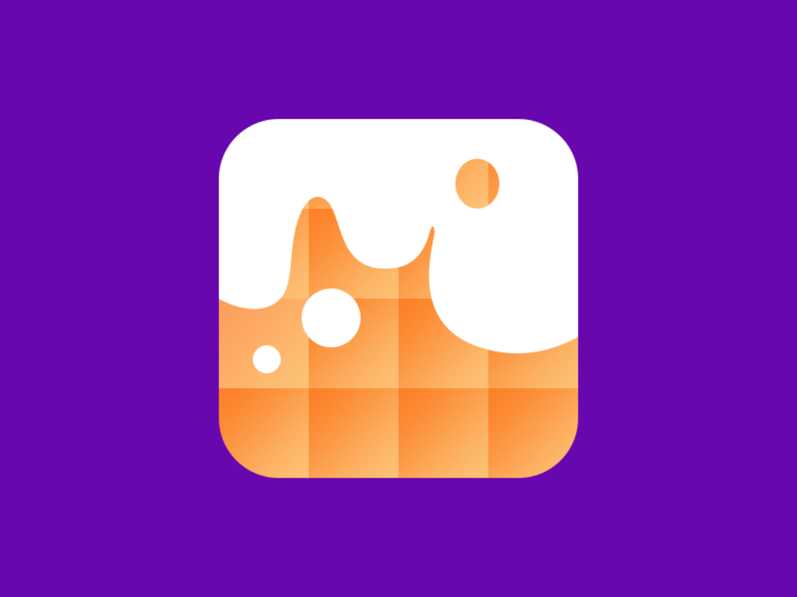
Hello,的朋友们,不露又和大家见面了,今天给大家带来的是Photoshop制作一个可爱Q弹的质感小饼干icon图标教程~看起来是不是非常像块饼干是吧~但做起来非常简单哦,感兴趣的朋友快打开PS一起躁起来吧。先来看看效果图:
效果图:
具体步骤:
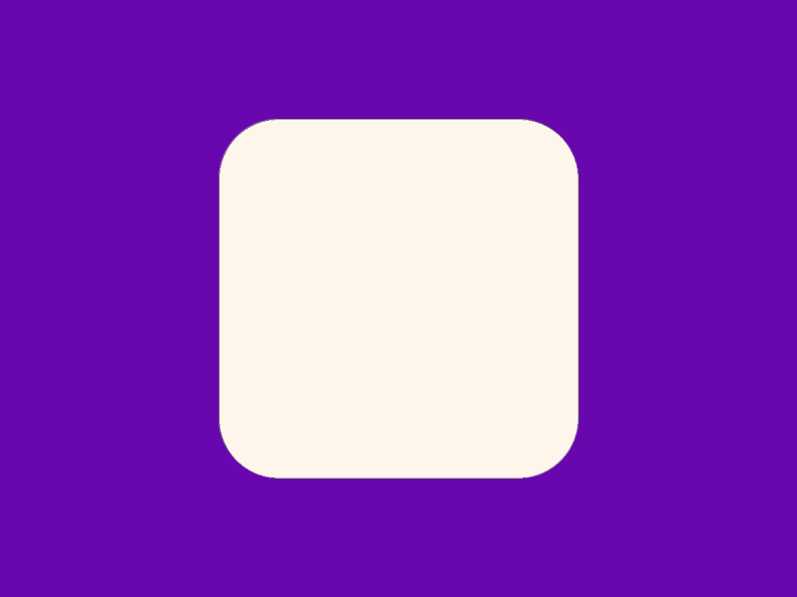
步骤1:打开PS,新建一个800*600的画布。