用PhotoShop圆角矩形工具制作满屏照片被分割的效果,这种方法不同于简单分割,分隔的区域不是连接的哦,是覆盖了部分图像,注意一下被分开之间的区域,下面我们来看看吧。
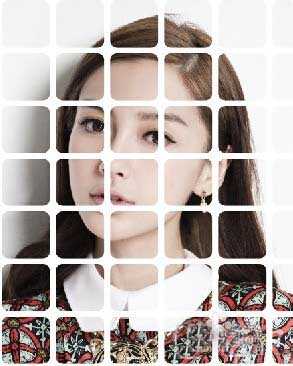
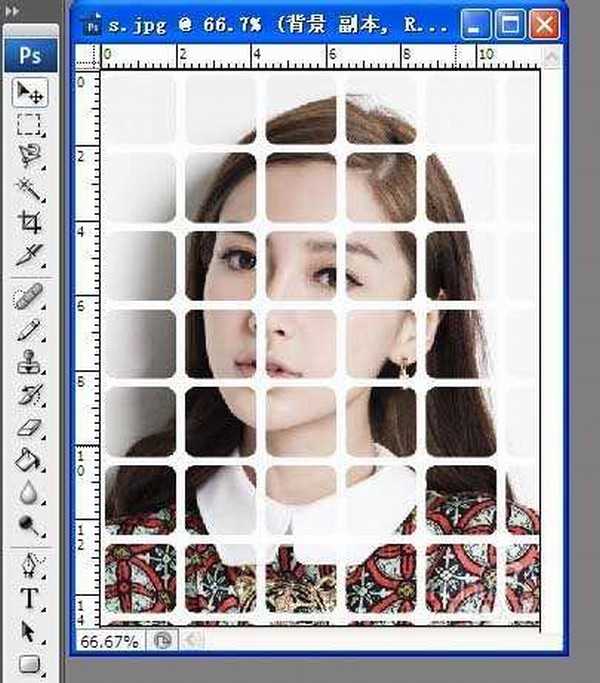
最终效果图:
1、进入PhotoShop后,先导入一个素材,这里导入的是一个美女照片,也可以导入自己的照片,顺便给自己做一个哦。
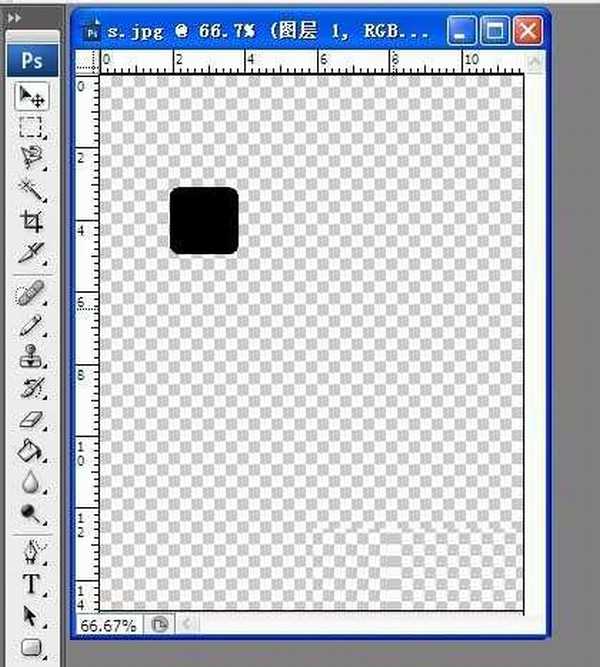
2、在图层面板,复制背景层,然后隐藏,再新建图层画一个圆角矩形,这里是为准备定义图案,大小样式自由定义,但是要逼真。
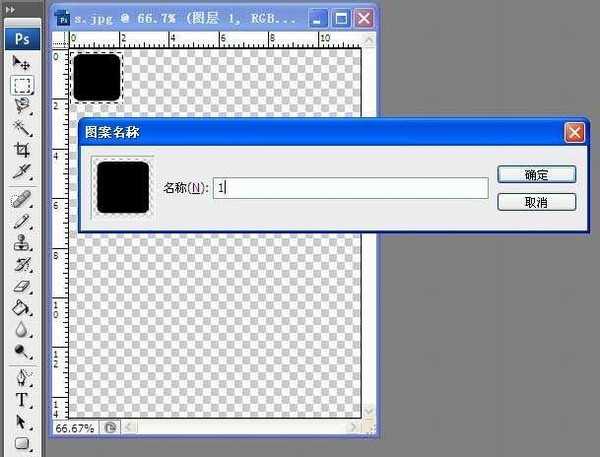
3、然后用矩形选区工具框选该矩形,选择“编辑”菜单——“定义图案”命令,下一步会用到的。
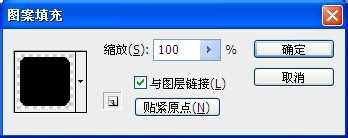
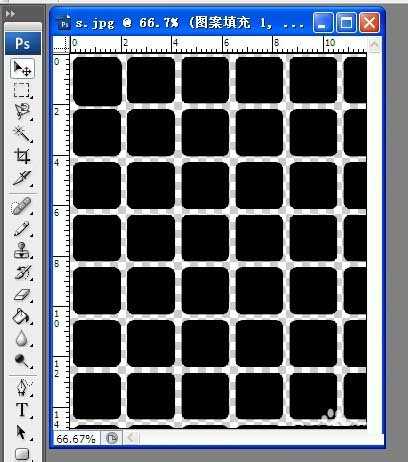
