教你Photoshop打造细腻光感抽象渐变背景,教程一步步讲解的非常详细,主要过程分为设定渐变基础色、变形记、调色大师、模糊和质感及完成背景:画龙点睛五大步骤,想要学习ps渐变工具使用技巧和抽象渐变背景制作方法的朋友一起去看看吧!
前言:工具的两面性
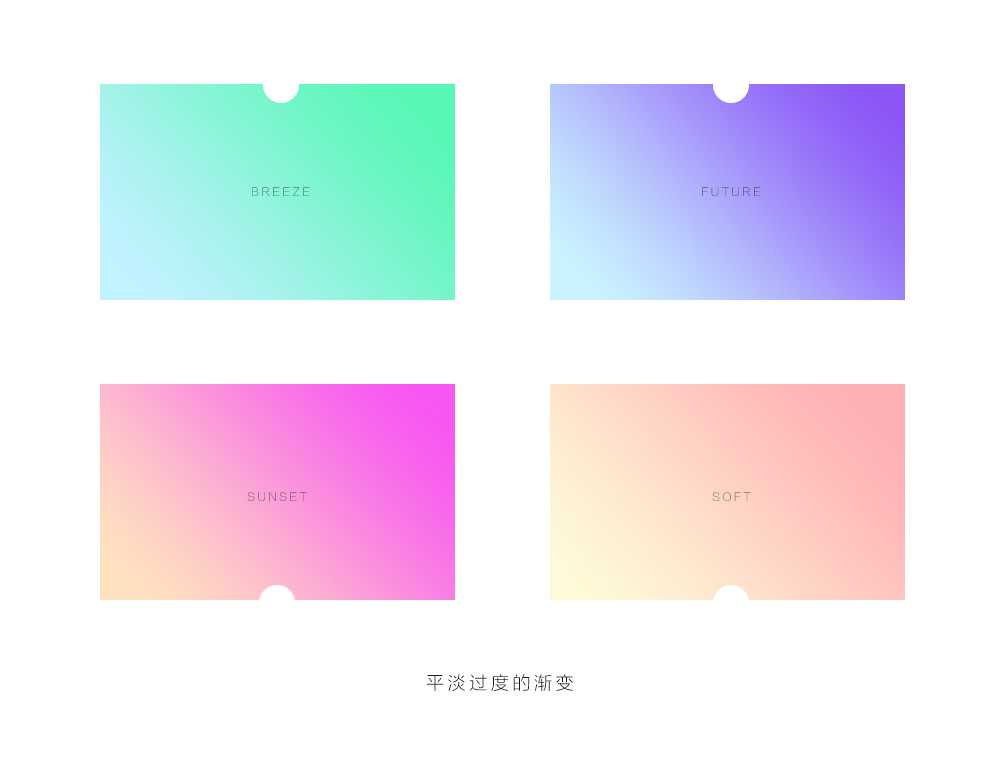
渐变应该是这两年的一个视觉风格趋势,将扁平化的平涂填色改为渐变以后,瞬间灵动了不少。在追逐渐变的过程中,我们都很高兴能在PS或AI这类软件中看到有渐变工具,这个工具为我们的创作带了便捷和直达的目的,但同时,很多新手小伙伴也许习惯依赖于软件自带的渐变工具,而不再继续对渐变进一步的探索,结果就是,无论你做多少渐变,如果直接使用渐变工具,总是觉得和那些广受好评的渐变作品有一段距离。
这是直接用渐变工具画出的渐变背景,表面上看并无大问题,如果仔细看去会看到有一层层的过渡并不自然的“wave”,相对来说,这也许并不是最理想的结果。
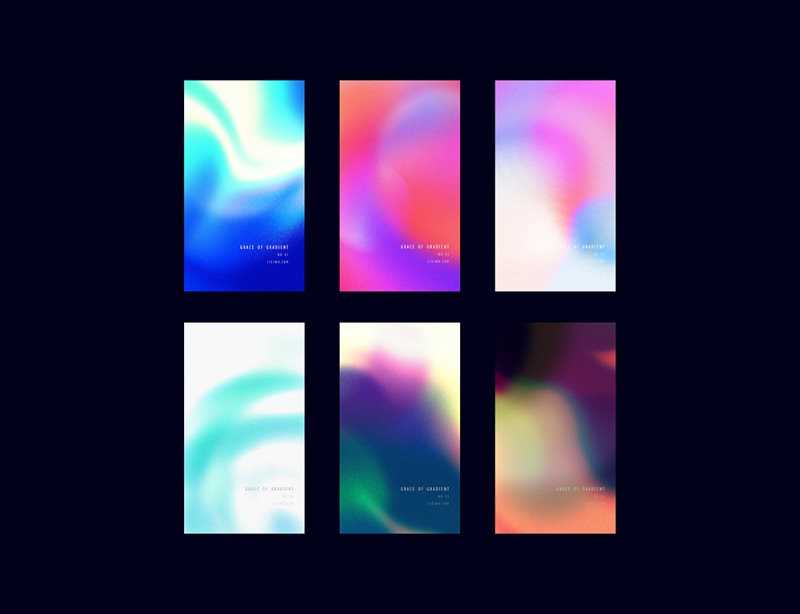
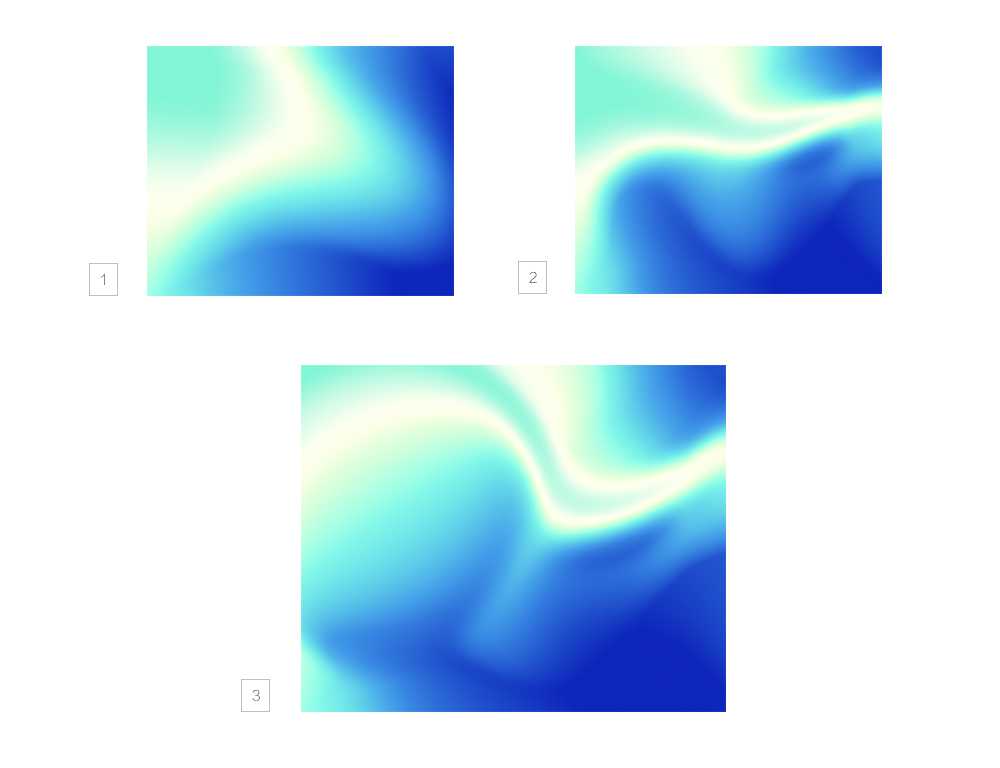