给画布填充颜色:#6807ae,在画布中间建一个尺寸为360*360;圆角为60的圆角矩形;填充颜色:#ffffff。
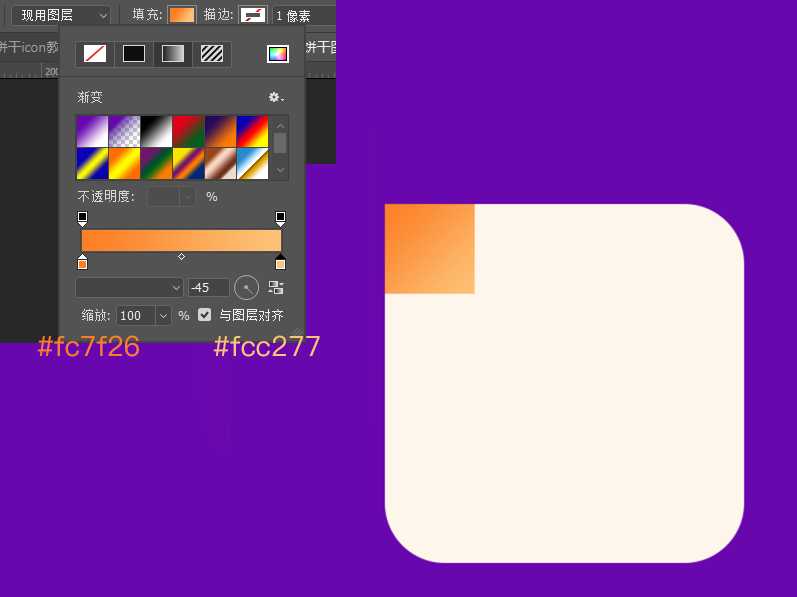
步骤2:在圆角矩形左上角建一个90*90的矩形,填充渐变色:#fc7f26~#fcc277;角度:-45°。
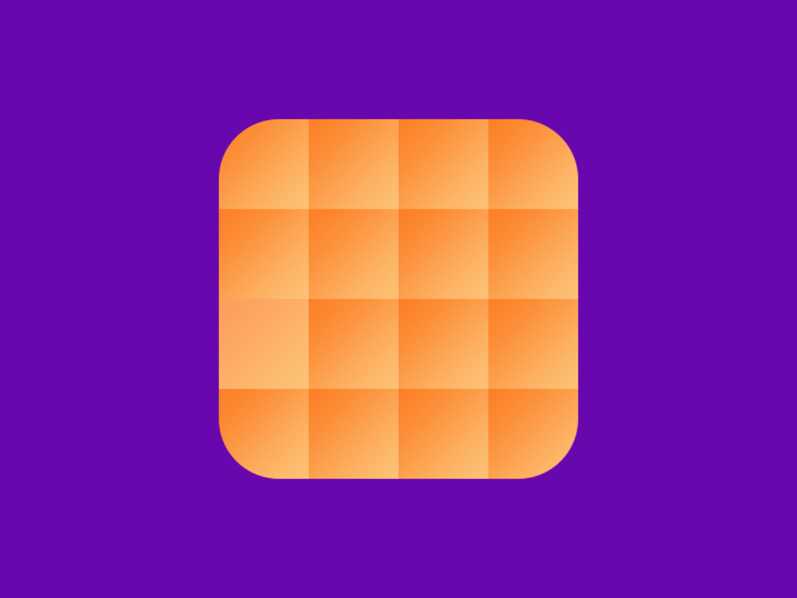
步骤3:复制出剩下的15个;然后选中这16个渐变小色块右建—创建剪切蒙版,得到下图:
