教你使用Photoshop绘制可爱的办公氛围小插画,教程详细介绍了桌面、咖啡杯、MacBook、书籍、垃圾箱、日历的创建过程,如果你能够按照教程步骤正确地执行每一步,你现在应该会做出一个可爱的桌面风景,当然,你也可以根据你的个人喜好通过添加或重新排列物体来进一步调整。我希望你在做这个小插图时玩得开心,但最重要的是,我希望你在这个过程中学到了新的东西!
效果图:
具体步骤:
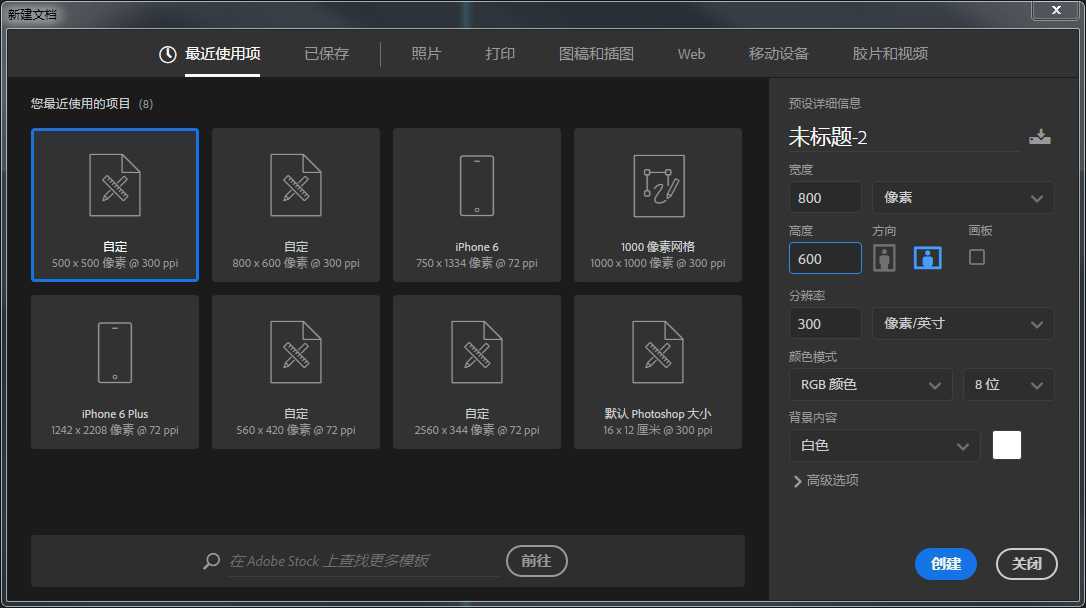
1.创建一个新文档
与任何新项目一样,您应该做的第一件事是确保您正确设置文档。假定您已经运行了PS,请转至文件>新建(Control-N)并使用以下设置创建一个新文档:
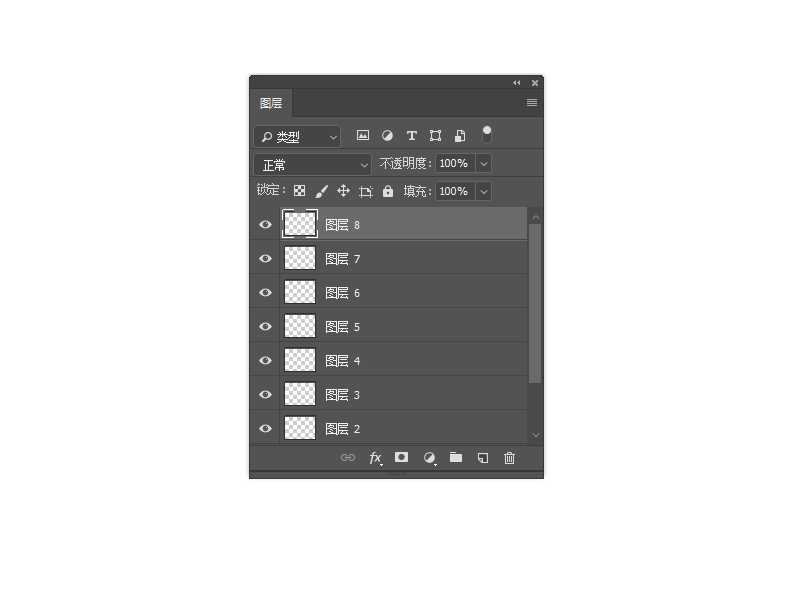
2.图层你的作品
由于图层通过允许我们锁定和隐藏插图的某些部分来改善我们的工作流程,因此我建议您设置其中的一部分,以便在创作过程中移动时不会意外地放错元素。我设置了八个不同的图层,并按如下方式命名它们:
背景
划界线
台
咖啡杯
MacBook
图书
垃圾箱
日历
3.设置自定义网格
如果您熟悉PS的工作方式,您应该知道它可以让您将设计捕捉到其像素网格。这意味着每个锚点将位于四个像素的中间交点处。
由于不同的情况需要不同的网格设置,因此有时您可能会发现自己有能力调整在您的Adobe Illustrator版本上运行的版本。
我个人已经为最低和同时最精确的设置,因为我觉得我有更多的控制我的设计。
要更改这些设置,您必须转到编辑>首选项>指南和网格。从那里,会出现一个小小的弹出窗口,我们需要调整以下内容:
网格线:1 px
细分:1
一旦你调整了这些设置,为了让所有的像素变得清晰,你所需要做的就是启用“ 查看”菜单下的“ 对齐网格”选项。