下面这一组渐变作品是我研究总结,并增加了简单技巧而创作的抽象渐变背景。下面我们会一一来操作其中一个渐变背景的做法。这类背景可以运用在许多领域,但根据屏幕显色和印刷色的色感不同,普通印刷后的效果可能并没有传递好屏幕中所营造的“光感”,所以这在WEB端的平面设计中会更常用到。
灵感来源
感谢国外网友分享的Romain Gorisse的作品,本文得益并吸取他的作品灵感而来。
一、设定渐变基础色
渐变一定和色彩有着密不可分的关系,所以色彩学是用好渐变的基础。当然,你也可以慢慢来,学习的过程就是次序成长。所以我们在本文中也会涉及到部分色彩学的内容。
STEP 01
我们首先打开PS中的渐变工具,确定好渐变的基础色。之所以称其为基础色,是因为色彩在整个的创作过程中并不是一蹴而就,它是渐进式一步步接近最终效果的一个发展变化的过程。所以第一步设置的色彩,只能是一个基础。
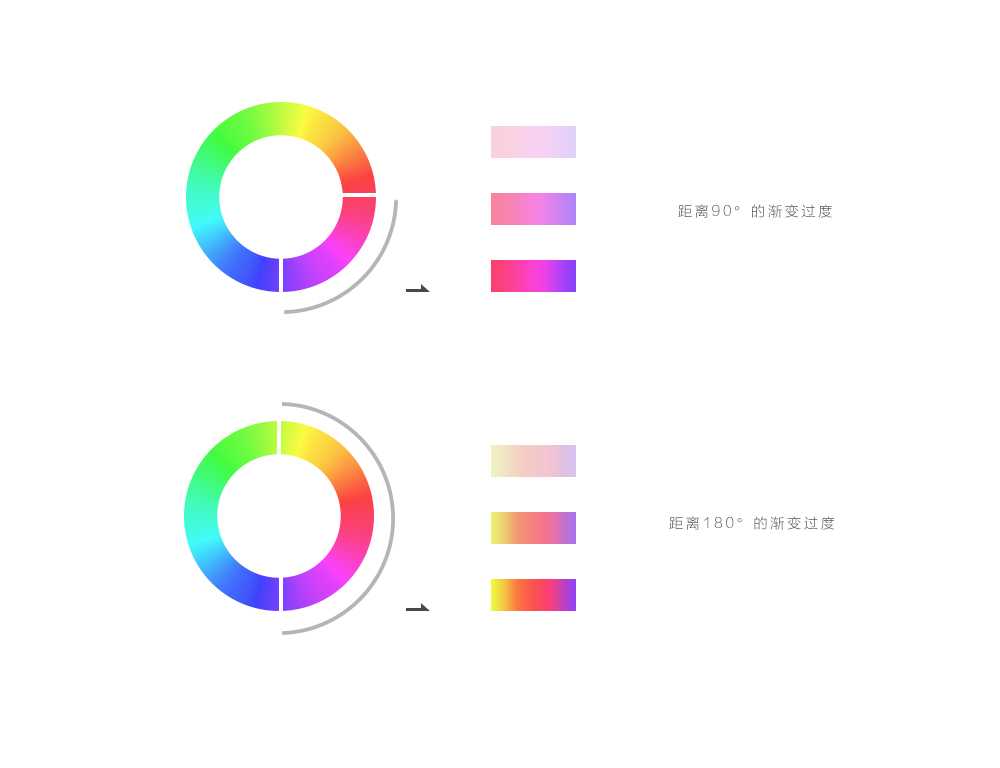
在设置这些基础色的时候,我们要确定渐变基础色色标的数量。这个数量为2、3、4……都行,但是总体的渐变所覆盖的色彩的幅度不要太大,这里的幅度就是指在色轮上的色彩的范围。
上图中,距离180°的渐变色(下)就比距离90°的渐变色(上)来得更为复杂,但不是简单就一定好过复杂,大家要对即将要做出的渐变的色彩在色轮上的位置以及相互间的关系有个了解。这就比盲目尝试各种组合配色来得更为踏实。尽量在配色上保持某种协调性。