步骤4:用钢笔工具勾出上面的白色“淋面”,颜色为#ffffff(记得添加剪切蒙版哦)。用路径选择工具选中这个形状后在它的右上角画一个椭圆,尺寸随意。画这个圆的时候按住ALT键即可完成布尔运算的减法运算;另外画两个正圆在“淋面”的左下方,画圆的时候按住SHIFT键即可完成布尔运算的加法运算。
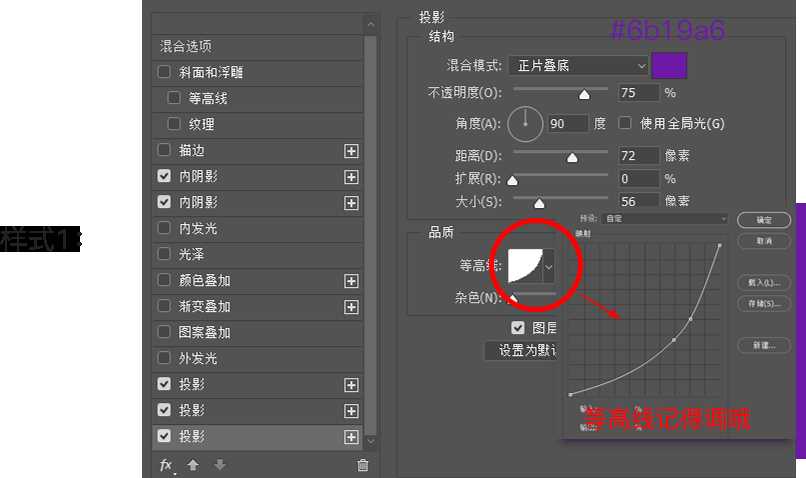
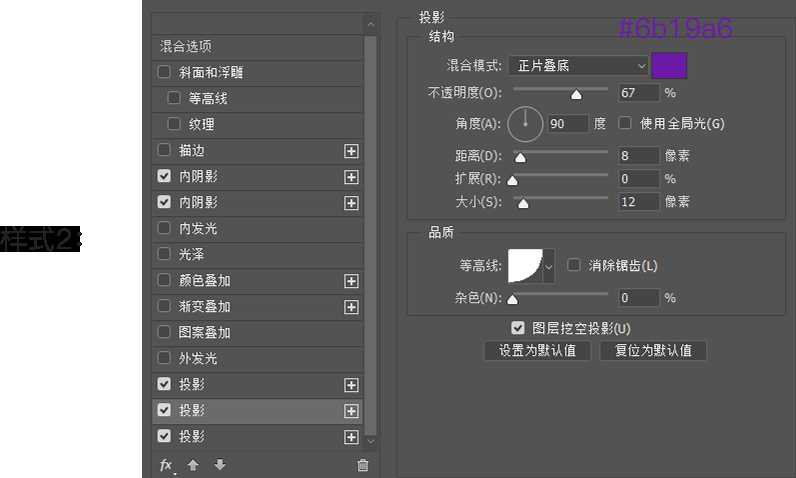
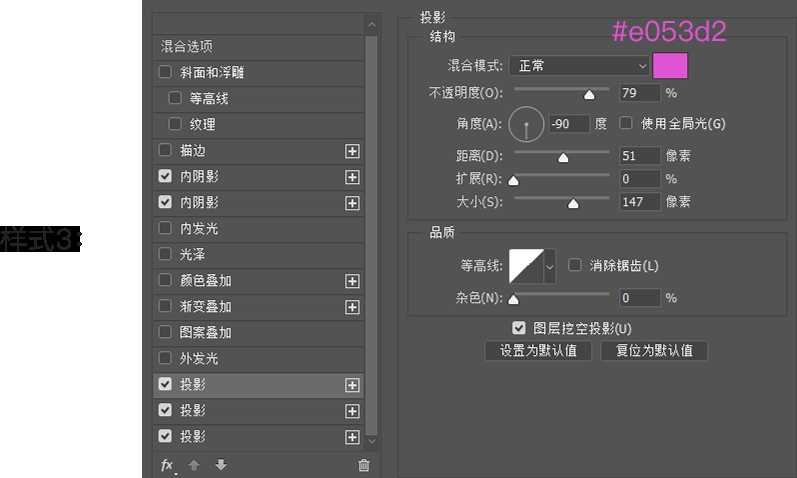
