这篇教程教的PS鼠绘学习者们使用PS鼠绘质感炫彩进度条,教程绘制出来的进度条挺漂亮的,绘制的难度不大,推荐一下和的朋友们一起分享学习了,我们先来看看最终的效果图吧: ...
具体的制作步骤如下:
新建个文档,我这里用的是800*800像素,填充黑色,并设置一个图层样式。
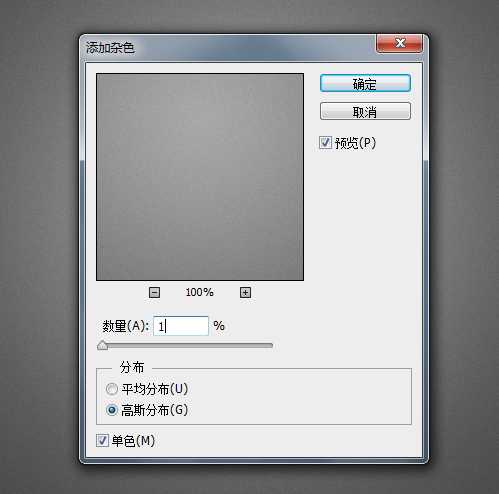
将"背景"图层转换为智能对象,执行"滤镜—杂色—添加杂色",设置数量为1,高斯分布,勾选单色。
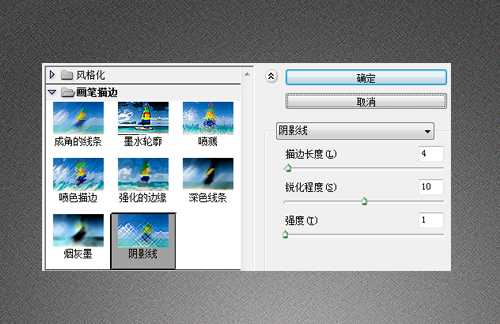
执行"滤镜—滤镜库—画笔描边—阴影线",设置描边长度4,锐化程度10,强化1。
现在,我们就完成了背景的创建。
画一个620*45像素的圆角矩形。
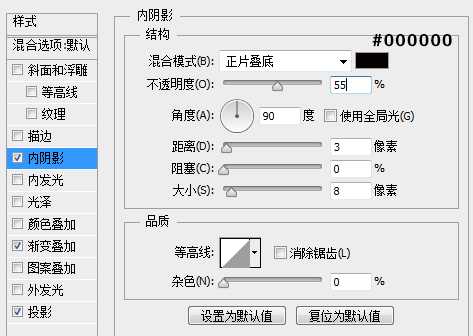
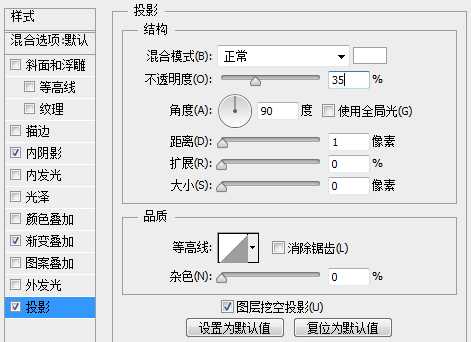
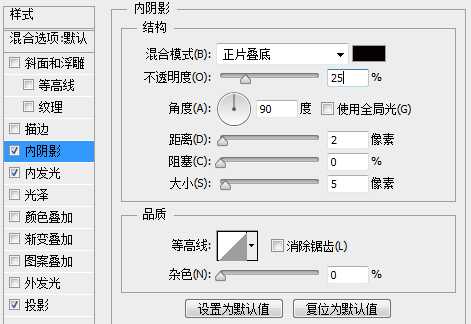
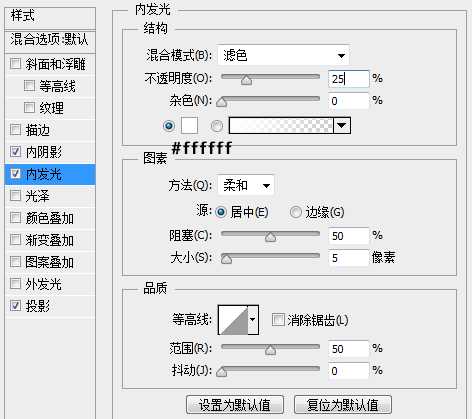
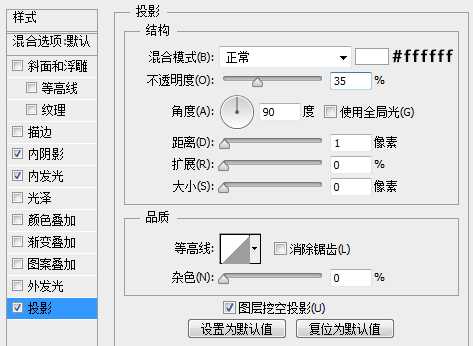
为这个圆角矩形添加一个图层样式
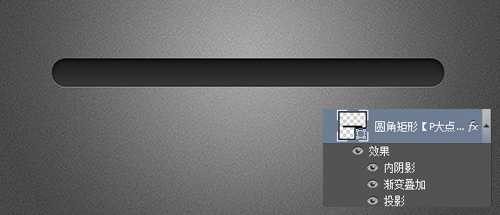
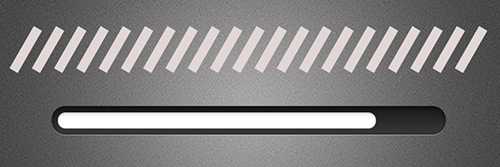
设置完图层样式,我们得到如下效果。
接下来,我们画一个白色的500*25像素的圆角矩形。
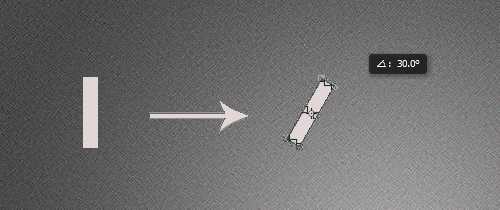
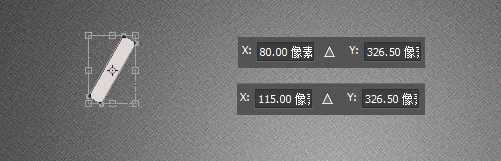
我们画一个细长矩形,然后旋转30度。
