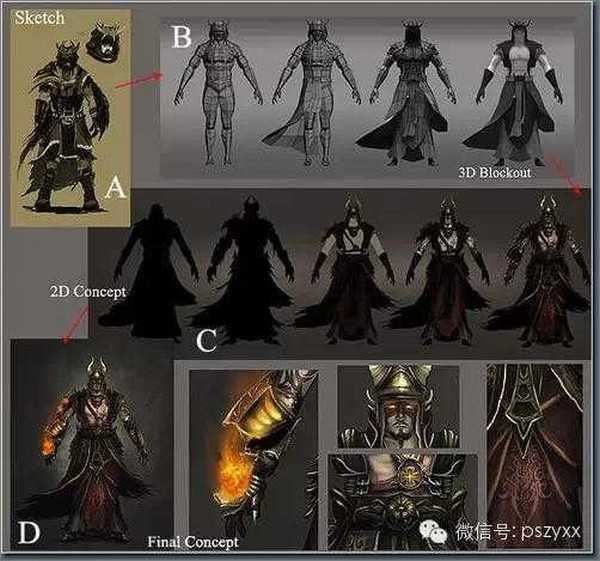
为了这一概念,我用Photoshop绘了幅草图(图01)(A);我想塑造一个没有明确风格的战士,所以最后决定创作一个兼具海盗与武士风格的战士形象。
图1
草图完成后,我直接开始构建3D模型。这样可以快速测试各种组件和模板(B)。模型达到所期望的外形和大小后,我创建了角色的前视图,再回到Photoshop中进行处理(C)。
最后阶段是绘制粗略的最终设计。首先,我研究了角色的轮廓,然后进行了色度测定,最后添加各组件与细节(D)。
这里更具体地涉及到了Photoshop中的绘图方法。我从单色开始操作,然后添加阴影效果和灯光效果。我运用涂抹工具调色,并通过叠加不同的材质产生柔和光线,以此投射于画面来完成这一过程。
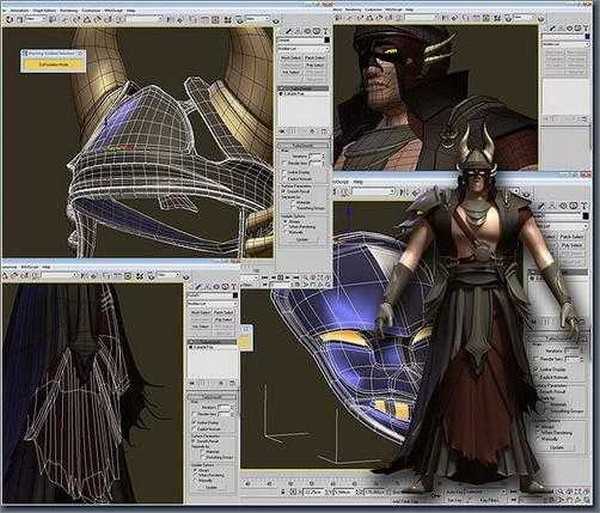
图2
对于画面背景制作,我从3D材质库中选取几个材质进行了混合及叠加。这些材质与我用于最终3D渲染的材质是相同的。
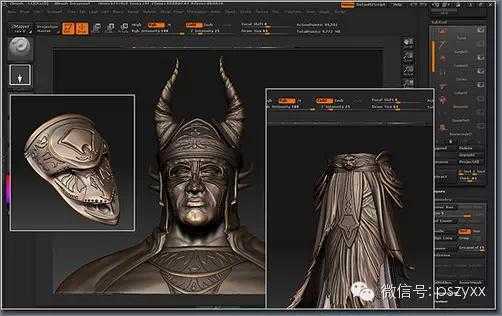
图3
对于高清模型,在这里附上我在特定区域使用的“3D模板”,并且对聚乙烯立方体中的其它成分进行完全重新制模。这样做的目的是为了获得一个适合ZBrush的模型。关于制模,没什么特别的;我制作了一个不包含太多版面的模型并且使用Turbosmooth观察它的平滑动作。(为了获得较好的平滑效果,你必须避免使用太多的细节)
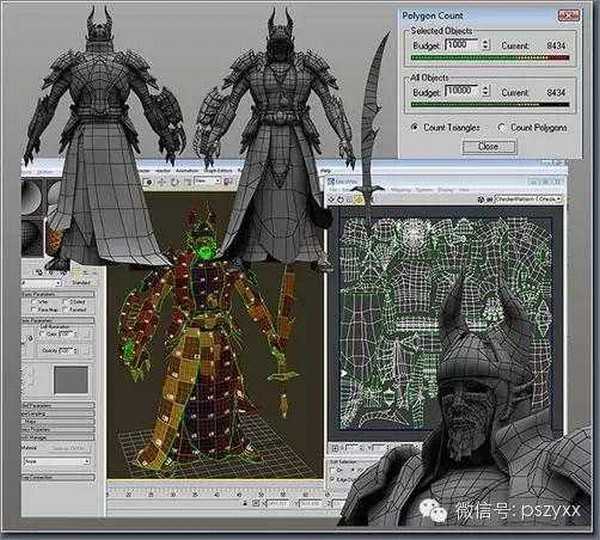
图4
一旦该模型完成,我将它分成不同的部分并以一个目标文件输出。我将所有东西输出到ZBrush软件中,接着, 开始创建所有的细节, 直到该模型具有足够的清晰度以从3dsmax软件中提取正常的贴图。
图5
为了在低多边形的版本上重建一个网络,我需要有足够的区分空间重新输入Zbrush网。之后,我要安排UV,这就是为什么我打开了基本参数,原因是为了重组所有的UV,并且调节到2048*2048的模板色彩(最终结果)。
