
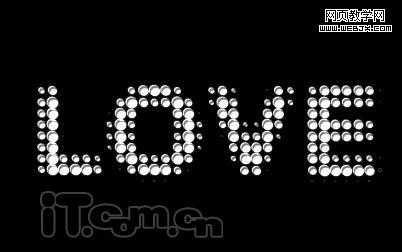
1、首先创建一个新文档,然后输入文字并调好文字的大小,如图所示

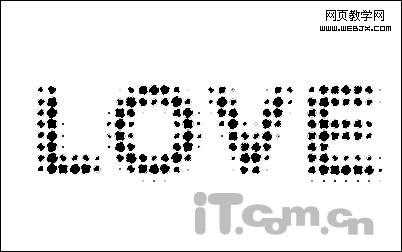
2、选择文字图层,按下Ctrl+E快捷向下合并图层,然后在菜单栏中选择“滤镜—像素化—彩色半调”命令,设置如下图所示,用户可以根据实际情况设置。


3、使用魔棒工具选择文字,如图所示。

4、新建图层1,并在选区中填充白色,选择背景图层填充黑色,如图所示。

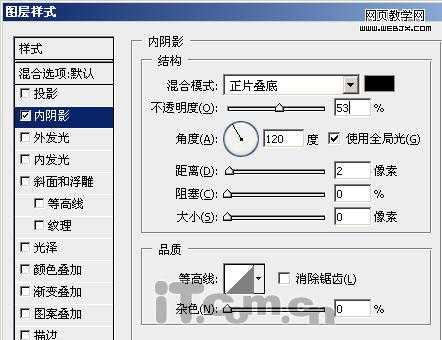
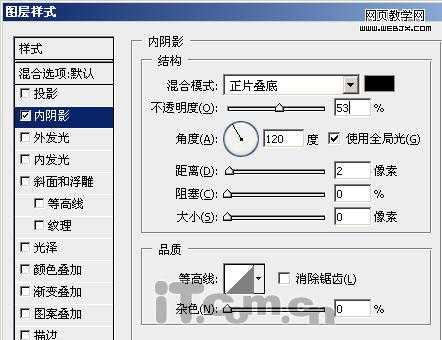
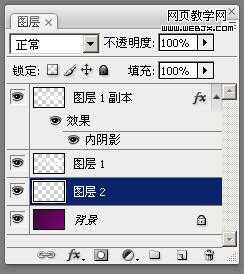
5、选择图层1,按下Ctrl+J快捷键复制出图层1副本,然后选择“图层—图层样式—内阴影”,设置如图所示。


3、使用魔棒工具选择文字,如图所示。

4、新建图层1,并在选区中填充白色,选择背景图层填充黑色,如图所示。

5、选择图层1,按下Ctrl+J快捷键复制出图层1副本,然后选择“图层—图层样式—内阴影”,设置如图所示。


9、按下Ctrl+T,向下调整直线位置,按Enter确定。

10、按下Ctrl+Shift+Alt+T不断复制出多条直线,如图所示。然后按下Ctrl+E把所有直线都合并到图层2中。

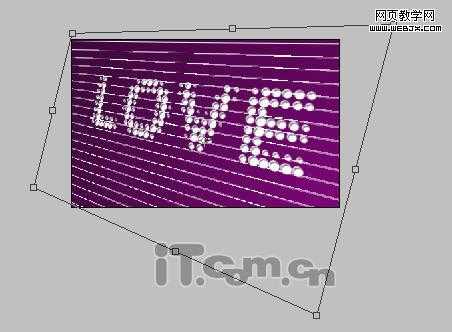
11、选择“编辑—变换—扭曲”命令,设置直线的形状,如图所示。

12、调整图层2的位置,使它处于背景图层之上,图层1之下,如图所示。

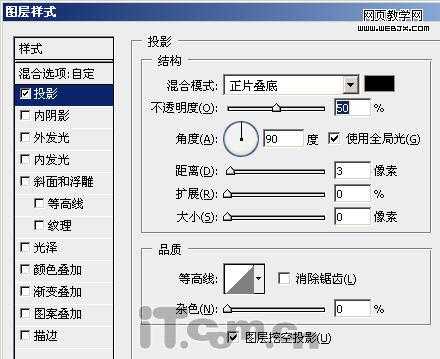
13、为图层2添加投影图层样式,设置如下图所示。

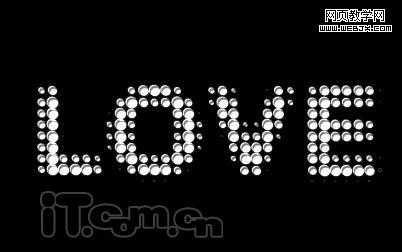
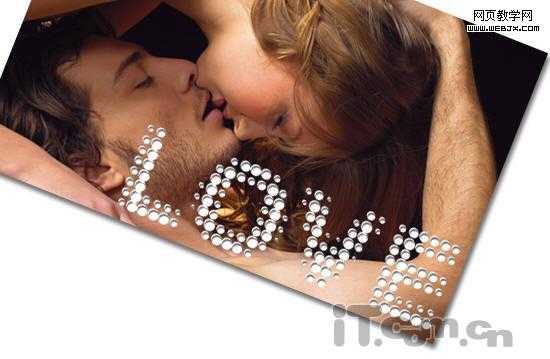
最终效果:

大家还可以发挥自己的创意,把这种文字特效应用在各种设计中。由于本人的创意不足,所以只能做到以下的效果,希望见谅。


广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2024年11月26日
2024年11月26日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]