STEP 02
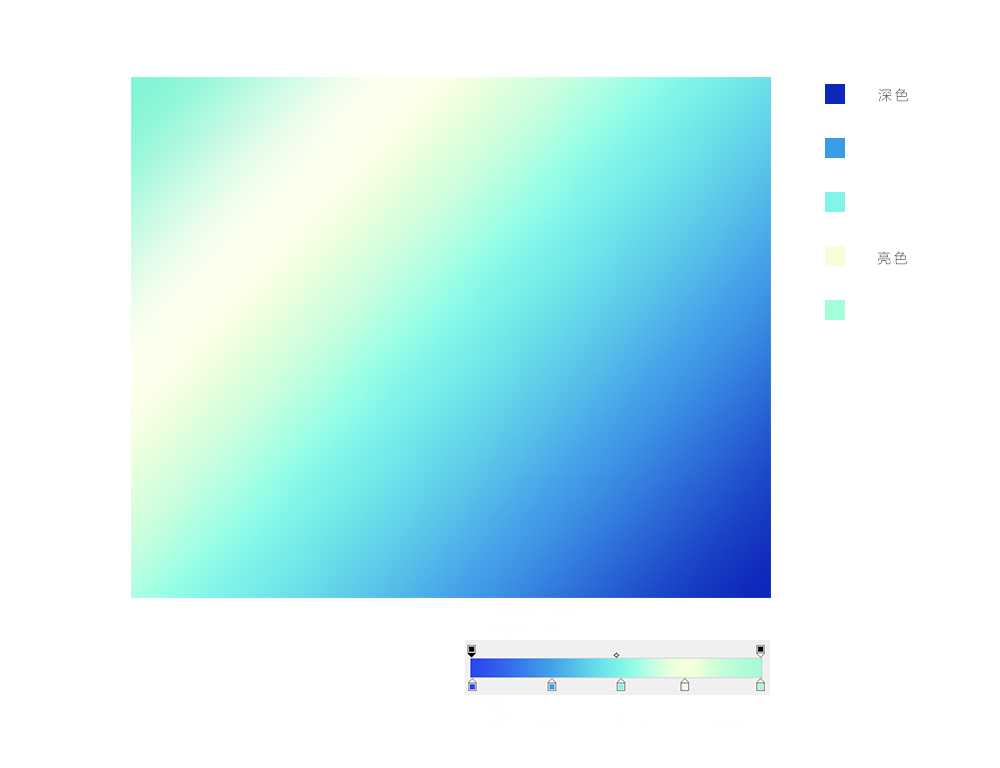
根据确定好的配色方向,设定好配色,以及在渐变工具中它们之间的距离。在设定这些基础色时,除了在色相上对色彩进行安排,还应该考虑的是色彩的明度和饱和度,这两者都是能影响整体色调的感觉。通常在选择色彩时,起码要考虑加入进一个明度较高的色彩、一个饱和度较高的色彩,使整体的配色在明度和饱和度上都能体现出一定的变化对比,从而利用明度等属性来营造出光感。
将这几个色彩确定好了以后,就采用渐变工具拉出一个铺满整个画布的背景。这时,渐变的方式为线性渐变,当然你也可以采用其他的渐变形式,这将会改变你的整个抽象的基础形。
二、变形记
STEP 03
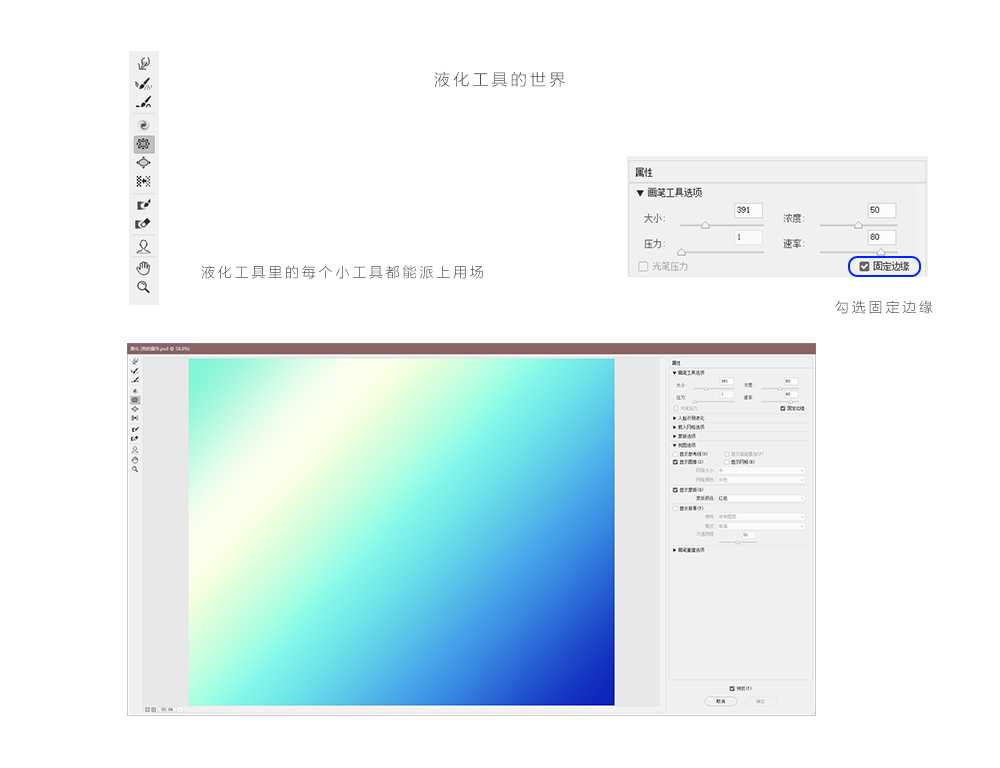
液化工具是PS中一个非常好用且能直接改变图像外形的工具(听说很多爱美的小姑娘用它来美颜~)。我们在这里把这个工具看作一个变形工具。目前这个线性渐变所绘制的背景看上去相对比较平淡,运用液化工具就能将它改变成任意你希望的造型。