快速提示: 每次进入像素预览模式时, 您都应该知道对齐网格选项将转换为对齐像素,但这很完美,因为大多数情况下您将以此显示模式前后移动。
如果您习惯在键盘的方向箭头键的帮助下移动物体,您可能需要将键盘增量更改为1 px以尽可能精确地获取它。您可以通过编辑>首选项>常规>键盘增量来完成此操作。
4.创建背景
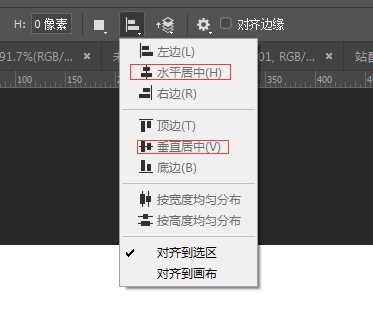
我们需要做的第一件事就是添加一个背景,所有其他元素将被布置在该背景上。要做到这一点,只需选择矩形工具(M),在Illustrator中的任意位置单击,然后输入与我们的小画板 (800 x 600像素)相同的宽度和高度值。创建形状后,将其颜色更改为 #999999,然后使用“ 对齐”面板垂直和水平居中到Artboard。
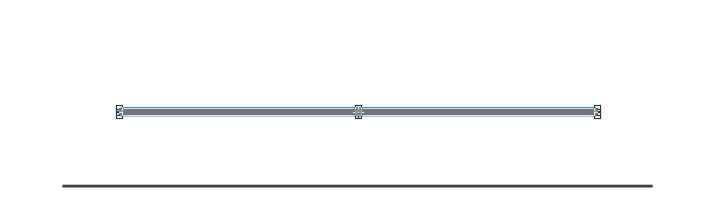
5.添加划界线
使用圆角矩形工具创建一个554 x 4像素形状,其边角半径为1像素。对使用的线着色#453F3C ,然后通过将这些值(坐标)输入到“ 变形” 面板中进行定位:
X:400 px
Y:445 px
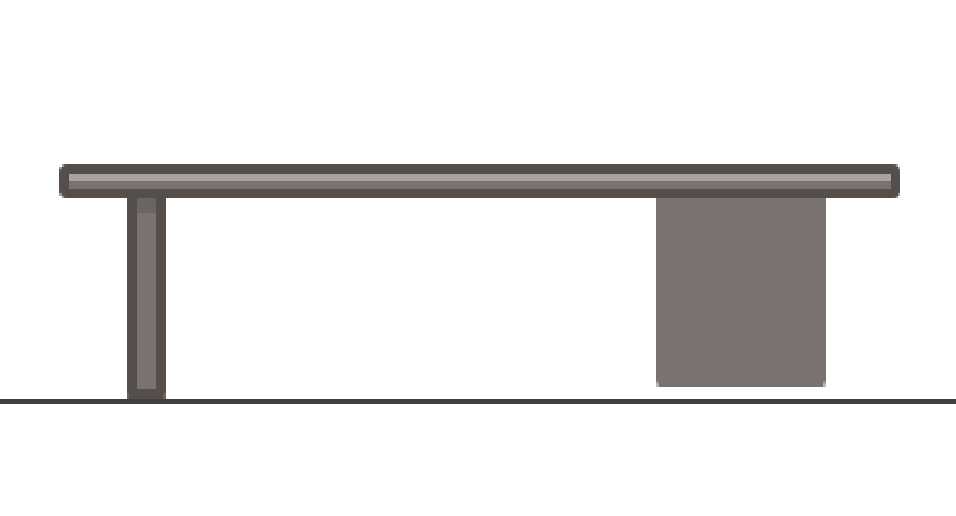
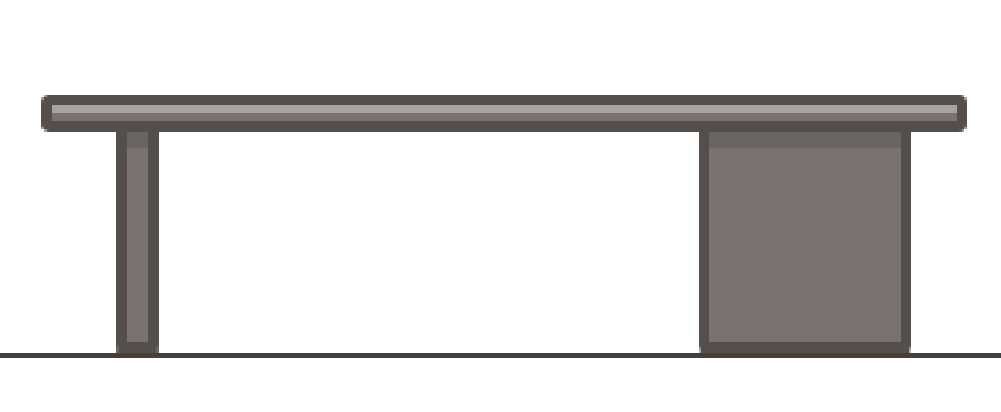
6.创建桌面
步骤1
使用矩形工具(M)创建一个336 x 10像素的 形状,将其颜色设置为#797270,然后使用这些坐标对其进行定位:
X:384 px
Y:314 px
第2步
创建先前创建的形状(的拷贝控制-C>控制-F ), 选择它,然后给它的偏移路径效应(效果>路径>偏移路径)的6像素,确保设置联接到四舍五入。
第3步
将偏移量的颜色更改为#453F3C,然后通过右键单击> 排列>发送到后面将其发送到我们桌面的顶部部分的背面。