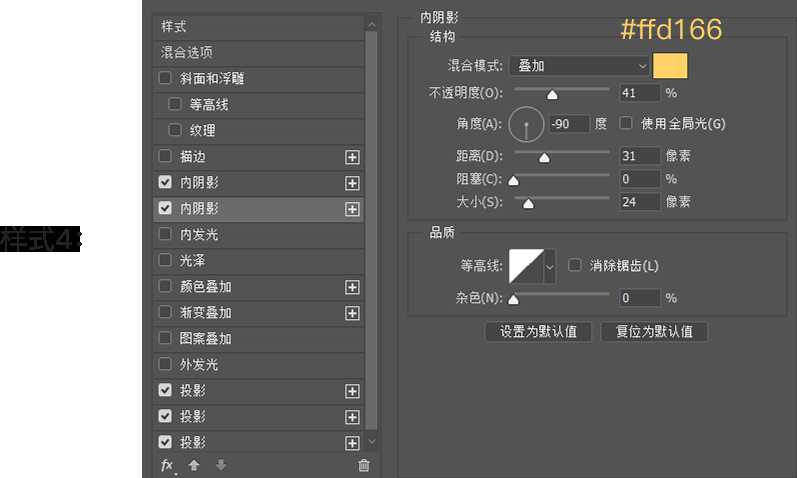
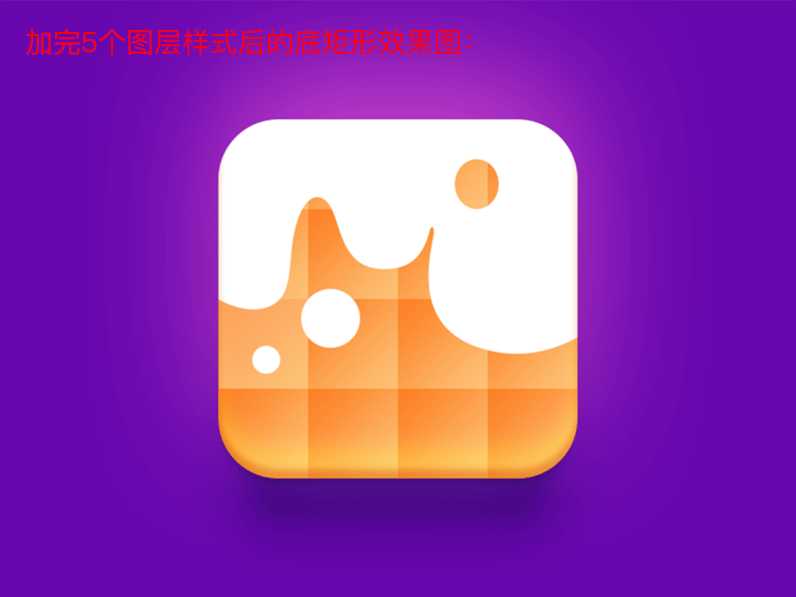
步骤5:现在给底部圆角矩形加图层样式:
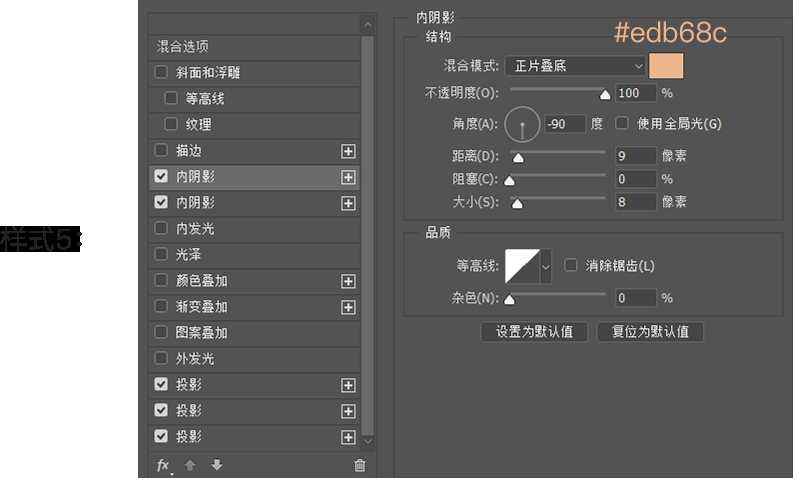
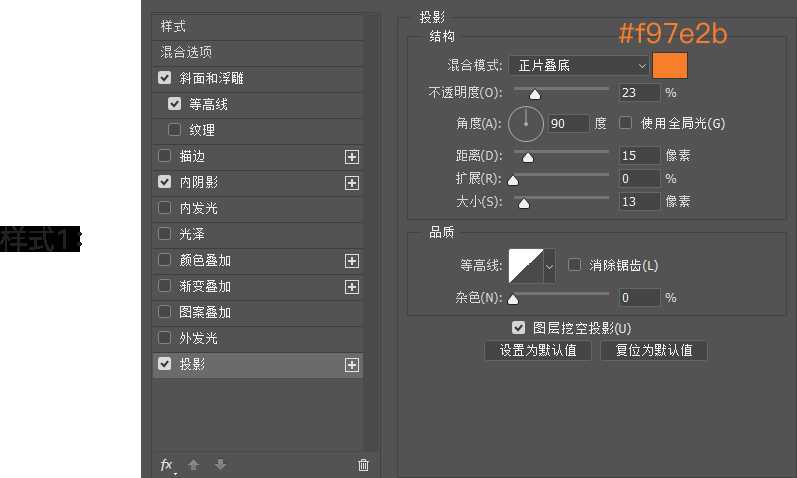
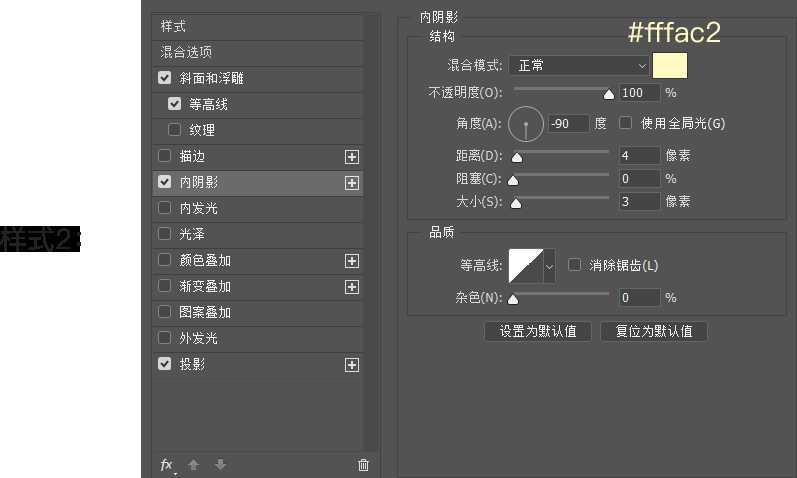
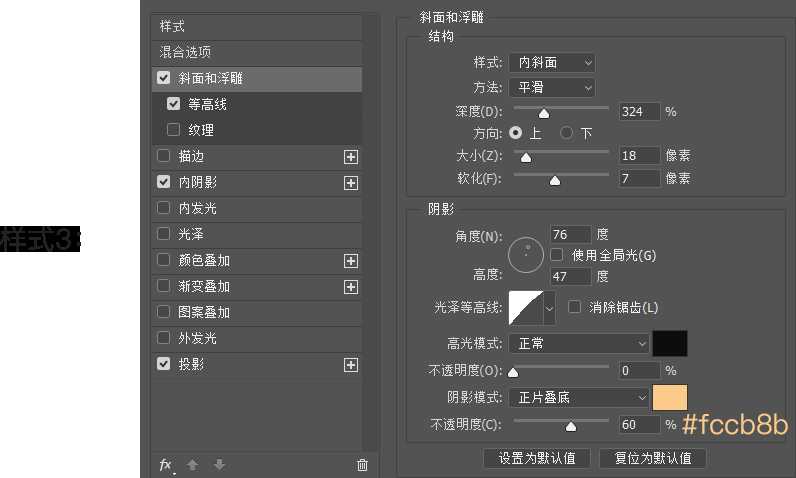