用直接选择工具,选择住这旋转后的矩形,CTRL+T,把X轴的水平位置增加35像素。如我下图中的截图,原来的位置是80像素,更改为115像素。
用直接选择工具选择住这个矩形,CTRL+ALT+SHIFT+T,疯狂复制,友情提示,用直接选择工具选择住,再次变换的时候,就不会生成新图层,因为我们只想要得到一个图层而已,现在,我们得到如下效果。
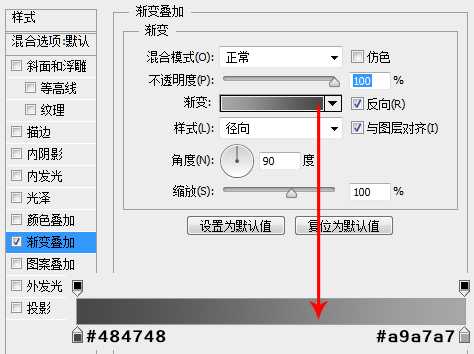
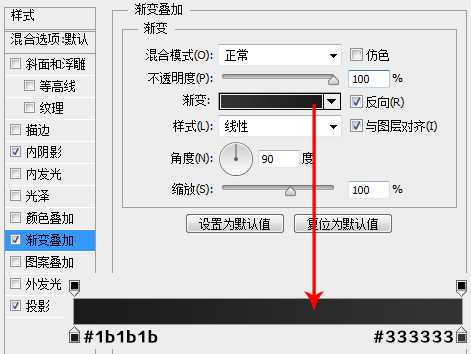
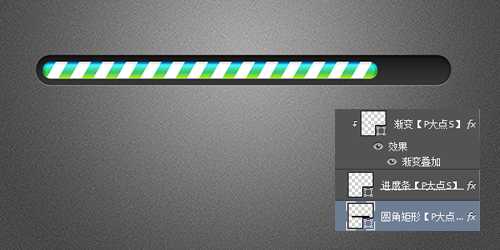
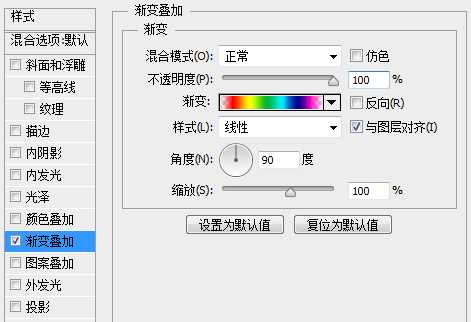
我将这一堆的条纹取名为渐变,将其下移到白色圆角矩形的位置,创建一个剪贴蒙版,并设置个图层样式。
这里的这个渐变参数随自己喜欢,你想让进度条的渐变是什么颜色,就设置什么颜色。
下面,我们回到那个白色的圆角矩形,设置一个图层样式。
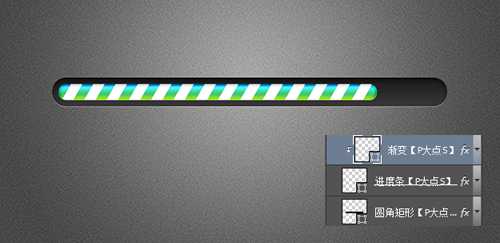
现在我们得到如下效果:
下面,我们来画一个进度框,没啥说的,画一个矩形和一个三角形来拼凑,然后拷贝那个黑底的圆角矩形的图层样式就可以了。
最后,打上文字80%,收工。
看看我们的效果。
就是这么简单,想更换颜色的话,那个条纹的图层样式的渐变叠加修改一下就可以了。
教程结束,以上就是PS鼠绘一个质感炫彩的圆润进度条方法,希望能对大家有所帮助!
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
更新日志
2024年11月27日
2024年11月27日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]