今天我们就来看看ps设计一款时钟ui图的教程,不过如果想要矢量图还是使用ai设计比较好。
- 软件名称:
- Adobe Photoshop 8.0 中文完整绿色版
- 软件大小:
- 150.1MB
- 更新时间:
- 2015-11-04立即下载
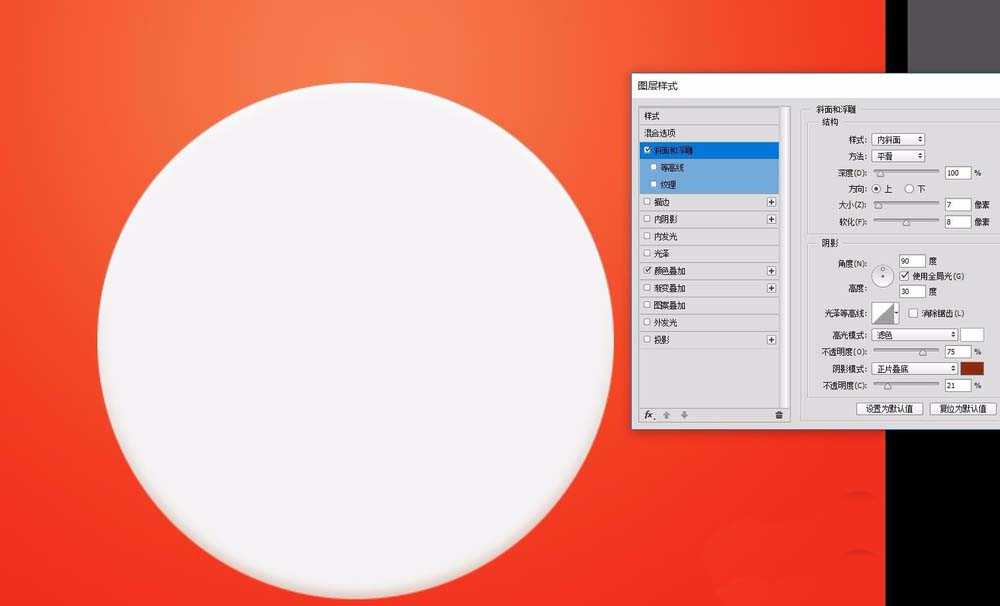
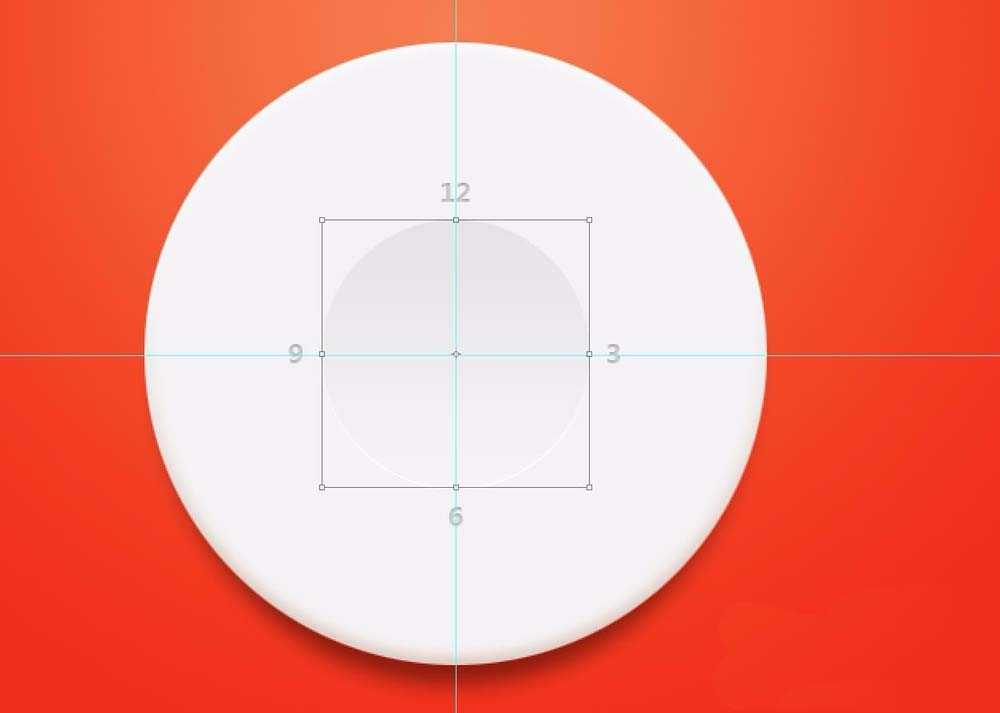
1、新建文件,这里需要做一个底,就是中标的圈,需要做一个效果的调整,用形状工具画出,然后双击图层,调节效果。
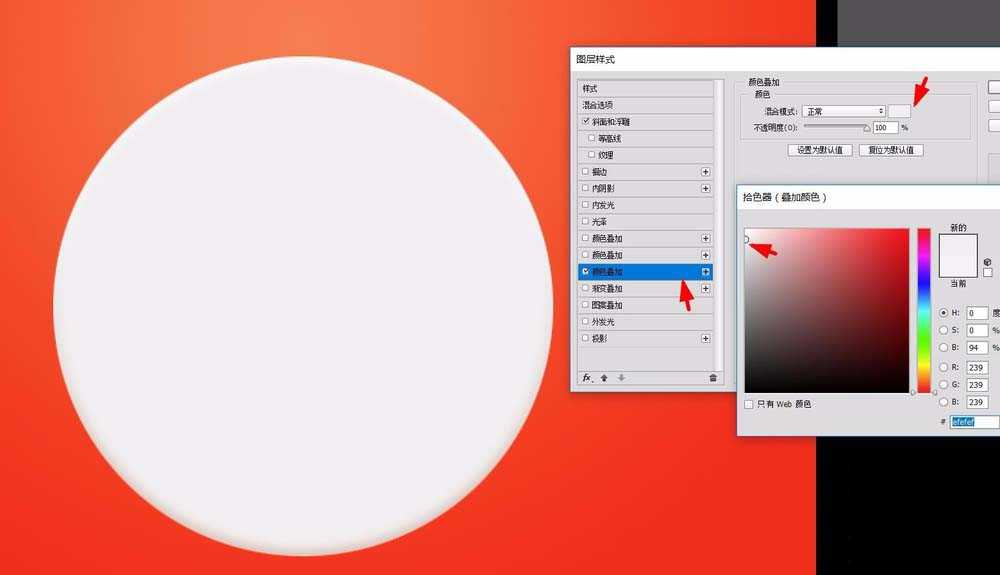
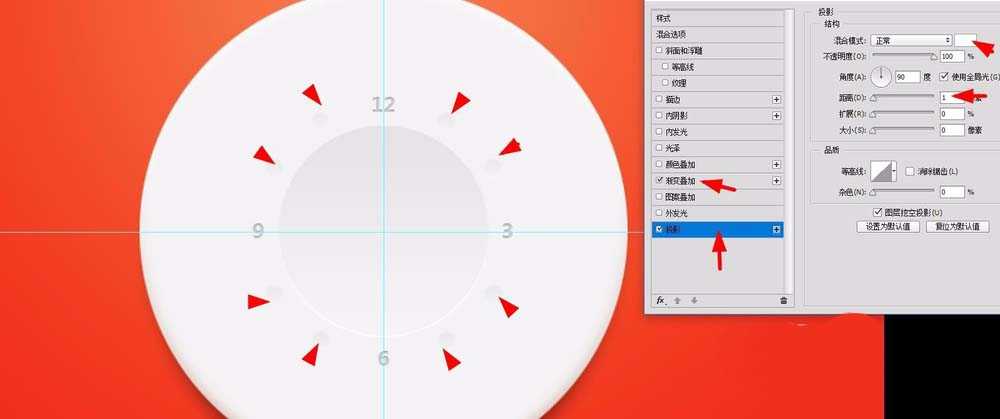