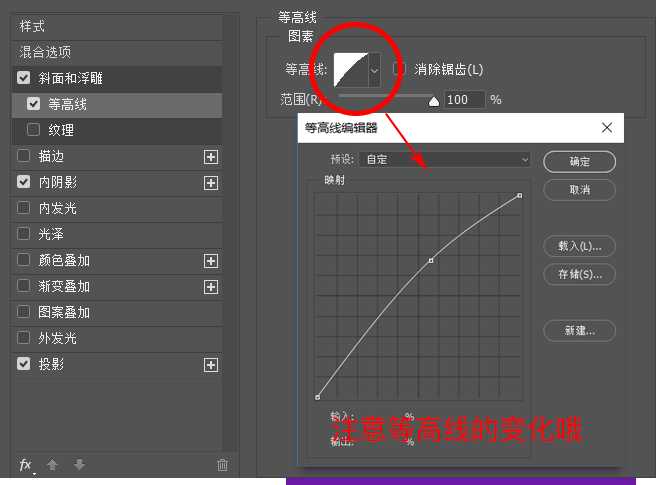
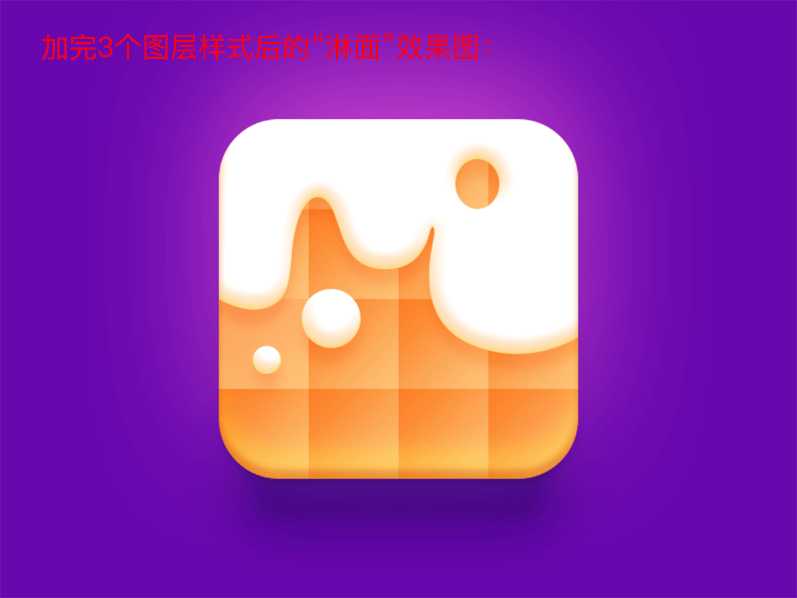
步骤6:现在给白色“淋面”加图层样式:
步骤7:好啦~简简单单的几步下来~一个可爱的icon就这么诞生了可以加点装饰在背景上,显得更生动~
小伙伴们可以通过学习上面这种质感小图标的做法,尝试着做出不同样式的图标(例子如下);技巧包括:添加渐变提升质感,添加内阴影/斜面浮雕等图层样式打造出厚度感。最后记得交作业哦~爱你们。
教程结束,以上就是关于Photoshop制作一个可爱的质感小饼干icon图标教程的全过程,希望大家喜欢!
作品作者:NestStrix Design
教程作者:不露
来源:学UI网 » 饼干icon教程
相关教程推荐:
Illustrator简单绘制一个可爱的小饼干图标
PS制作红色拟物化时钟icon图标教程
ps制作拟物胶囊药丸icon图标教程
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]