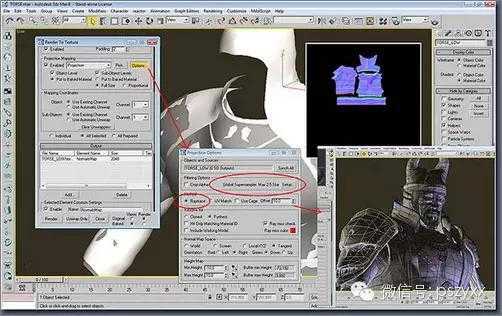
图6
这些标准图由3dsmax制作而成,采用了其中的渲染和纹理工具。对于每个部分或组群,我将具有高清晰度的Zbrush模式引入了max中,然后将低分辨率部分与我在这些标准图上渲染的相应部分相结合。由于球面模版的默认设置为“无”,因此我首先激活了该选项,并在渲染tab下的选项中将其设置为Max 2.5 star。对我决定先制作大小为4096的标准图,然后再在Photoshop中进行缩小处理。
图7
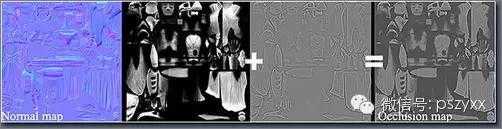
这时,将正常的贴图与漫反射和镜面贴图结合起来。为结合贴图我在Photoshop中使用了高通滤器,再加上其它贴图。
图8
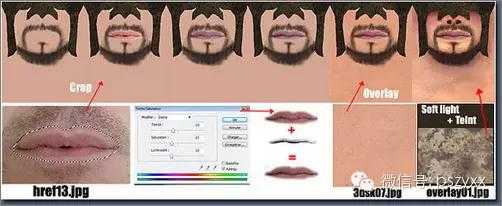
漫反射贴图:我再使用3dsmax中的UV ,然后填写所有要素与基本颜色。在这个阶段我们可以轻易测试出颜色的性质。最后就是增加细节,材料,污垢,磨损等。
图9
这里有一些漫反射元素是从3DTOTAL中收集的。织物和衣料(图) :
图10
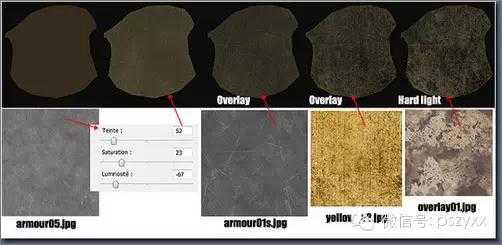
金属和盔甲。
图11
材质板
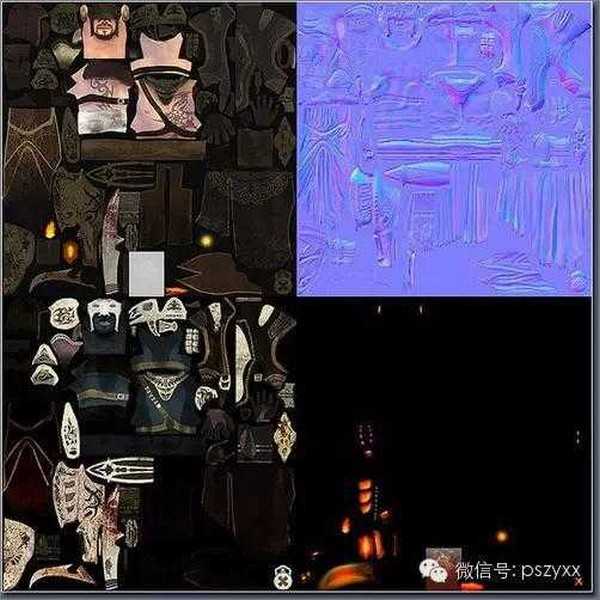
2048x2048的纹理已用于:漫反射(彩色) ,镜面, (颜色和强度的光线) ,法线贴图和照明部分的贴图。
图12
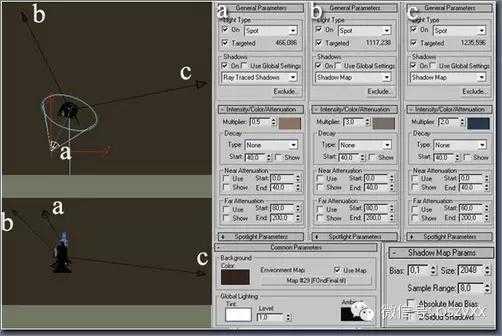
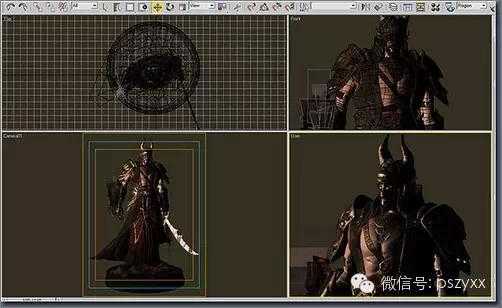
最终渲染,我在Max中使用了扫描线渲染。然后在Photoshop 中提取了3点光源,最后进行颜色校对以完善一些对比颜色和照明系统(图) :
图13
最后就输出成品如图:
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]