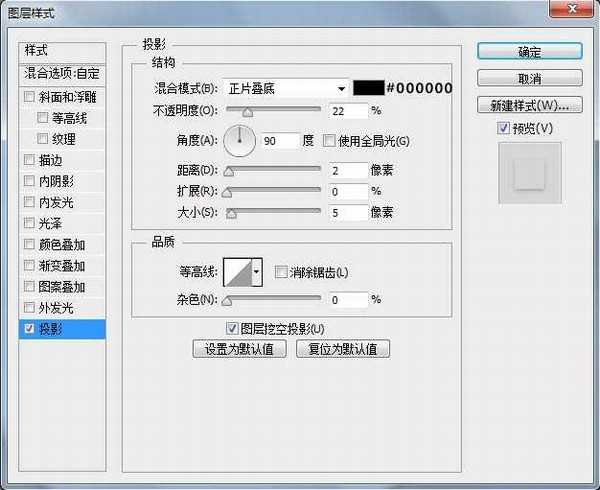
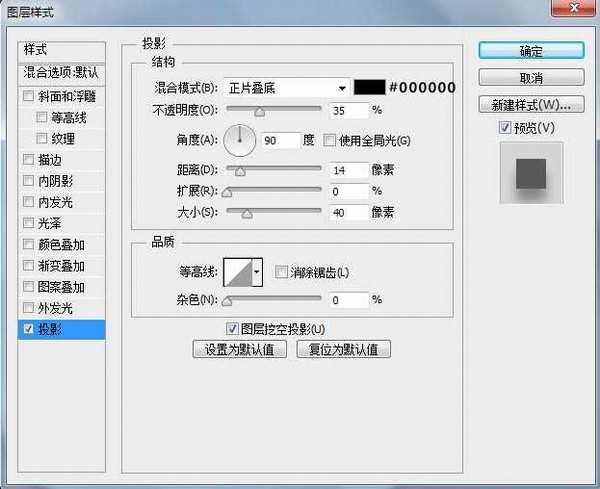
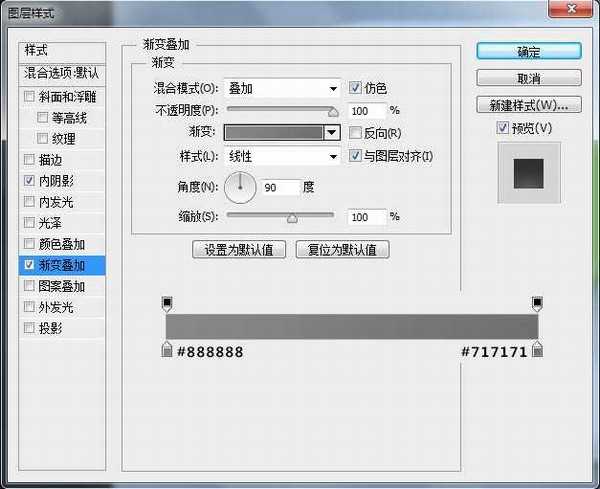
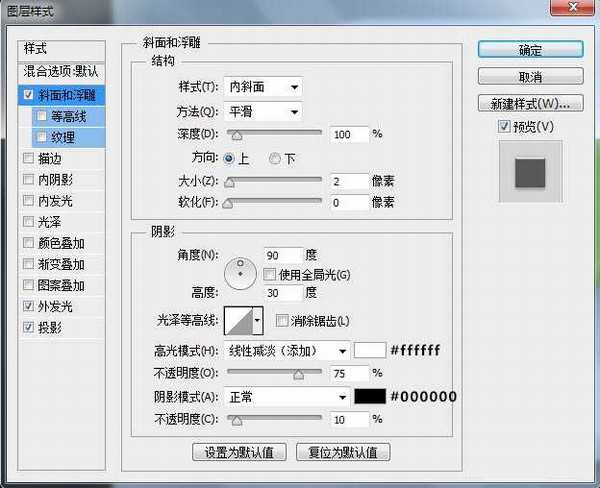
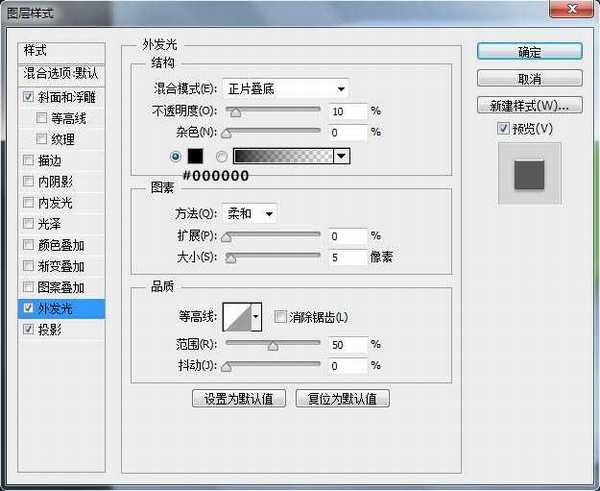
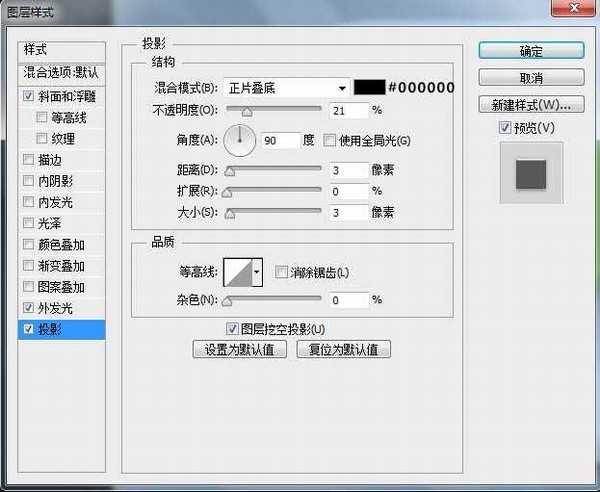
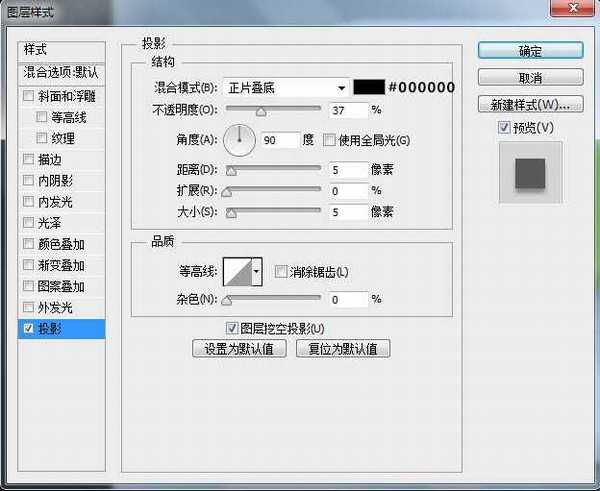