抽象的魅力就是没有目的和方向,任由你做到满意为止。这一过程也是我最喜欢的部分。平面设计中有很多这类即兴创作,是作为设计师最为享受的时刻。
进入【滤镜>液化】,在液化的工具面板中,首先记得勾选“固定边缘”,这可以确保你在使用各种变形的工具时不会改变你的背景边缘。
STEP 04
在进行液化工具时,我使用的小工具有左侧的“向前变形工具”、“褶皱工具”、“平滑工具”、……几乎左侧的工具箱中从上至下开始数的前7个小工具都能用上。这是一个即兴创作的过程,所以我就不再详述。每个工具的用途都不同,但它们都能改变你的图案外形。
虽说创作没有标准答案,但仍然有一些需要注意的问题:
1)尽量保留你的渐变色中所设定的深色与亮色的对比,不要不小心把某一种色彩变“没”了,这样也失去了一开始设定渐变基础色的意义。
2)使用一个工具改变一次,可以就保存一次(也即是退出液化工具),然后再进一步进入液化工具继续做出变化。否则有些时候由于显卡等各方面配置等原因会出现液化后的效果偏离在工具面板中的效果(比如莫名出现一些黑色的矩形),这是很难预料的。所以做一次保存一次是比较保险的做法。
三、调色大师
如果对PS的调色工具只能想到对照片的优化,那就太局限了。接下来,对于目前的色彩仍然是有调色的必要。
STEP 05
