1、什么是像素。
画这个自然要知道什么是像素图。电脑中的图形分矢量图和位图(像素图)两种。
矢量图:
像素图:
区别在于矢量图根据的是数学公式,所以可以无限放大。像素图是由点组成,因此放大后你就能看到放大的点[ ],这些点成为像素[pixel],像素图创作需要的是点绘。
2、优点
就因为它由很小的点组成,我认为它最适合运用到带液晶屏的电子设备上。具体如下:
掌上游戏机,别怀疑所有的掌上游戏机,gameboy什么的都是像素图,当然我的文曲星也属于这类。
电脑屏幕:桌面图标、网页gif、QQ秀、字体等。
手机:手机上的手机电池、信号等图都是。
玩具:有没有感觉乐高玩具都像是像素一样。
3、工具
不像矢量图需要专门的工具。像素只需要[开始]>[所有程序]>[附件]>[画图],不是开玩笑的。最简单的就是最有效的,这一款免费的无需安装的及破解的绿色软件。要是复杂的创作还是选用photoshop吧,功能上很多优势,最低版本都可以。当然像素也分很多类,需要不同的工具,我只介绍上面这两种软件。像素不需要技术,需要的是细心。
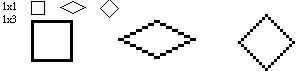
4、基本元素举例
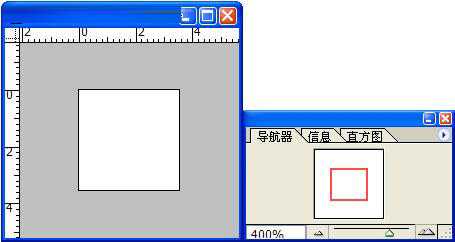
在ps里工具就是铅笔工具。快捷键是,导航器最好放大到400%
点:
线:
角:
面:
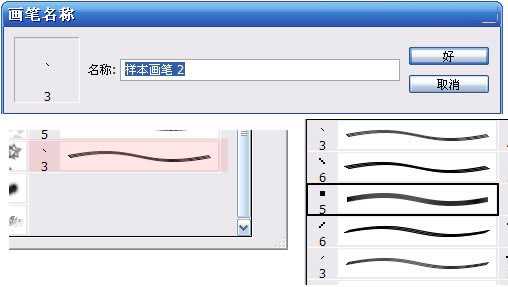
友情提示:常用的线条可以设置为画笔,选中线条>编辑>定义画笔预设。之后用铅笔工具时就右键就会看到在列表的最后。
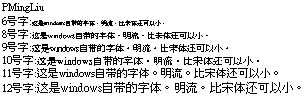
5、字体
自然在图形中需要出现字体。这个就不需要你费事了,有专门的字体,推荐几个。
英文
中文
友情提示:如果字体不想变形,一定要成倍放大。如英文字体上面举例的都是8号,放大就要变成16号,依此类推,当然图形也是如此。
6、下面举一些实例来说明
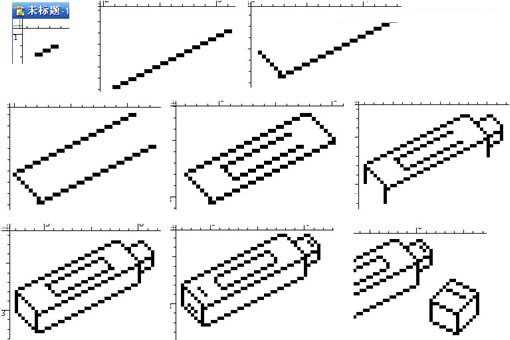
例1:先教大家画一个MP3,以后有时间再写点“教程”,没有固定的方法,看自己的习惯,仅演示我做的过程。
通常640*480就足够了
放大到400%,选择铅笔工具或者按键盘。
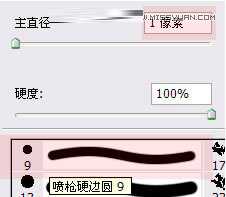
要在新的透明层上绘制选择一种笔形,设置为1像素。
绘制几种线条,存为笔形之后就方便了。
选中线条>编辑>定义画笔预设。
常见的,当然也可设一边的,之后进行水平或垂直翻转。可以在画笔预设管理器中把这几种放到最前面。