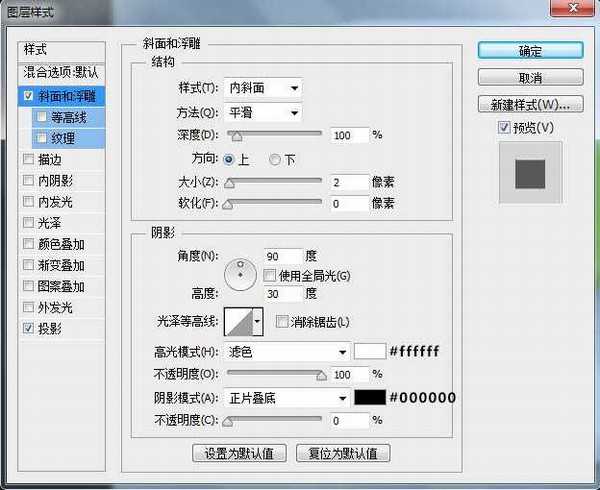
2、为这个圆角矩形添加一个图层样式。
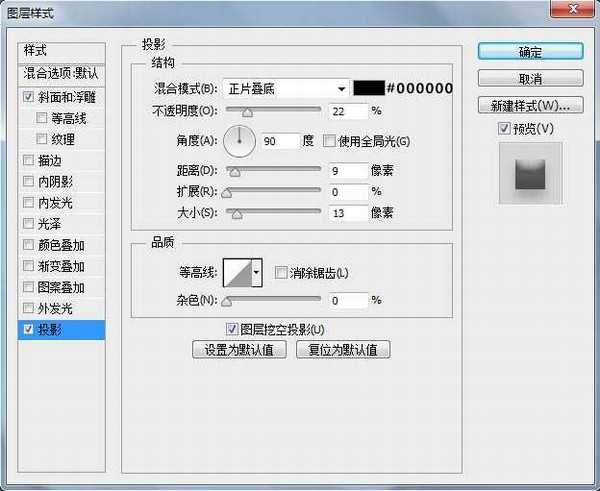
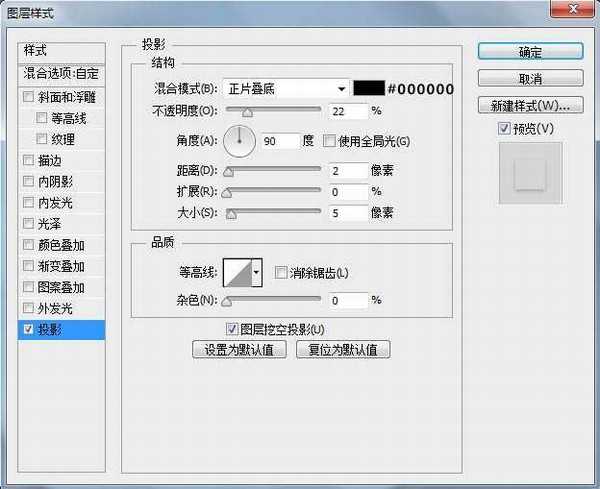
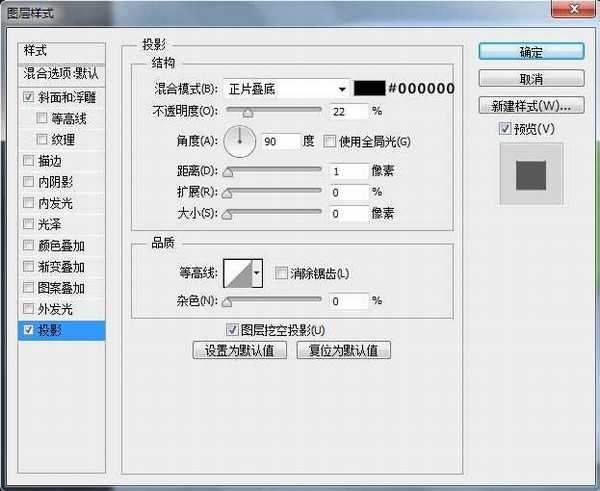
3、复制一层圆角矩形,将图层的填充更改为0,添加一个投影样式。
4、接下来,我们画出定位的那个图标的形状来,颜色#97d601。
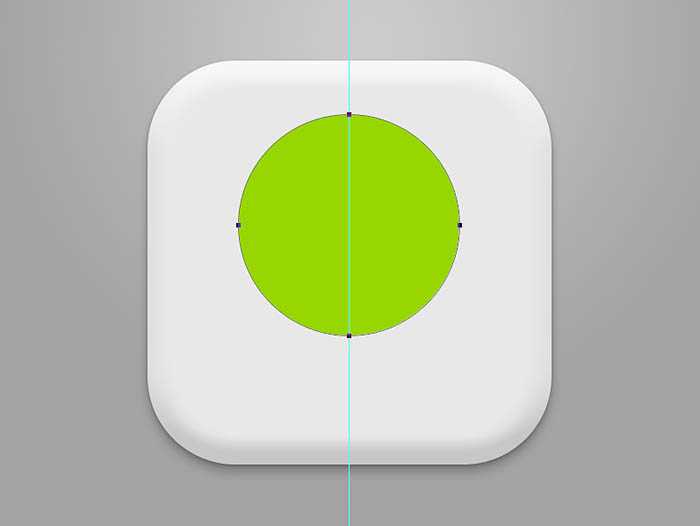