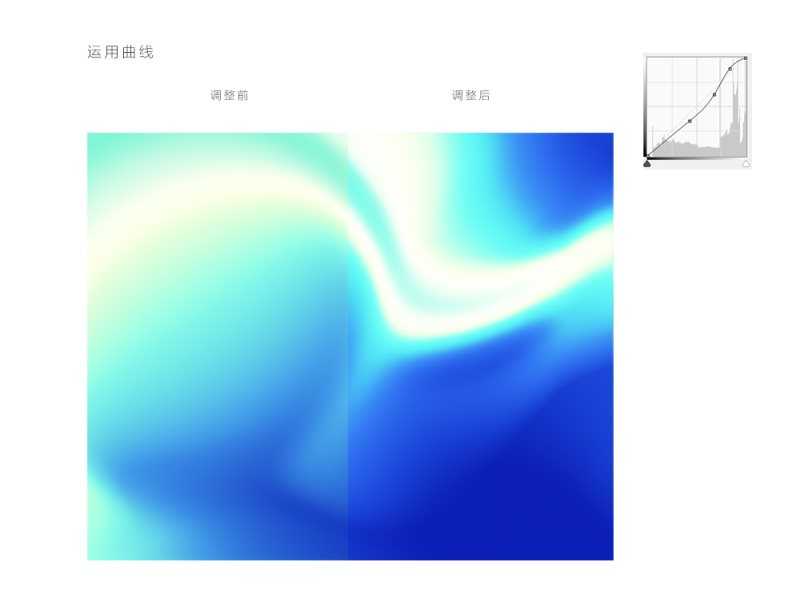
选中这一图层的基础上,为其增加一个“曲线”调整图层,曲线可以增加它的明暗对比,让对比显得更大或更小。
在使用调整工具时,不要想着一个工具就能直达效果,它往往只能是细微的改变,通过不断小小的微调,最终达到质的飞跃。(如果是直接调整原图的,我建议可以复制一个层,然后在复制层上进行调整,这样好不断和原图进行对比。或者像我一样采用调整图层。)
上图中运用了曲线后的图像明显去掉了一层“灰蒙”之感
STEP 06
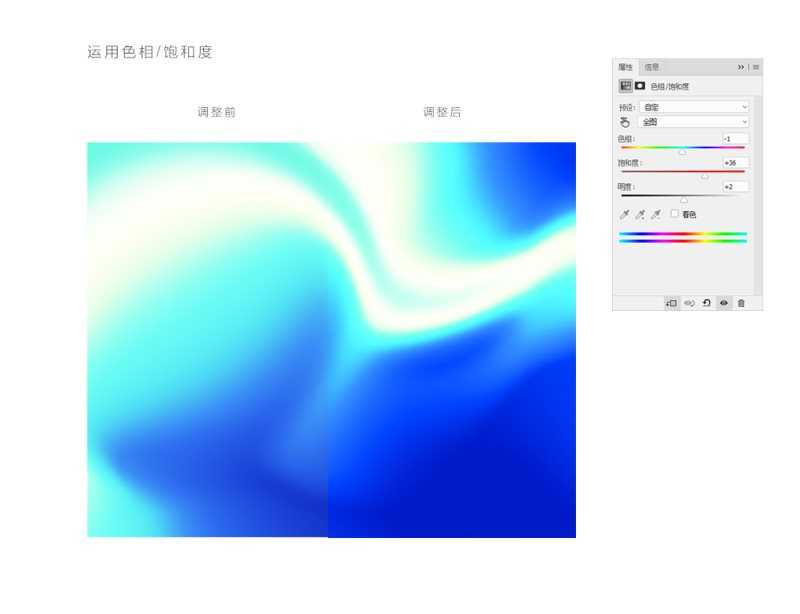
运用饱和度等色彩属性,为其增加“色相/饱和度”调整图层。进一步让色彩更为明晰透彻。
你当然也可以运用其他的调整图层,根据实际的需求对图片进行调色。我们这里就暂定再这个阶段。
四、模糊和质感
让我们继续为其增加质感,这时主要需要用到的就是模糊工具。模糊能将目前已经被处理得较尖锐化的部分变得柔和透亮。
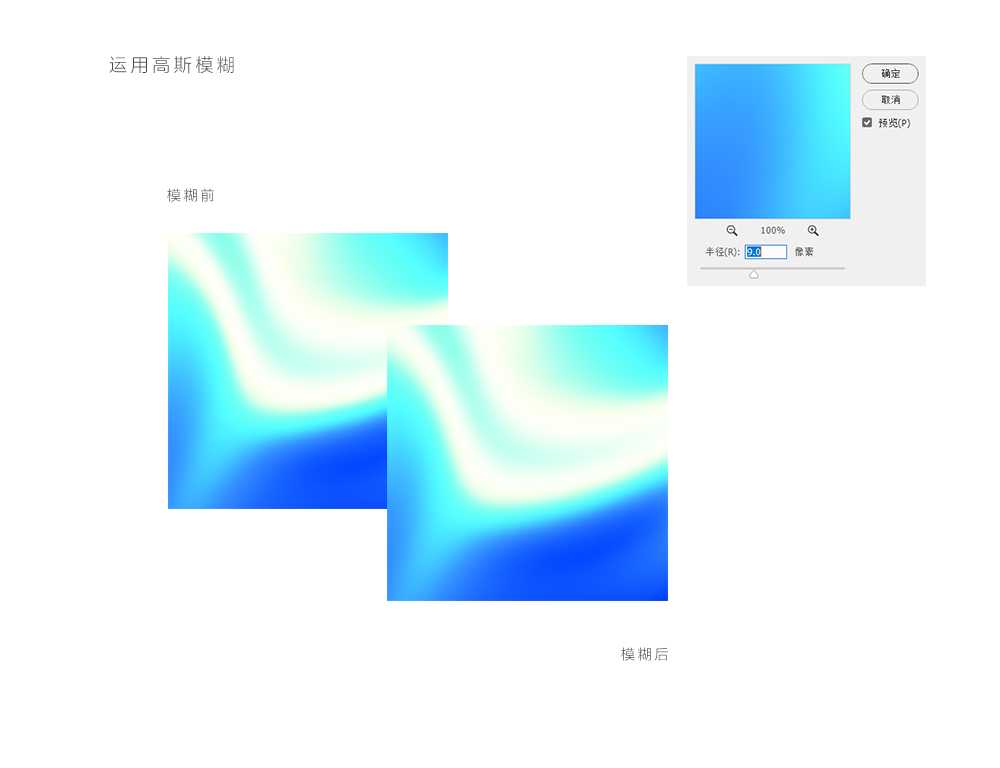
STEP 07
将以上步骤完成的合并为一个图层,然后在这个图层上运用高斯模糊。高斯模糊的半径为9,模糊的数值设置太大就会失去高光的存在感。