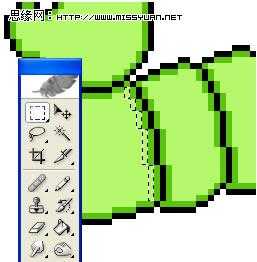
友情提示:绘制过程中难免有错的地方可用历史记录挽回。如果是多出来的点,可以先填充成白色,之后通过[选择]>[色彩范围]。选中白色再删除就可以了。
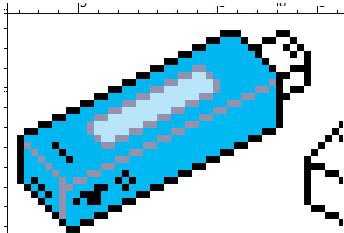
接下来填充颜色要去掉这个,否则颜色会溢出。
最外面的描边填充颜色最好是黑色。
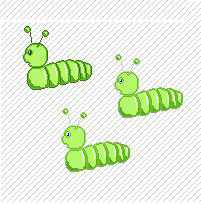
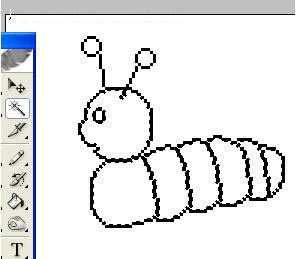
开始画一个虫虫的图举例说明
新建一张画布,不用太大。
上来先放大400%。
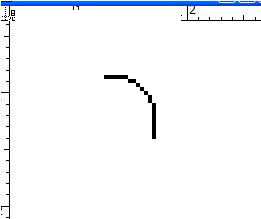
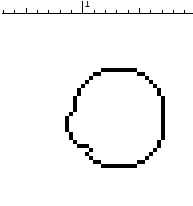
开始画1/4脑袋的半圆,不用画完。
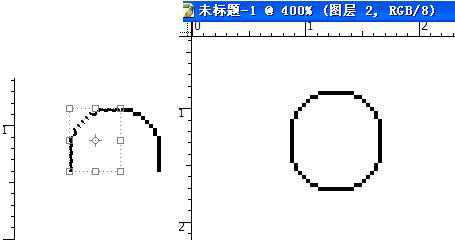
选中后再复制三个即可,因为是圆。
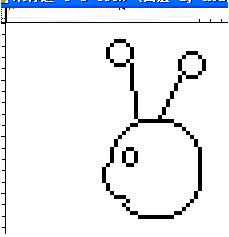
再把嘴和脸部稍改改。
加上触角。
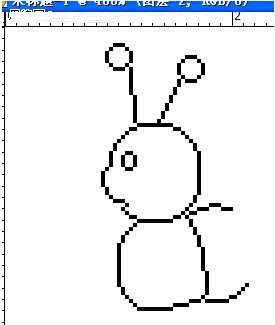
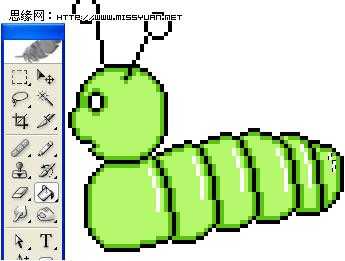
接着是身子。
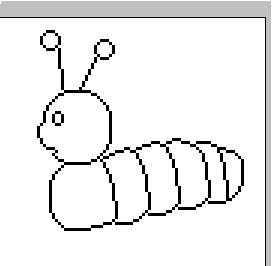
同上面的脑袋,画身体相同的部分也只需复制即可。
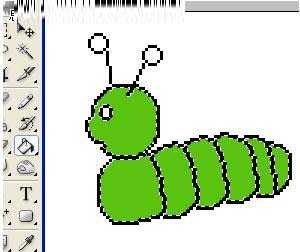
接着开始上色步骤,先用魔术阳选择脑袋里面任何处。
接下来按住[shift]键,多蜒身子都选上。
选取填充工具,按住[alt]键在色板处选择一个深绿色,
直接按[alt]+[delete]进行填充。
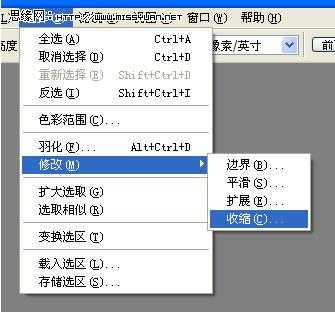
选择菜单>[选择]>[修改]>[收缩]>
看图操作,默认[1]像素。
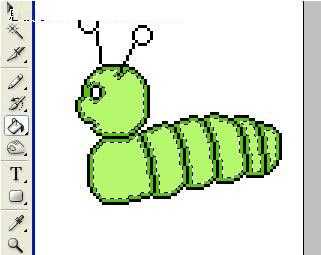
在原选区基础上整体收缩1个像素,并选择一个浅绿色。直接按[alt]+[delete]进行填充。
开始高光等部分。用魔术棒[shift]进行多选,选取图上的部分。
然后按左键将选取移动到图上高光部分。
选取亮色后直接按[alt]+[delete]进行填充。
(上面的选取感觉有些多了,因此下面又去掉多余部分了。)
填充高光也是用上面的复制选取填充方法。