2、这里提示下,颜色叠加模式,点击箭头位置,调整颜色,这里弹出颜色选取区域,上面那个圆圈是可以拖动,这里主要是选择颜色。
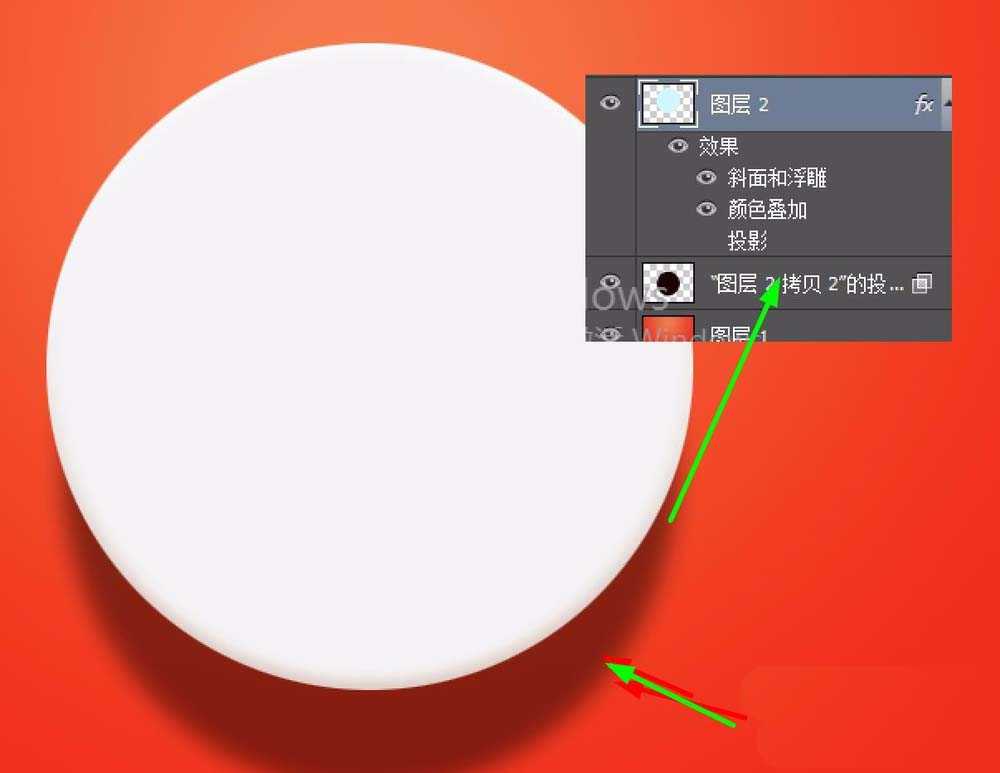
3、为了增加立体感,增加视觉效果,需要对画面加投影,这里可以用一个简便方法,就是直接复制,填充黑色。
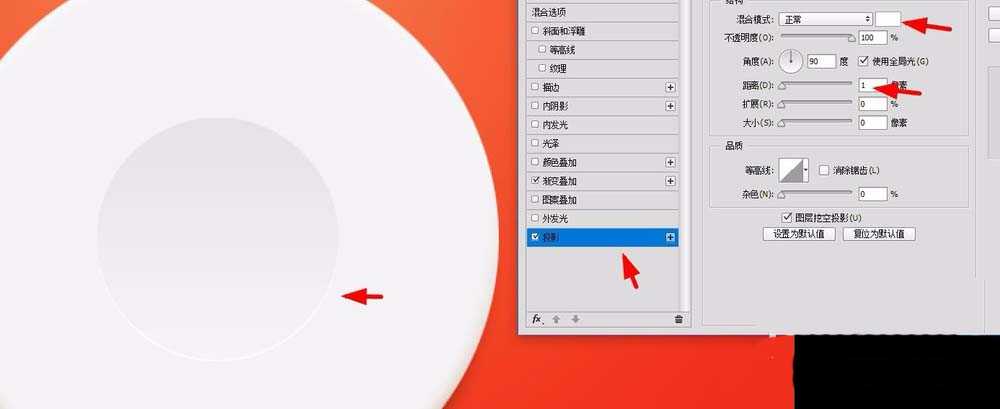
4、时钟中间的小圈,也可以说数字的地板,可以直接复制1步骤,但是注意投影颜色换成白色,注意看有个边缘,需要细节,耐心。
5、对齐居中,打上数字时钟,可以做一个参考线。
6、形状工具做一个小圆圈,像时钟表示点,记得位置摆放,参考线辅助。
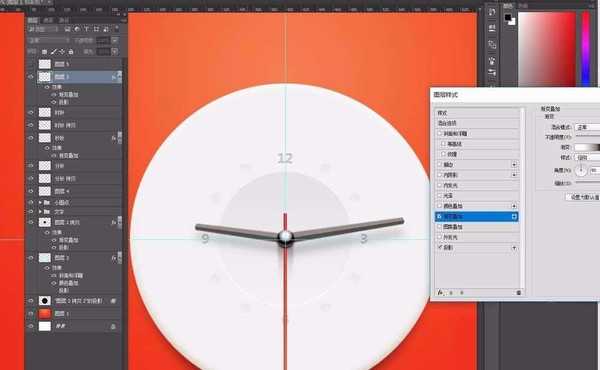
7、用钢笔工具画出时针、分钟、秒针,记得加投影,光线统一。
8、左后坐下中间的小圈,看右边渐变做出来的效果,可以多调节下。(颜色的选取)
以上就是ps设计时钟的教程,很简单,当然除了ps可以做ui时钟,还可以使用ai设计,喜欢的朋友请继续关注。
相关推荐:
PS做怎么制作一个深色的时钟按钮?
ps怎么画漂亮的红色主题的指南针图标?
ps怎么设计一款粉绿色舒适主题风格的时钟图标?
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2024年11月26日
2024年11月26日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]