4、显示2个背景层,这时候点击图层面板上的图案按钮,选择刚才定义的图案,点击“确定”即可。
5、此时已将定义图案覆盖整个图片,再在图层面板选择将图层转为“智能对象”。
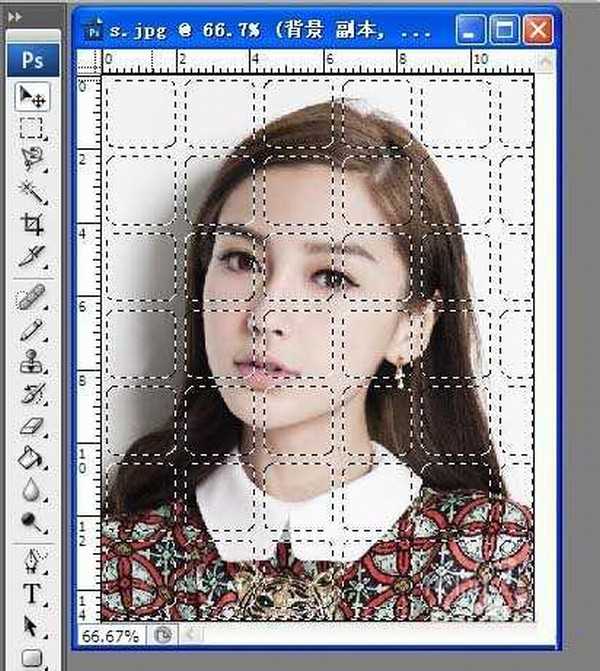
6、选择背景副本图层,添加蒙版,载入图案选区,此时可以看到被覆盖的区域被选取了,按快捷键Ctrl+Shift+I,执行反选操作。
7、在背景副本图层下再新建图层2,填充颜色为白色,也可以换成其他颜色,这样效果就出来了。
教程结束,以上就是PhotoShop圆角矩形工具制作照片分割效果方法介绍,操作很简单的,大家按照上面步骤进行操作即可,希望能对大家有所帮助!
广告合作:本站广告合作请联系QQ:858582 申请时备注:广告合作(否则不回)
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
暂无评论...
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
2024年11月26日
2024年11月26日
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]