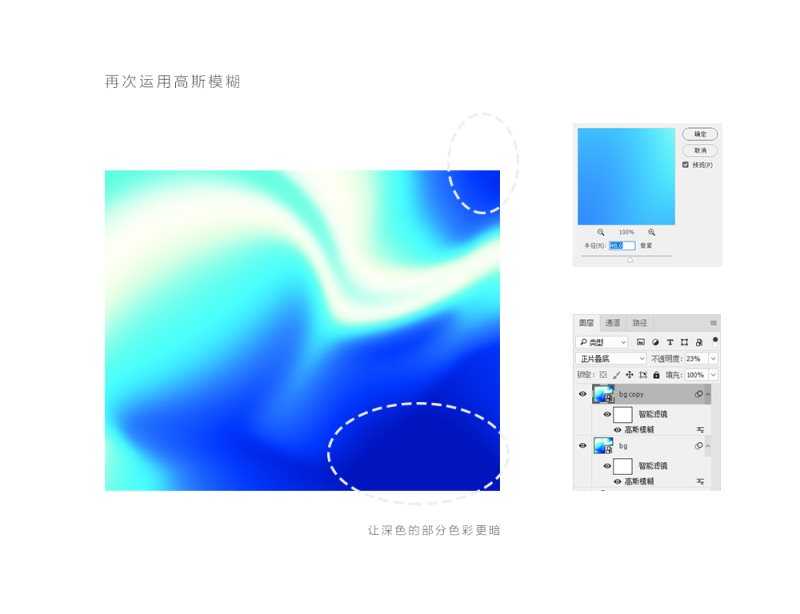
STEP 08
这一步不是必要的步骤,前提是如果你在上一步中运用高斯模糊后将整个色彩变得比较“平”,也就是高光或阴影的色彩被抹平了的感觉,那么就可以采用复制一层的方法,然后将其进行比较大的高斯模糊的处理。
例如在这里我将这个复制层的高斯模糊参数设定为48。然后将复制层的混合模式改为正片叠底,透明度降低至23%。
当然,如果你是想要让图片的高光部分更亮,那么就将混合模式改为滤色、强光等加亮的混合模式。
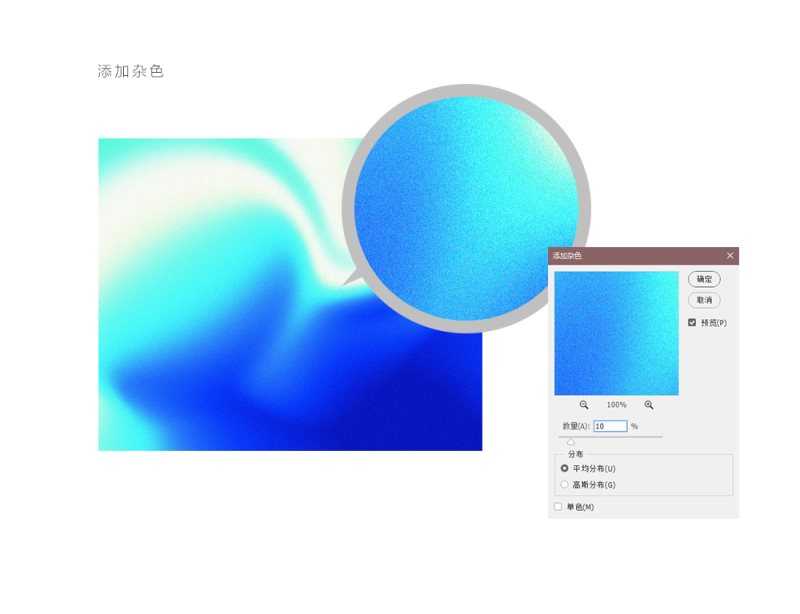
STEP 09
这时,我们要为这个背景图案增加一种颗粒感,颗粒感可以提升整体画面的质感。
也是将上面步骤的图层全部合并为一个图层,然后进入【滤镜>杂色>添加杂色】。可在面板中将数量设定为10,分布的方式为平均分布。
五、完成背景:画龙点睛
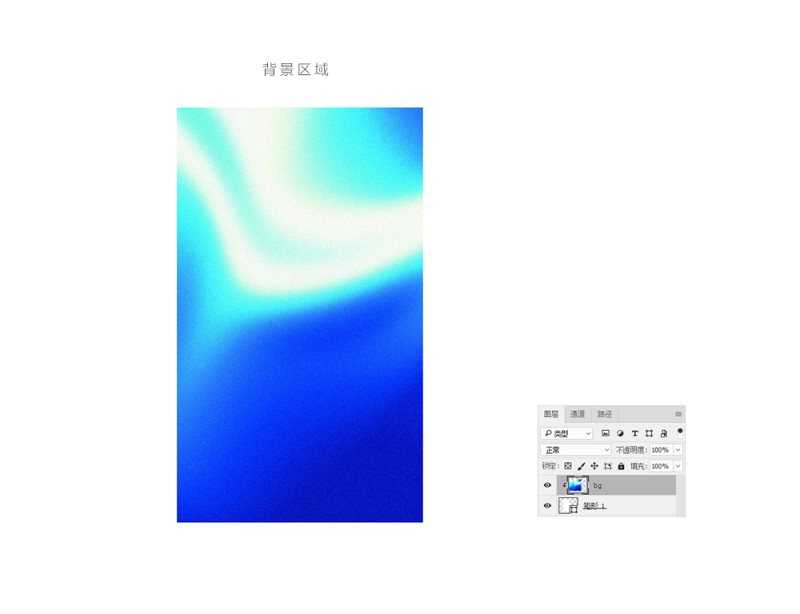
STEP 10
这时,我们可以绘制一个匹配手机屏幕的背景外形,画好一个矩形,然后再将图案设置为这个矩形的剪切蒙版。
STEP 11
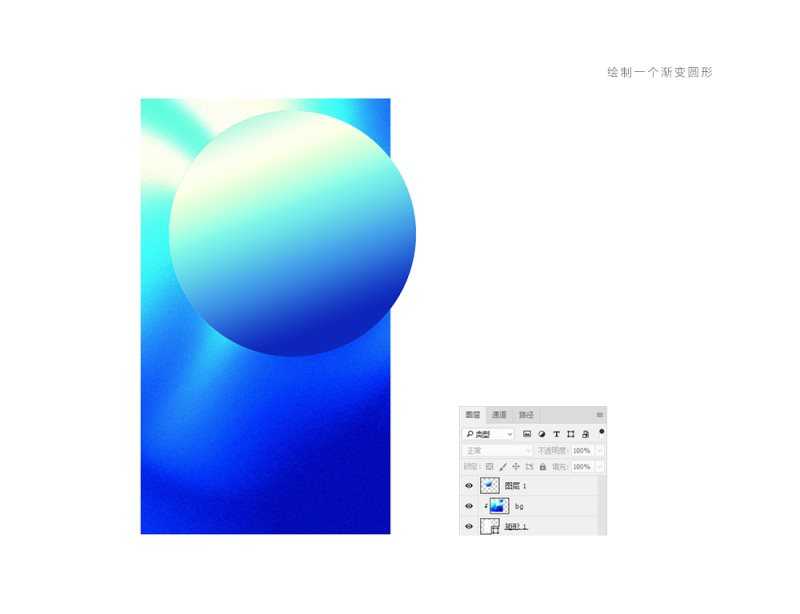