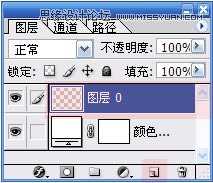
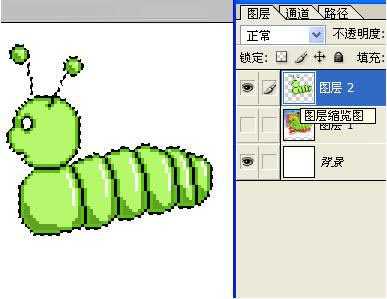
然后是修改黑色轮廓线,先到右面[图层]面板,按住[ctrl]键在层上点击一下,选取了整个图形。
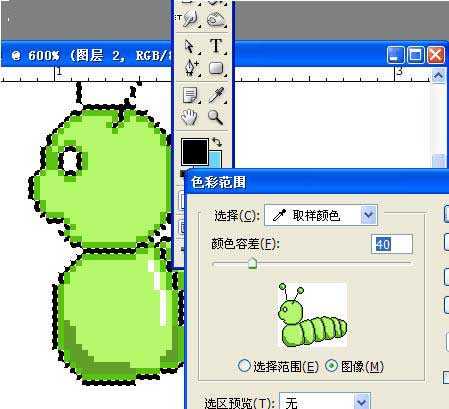
之后菜单>选取]>[色彩范围]>
用鼠标单击原有轮廓的黑色部分,将图形黑色轮廓选中。
上一页12 下一页 阅读全文
免责声明:本站资源来自互联网收集,仅供用于学习和交流,请遵循相关法律法规,本站一切资源不代表本站立场,如有侵权、后门、不妥请联系本站删除!
稳了!魔兽国服回归的3条重磅消息!官宣时间再确认!
昨天有一位朋友在大神群里分享,自己亚服账号被封号之后居然弹出了国服的封号信息对话框。
这里面让他访问的是一个国服的战网网址,com.cn和后面的zh都非常明白地表明这就是国服战网。
而他在复制这个网址并且进行登录之后,确实是网易的网址,也就是我们熟悉的停服之后国服发布的暴雪游戏产品运营到期开放退款的说明。这是一件比较奇怪的事情,因为以前都没有出现这样的情况,现在突然提示跳转到国服战网的网址,是不是说明了简体中文客户端已经开始进行更新了呢?
更新日志
- 凤飞飞《我们的主题曲》飞跃制作[正版原抓WAV+CUE]
- 刘嘉亮《亮情歌2》[WAV+CUE][1G]
- 红馆40·谭咏麟《歌者恋歌浓情30年演唱会》3CD[低速原抓WAV+CUE][1.8G]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[320K/MP3][193.25MB]
- 【轻音乐】曼托凡尼乐团《精选辑》2CD.1998[FLAC+CUE整轨]
- 邝美云《心中有爱》1989年香港DMIJP版1MTO东芝首版[WAV+CUE]
- 群星《情叹-发烧女声DSD》天籁女声发烧碟[WAV+CUE]
- 刘纬武《睡眠宝宝竖琴童谣 吉卜力工作室 白噪音安抚》[FLAC/分轨][748.03MB]
- 理想混蛋《Origin Sessions》[320K/MP3][37.47MB]
- 公馆青少年《我其实一点都不酷》[320K/MP3][78.78MB]
- 群星《情叹-发烧男声DSD》最值得珍藏的完美男声[WAV+CUE]
- 群星《国韵飘香·贵妃醉酒HQCD黑胶王》2CD[WAV]
- 卫兰《DAUGHTER》【低速原抓WAV+CUE】
- 公馆青少年《我其实一点都不酷》[FLAC/分轨][398.22MB]
- ZWEI《迟暮的花 (Explicit)》[320K/MP3][57.16MB]