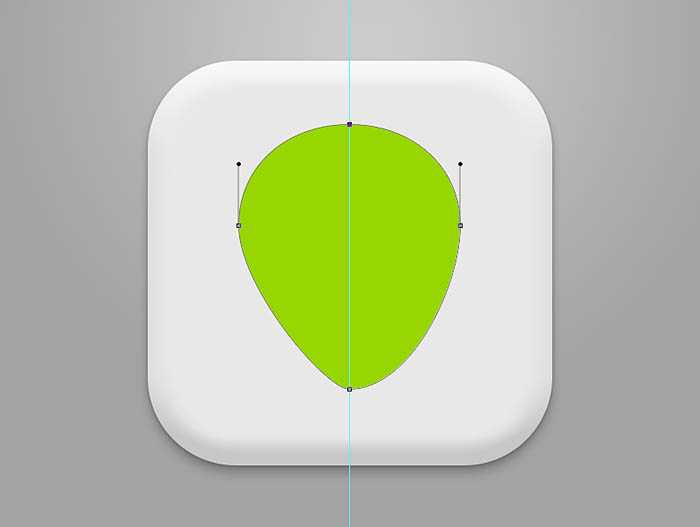
5、这个形状,可能好多人会用圆加矩形去拼接,这里我讲一下我用的方法。先把垂直居中参考线标注出来,画一个正圆。
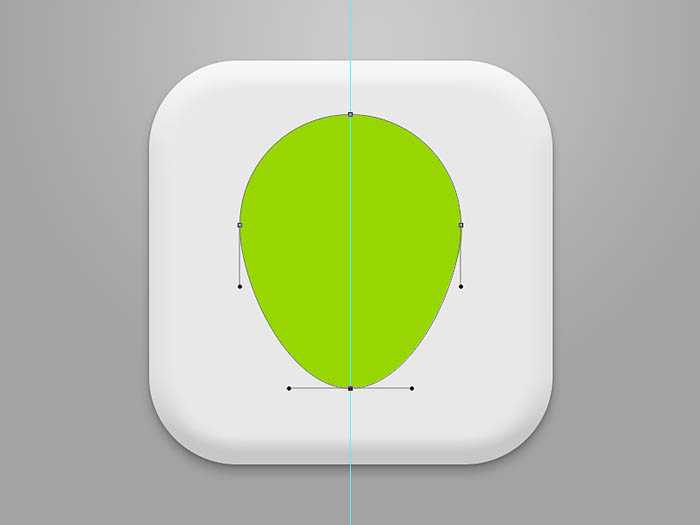
6、使用直接选择工具,选择住图中红圈的锚点,垂直下移一定的像素。
7、还是用直接选择工具,选择住这个锚点,我们会发现,出现了调节曲线片段的杠杆节点,水平向左移动一定像素。
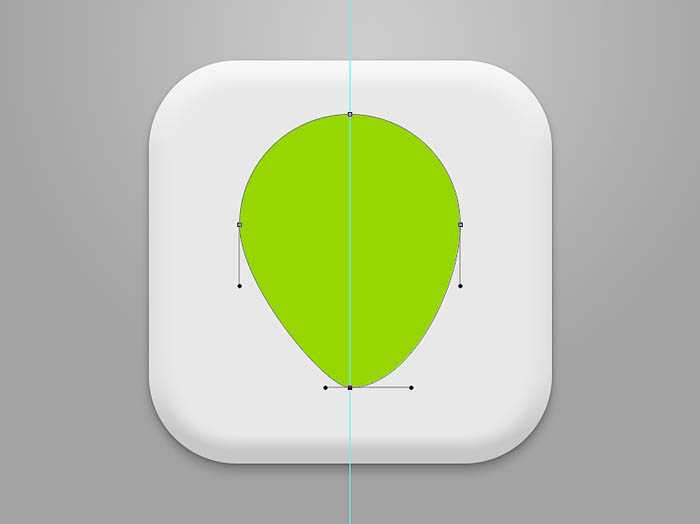
8、因为,我想做成一个立体的图标,所以,最顶上的锚点,我们也适当向下移动一点,把圆压扁。