最后在这个已完成的背景上,再一次进行自由创作。我们可以在此绘制一个圆形,圆形填充为渐变。这个渐变可以和之前所用的渐变保持一致。
STEP 12
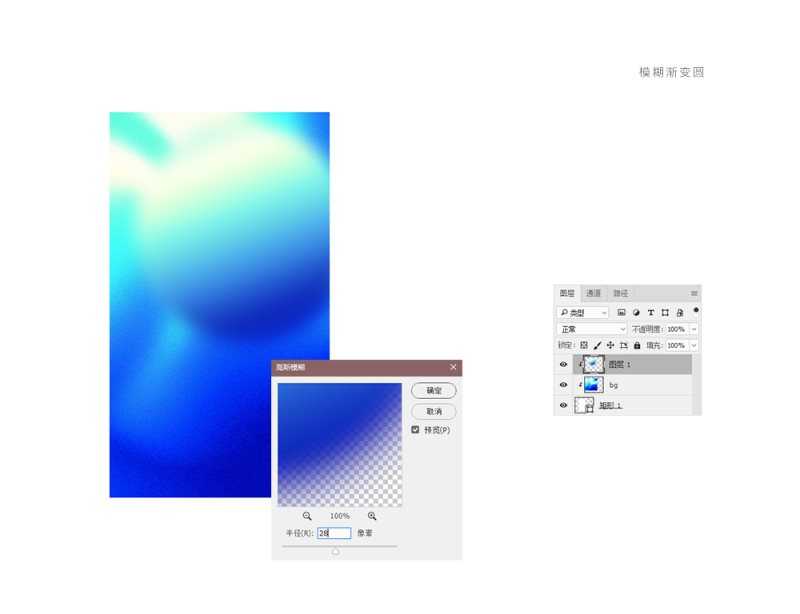
将渐变圆进行高斯模糊处理,模糊半径为28。然后将这个图层设置为下面图层的剪切蒙版。
STEP 13
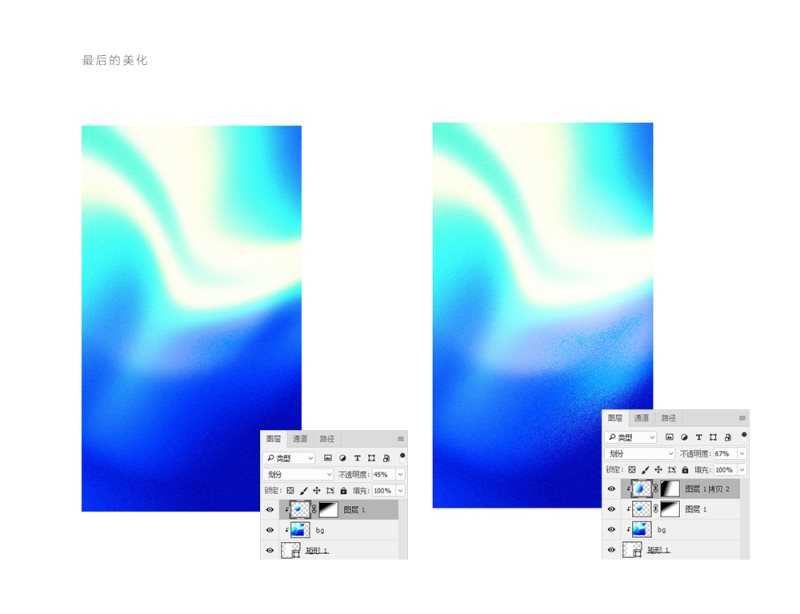
为这个图层增加一个蒙版,在蒙版上使用黑白渐变。然后将图层混合模式改为“划分”,透明度降至45%。也可以根据情况挪动圆形的位置。
也可以复制再复制一层渐变圆形,然后重新安排它的位置和形状尺寸,让画面看起来更“丰富”。
STEP 14
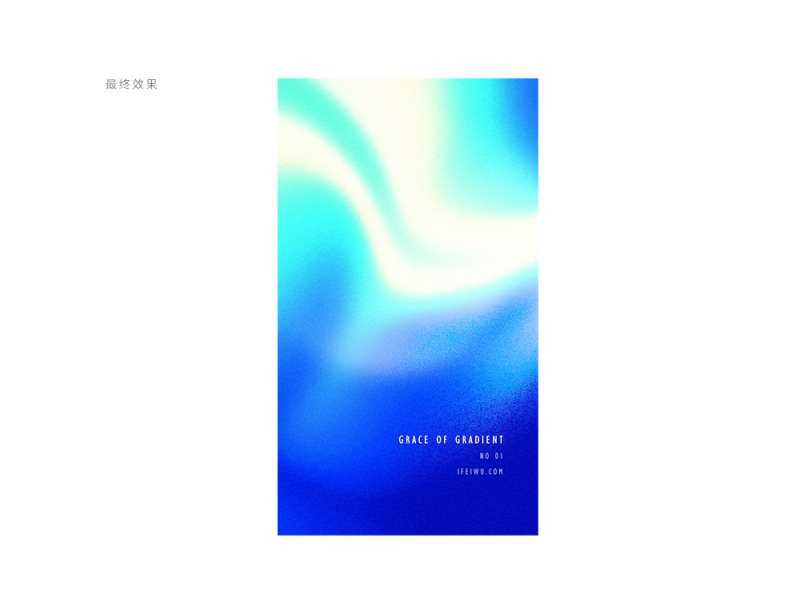
最后为其添加上文字,以下就是最终的效果。
结语
最近比较贪玩,所以文章和手中的项目也就搁置了一段。当开始自由职业的时候,就想着唯一的目标就是自由了。不折损自己的自由度,这是底线。
因为在筹划一款网页的产品,想要有所不同,也在等自己心里的画面慢慢浮上来,所以一切都不敢急躁。反而是在悠游状态中,时不时就能收获一些毫不费力的成果。我把这个过程叫做自我升级。