步骤4
通过创建一个336 x 4 px白色矩形,在桌面的顶部添加一个小高光,我们将通过将其混合模式设置为覆盖并将其不透明度设置为30%来进行调整。
一旦你添加了突出显示,选择它,轮廓和我们办公桌的较亮部分,并使用Control-G对它们进行分组,使得元素不会被错误地移动。
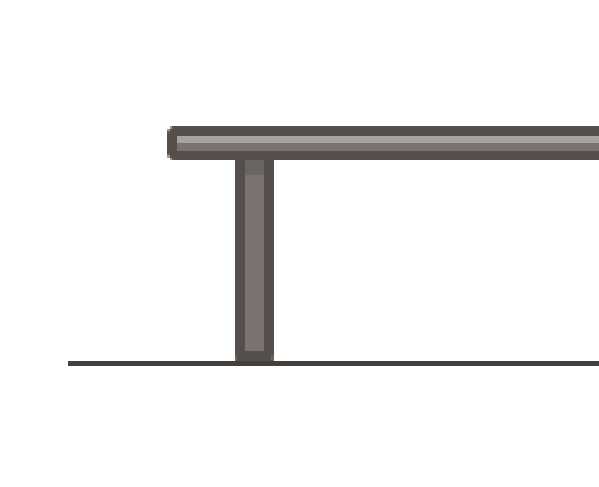
第5步
抓住矩形工具(M)并创建一个10 x 112像素对象,我们将把它放置在办公桌轮廓的底部,距离其左侧大约26像素。将形状设为相同的#797270阴影,然后按照我们用于桌面顶部的相同流程创建轮廓。
第6步
通过创建一个10 x 6 px矩形并将其放置在桌子轮廓旁边来添加一个小阴影,确保将其水平对齐到腿部。#000000将其着色为黑色(),然后将其混合模式更改为正片叠底, 将其不透明度降低至30%。
第7步
在腿的右侧大约182像素处,创建一个98 x 112像素的矩形,它将充当我们的抽屉底座。
第8步
再次,遵循之前使用的相同流程,为抽屉的底部添加轮廓和阴影。
第9步
通过绘制一个更大的82 x 36像素的圆角矩形(#453F3C)以及3像素的圆角半径来创建第一个抽屉。在它的顶部添加一个较小的74 x 28 px矩形,我们将使用它来创建一个切口,以便最终我们将只有抽屉的轮廓。
一旦你选择了两个形状,使用Pathfinder的减号选项从下面的一个减去最上面的一个(我用红色突出显示)。
然后添加74×4像素的亮点(白色#FFFFFF带有 混合模式设置为叠加和不透明度设置为30% )朝向顶部,和一个10×10像素的圆(#453F3C)在中间,这将充当手柄。
上一页12 3 下一页 阅读全文
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]