本教程是教大家利用photoshop制作一个浅蓝色的高光按钮,教程难度适中,但很多细节作者并没有做详细介绍,需要对photoshop的基础工具命令非常熟悉的朋友学习,制作方法主要用到了加深、减淡工具、图层样、辅助线及笔刷等等,希望这篇教程对大家有一定的帮助,先看效果图。
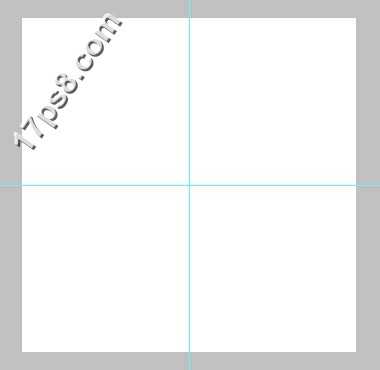
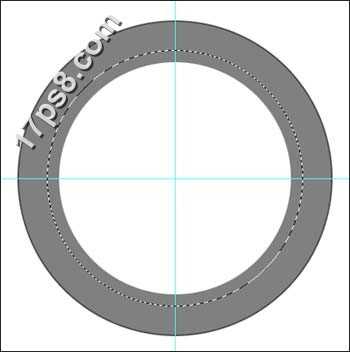
新建文档500x500像素,背景白色。画布中心位置设置2条辅助线,以后步骤画圆以辅助线中心为参考点。
建新层画一正圆选区,填充50%灰色。
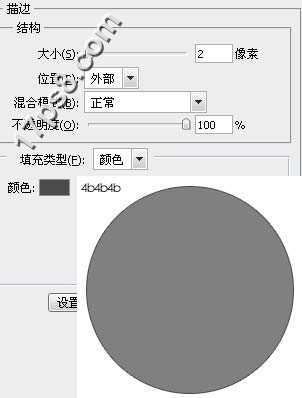
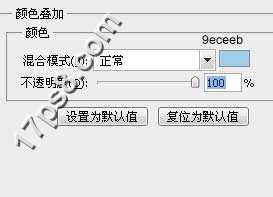
添加图层样式。
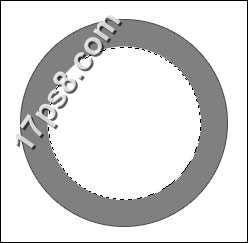
新建图层2,画一个小些的白色正圆。
选择图层1(描边层),做一个大点的正圆选区。
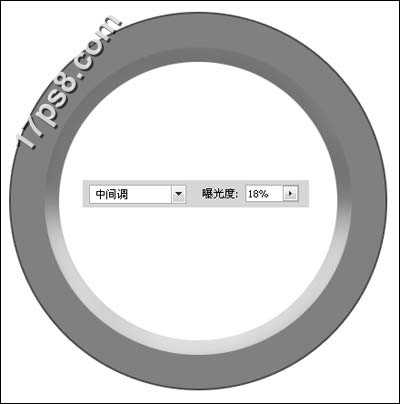
用加深减淡工具涂抹上部和下部,效果如下,隐藏辅助线。
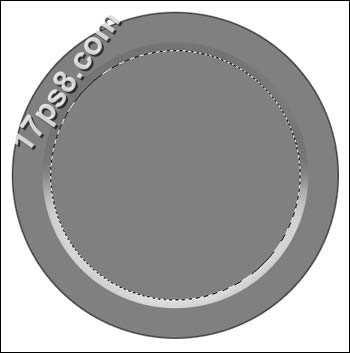
画一个比白色正圆大一些的选区,填充50%灰色。
添加图层样式。
效果如下。
新建图层4,调出图层2(白色正圆)选区,白到透明直线渐变,图层不透明度50%,ctrl+T变形一下。
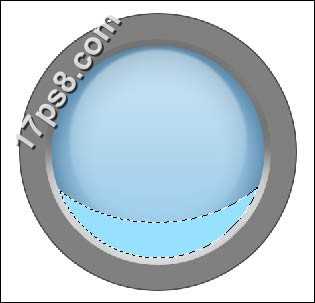
高斯模糊2像素,建新层,用椭圆工具减法模式做如下选区,填充#97e0ff。
去掉选区,高斯模糊20像素,图层不透明度40%。
添加一些文字及图形。
最后用钢笔画一个路径,前景色#b6edf7画笔描边,你懂的,最终效果如下。
以上就是用photoshop制作浅蓝色高光按钮的过程,希望大家喜欢!谢谢观看!
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2024年11月26日
2024年11月26日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]