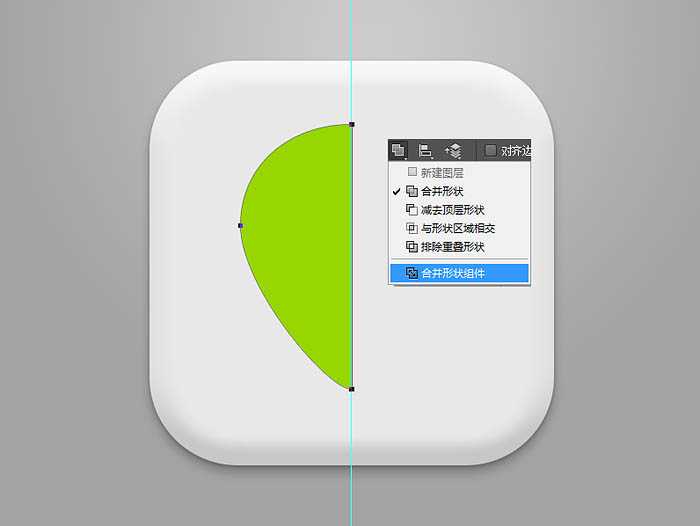
9、OK,现在我们已经完成了左边部分的调节,如果还是按照这个方法去调节右边,不好精确控制,无法保证百分百的对称,所以,我画了一个矩形,对齐垂直居中的参考线,模式减去。
10、选择住矩形的路径和圆形变形后的路径,合并形状组件。
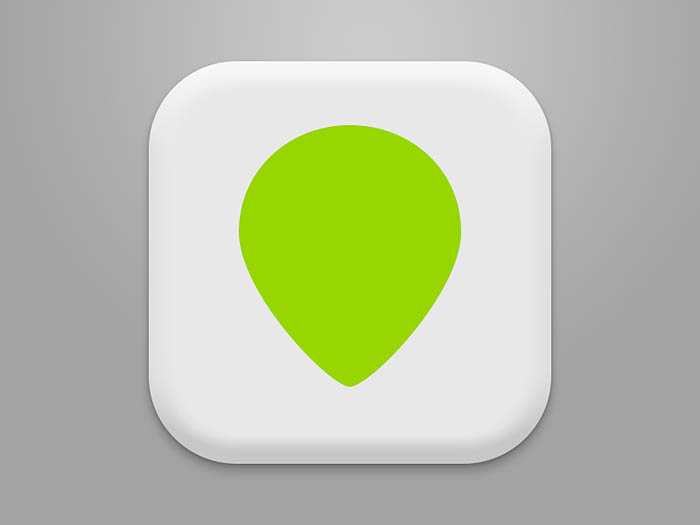
11、复制这个一半的形状,水平翻转,移动到右边,保持其切面与参考线贴合,选择住这两个一半的形状,再次合并形状组件,这样我们就彻底的得到了一个对称的形状图标了。