自己的软件要升级、自己也要升级。升级的不仅是自己的薪水、职业、计划……还有自己的胆量和做事的方式。以前那种憋着一股子劲,想着一定拼上性命也要完成好工作,在目前的我看来,也就是旧的思想体系的一个驱动核心,它好用,但是它过时了。
很多设计师留言跟我说加班好辛苦,工作没前景。这些问题,只要够胆,敢舍弃,就不是问题。抓住痛苦的是我们自己,所以怨言也就只能是怨言,死掉的草根,生长不动,反而坏了你的土壤。
好东西一定是突然灵光一闪得到的。我在逛街时,朋友对我说,没有一眼看中的衣服不要买。买了你日后会后悔。后来试过几次果然如此。这种即兴的态度影响了我的工作,全凭眼水当然也是心里没谱,但是听凭直觉总是在关键时刻发挥大用。设计其实也一样,工作时往往对着电脑弄半天也就马马虎虎过不去,不如晚上睡前闭目大脑里的画面惊艳一闪,可惜,没捉到。
我把这些都划为过去了,2018年,应该有个新的开始。
原文地址:ifeiwu
作者:飞屋睿
相关教程推荐:
ps配色技巧:教你如何制作多色系渐变混合海报
ps红蓝渐变人像后期修图教程
ps渐变映射原理是什么?PS实例详解渐变映射使用原理与方法
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]