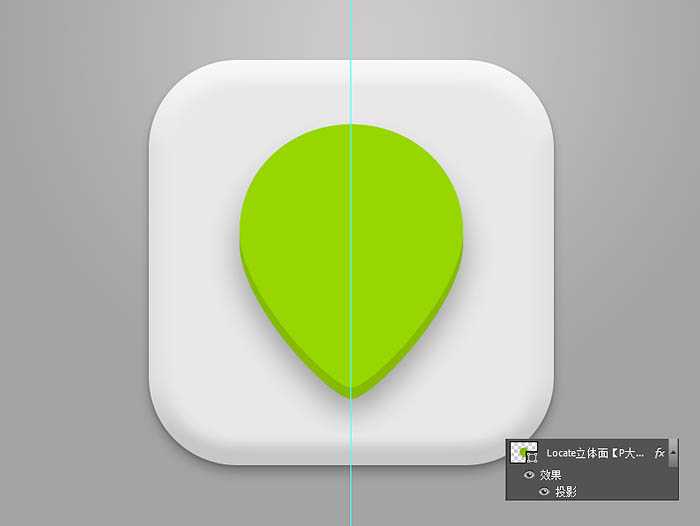
12、复制一层定位的形状,置于这层的下层,更改颜色为#85bb03,我们来构建立体面。
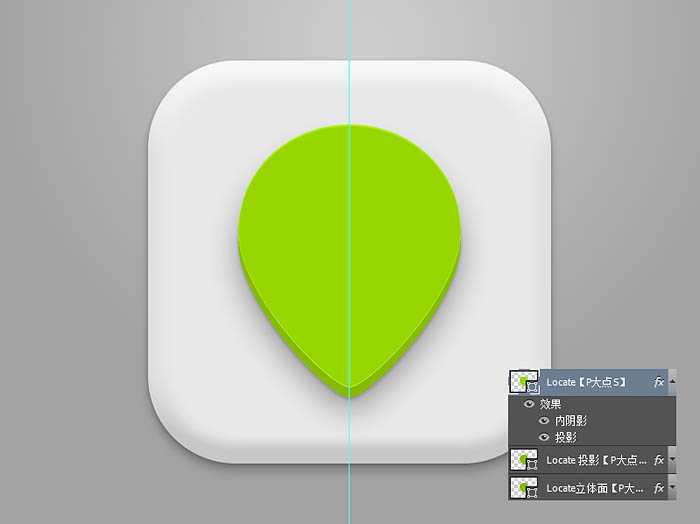
13、OK,现在我们开始细化图标,首先我们先为最下层的立体面添加一个投影。
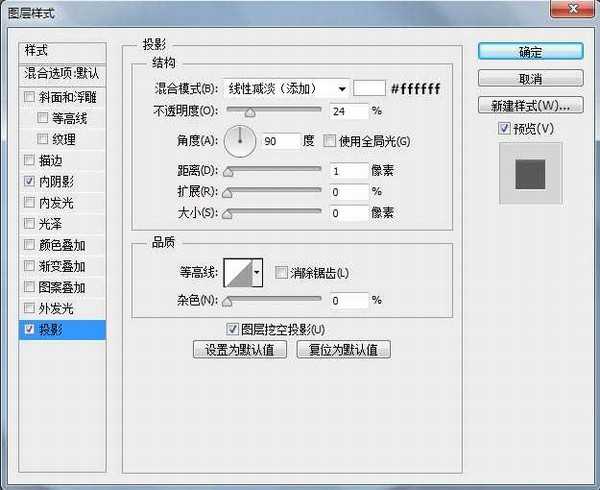
14、复制一层这个立体面,将图层的填充更改为0,添加一下投影样式,完善投影。
15、现在回到图标形状图层,添加图层样式。
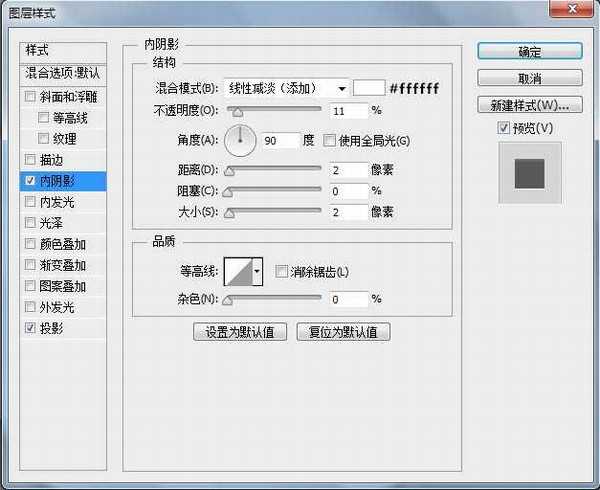
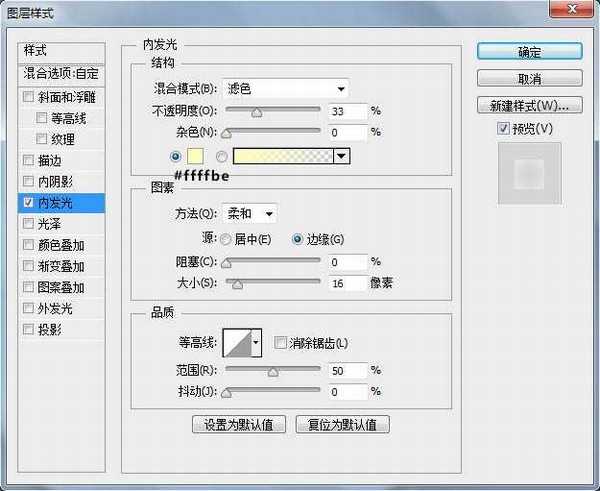
16、复制一层图标主体,将图层填充更改为0,添加一个内发光。
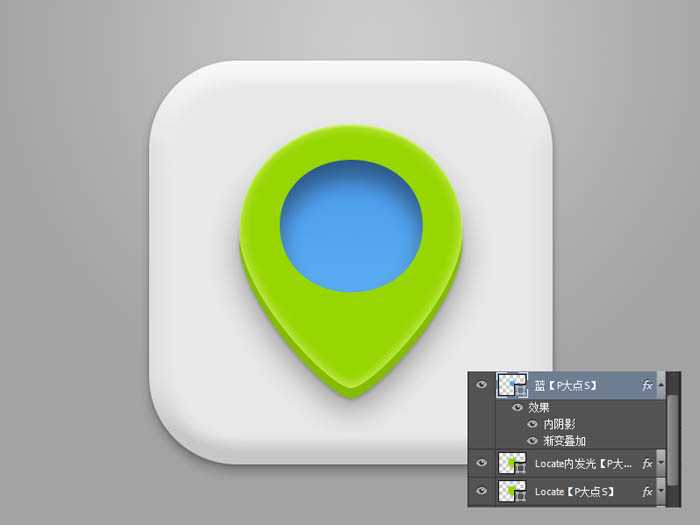
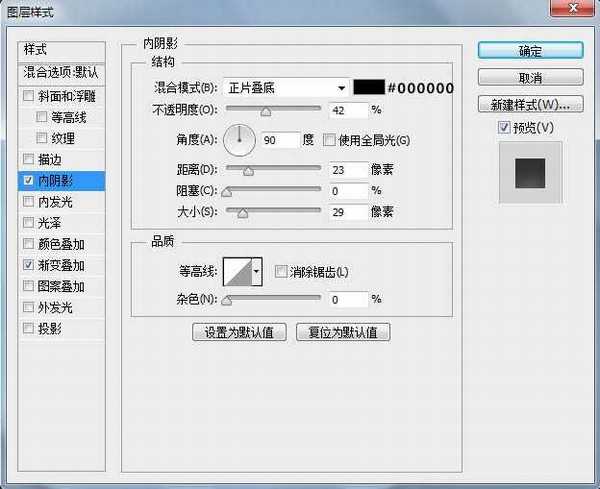
17、设置前景色为#52a5ef,画一个蓝色的椭圆,并添加一个图层样式。
18、还是使用椭圆工具,画出下图中的圆环,(简单的两个圆相减,别告诉我不会画),添加一个图层样式。
19、设置前景色为#b5cbe5,还是画一个椭圆,创建剪贴蒙版,构建白色圆环的立体感。为避免边缘的生硬,我在属性面板中设置了1像素的羽化。
20、下面,我们开始画指针,三角形而已,不用多说吧,颜色#97d601,添加一个投影。
21、绿色指针的高光,我们画一个矩形,旋转,将颜色更改为#b8e64a,创建剪贴蒙版。
22、白色的指针,跟绿色的指针是一样做法的,同样也添加一个投影样式。
23、最后,我们来画指针中间的圆心,画一个正圆形,颜色为#dfedf6,并添加一个图层样式。
最终效果:
以上就是小编带来的Photoshop制作清爽的指南图标教程,感谢大家的阅读,更多内容请关注网站!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]